一、数据接口分析
主页地址:某准网
1、抓包
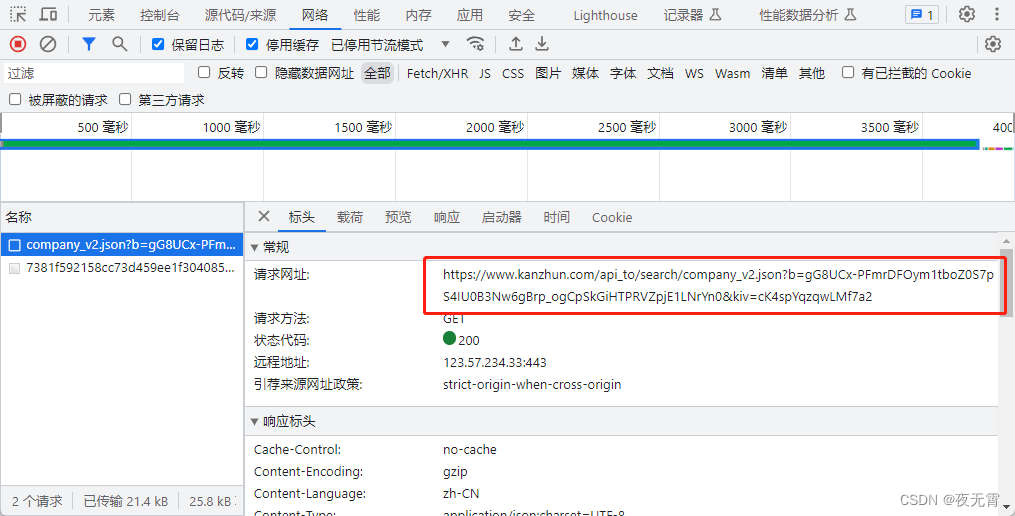
通过抓包可以发现数据接口是api_to/search/company_v2.json

2、判断是否有加密参数
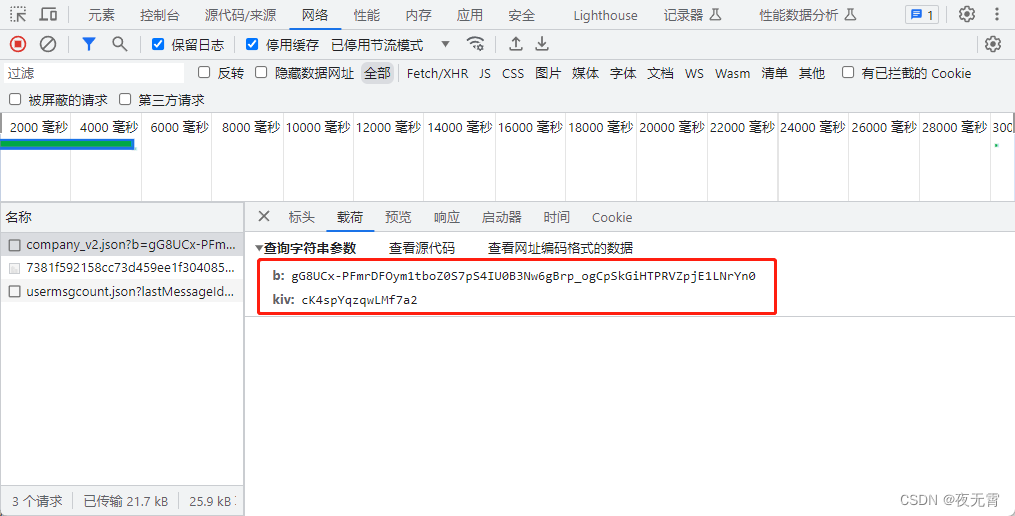
- 请求参数是否加密?
通过查看“载荷”模块可以发现b参数和kiv参数是加密参数

- 请求头是否加密?
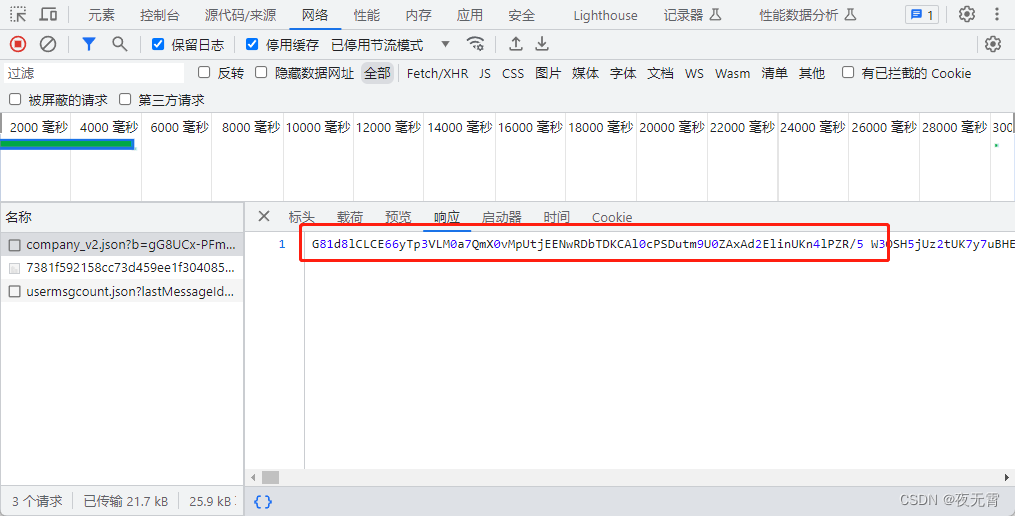
无 - 响应是否加密?
通过查看“响应”模块可以发现,网站返回的响应数据也是加密的

- cookie是否加密?
无
二、加密位置定位
1、加密参数b和kiv
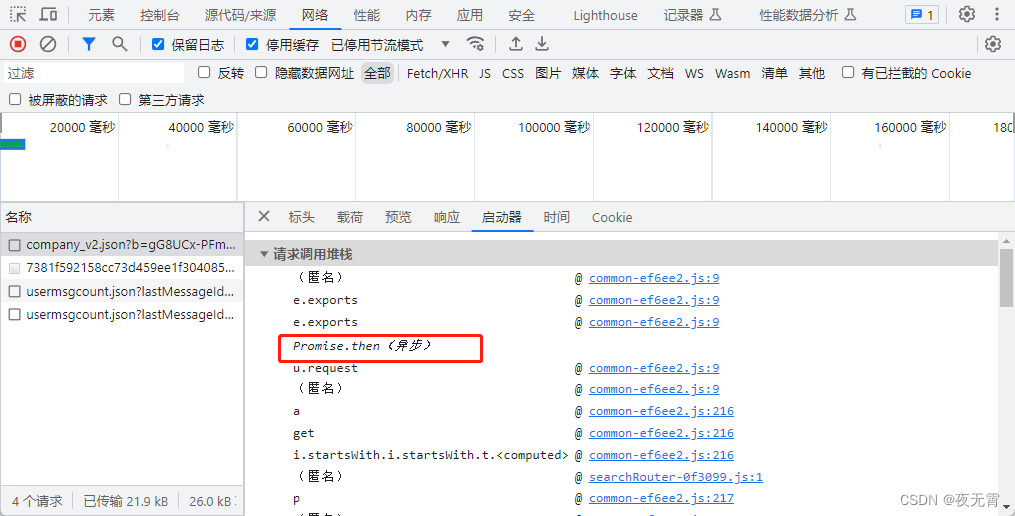
(1)看启动器
查看启动器发现里面包含异步,所以无法正确找到加密位置

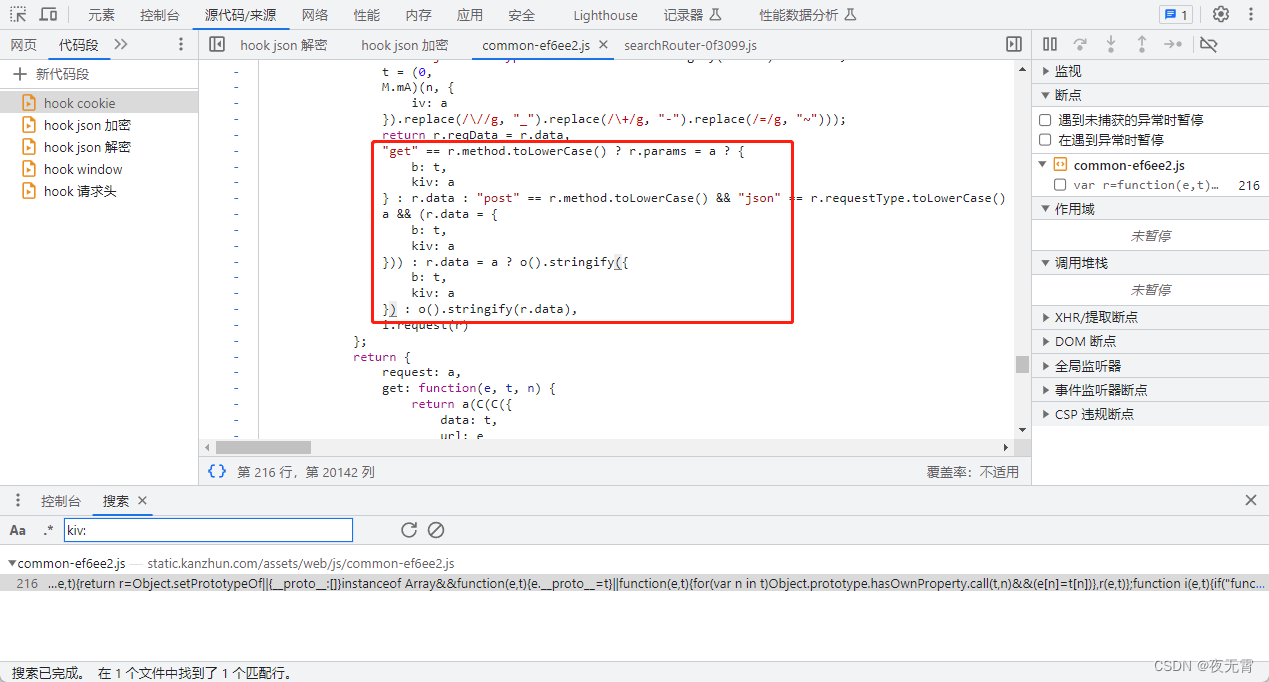
(2)搜索关键字
通过搜索关键字kiv:可以发现有一处条件判断,根据请求的方法和请求头类型设置b和kiv,所以此处大概是加密参数的赋值位置。

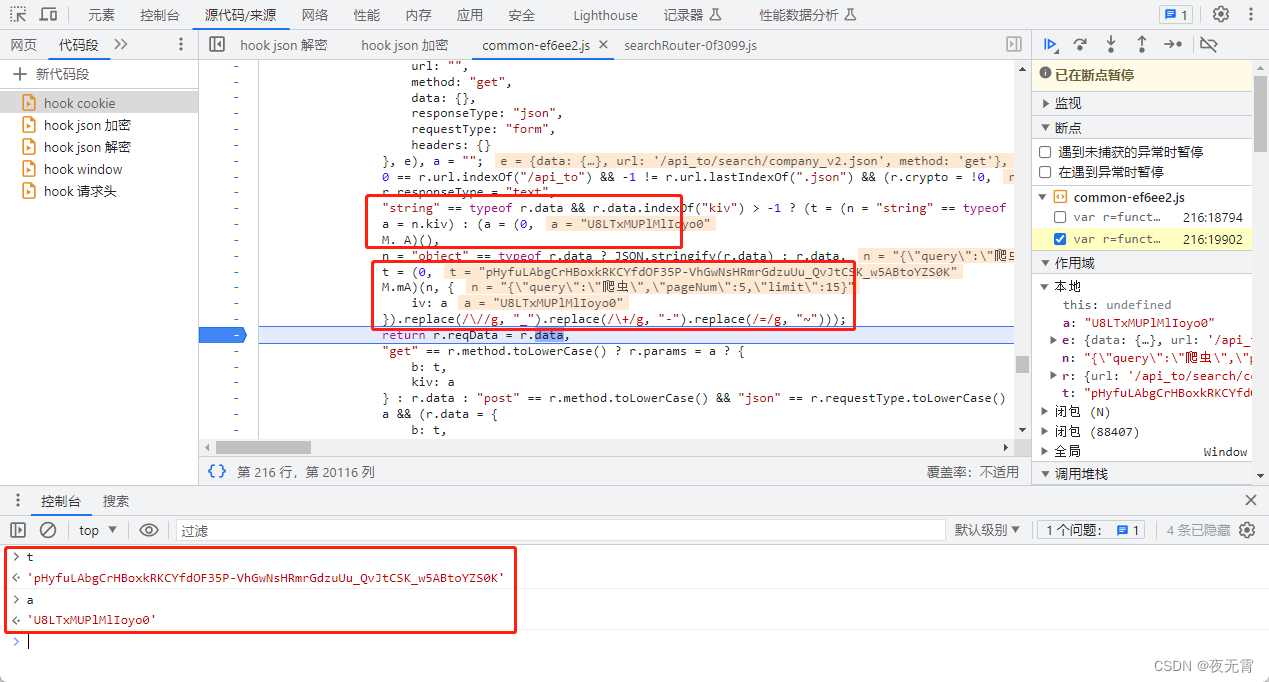
在此处下断点,再次获取数据,发现可以断住,t和a是加密参数的值。同时t和a的生成就在上方,所以此处就是加密位置。

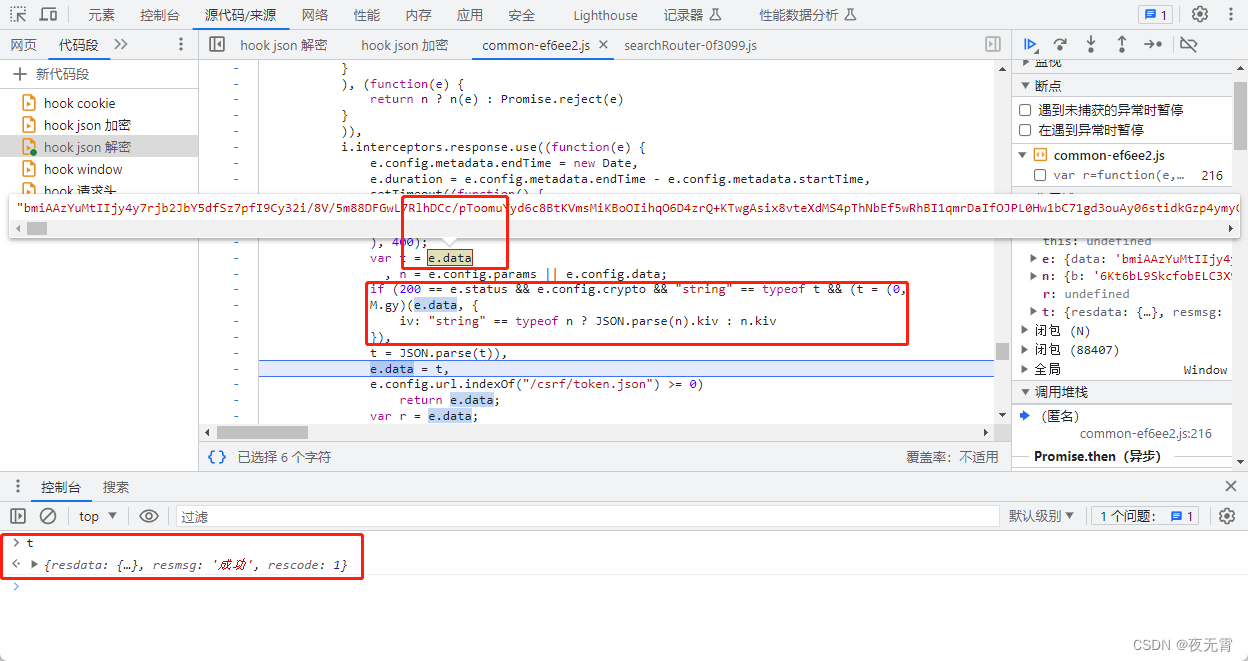
2、响应数据
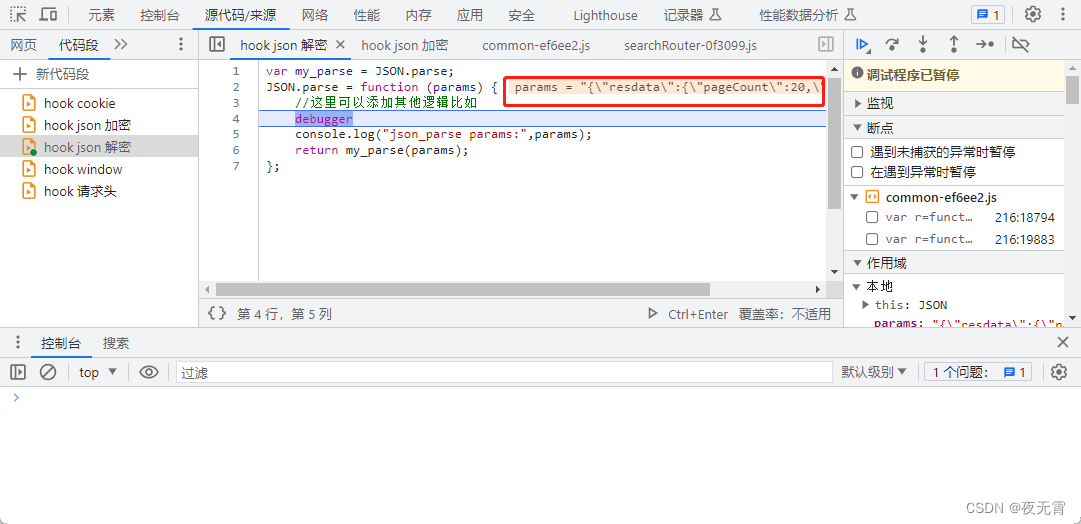
因为响应加密数据一般都是json数据加密,所以解密后会使用JSON.parse进行解密,所以我们可以对JSON.parse进行hook
hook代码段:
var my_parse = JSON.parse;
JSON.parse = function (params) {
debugger
console.log("json_parse params:",params);
return my_parse(params);
};
运行hook代码,再次获取数据,发现可以断住明文

接着调试执行,可以发现e.data是密文数据,经过M.gy方法解密后的t是明文数据。

三、扣js代码
将加密以及解密的方法扣出,缺啥补啥即可。在扣代码时可以发现,网站使用的AES加密,所以可以直接使用标准模块。同时,kiv是加解密时使用的iv,所以加解密时要使用相同的kiv。
JavaScript源码:
var CryptoJS = require('crypto-js')
function M_A(e) {
void 0 === e && (e = 16);
for (var t = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789".split(""), n = "", r = 0; r < e; r++) {
n += t[Math.ceil(61 * Math.random())]
}
return n
}
var s, u = (s = null,
function () {
return s || (s = function () {
var e, t, n, r, i = null;
return i || (t = new RegExp("\\u200c", "g"),
n = new RegExp("\\u200d", "g"),
r = new RegExp(".{8}", "g"),
e = "".replace(r, (function (e) {
return String.fromCharCode(parseInt(e.replace(t, 1).replace(n, 0), 2))
}
)),
i = {
key: CryptoJS.enc.Utf8.parse(e),
mode: CryptoJS.mode.CBC,
pad: CryptoJS.pad.Pkcs7
}),
i
}()),
s
}
)
l = function (e, t) {
void 0 === e && (e = ""),
void 0 === t && (t = "");
var n = u()
, r = CryptoJS.AES.encrypt(e.toString(), n.key, {
iv: CryptoJS.enc.Utf8.parse(t),
mode: n.mode,
padding: n.pad
});
return r = r.toString()
}
c = function (e, t) {
void 0 === e && (e = ""),
void 0 === t && (t = "");
var n = u()
, r = CryptoJS.AES.decrypt(e.toString(), n.key, {
iv: CryptoJS.enc.Utf8.parse(t),
mode: n.mode,
padding: n.pad
});
return r = r.toString(CryptoJS.enc.Utf8)
}
M_mA = function (e, t) {
return e ? ("string" != typeof e && (e = e.toString()),
l(e, t.iv)) : ""
}
function M_gy(e, t) {
var n = "";
return "string" == typeof e && e.length > 20 && (n = c(e, t.iv)),
n
}
function get_params() {
var r_data = {
"query": "爬虫",
"pageNum": 5,
"limit": 15
}
var n = JSON.stringify(r_data);
var kiv = M_A()
var t = M_mA(n, {iv: kiv}).replace(/\//g, "_").replace(/\+/g, "-").replace(/=/g, "~");
return {
b: t,
kiv: kiv
}
}
function decryption_data(e_data, kiv) {
var data = M_gy(e_data, {iv: kiv})
data = JSON.parse(data)
return data
}















![数字化智能工厂信息化系统集成整合规划建设方案[150页word]](https://img-blog.csdnimg.cn/img_convert/6caf01f49afd4b73b48d40a949facb0d.jpeg)