一、预期效果
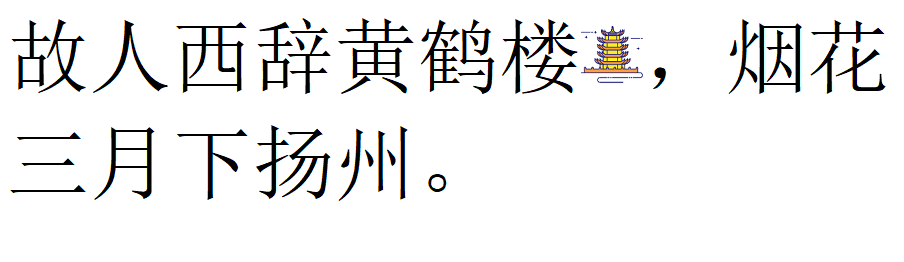
1、在一个Android TextView控件之中,同时显示文本和图片,如下图所示,文本之间掺夹着一张或多张图片。

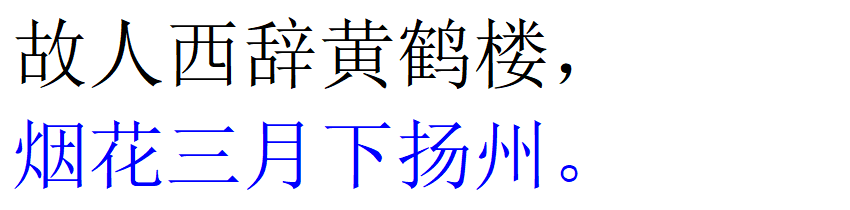
2、在一个Android TextView控件之中,同时显示多种颜色,如下图所示,一条文本显示了两种不同的颜色。

二、实现方式
无论是一个TextView同时显示图片和文本,还是同时显示多种颜色,都需要一个Html ImageGetter对象。获得这个对象可以通过下面的代码实现:
private Html.ImageGetter getImageGetter() {
return source -> {
Drawable drawable = getDrawable(Integer.parseInt(source));
drawable.setBounds(0, 0, 60, 60);
return drawable;
};
}其中上面的几个参数我也不懂,默认就不需要改变了吧,除非你调用了然后显示异常,可以再去网上看看怎么才能合理设置。
1、同时显示图片和文本。思路:将图片资源通过html标签的方式插入到字符串中,然后TextView再通过setText显示这个带有图片的字符串。如下(tv_1是我定义的TextView控件):
// 设置文本和图片
StringBuffer str = new StringBuffer();
str.append("故人西辞黄鹤楼");
str.append("<img src='" + R.mipmap.yellow_crane_tower + "'>");
str.append(",");
str.append("烟花三月下扬州。");
// 在文本控件中显示
tv_1.setText(Html.fromHtml(str.toString(), getImageGetter(), null));2、同时显示多种颜色,思路:将文本的颜色通过html标签的方式插入到字符串,然后TextView再通过setText显示这个带有不同颜色的字符串。如下(tv_2是我定义的TextView控件):
// 设置文本及其颜色
StringBuffer str = new StringBuffer();
str.append("故人西辞黄鹤楼,");
str.append("<font color='#0000FF'>" + "烟花三月下扬州。" + "</font>");
// 在文本控件中显示
tv_2.setText(Html.fromHtml(str.toString(), getImageGetter(), null));三、实际效果
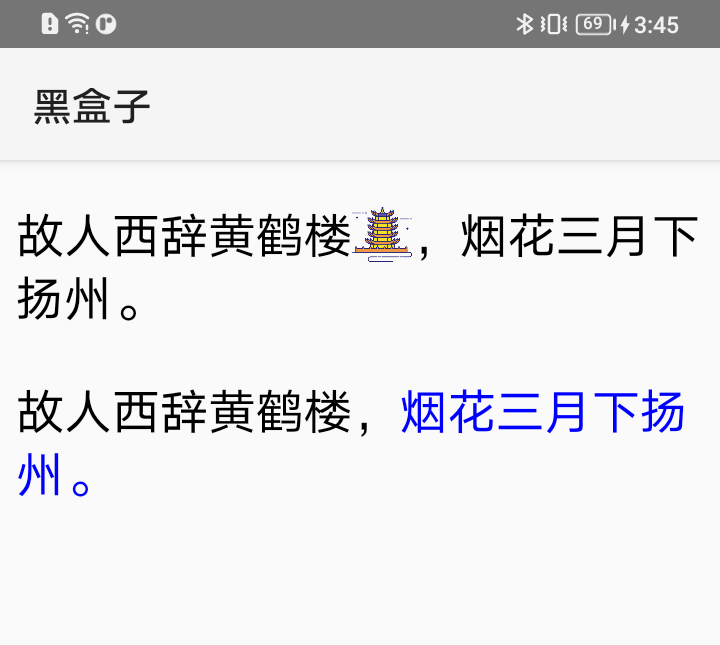
可以看到下面的两个TextView控件中,已经实现了图片与文本的同时显示,以及两种不同颜色的同时显示。

四、完整代码
Activity代码:
package com.cs.blackbox;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class TextViewFunctionTestActivity extends AppCompatActivity {
// 初始化界面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view_function_test);
demo_1();
demo_2();
}
// 同时显示图片和文本
private void demo_1() {
// 获取文本控件
TextView tv_1 = findViewById(R.id.tft_tv_demo_1);
// 设置文本和图片
StringBuffer str = new StringBuffer();
str.append("故人西辞黄鹤楼");
str.append("<img src='" + R.mipmap.yellow_crane_tower + "'>");
str.append(",");
str.append("烟花三月下扬州。");
// 在文本控件中显示
tv_1.setText(Html.fromHtml(str.toString(), getImageGetter(), null));
}
// 同时显示多种颜色
private void demo_2() {
// 获取文本控件
TextView tv_2 = findViewById(R.id.tft_tv_demo_2);
// 设置文本及其颜色
StringBuffer str = new StringBuffer();
str.append("故人西辞黄鹤楼,");
str.append("<font color='#0000FF'>" + "烟花三月下扬州。" + "</font>");
// 在文本控件中显示
tv_2.setText(Html.fromHtml(str.toString(), getImageGetter(), null));
}
// 获取一个Html ImageGetter
@SuppressLint("UseCompatLoadingForDrawables")
private Html.ImageGetter getImageGetter() {
return source -> {
Drawable drawable = getDrawable(Integer.parseInt(source));
drawable.setBounds(0, 0, 60, 60);
return drawable;
};
}
}XML布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="8dp"
android:layout_marginTop="16dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="16dp"
android:orientation="vertical"
tools:context=".TextViewFunctionTestActivity">
<TextView
android:id="@+id/tft_tv_demo_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/app_black"
android:textSize="24sp" />
<TextView
android:id="@+id/tft_tv_demo_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:textColor="@color/app_black"
android:textSize="24sp" />
</LinearLayout>yellow_crane_tower图片文件:自己到网上下载一个图片来替换就好。
五、参考资料
重写ImageGetter,让TextView异步加载包含图片的html内容
ImageGetter显示Html中的图片
Html类ImageGetter接口

















![java八股文面试[JVM]——类初始化过程](https://img-blog.csdnimg.cn/06e632d5532a48cea0a0c10202c2952d.png)
