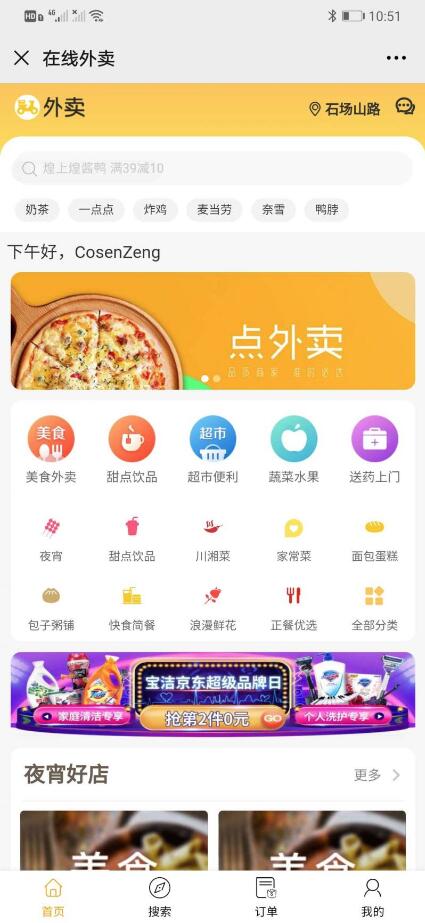
先看一下动态效果

Y轴滚动公告的原理是swiper组件在页面中的Y轴滚动,属性vertical,其余属性也设置一下autoplay circular interval="3000"
X轴滚动的原理是,利用动画效果,将内容从右往左过渡过去
wxml:
<!-- Y轴滚动公告 -->
<view class="wrapY">
<swiper
class="swiper_wrap"
vertical
autoplay
circular
interval="3000"
>
<block class="block_wrap" wx:for="{{items}}">
<swiper-item>
<view class="itemCon">{{item.title}}</view>
</swiper-item>
</block>
</swiper>
</view>
<!-- X轴滚动公告 -->
<view class='wrapX'>
<view class="wrapOut">
<view class="wrapInner">
<view class="contant">{{notice}}</view>
</view>
</view>
</view>
wxss:
view,
swiper,
swiper-item,
navigator {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrapY {
padding: 20rpx;
}
.wrapY .swiper_wrap {
width: 95vw;
height: 60rpx;
background-color: #FFEBDA;
border-radius: 30rpx;
padding-left: 40rpx;
padding-right: 30rpx;
}
.wrapY .swiper_wrap .itemCon {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height: 60rpx;
}
.wrapX {
padding: 20rpx;
}
.wrapX .wrapOut {
background-color: #FFEBDA;
height: 60rpx;
border-radius: 30rpx;
overflow: hidden;
}
.wrapX .wrapOut .wrapInner {
overflow: hidden;
margin-left: 40rpx;
margin-right: 40rpx;
}
.wrapX .wrapOut .wrapInner .contant {
line-height: 60rpx;
white-space: nowrap;
animation: remindMessage 13s linear infinite;
width: 100%;
}
@keyframes remindMessage {
0% {
-webkit-transform: translateX(100%);
}
100% {
-webkit-transform: translateX(-180%);
}
}
less:
view,
swiper,
swiper-item,
navigator {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrapY {
padding: 20rpx;
.swiper_wrap {
width: 95vw;
height: 60rpx;
background-color: #FFEBDA;
border-radius: 30rpx;
padding-left: 40rpx;
padding-right: 30rpx;
.itemCon {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height: 60rpx;
}
}
}
.wrapX {
padding: 20rpx;
.wrapOut {
background-color: #FFEBDA;
height: 60rpx;
border-radius: 30rpx;
overflow: hidden;
.wrapInner {
overflow: hidden;
// 这里不能用padding,会被当做盒子的一部分,文字到达一定部位之后,仍然不会隐藏
margin-left: 40rpx;
margin-right: 40rpx;
.contant {
line-height: 60rpx;
white-space: nowrap;
animation: remindMessage 13s linear infinite;
width: 100%;
}
}
}
}
@keyframes remindMessage {
0% {
-webkit-transform: translateX(100%);
}
100% {
-webkit-transform: translateX(-180%);
}
}
js:
Page({
data: {
items: [
{
title: "公告:由加莉由加莉由加莉由加莉由加莉由加莉由加莉由加莉由加莉"
},
{
title: "公告:真步真步真步真步真步真步真步真步真步真步真步真步真步真步"
},
{
title: "公告:镜华镜华镜华镜华镜华镜华镜华镜华镜华镜华镜华镜华镜华镜华"
}
],
notice: ""
},
onLoad: function (options) {
this.autoChangeX();
},
autoChangeX: function () {
// 定义初始第一条的内容
let index = 0;
const { items } = this.data;
this.setData({
notice: items[0].title
})
index++;
// 设置定时器,和动画时间间隔相等
// 每隔13秒更换X轴公告的内容
setInterval(() => {
if (index === items.length - 1) {
this.setData({
notice: items[index].title
})
index = 0;
} else {
this.setData({
notice: items[index].title
})
index++;
}
}, 1000 * 13)
}
})


![[管理与领导-53]:IT基层管理者 - 8项核心技能 - 8 - 持续改进](https://img-blog.csdnimg.cn/img_convert/b824254e09976a5dfab84a582850c6fd.jpeg)