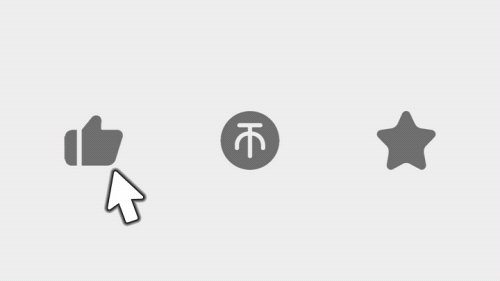
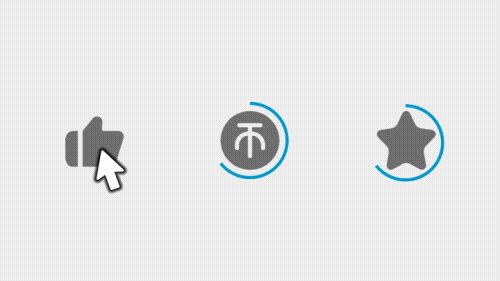
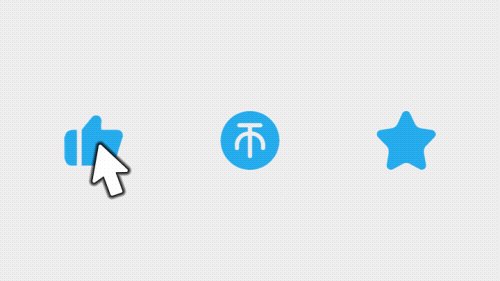
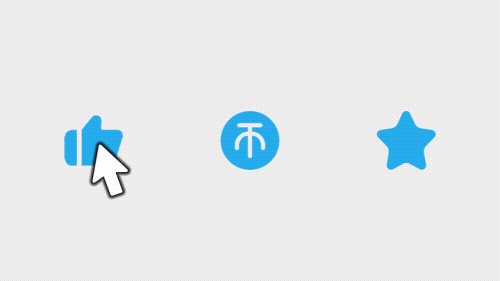
实现效果:鼠标悬浮在这一行,让这行的文字和svg图片颜色发生变化。
因为是用·img标签引入页面,使用fill属性是无效的。

css核心代码:
&:active,
&:hover {
transform: scale(0.98);
img{
filter: drop-shadow(#409eff 50px 0);
transform: translateX(-50px);
}
}
详细讲解:
filter属性用来在元素上创建一个阴影效果,可以模糊、偏移元素。通常用于调整图像、背景和边框的渲染。(通俗讲,就是给图片加滤镜、做处理的)
filter: drop-shadow(): 向图像添加阴影。三个参数:阴影的颜色,阴影水平偏移距离,阴影垂直偏移距离
img{
filter: drop-shadow(#409eff 50px 0);
}

就是生成了一个偏移图像阴影,再将它移动到原来的位置上。
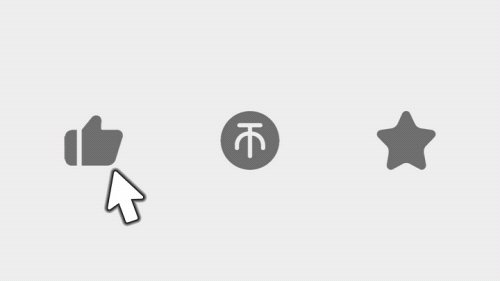
原图:

filter:blur(3px),给图片添加高斯模糊,表示模糊半径为3px。

filter: contrast(200%),值是 0% 将使图像变灰;值是 100%,则无影响;若值超过 100% 将增强对比度。

filter: grayscale(70%),添加灰度。

filter:invert(75%),反转图片颜色,值为 100% 则图像完全反转,值为 0% 则图像无变化。

filter: hue-rotate(90deg),色相旋转, 会改变图片原来颜色。

filter: opacity(50%),添加透明度。值为 0% 则使图像完全透明,值为 100% 则图像无变化。

filter: saturate(200%),改变图像饱和度,超过 100% 则增加饱和度。