
文章目录
- 实现栈,有入栈出栈的方法,以及length属性
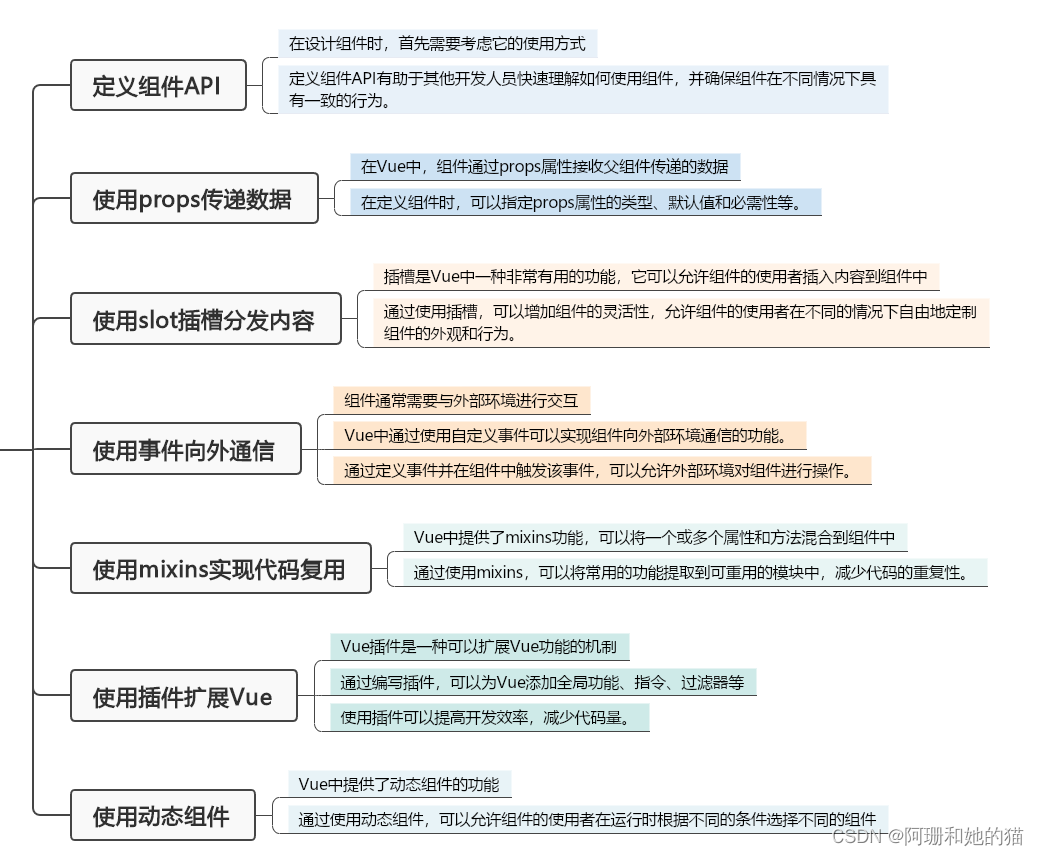
- 如何封装组件
- 单页应用怎么跨页面传参
- 权限怎么设计的
- map和forEach对于对象类型会不会改变
实现栈,有入栈出栈的方法,以及length属性
可以通过 JavaScript 的数组来实现一个栈结构,如下所示:
class Stack {
constructor() {
this.items = [];
}
push(element) {
this.items.push(element);
}
pop() {
if (this.isEmpty()) {
return "栈为空";
}
return this.items.pop();
}
isEmpty() {
return this.items.length === 0;
}
length() {
return this.items.length;
}
}
上述代码定义了一个 Stack 类,通过 push 方法将元素入栈,通过 pop 方法将元素出栈,通过 isEmpty 方法检查栈是否为空,通过 length 方法获取栈的长度。
可以使用如下方式实例化一个栈并使用:
const stack = new Stack();
stack.push(1);
stack.push(2);
stack.push(3);
console.log(stack.length()); // 输出 3
console.log(stack.pop()); // 输出 3
console.log(stack.pop()); // 输出 2
console.log(stack.pop()); // 输出 1
console.log(stack.isEmpty()); // 输出 true
console.log(stack.length()); // 输出 0
以上示例展示了如何使用栈的入栈、出栈、判断是否为空和获取长度的方法。
如何封装组件
要封装一个组件,通常需要以下步骤:
-
创建一个 JavaScript 类或函数来定义组件的行为和状态。
-
决定组件的公共接口,即其他组件可以使用的属性和方法。
-
在组件内部实现这些属性和方法,并将其封装在组件的类或函数中。
-
提供一种方式让其他组件使用该组件,通常是通过导出组件的类或函数。
以下是一个简单的示例,展示了如何封装一个简单的按钮组件:
class Button {
constructor(text, onClick) {
this.text = text;
this.onClick = onClick;
}
render() {
const button = document.createElement('button');
button.textContent = this.text;
button.addEventListener('click', this.onClick);
return button;
}
}
export default Button;
上述代码定义了一个 Button 类,它接受一个文本和一个点击事件处理函数作为参数。render 方法用于创建一个按钮元素,并将文本和点击事件处理函数应用于该按钮。
通过 export default Button,我们将 Button 类导出为一个可以在其他文件中导入和使用的模块。
其他组件或模块可以这样使用该按钮组件:
import Button from './Button';
function handleClick() {
console.log('按钮被点击了');
}
const button = new Button('点击我', handleClick);
const buttonElement = button.render();
document.body.appendChild(buttonElement);
上述代码中,我们导入了 Button 组件,并创建了一个按钮实例。通过调用 render 方法,我们获取到一个创建好并添加了点击事件的按钮元素,并将其附加到 body 元素中。
这就是一个简单的组件封装过程。根据具体需求,封装的组件可以更加复杂,可以包含更多的属性和方法,并提供更多的功能和定制选项。
解题思路:传送门

单页应用怎么跨页面传参
在单页应用中,页面之间跳转是无刷新的,因此无法直接通过URL传递参数。但可以通过以下几种方式实现页面之间的参数传递:
-
使用URL参数传递:将参数拼接在URL中,然后在跳转页面时解析URL参数。这种方式适用于参数较少,且不敏感的情况。
-
使用State参数传递:通过状态管理库(如React的Context API、Redux等)将参数存储在状态中,在跳转页面时获取参数。这种方式适用于参数需要在多个页面间共享的情况。
-
使用储存(存储)机制:将参数存储在本地存储中(如localStorage、sessionStorage等),在跳转页面时获取参数。这种方式适用于参数需要在多个标签页或窗口间共享的情况。
-
使用路由参数传递:在前端框架中,如React的React Router等,可以通过路由参数传递参数。例如,可以将参数作为路由的一部分,然后在跳转页面时获取参数。
以上是常用的跨页面传参方式,选择适合你的项目需求的方式进行参数传递。
权限怎么设计的
权限设计是一个很重要的项目设计方面,通常可以按照以下步骤进行:
-
角色定义:首先需要定义系统中的角色,例如管理员、普通用户、访客等。每个角色可以拥有不同的权限。
-
权限定义:根据系统功能,定义各种权限,例如创建、编辑、删除等。将权限进行分类,便于管理和授权。
-
授权机制:确定系统使用的授权机制,常见的有基于角色的访问控制(Role-Based Access Control,RBAC)和基于资源的访问控制(Resource-Based Access Control,RBAC)等。根据授权机制,给每个角色分配适当的权限。
-
用户权限管理:对用户进行权限管理,将用户分配到相应的角色,并设置角色对应的权限。
-
权限验证:在系统中的关键操作进行权限验证,确保只有具有足够权限的用户才能执行。
-
安全策略:制定合理的安全策略,例如加密存储、防止SQL注入等,保证权限系统的安全性。
-
审核和监控:建立权限变更审批流程,记录每个用户的权限变更历史,定期进行权限审查和监控。
以上是权限设计的一般步骤和考虑因素,具体的权限设计还需要根据项目的需求和复杂程度进行调整和完善。
map和forEach对于对象类型会不会改变
摘抄:map和forEach方法都不会改变对象类型,它们只会遍历数组并执行回调函数。
但是回调函数内部可能会改变对象的属性值,因为对象本身是引用类型,所以如果在回调函数内部改变了对象属性,那么原始对象也会被改变。
如果要避免原始对象被改变,可以在回调函数内部创建一个新的对象来存储新的属性值,而不是直接修改原始对象的属性
-
map()方法会创建一个新数组,其元素是原始数组执行回调函数后的返回值。如果原始数组是对象类型的数组,那么新数组也将包含相同的对象引用。 -
forEach()方法会遍历数组并执行回调函数,对于对象类型的数组,它直接在每个对象上执行回调函数,不改变数组本身。
举个例子:
const originalArray = [{ name: 'Alice' }, { name: 'Bob' }, { name: 'Charlie' }];
const mappedArray = originalArray.map((item) => {
return { ...item }; // 创建一个新的对象,将原始对象的属性复制到新对象中
});
const forEachArray = [];
originalArray.forEach((item) => {
forEachArray.push({ ...item }); // 将原始对象的属性复制到新对象中,并放入新数组中
});
console.log(mappedArray); // [{ name: 'Alice' }, { name: 'Bob' }, { name: 'Charlie' }]
console.log(forEachArray); // [{ name: 'Alice' }, { name: 'Bob' }, { name: 'Charlie' }]
console.log(originalArray); // [{ name: 'Alice' }, { name: 'Bob' }, { name: 'Charlie' }]
在上述例子中,mappedArray 和 forEachArray 都是创建了一个新的对象数组,而原始数组 originalArray 并没有发生变化。