DOM01
目录
前言
一、DOM
二、DOM树
三、class
总结
前言
DOM01学习开始
一、DOM
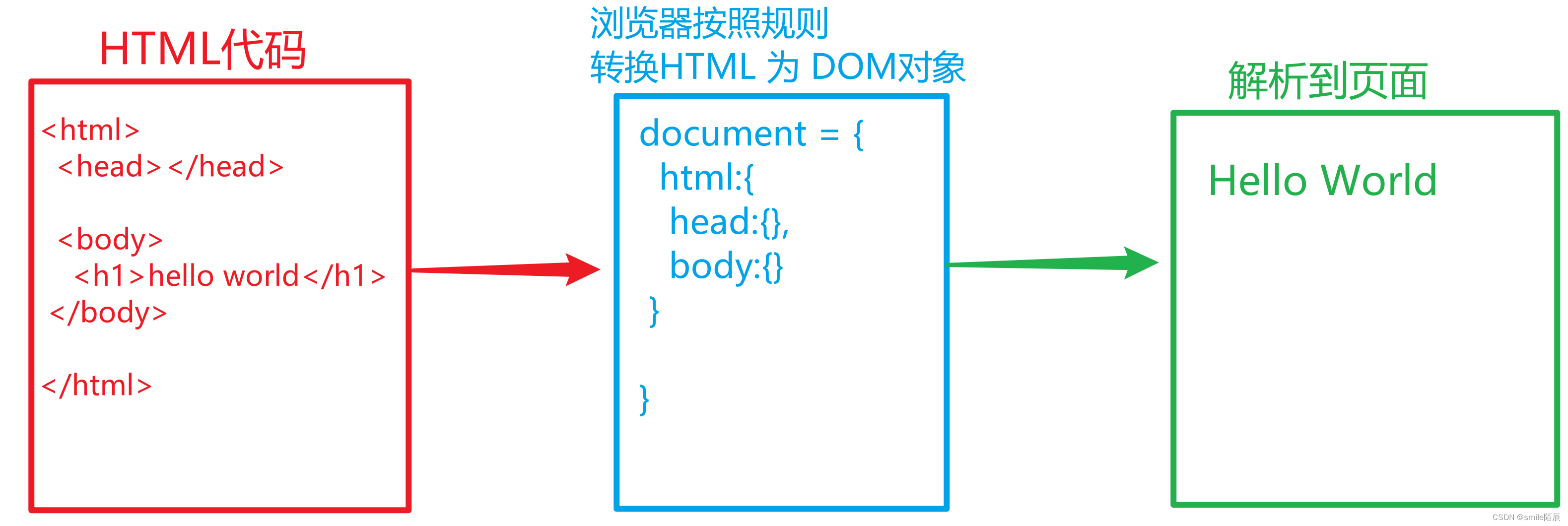
- DOM:
DocumentObjectModel
- 文档 : HTML代码 -- 超
文本标记语言- 对象 : 网页真正显示的是 HTML 转换出来的 对象类型 --
document- 模型 : 固定的规则 -- 代表把 HTML代码 转 JS对象
- 网页真正展示的过程
- 学习DOM, 就可以直接操作 元素的
本体; 超脱 HTML 的桎梏
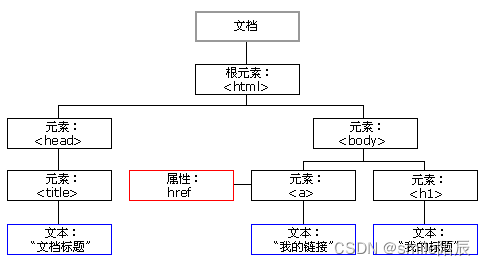
二、DOM树
- 把 HTML 的结构, 用图来展示, 样式类似
树根或倒着的树, 称为 DOM树- 每个元素称为 树上的一个
节点--Node
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>dom</title> </head> <body> <h1 id="time"></h1> <script> console.log(window) // 找到 document 属性 // document属性, 就是 HTML 文件被 浏览器解析后 得到的对象类型 // 学习DOM 就是学习 如果使用 document 对象 setInterval(() => { //获取当前时间 var now = new Date().toLocaleTimeString() console.log('now:', now) // document对象, 可以操作页面 document.title = now // 快捷方式: 所有 id 属性, 都会被自动转换成全局变量, 可以直接用 但没提示 // 不推荐这么使用id, 因为有兼容性问题, 旧版本浏览器不支持 const time = document.getElementById('time') // get: 获取 // element: 元素 // by: 通过 // id: 唯一标识 // 从 document(整个网页转换出来的对象) 中获取 id是time 的元素 console.log(time) // log: 美化后的 console.dir(time) // dir: 未美化的对象类型 time.innerHTML = now }, 1000); </script> </body> </html>
三、class
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>class 16:16</title> <link rel="stylesheet" href="./reset.css"> <style> #box { background-color: #f2f5f6; padding: 20px; display: flex; } #box>li { margin-right: 10px; background-color: white; padding: 7px 20px; color: #333; /* 圆角矩形的做法: 尽量大一点 超过高的一半 */ border-radius: 100px; border: 1px solid #eee; /* 指针: 手 */ cursor: pointer; transition: 0.2s; } #box>li:hover { border-color: #ff5d23; color: #ff5d23; } /* 注意区分: li:active 伪类选择器, 代表点击时的状态 */ /* li.active 代表 <li class="active"> li标签 同时 具有active样式 */ /* 联合选择器: 两个选择器挨着写, 代表同时具有两种特性 */ #box>li.active { background-color: #ff5d23; border-color: #ff5d23; color: white; } </style> </head> <body> <ul id="box"> <li class="active">网游竞技</li> <li>单机热游</li> <li>手游休闲</li> <li>娱乐天地</li> <li>颜值</li> <li>科技文化</li> </ul> <script> // 目标: 为每个 li 元素, 添加 点击操作的监听 const box = document.getElementById('box') // 找到 id=box 的元素 console.dir(box) //到后台展开查看, 子元素存放在哪个属性里 // children: 孩子们; 存放了所有子元素 // 由于 children 的原型不是 Array, 其中没有forEach 方法可用 // 用 for..of 遍历 for (const li of box.children) { console.log(li) console.dir(li) // 找一找 和 点击有关的属性 // 特征: 所有事件都是 on 开头的 // DOM事件网站, 到 xin88.top 中查看 // onclick : 元素的点击事件 // 千万别用箭头函数, 因为其没有 this 关键词, 影响后续代码 li.onclick = function () { console.log('this', this) console.dir(this) //找一找 哪个属性 和 class 有关系 // 把点击项的 className 改成 激活 class="active" this.className = 'active' } } </script> </body> </html>/* reset.css 样式重置文件 */ /* 由于不同的浏览器厂商 对同一个标签 会进行不同的美化 */ /* 保证网页在不同的浏览器上, 风格统一, 需要手动统一样式 */ /* 系统的默认美化优先级低 */ * { /* 边框盒子/怪异盒子 : 宽度是准确的, 不会被内边距和边框影响 */ box-sizing: border-box; } img { /* 防止图片的幽灵空白节点 */ display: block; } ul, li { list-style: none; } body, ul, li, p, h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; }
- 续
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>class 17:30</title> <style> #box>li.lv { color: green; } </style> </head> <body> <ul id="box"> <li class="lv">亮亮</li> <li>铭铭</li> <li>泡泡</li> <li>凯凯</li> <li>浩浩</li> </ul> <script> // 需求: 找到所有的li, 挨个添加点击事件, 点击后添加 class='lv' const box = document.getElementById('box') // 利用id=box 找到ul console.log(box.children) //所有子元素 // 通过 for..of 挨个处理子元素 for (const li of box.children) { // xin88.top 上有 事件列表 网站 // 别用箭头函数, 因为需要 this 指向触发事件的对象 li.onclick = function () { console.log('this', this) //指向触发事件的对象 // 修改 当前项的 class 值 this.className = 'lv' } } </script> </body> </html>
- 练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 </title> <style> li { display: inline-block; margin: 4px; border-radius: 4px; padding: 10px 20px; background-color: #eee; } li.win { color: red; background-color: #aaa; } </style> </head> <body> <ul id="app"> <li class="win">JDG</li> <li>SKT1</li> <li>DRX</li> <li>GEN.G</li> </ul> </body> </html>
总结
- DOM: 文档 对象 模型
- HTML代码 会被浏览器 解析成
document对象, 然后再渲染到浏览器上- 浏览器中真正展示的是
document对象,不是HTML- document对象中, 包含了你在HTML中 书写的所有元素
- 学习DOM 就两个知识点:
- 如何从
document对象中, 准确找到 你想操作的元素
- 通过id查找:
document.getElementById- 子元素们:
children- 如何操作找到的元素
- className: 元素的class属性, 设置样式类
- onclick : 点击事件, 会在用户点击元素时, 自动触发