富文本tinymce
中文文档: TinyMCE中文文档中文手册
(1). 下载(5.2.2版本) -> 解压放到 static 文件下
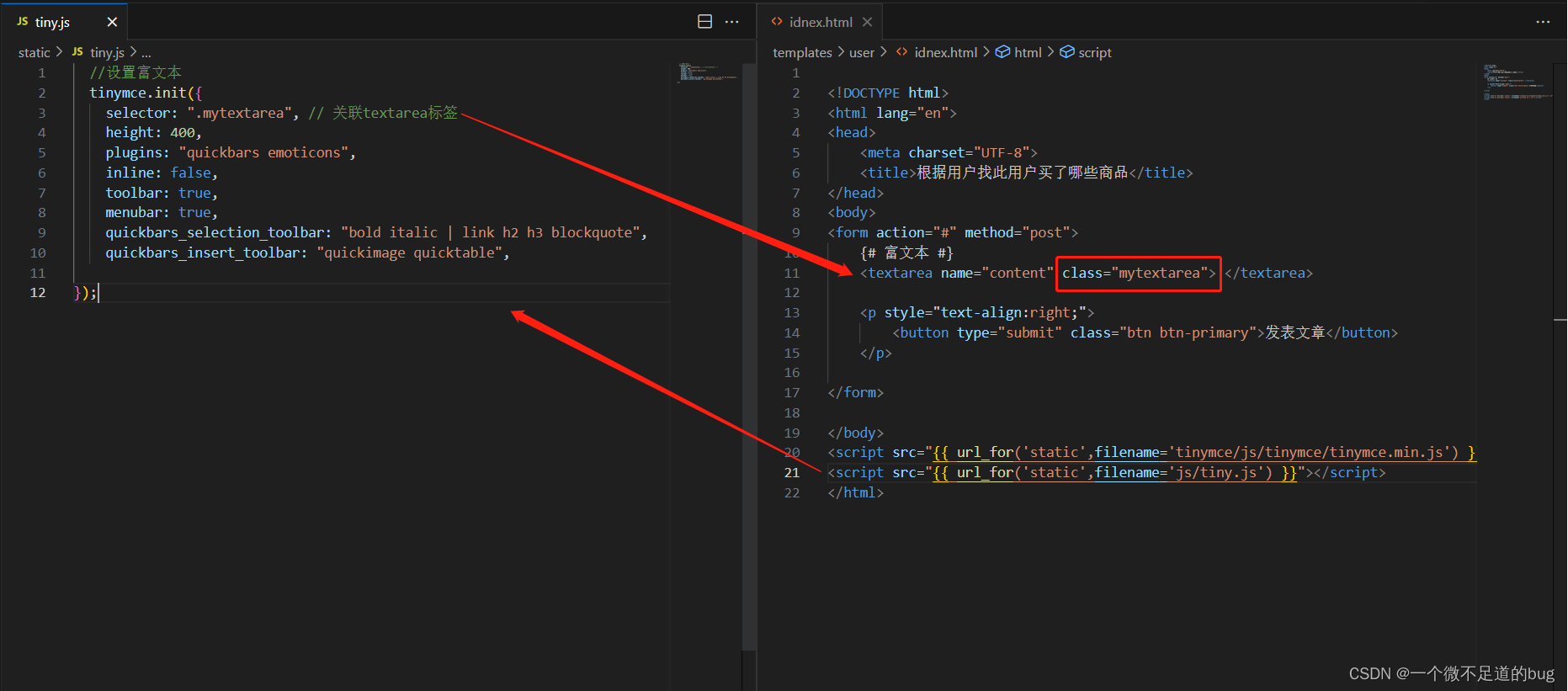
(2). static / js / tiny.js 设置富文本

二进制模型BLOB(表情存储)
(1). 定义模型类型
# 两种方式:
# 1. 定义模型类为Text,直接修改数据库类型为BLOB
content = db.Column(db.Text, nullable=False)
# 2. 定义模型类为BLOB,在向数据库存储的时候需要先转换成二进制
content = db.Column(db.BLOB, nullable=False)
# 模型类型为BLOB二进制,需要转成二进制才能成功储存
# 或者模型类型改为TEXT,数据库类型为BLOB
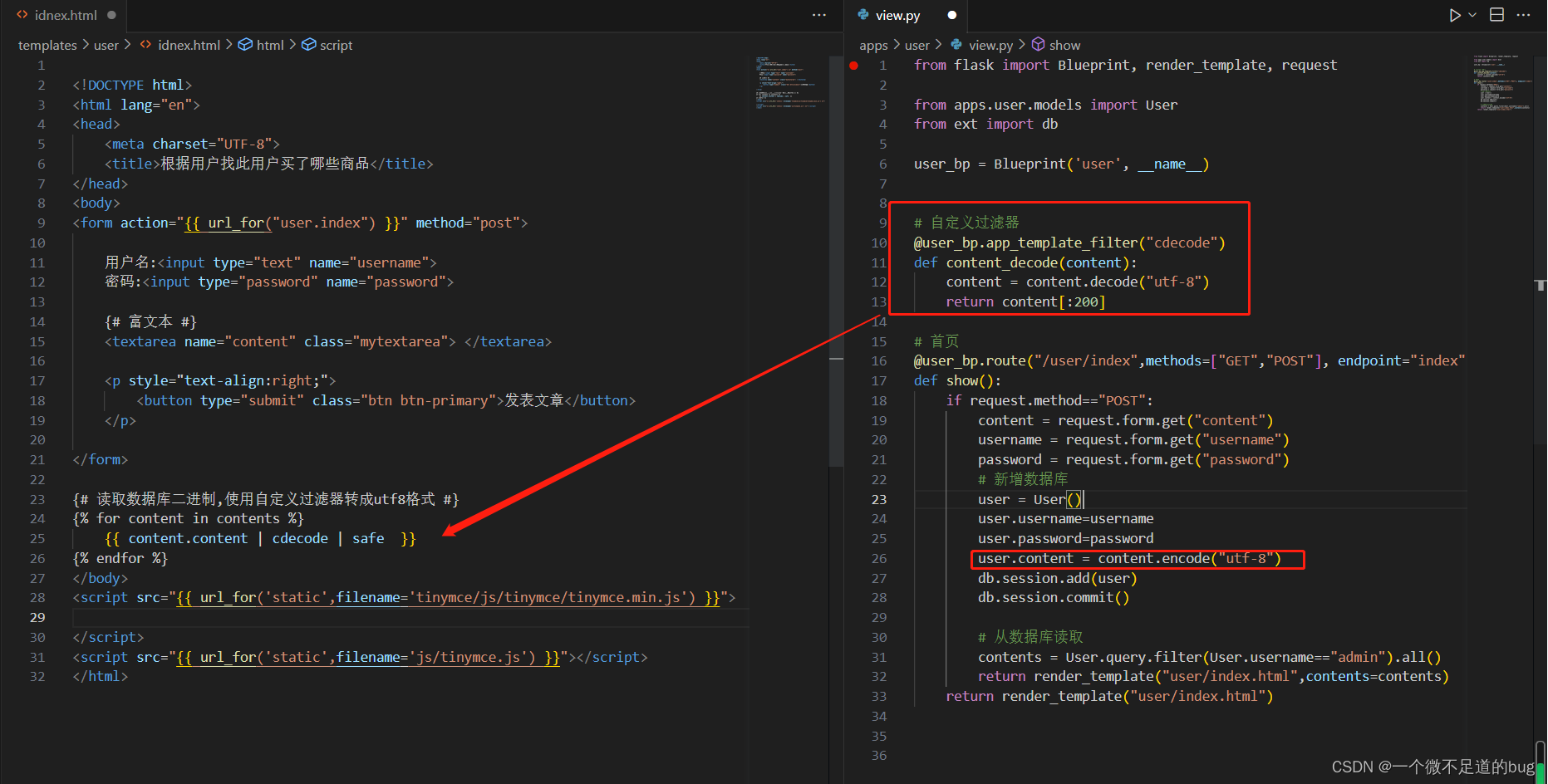
aboutme.content = content.encode("utf-8")(2). 自定义过滤器-前端将二进制转换为正常文字
# 自定义过滤器
@user_bp.app_template_filter("cdecode")
def content_decode(content):
content = content.decode("utf-8")
return content[:200](3). 前端调用过滤器
{# cdecode:自定义过滤器,将二进制转换成utf8; safe:转义,浏览器识别标签 #}
<div>{{ article.content | cdecode | safe }}</div>(4). 代码演示