😀前言
教会你怎么使用SpringMVC 文件上传
🏠个人主页:尘觉主页

🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
在csdn获奖荣誉: 🏆csdn城市之星2名
💓Java全栈群星计划top前5
🤗 端午大礼包获得者
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- 🥰教会你怎么使用SpringMVC 文件上传
- 基本介绍
- 需求分析/图解
- 😘代码实现
- 引入 springmvc 文件上传需要jar
- 创建fileUpload.jsp
- 配置中文过滤器,
- 配置文件上传解析器,
- 创建FileUploadHandler.java
- 😉完成测试
- (页面方式 ),
- (Postman 方式)
- 😄总结
🥰教会你怎么使用SpringMVC 文件上传
基本介绍
SpringMVC为文件上传提供了直接的支持,这种支持是通过即插即用的MultipartResolver实现的
Spring用Jakarta Commons FileUpload技术实现了一个MultipartResolver
实现类:CommonsMultipartResovler
Spring MVC 上下文中默认没有装配 MultipartResovler,
因此默认情况下不能处理文件的上传工作,如果想使用 Spring 的文件上传功能,
需现在上下文中配置 MultipartResolver
<!--配置文件上传需要的bean-->
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver"
id="multipartResolver"/>
需求分析/图解

😘代码实现
引入 springmvc 文件上传需要jar

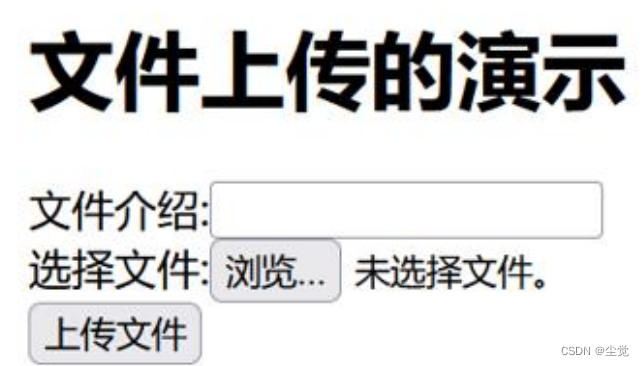
创建fileUpload.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传</title>
</head>
<body>
<h1>文件上传的演示</h1>
<form action="<%=request.getContextPath()%>/fileUpload" method="post" enctype="multipart/form-data">
文件介绍:<input type="text" name="introduce"><br>
选择文件:<input type="file" name="file"><br>
<input type="submit" value="上传文件">
</form>
</body>
</html>
配置中文过滤器,
在 web.xml, 使用 Spring 提供的,前面我们配置过了
中文乱码处理
配置文件上传解析器,
<!--配置文件上传需要的bean-->
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver"
id="multipartResolver"/>
创建FileUploadHandler.java
@Controller
public class FileUploadHandler {
//编写方法,处理文件上传的请求
@RequestMapping(value = "/fileUpload")
public String fileUpload(@RequestParam(value = "file") MultipartFile file,
HttpServletRequest request, String introduce) throws IOException {
//接收到提交的文件名
String originalFilename = file.getOriginalFilename();
System.out.println("你上传的文件名= " + originalFilename);
System.out.println("introduce=" + introduce);
//得到要把上传文件保存到哪个路径[全路径:包括文件名]
String fileFullPath =
request.getServletContext().getRealPath("/img/" + originalFilename);
//创建文件
File saveToFile = new File(fileFullPath);
//将上传的文件,转存到saveToFile
file.transferTo(saveToFile);
return "success";
}
}
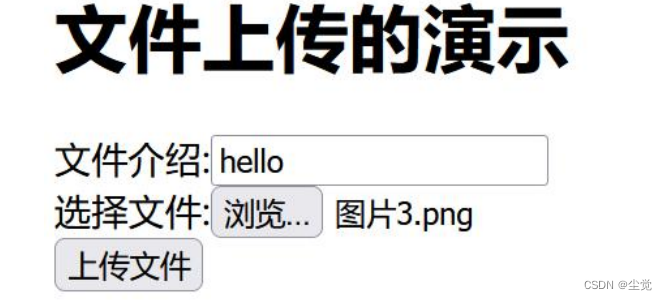
😉完成测试
(页面方式 ),
看文件是否成功上传 , 浏 览 器 : http://localhost:8080/springmvc/fileUpload.jsp


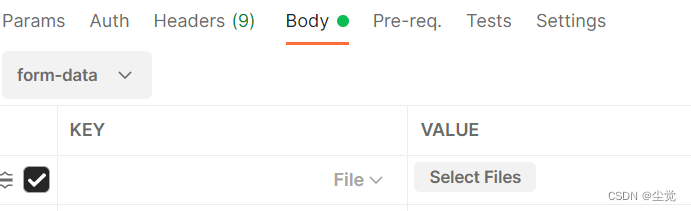
(Postman 方式)
注意需要选择文件的形式…,


😄总结
- 配置jar包的时候要小心看有没有进去
- 注意要配置文件上传解析器
如果遇到困难可以私信我
😁热门专栏推荐
想学习vue的可以看看这个
java基础合集
数据库合集
redis合集
nginx合集
linux合集
等等等还有许多优秀的合集在主页等着大家的光顾感谢大家的支持
🤔欢迎大家加入我的社区 尘觉社区
文章到这里就结束了,如果有什么疑问的地方请指出,诸佬们一起来评论区一起讨论😁
希望能和诸佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞