Cesium常用功能封装,js编码,每个功能独立封装,方便直接应用到项目中。
本脚手架项目是前后端一整套,包括权限管理。前端框架采用Vue3 + js + ElementUI-Plus,后端采用Spring Boot + Mysql + Redis,GIS引擎本项目中是Cesium ,OpenLayers等其他GIS引擎编码的案例项目在其他博客有说明。如果仅仅是研究GIS功能,运行前端框架即可。
需要的QQ私聊:854138497
一、项目介绍
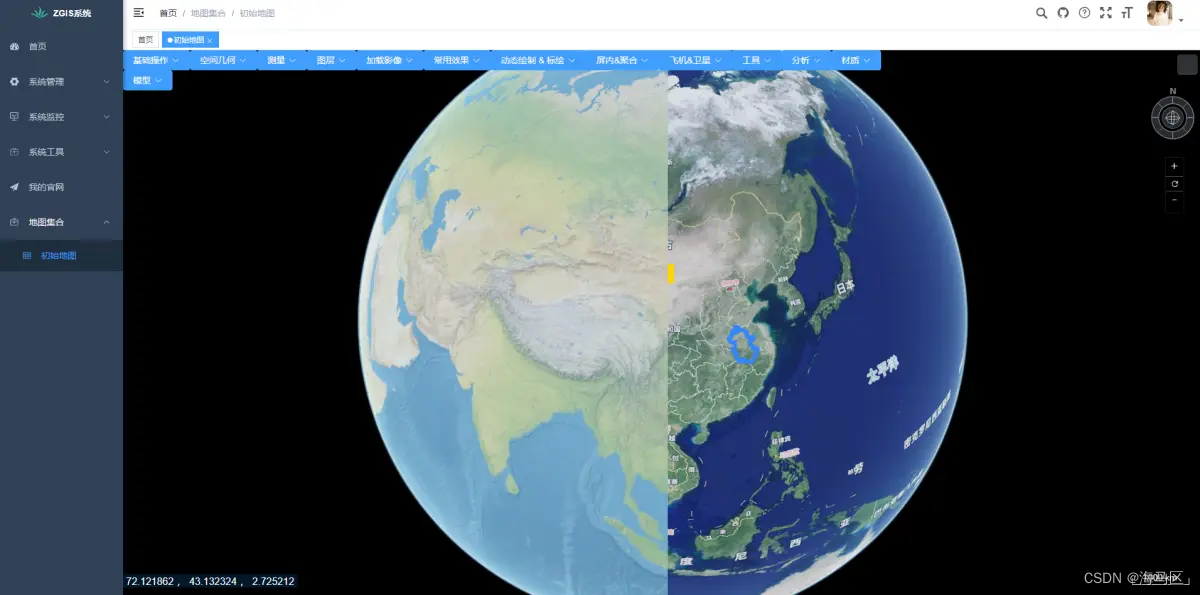
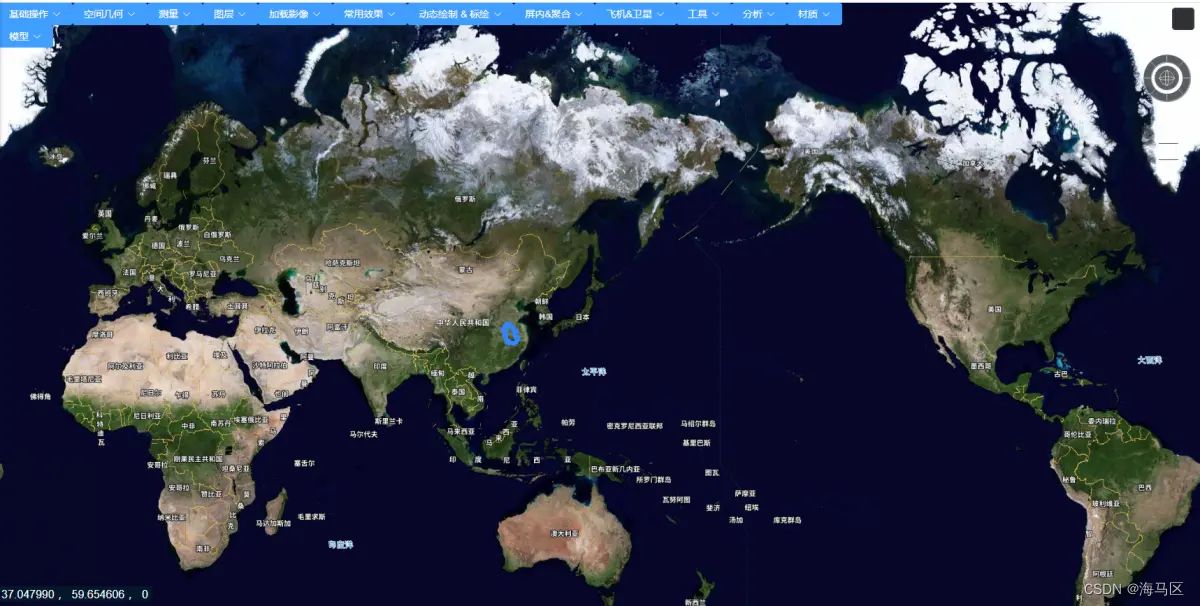
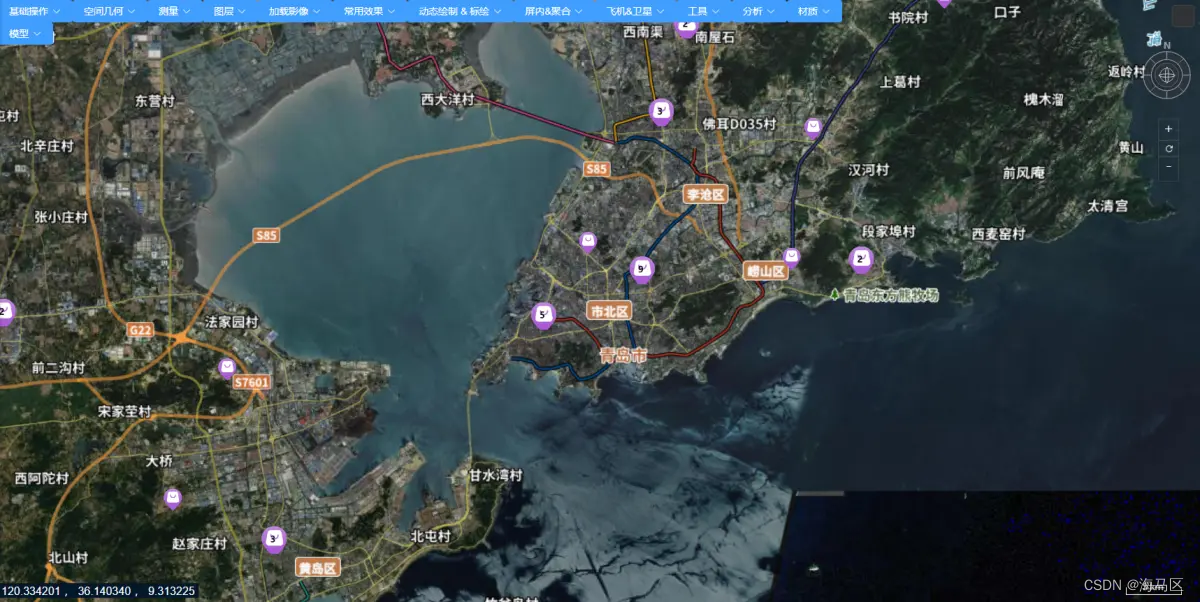
下图是系统运行时的界面

图1
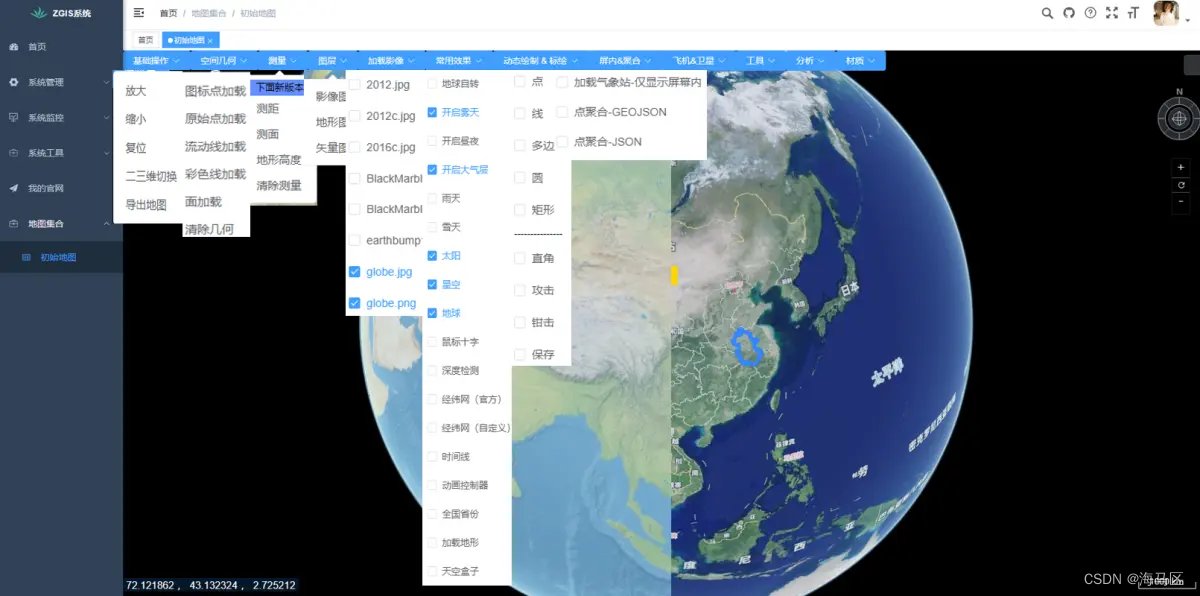
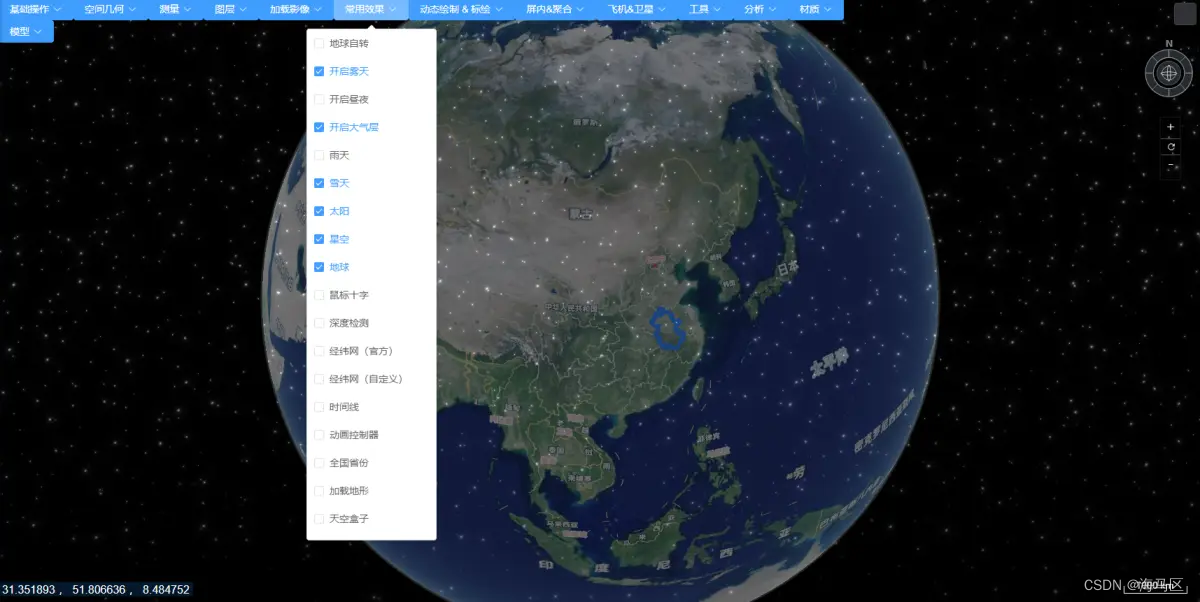
下图2是常用功能点

图2
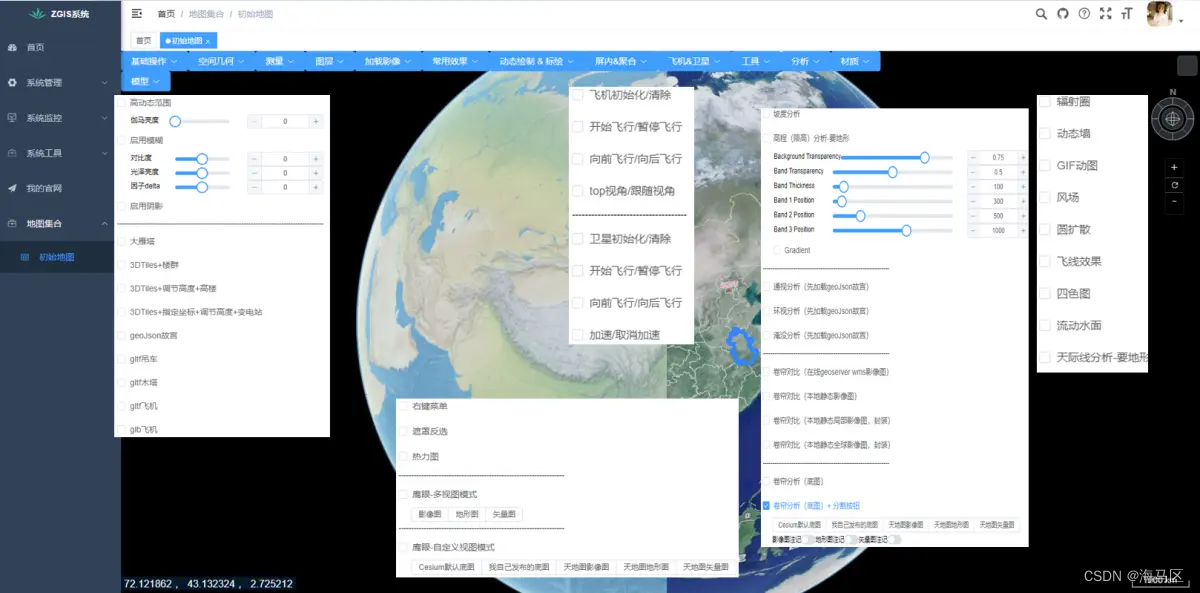
下图3是常用功能点

图3
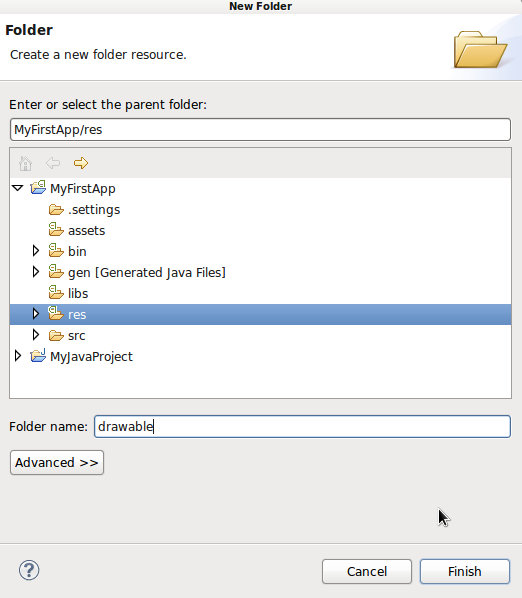
每个效果独立封装,复制功能到别的项目中时只需两步:
1、直接复制功能点对应的文件夹到别的项目中
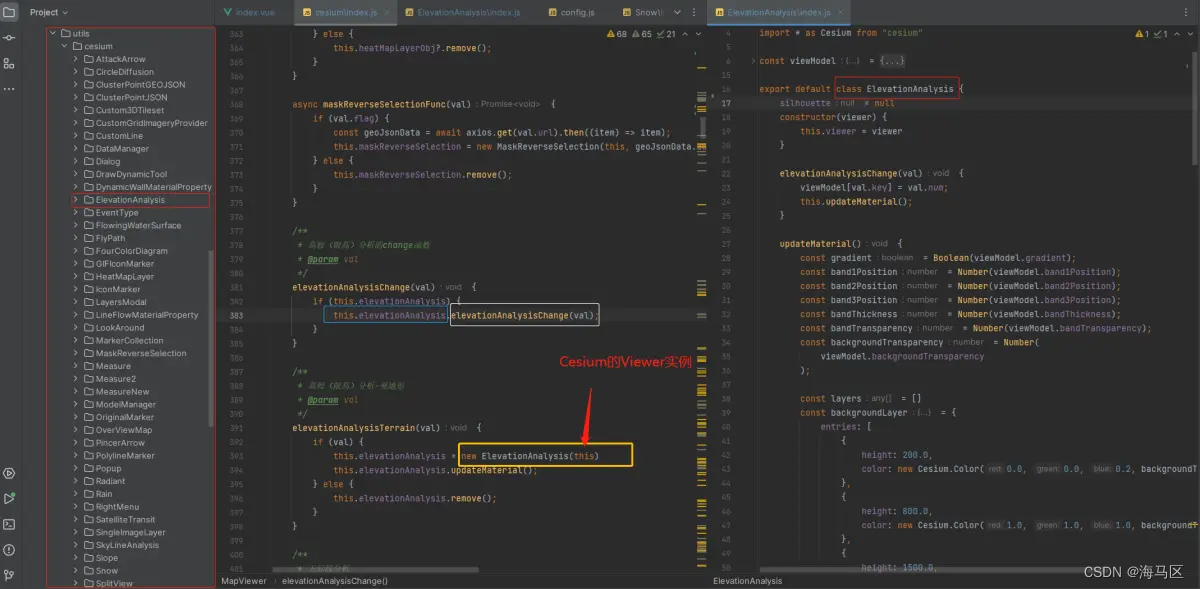
2、如下图4中黄色矩形部分,直接实例化对象并调用方法

图4
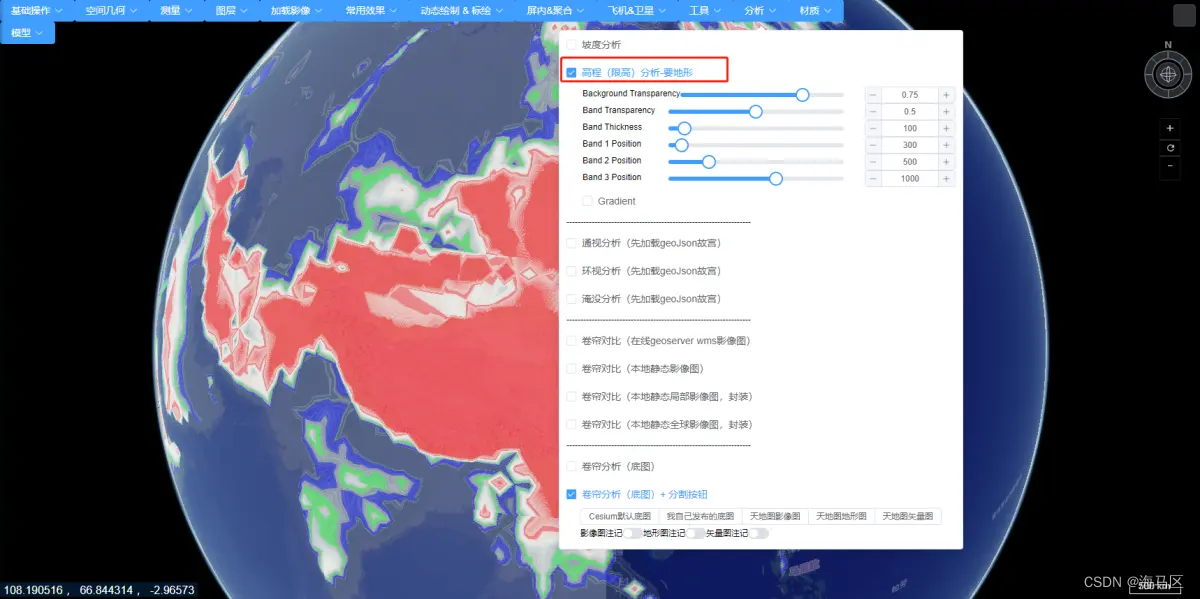
这里以高程分析为例,如图4实例化完成并调用updateMaterial 方法后,效果如下图5——全球视角

图5
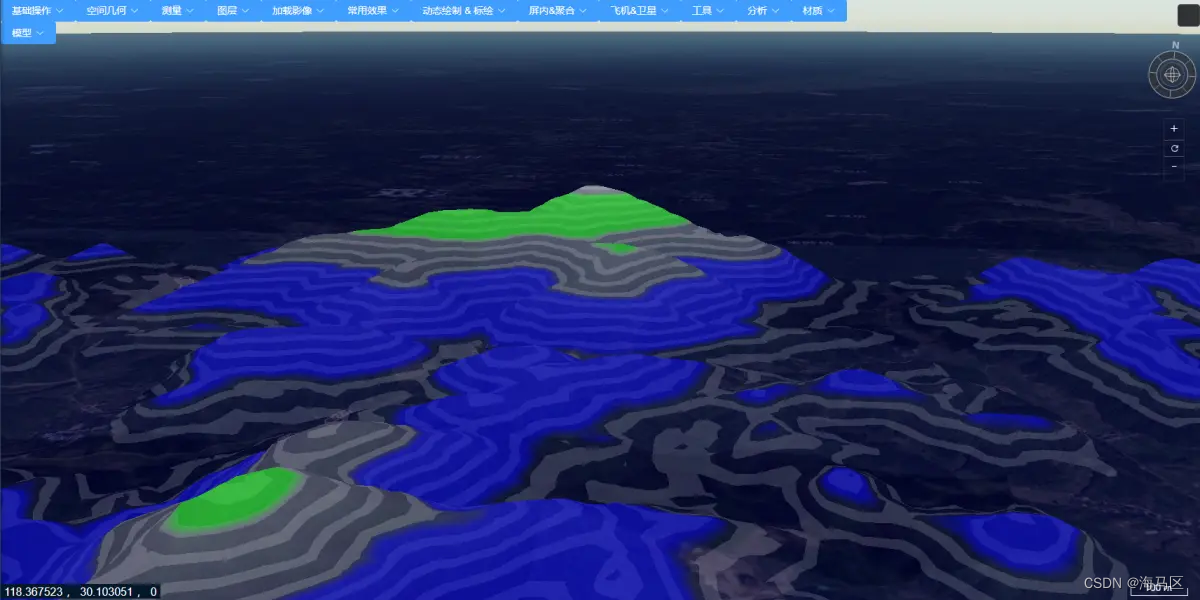
地面空中视角

图6
二、功能点截图
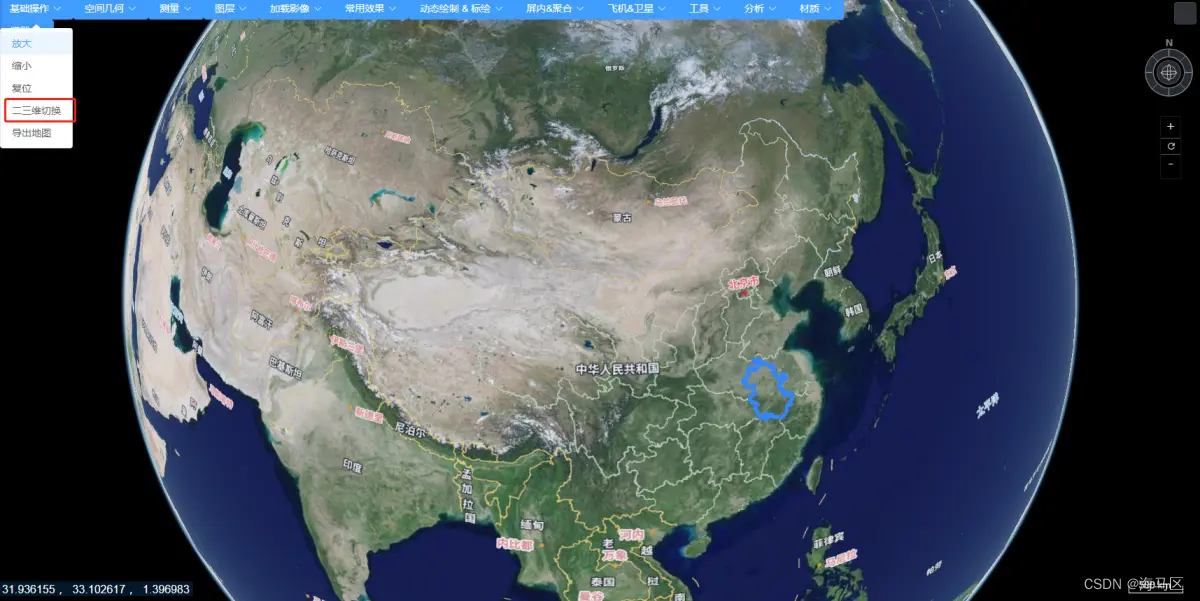
1、二三维切换

图7

图8
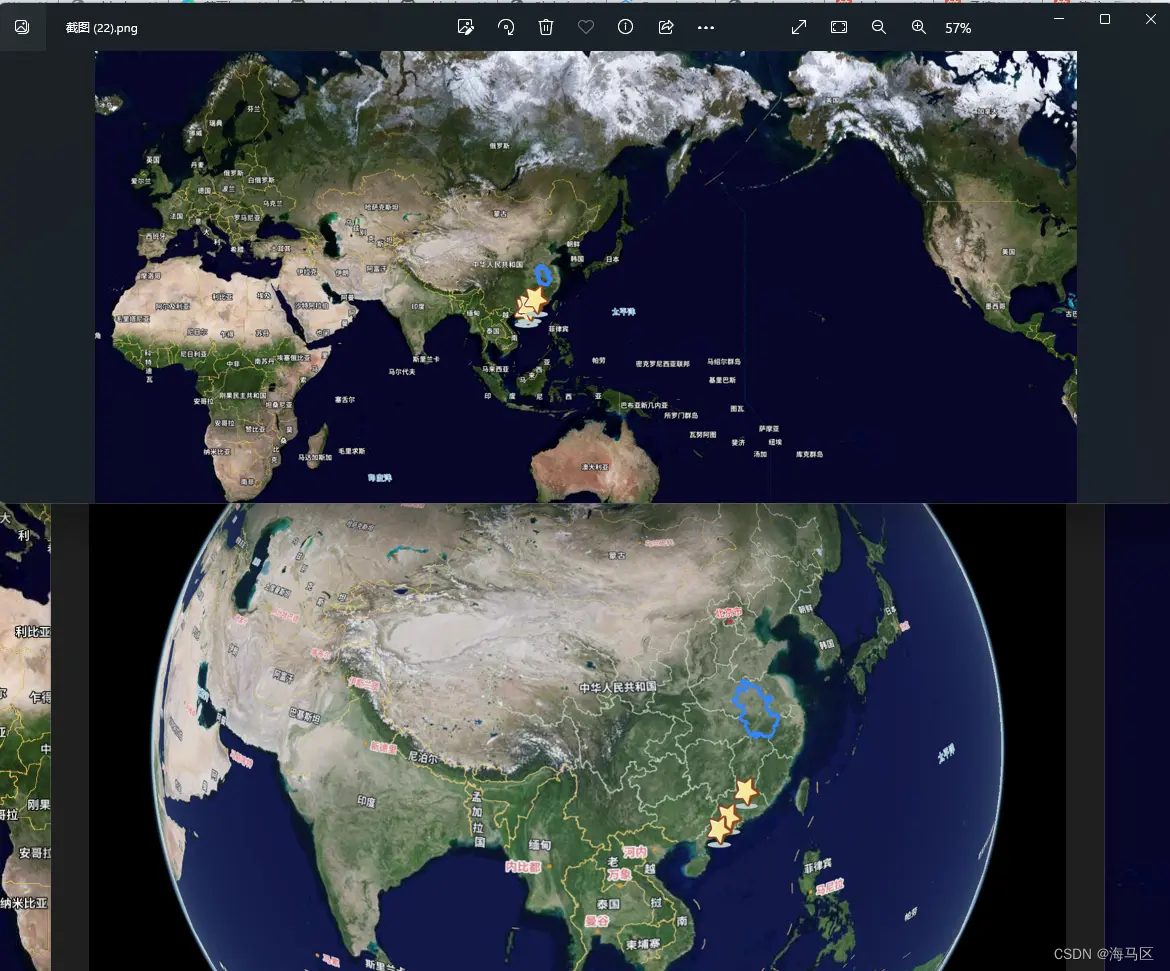
2、导出地图(图8 为二维和三维情况下导出地图的截图)

图8
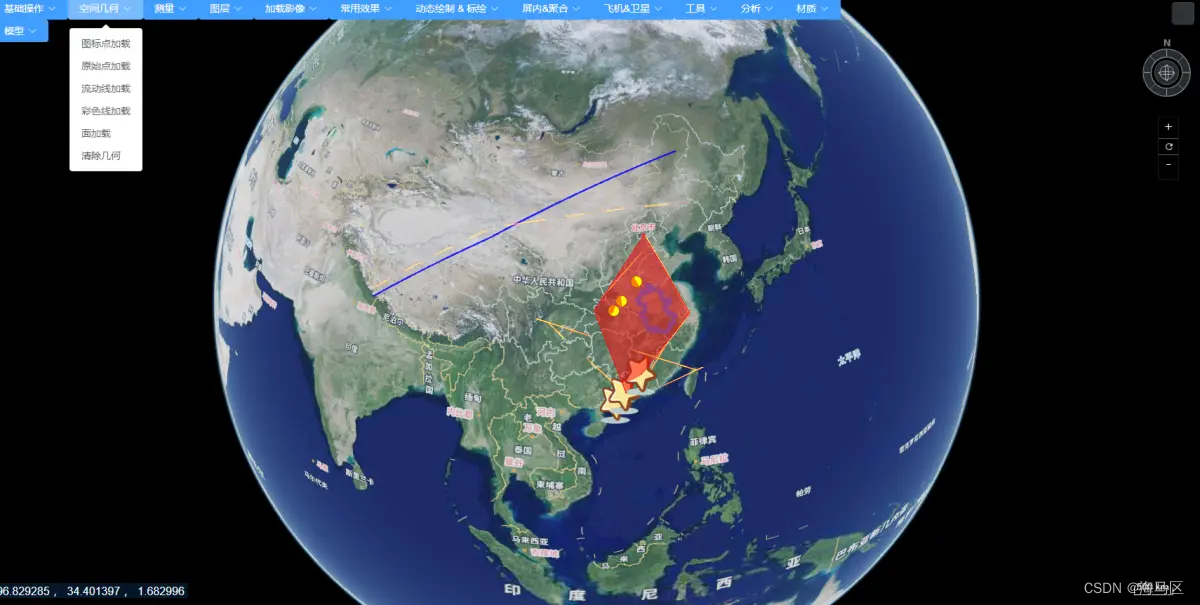
3、空间几何(简单点线面加载)

图9
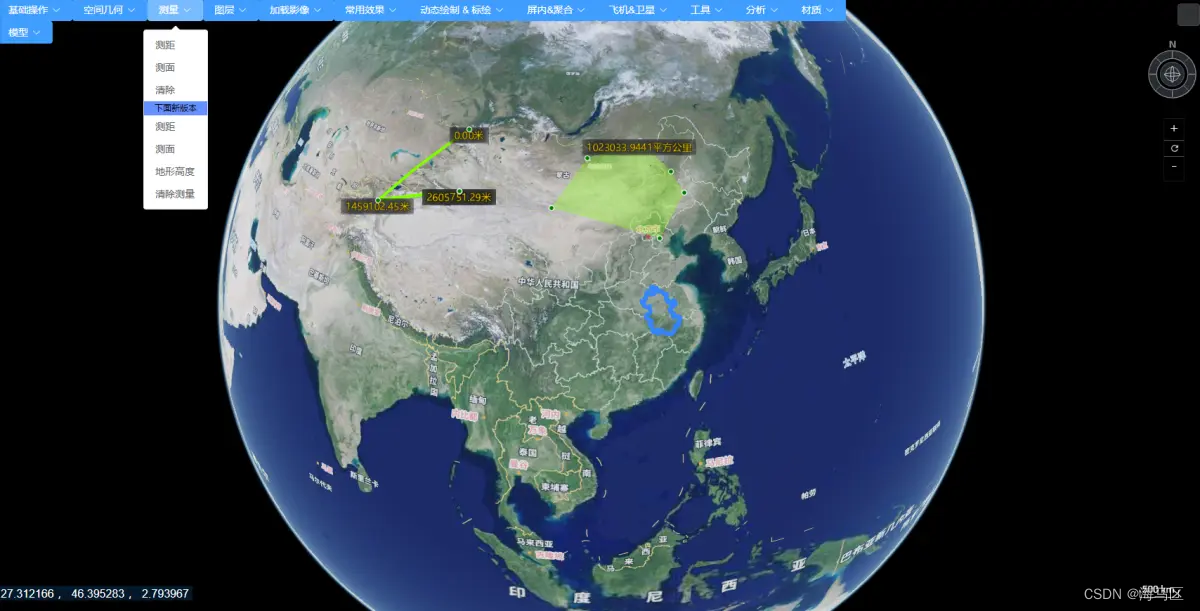
4、测量(测距、侧面)

图10
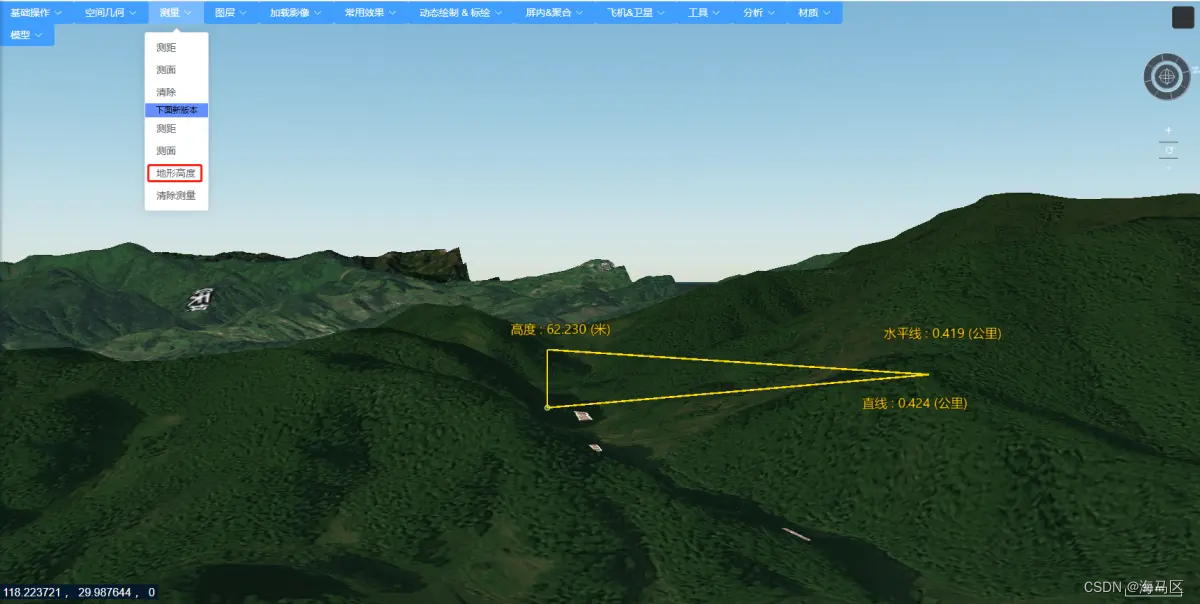
5、测量(地形高度)

图11
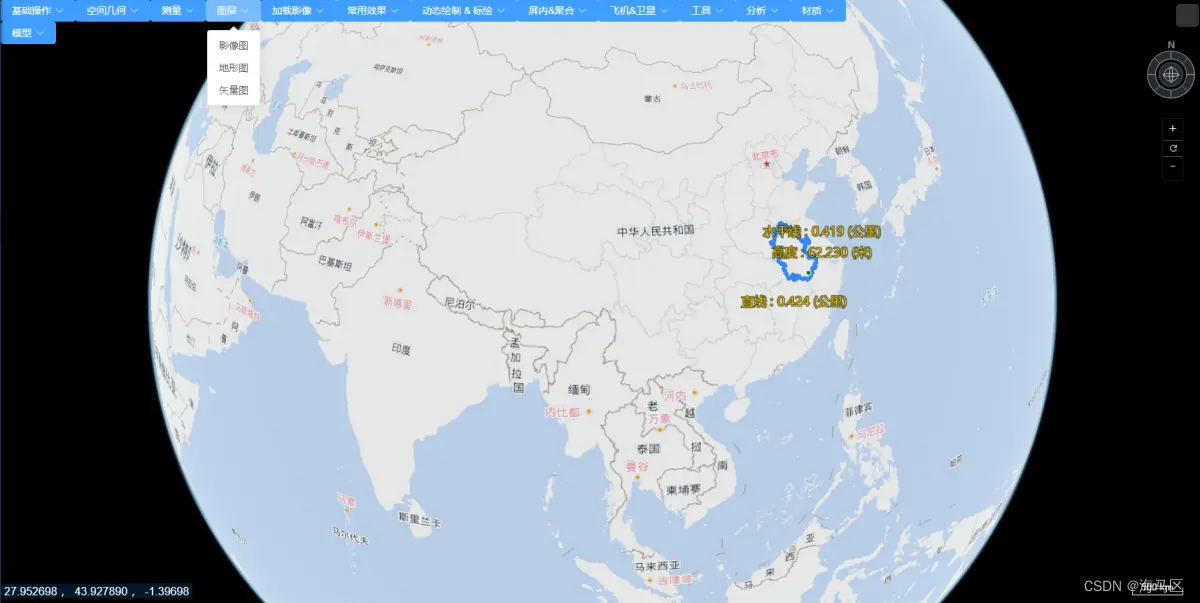
6、图层切换

图 12
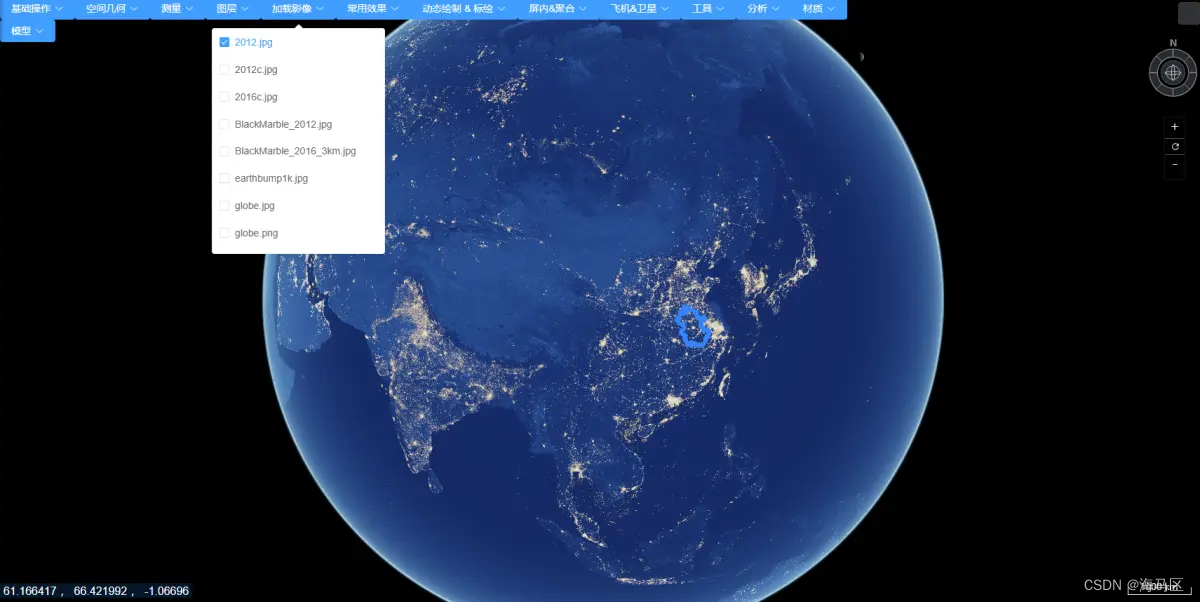
7、加载全球影像(单张静态图片-图片来自网络,如有侵权,联系删除)

图13
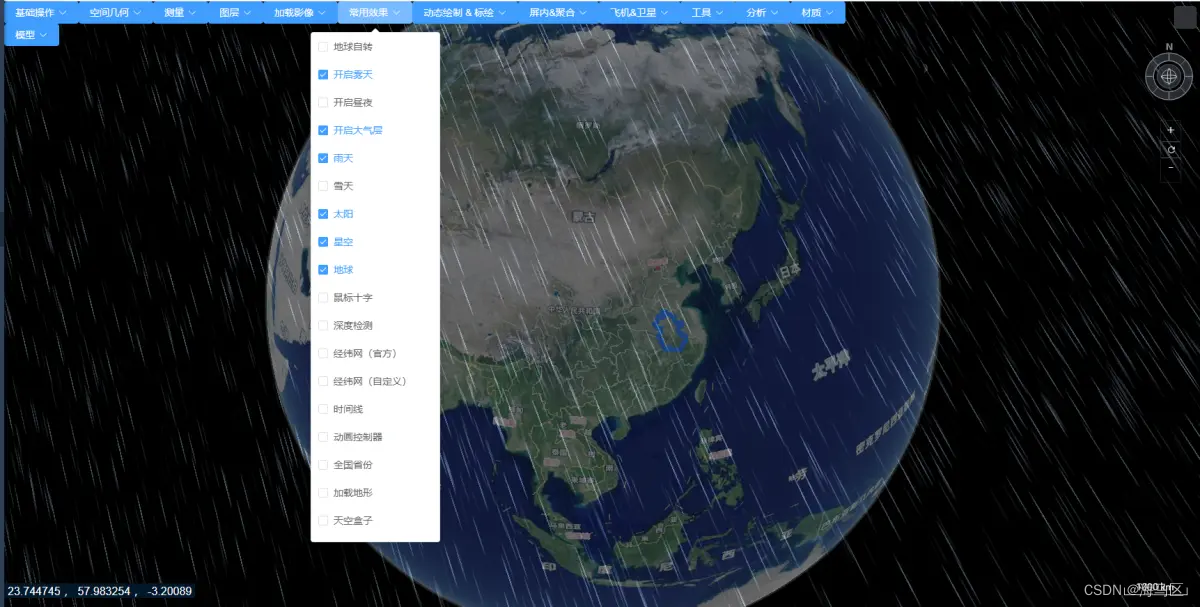
8、雨水效果

图14
9、雪天效果

图15
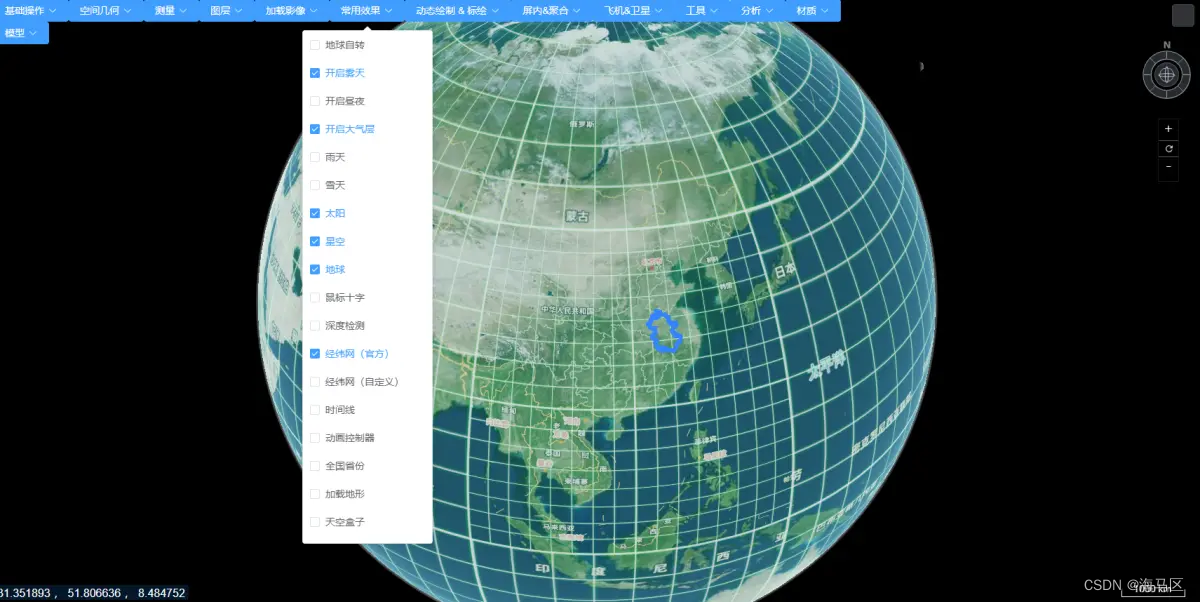
10、经纬网1

图16
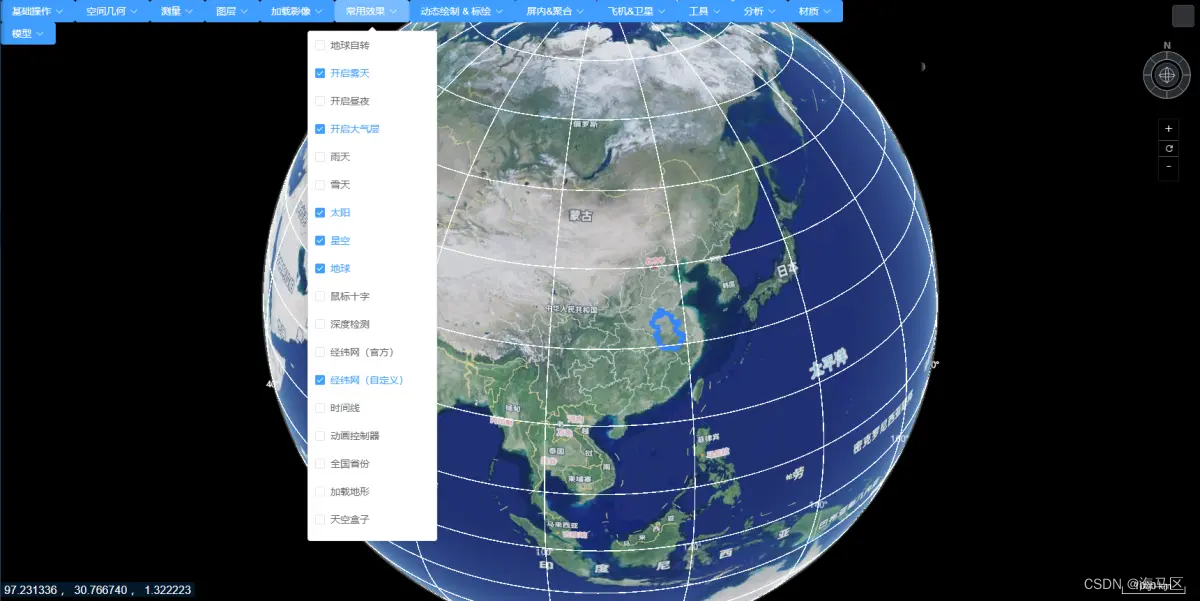
11、经纬网2

图17
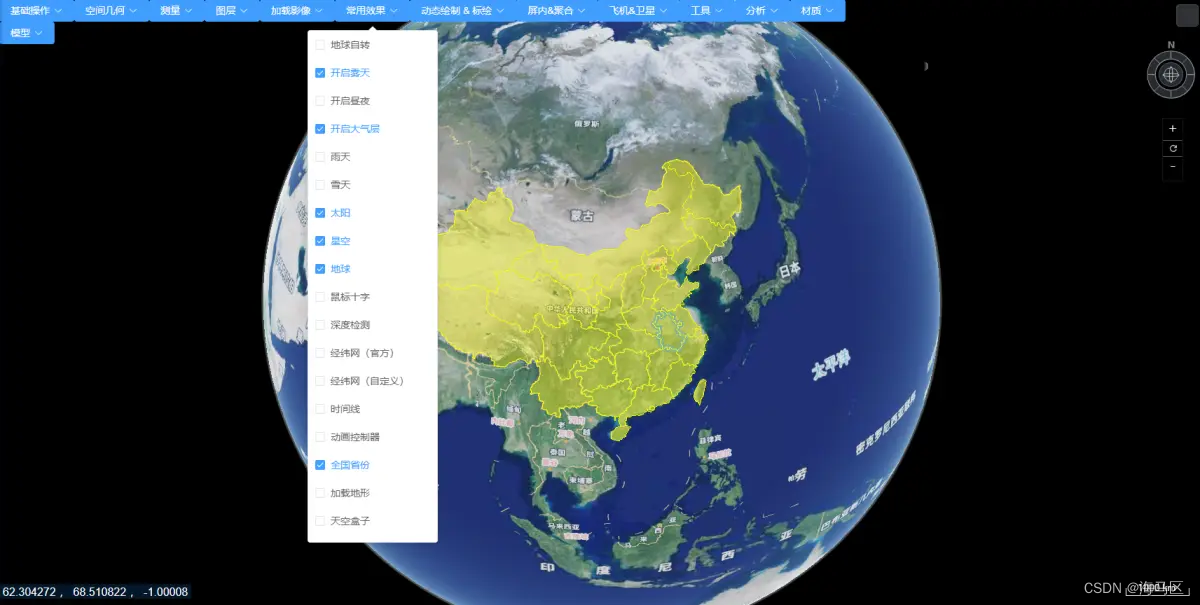
12、全国省份(Cesium.GeoJsonDataSource加载示例)

图18
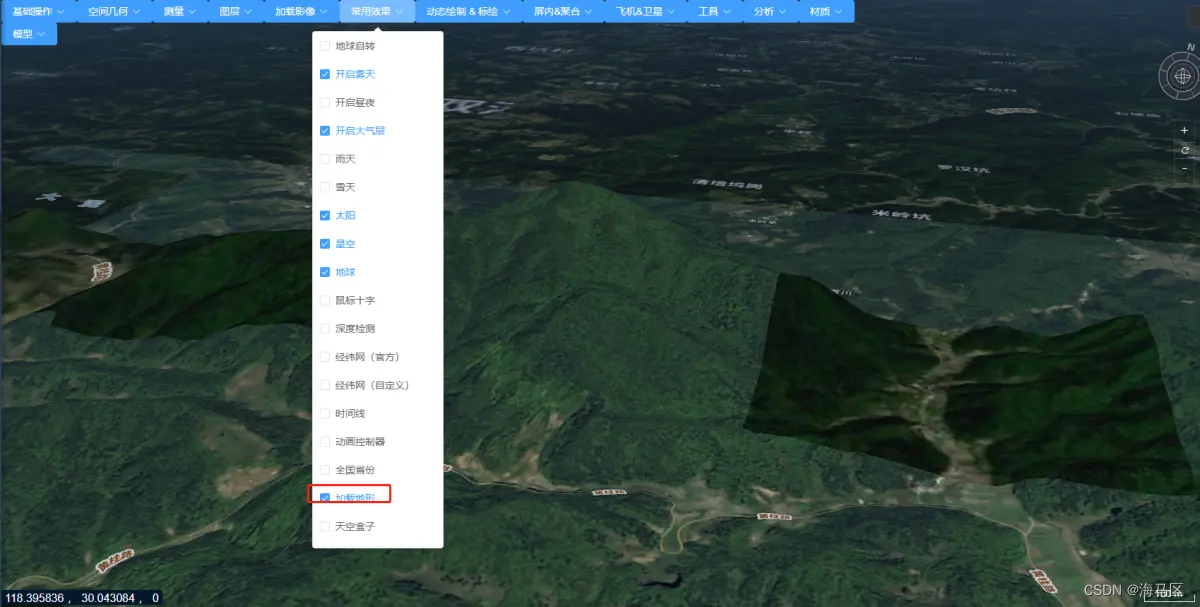
13、加载地形(和移除地形)

图19
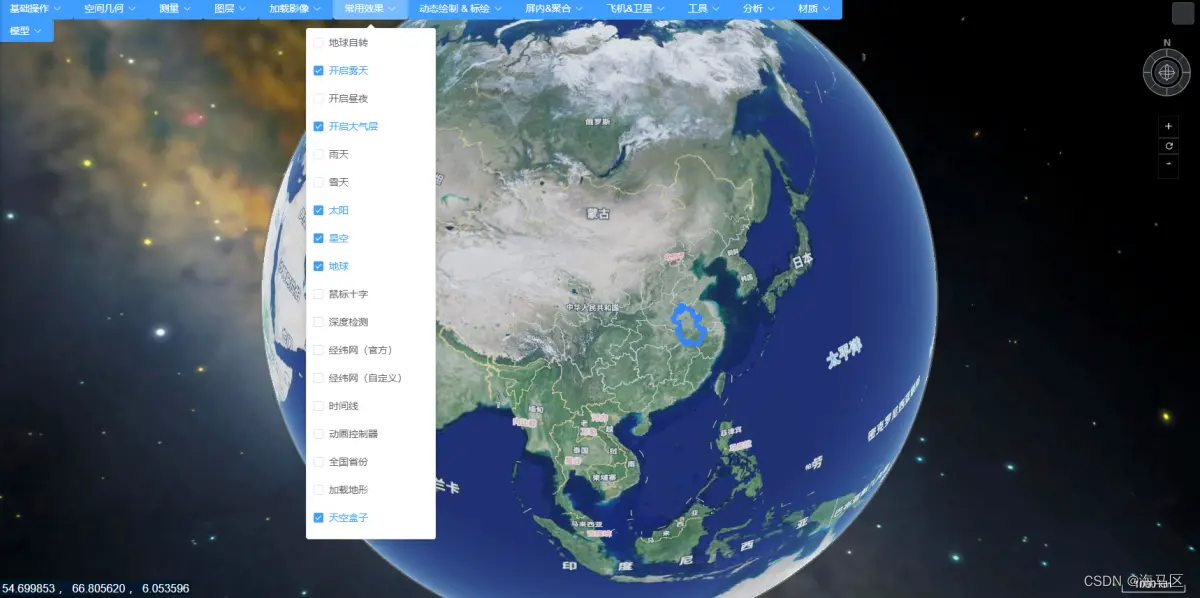
14、天空盒子(加载切换)

图20
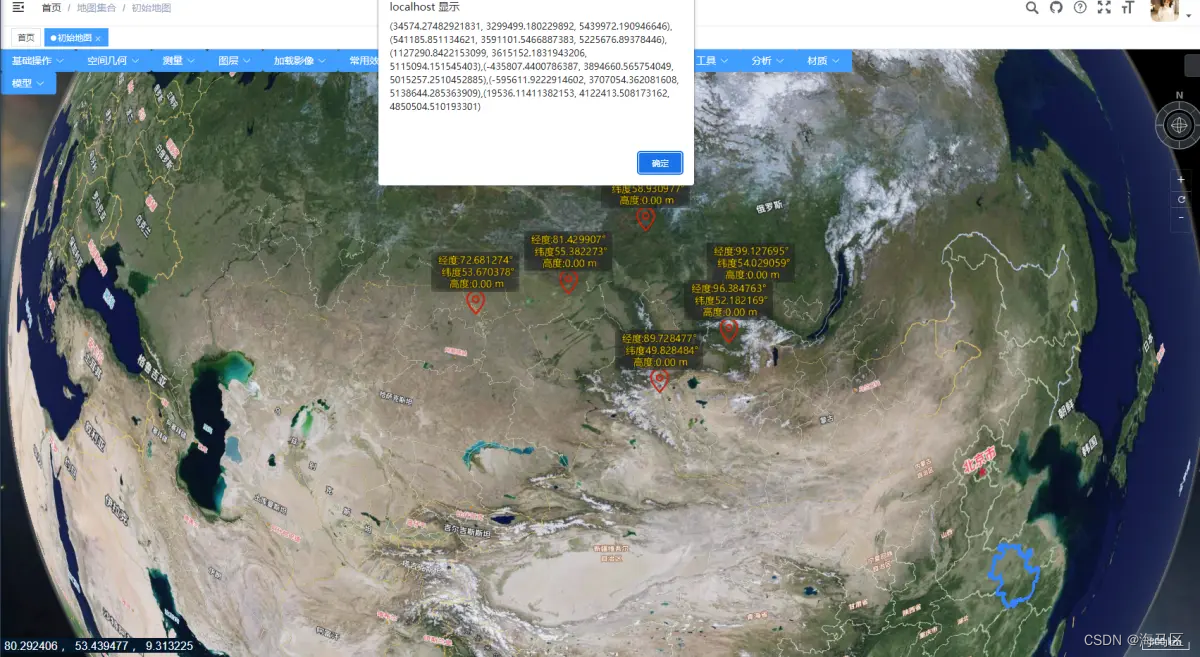
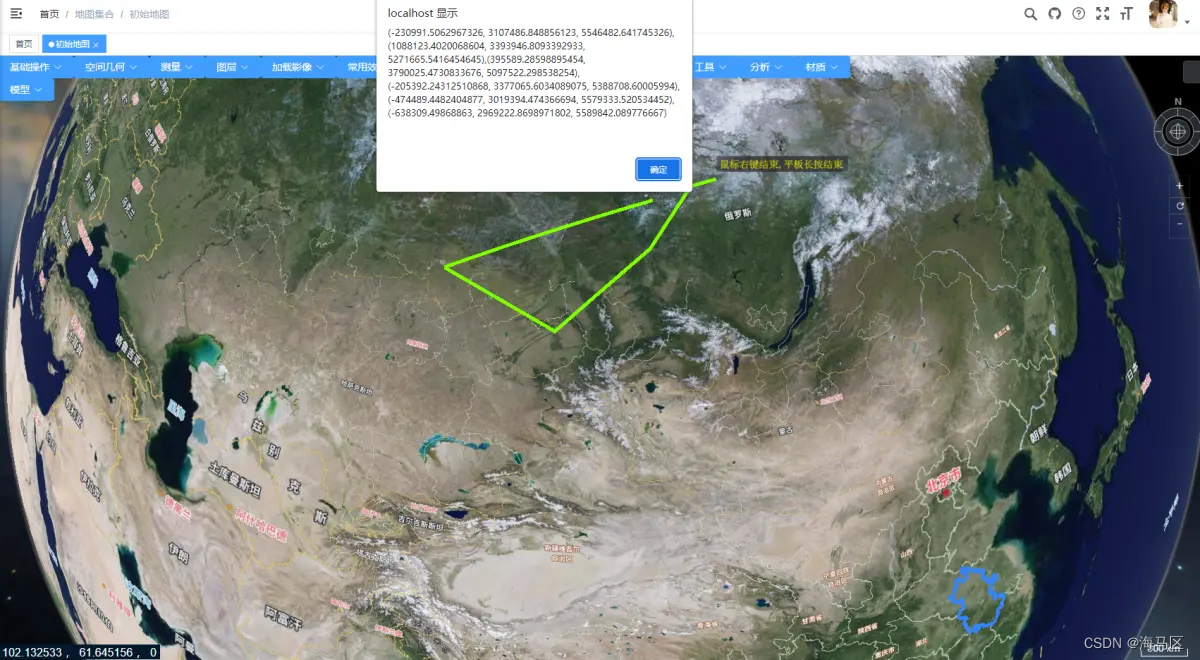
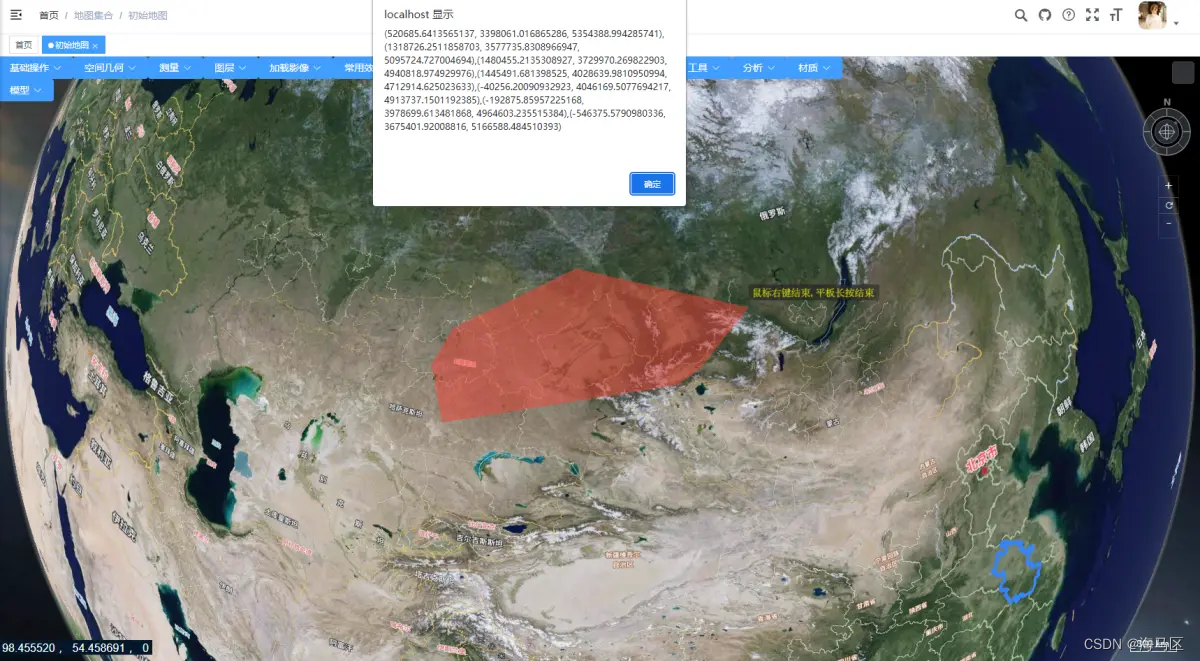
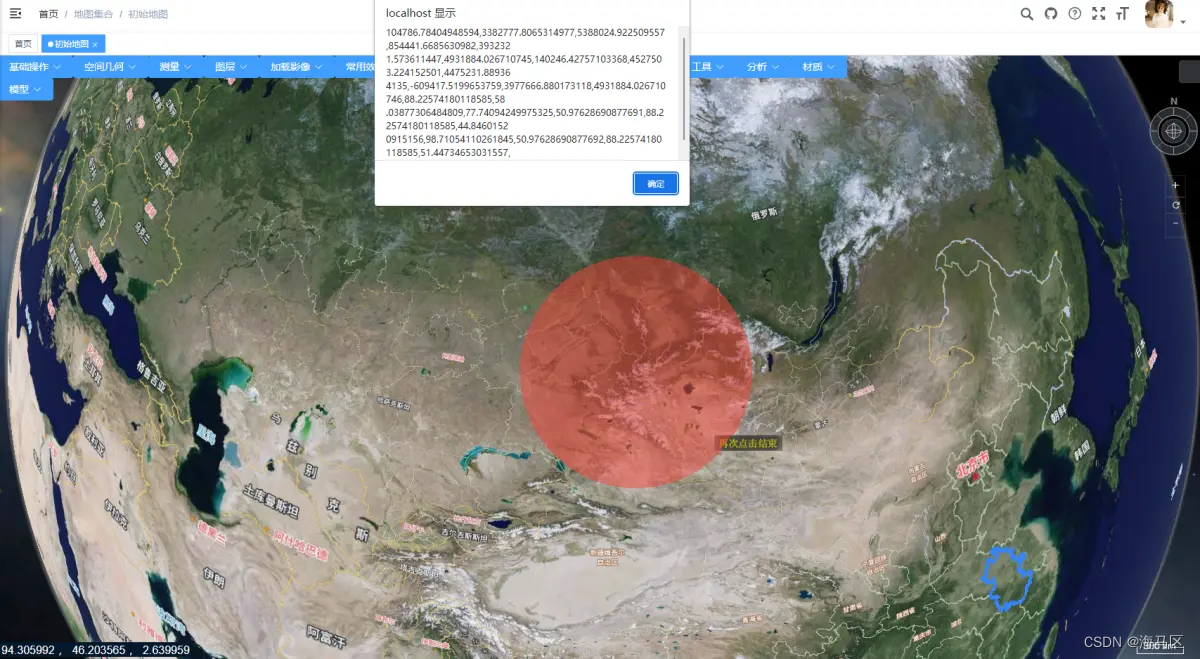
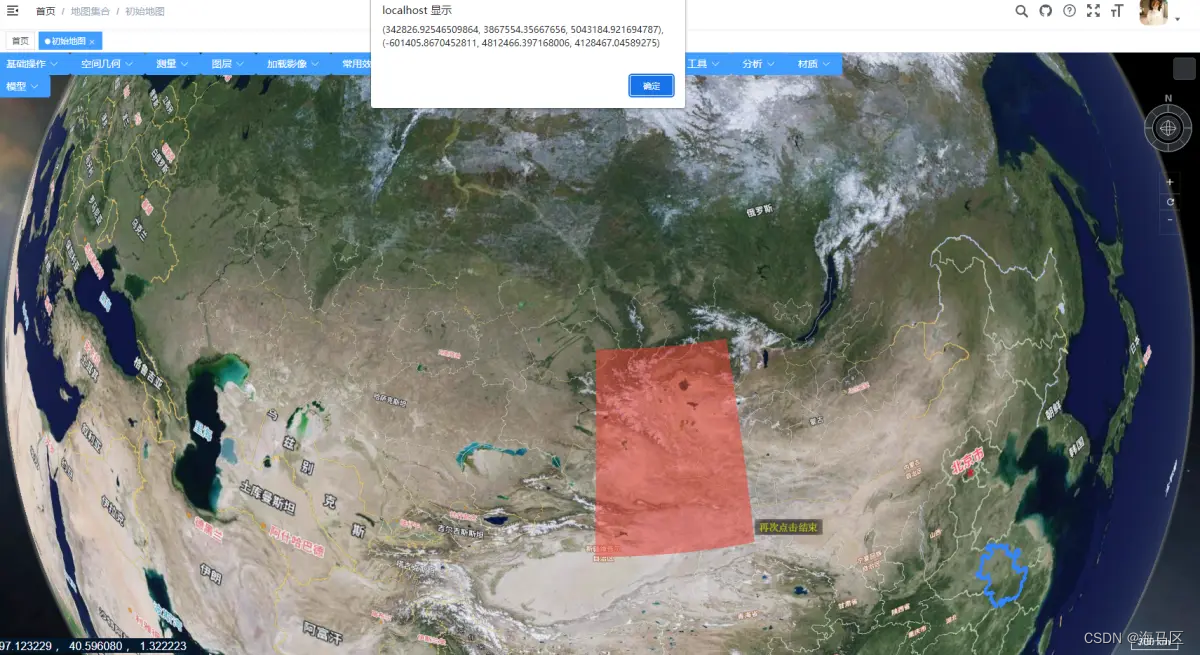
15、点、线、面、圆、矩形绘制(获取坐标,可传递给后端)

图21

图22

图23

图24

图25
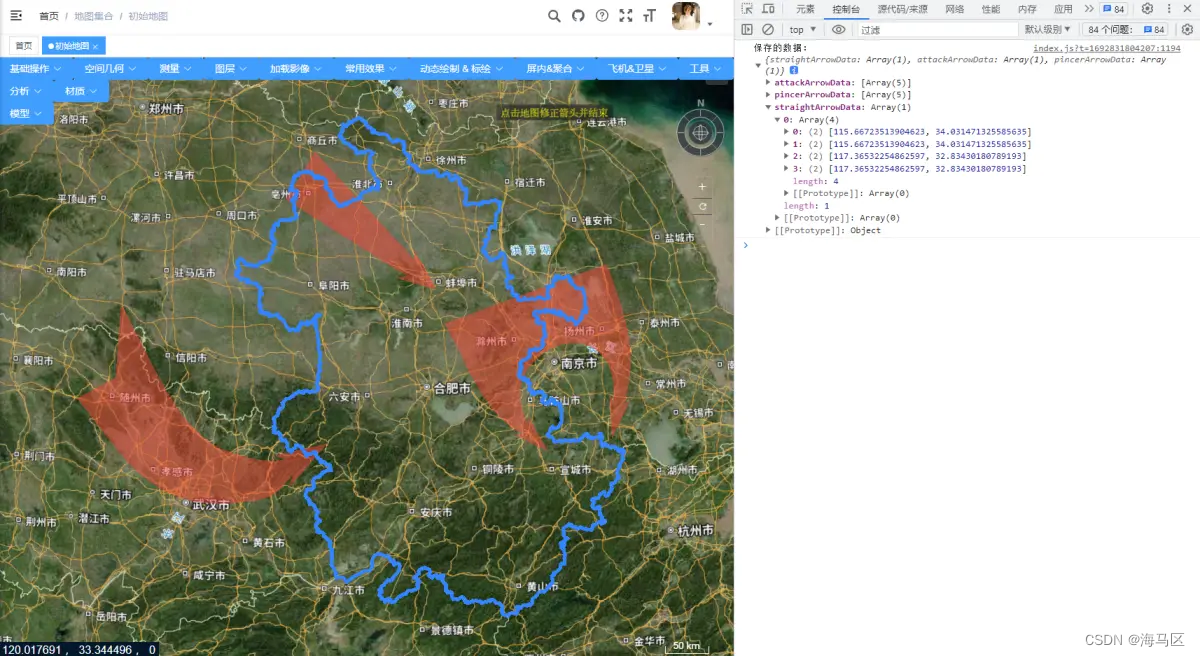
16、标绘(并保存标绘坐标)

图26
17、点聚合(使用geojson数据)

图27
先到这,有事要办













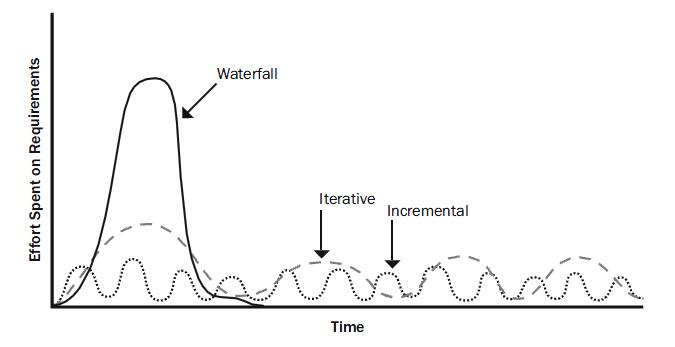
![[管理与领导-53]:IT基层管理者 - 8项核心技能 - 8 - 持续改进](https://img-blog.csdnimg.cn/img_convert/b824254e09976a5dfab84a582850c6fd.jpeg)