除了服务端生成的 HTML 以外,网络应用通常需要一些额外的文件——比如图片,脚本和样式表——来帮助渲染网络页面。在 Django 中,我们把这些文件统称为“静态文件”。
我们使用static文件来存放静态资源,django会在每个 INSTALLED_APPS 中指定的应用的子文件中寻找名称为 static 的特定文件夹
引用CSS样式
创建文件polls/static/polls/style.css
li a {
color: green;
}在 polls/templates/polls/index.html 的文件头添加以下内容
{% load static %}
<link rel="stylesheet" href="{% static 'polls/style.css' %}">重新载入 http://localhost:8000/polls/ ,你会发现有问题的链接是绿色的 (这是 Django 自己的问题标注方式),这意味着你追加的样式表起作用了。
引用图片
为图像创建一个子目录。 在 polls/static/polls/ 目录中创建 images 子目录。 在此目录中,添加您想用作背景的任何图像文件。
body {
background: white url("images/background.png") no-repeat;
}将一张图片放在该文件夹下background.png
在样式表中添加对图像的引用(polls/static/polls/style.css)
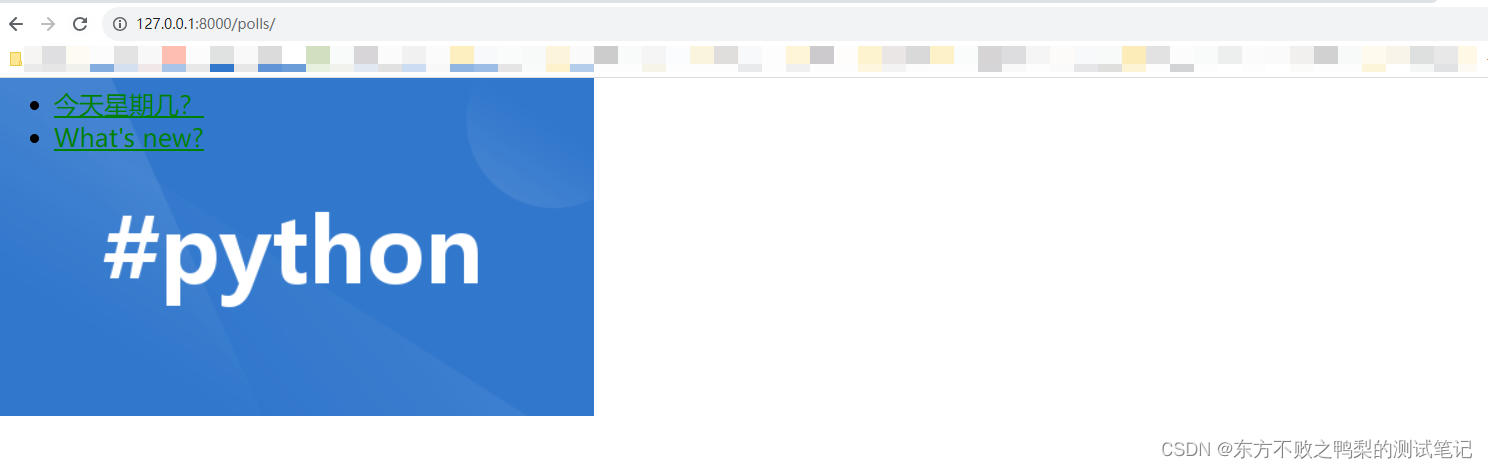
浏览器重载 http://localhost:8000/polls/,你将在屏幕的左上角见到这张背景图










![java八股文面试[JVM]——类初始化过程](https://img-blog.csdnimg.cn/06e632d5532a48cea0a0c10202c2952d.png)