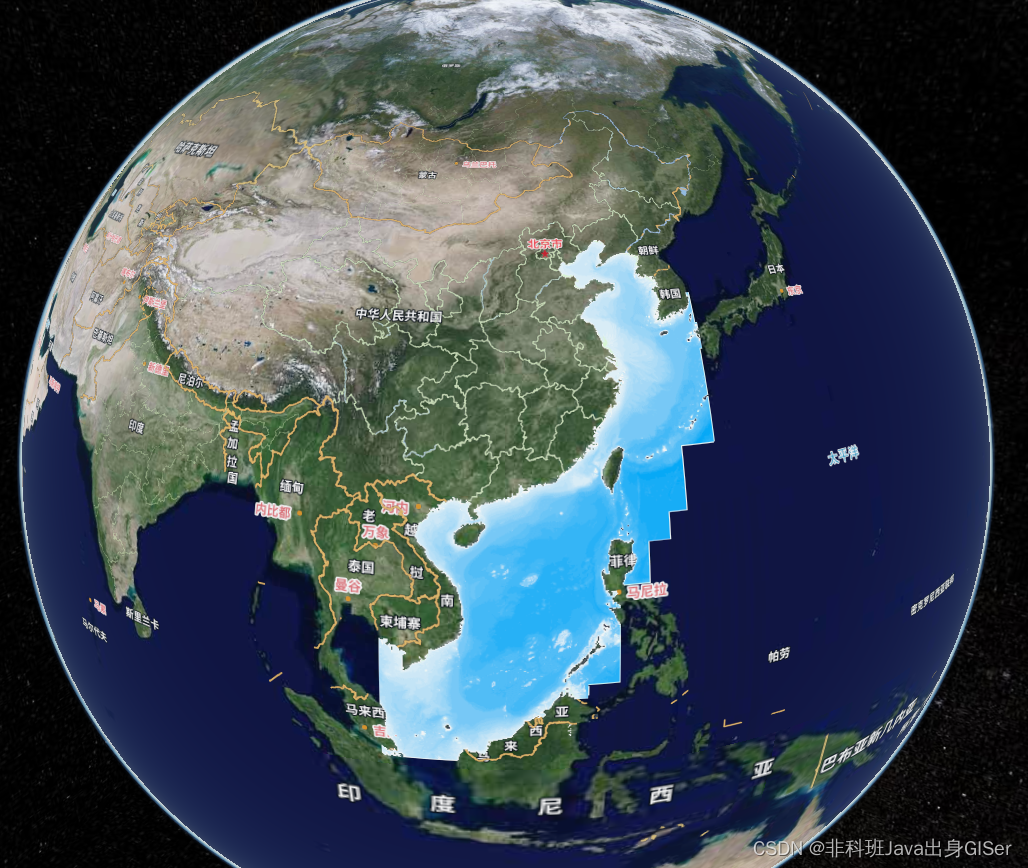
Cesium 叠加天地图-中国近海海洋等深面图层服务
- 核心代码
- 完整代码:
- 在线示例
偶然发现天地图有一个近海海洋图层,觉得不错,于是尝试叠加一下,花费了一些时间,叠加成功,这里分享一下。
本文包括核心代码、完整代码以及在线示例。
另外这里放上 Openlayers 叠加示例
核心代码
主要是 Cesium 叠加 WMTS 图层。
const subdomains = ['0', '1', '2', '3', '4', '5', '6', '7'];
const token = '2b7cbf61123cbe4e9ec6267a87e7442f';
const layer = new Cesium.WebMapTileServiceImageryProvider({
url: "http://t{s}.tianditu.gov.cn/shuishen_w/wmts?service=wmts&request=GetTile&" +
"version=1.0.0&LAYER=shuishen&tileMatrixSet=w&TileMatrix={TileMatrix}&" +
"TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=" + token,
subdomains: subdomains,
layer: "shuishen",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: true
})
viewer.imageryLayers.addImageryProvider(layer);

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8"/>
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>Cesium tianditu</title>
<link rel="stylesheet" href="./popup.css" type="text/css">
<script src="http://openlayers.vip/examples/csdn/Cesium.js"></script>
<script src="./cesium_init.js"></script>
<script src="http://www.openlayers.vip/examples/resources/jquery-3.5.1.min.js"></script>
<style>
@import url(./Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f80a36f14f8a73bb0f82e0fdbcee3058";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<button id="clearFunc" onClick="clearFunc()">清空</button>
<div id="cesiumContainer"></div>
<script>
// 创建三维球
const viewer = init();
let layer;
let addLayer = function () {
const subdomains = ['0', '1', '2', '3', '4', '5', '6', '7'];
const token = '2b7cbf61123cbe4e9ec6267a87e7442f';
layer = new Cesium.WebMapTileServiceImageryProvider({
url: "http://t{s}.tianditu.gov.cn/shuishen_w/wmts?service=wmts&request=GetTile&" +
"version=1.0.0&LAYER=shuishen&tileMatrixSet=w&TileMatrix={TileMatrix}&" +
"TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=" + token,
subdomains: subdomains,
layer: "shuishen",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: true
})
layer = viewer.imageryLayers.addImageryProvider(layer);
// 定位到北京
flyToRectangle([
Cesium.Cartesian3.fromDegrees(
101.06147602421068,
2.63671875,
0
),
Cesium.Cartesian3.fromDegrees(
126.81342914921068,
46.23046875,
0
),
]);
}
addLayer();
/**
* @description: 飞行定位到一个矩形
* @return {*}
*/
function flyToRectangle(RectangleCD) {
// 添加定位信息
RectangleCD = RectangleCD || [
Cesium.Cartesian3.fromDegrees(
104.15528644354428,
30.752166584535513,
0
),
Cesium.Cartesian3.fromDegrees(
104.27206271917905,
30.827572468324576,
0
),
];
var rec = Cesium.Rectangle.fromCartesianArray(RectangleCD);
var boundingSphere = Cesium.BoundingSphere.fromRectangle3D(rec);
viewer.camera.flyToBoundingSphere(boundingSphere, {
duration: 5,
complete: function () {
},
offset: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-90),
range: 0.0,
},
});
}
let clearFunc = function () {
layer && viewer.imageryLayers.remove(layer);
}
</script>
</body>
</html>
在线示例
Cesium 在线示例:Cesium 叠加天地图-中国近海海洋等深面图层服务