目录
插件下载
然后输入源码:
使用
效果
插件下载
下载这个插件后可以直接运行:

然后创建一个文件:

然后输入源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人博客</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f2f2f2;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
}
nav {
background-color: #444;
color: white;
text-align: center;
padding: 0.5rem;
}
nav a {
color: white;
text-decoration: none;
margin: 0 1rem;
}
.container {
padding: 2rem;
max-width: 800px;
margin: 0 auto;
background-color: white;
}
.post {
margin-bottom: 2rem;
padding-bottom: 1rem;
border-bottom: 1px solid #ccc;
}
.post h2 {
margin-top: 0;
}
.post p {
color: #666;
}
</style>
</head>
<body>
<header>
<h1>欢迎来到xxx的个人博客</h1>
<p>在这里分享你不可告人的秘密</p>
</header>
<nav>
<a href="#home">首页</a>
<a href="#blog">博客</a>
<a href="#about">关于我</a>
<a href="#contact">联系方式</a>
</nav>
<div class="container">
<div class="post">
<h2>一号博客</h2>
<p>一号博客。</p>
</div>
<div class="post">
<h2>二号博客</h2>
<p>一号博客。</p>
</div>
</div>
<footer>
<p>©阿巴阿巴</p>
</footer>
</body>
</html>
使用
两种方法,一个是默认,直接打开:

另一种是自己选择哪个浏览器打开:

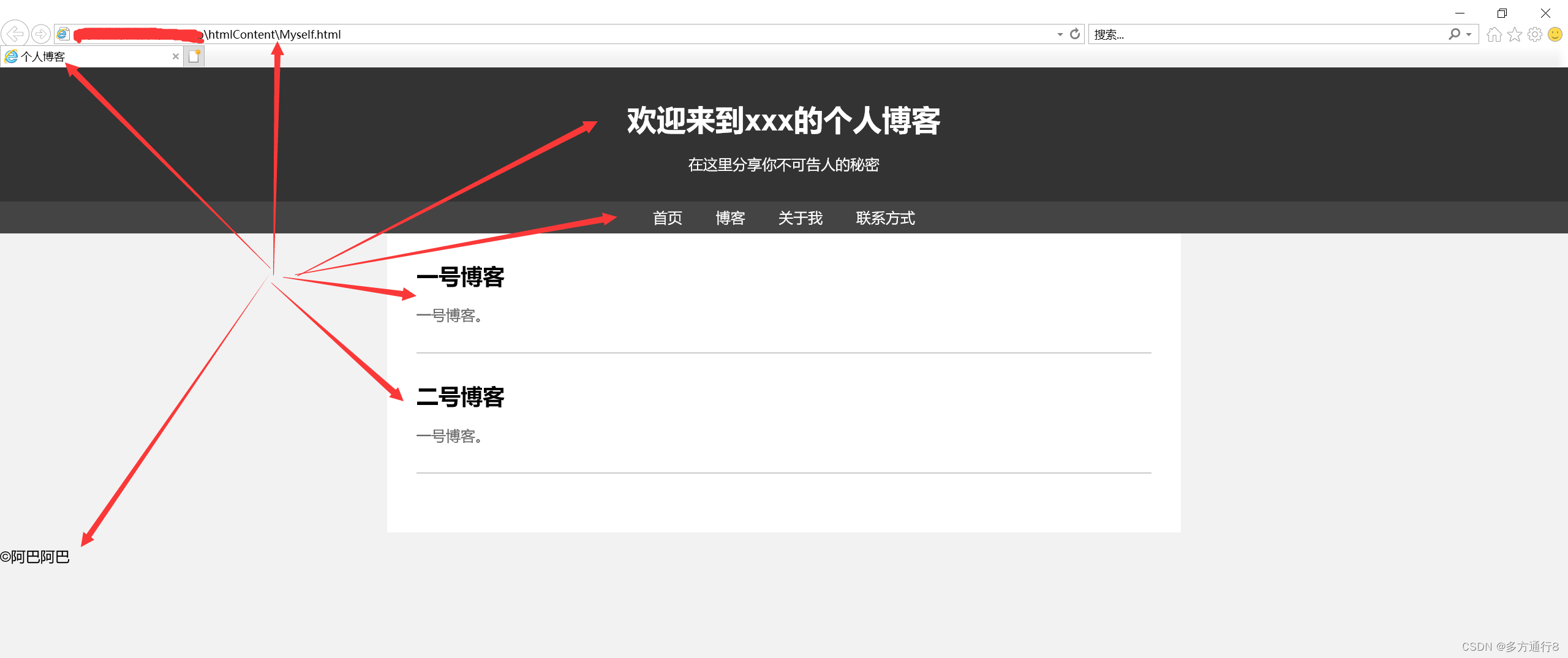
效果