,设计并实现了闲置婴幼儿用品交易系统。系统选用java语言,应用Springboot框架, MySQL为后台数据库。系统主要包括用户管理、商品信息管理、商品类型管理、投诉信息管理、论坛管理、系统管理、订单管理等功能模块。
经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与闲置婴幼儿用品交易实现的实际需求相结合,讨论了Springboot框架开发闲置婴幼儿用品交易系统的使用。
本文主要划分成7大部分:
第一部分为绪论,主要介绍了目前电脑技术发展状况、发展阶段,分析当前闲置婴幼儿用品交易系统弊端以及使用信息技术来管理闲置婴幼儿用品交易信息的好处。
第二部分为相关技术简介,主要介绍了各技术的发展历程,技术发展现状,技术优点以及选用该技术的原因等。
第三部分为系统分析,主要分析了软件设计所需要的功能,。
第四部分为系统设计,主要进行了系统的架构设计、数据库设计等
第五部分为系统详细设计。
第六部分为系统调试与测试,利用测试方法进行可行性测试、性能测试、系统测试等。
第七部分为总结与致谢,主要总结了程序设计的完成过程及完成情况,比对完成设计过程中施以援手的同学和老师表达中心的感谢和祝愿。



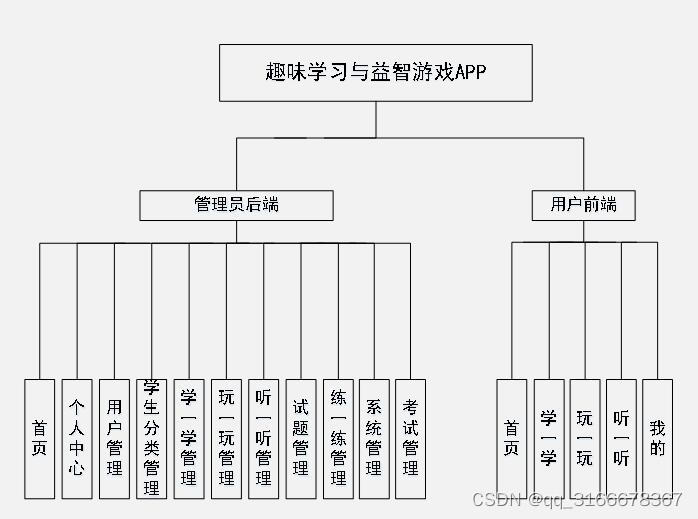
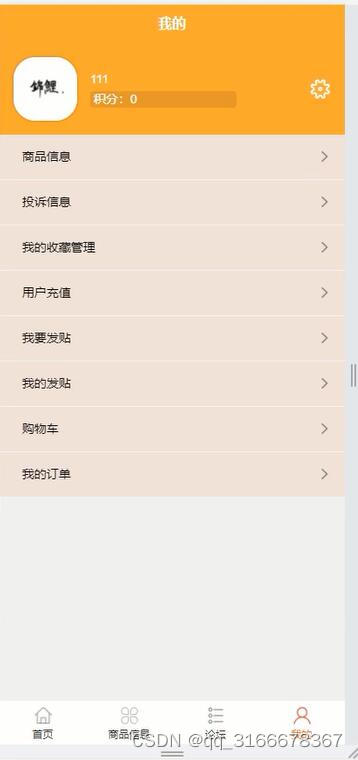
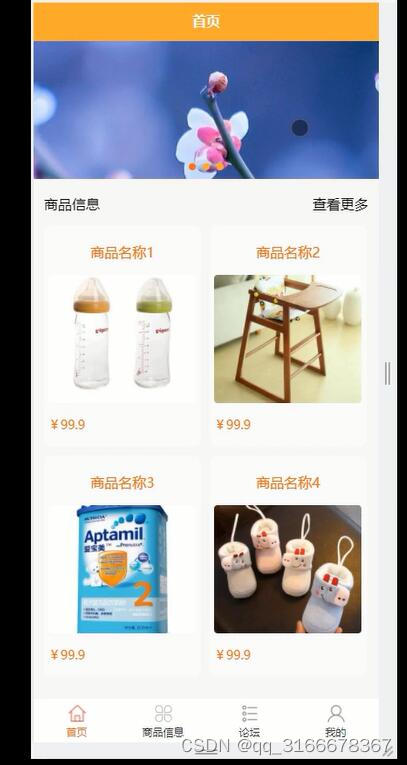
用户登陆系统后,可以对首页、商品信息、论坛、我的等功能进行详细操作,如图5-3所示。
管理员登陆系统后,可以对首页、个人中心、用户管理、商品信息管理、商品类型管理、投诉信息管理、论坛管理、系统管理、订单管理等功能进行相应操作,如图5-10所示。
关键词:闲置婴幼儿用品交易系统;Springboot框架;MySQL数据库;微信开发者
目录
摘 要 1
Abstract 1
1 绪论 1
1.1 课题背景 1
1.2 课题研究现状 1
1.3 课题意义 2
1.4 本文研究内容 2
2 系统开发环境 4
2.1 Java语言 4
2.2 Springboot框架 4
2.3微信小程序简介 4
2.4 B/S架构 5
2.5 Eclipse环境配置 5
2.6 MySQL环境配置 6
3 系统分析 7
3.1 系统可行性分析 7
3.1.1 经济可行性 7
3.1.2 技术可行性 7
3.1.3 运行可行性 7
3.2 小程序现状分析 7
3.3 功能需求分析 8
3.4系统流程分析 10
3.4.1操作流程 10
3.4.2添加信息流程 10
3.4.3删除信息流程 11
4 系统设计 12
4.1 系统设计主要功能 12
4.2 数据库设计 12
4.2.1 数据库设计规范 12
4.2.2 E/R图 12
4.2.3 数据表 14
5 系统实现 20
5.1用户功能模块(微信端) 20
5.2管理员功能模块(服务端) 23
6 系统测试 30
6.1 功能测试 30
6.2 可用性测试 30
6.3 性能测试 31
6.4 测试结果分析 31
结 论 32
参考文献 33
致 谢 34