1. 简介
模型量化(Model Quantization)通过某种方法将浮点模型转为定点模型。比如说原来的模型里面的权重(weight)都是float32,通过模型量化,将模型变成权重(weight)都是int8的定点模型

模型量化有 8/4/2/1 bit等:
- 16位: (半精度(FP16),单精度(FP32),双精度(FP64)) Floating points
- 8位 最常见也相对成熟。各种主流框架和硬件都支持。
- 8位以下目前而言学界相对玩得多些,工业界有少量支持,但还没有太成熟。8位以下主要是4,2和1位(因为位数为2的幂次性能会更好,也更容易实现)。如果精度低至1位,也就是二值化,那可以用位运算进行计算。这对处理器而言是很友好的。
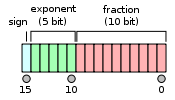
IEEE标准中的FP16格式如下:

取值范围是5.96× 10−8 ~ 65504,而FP32则是1.4×10-45 ~ 3.4×1038。
从FP16的范围可以看出,用FP16代替原FP32神经网络计算的最大问题就是精度损失。所以量化:
- 减少内存带宽和存储空间:不仅模型大小明显降低, activation 采用 8-bit 之后也将明显减少对内存的使用,这也意味着低精度推理过程将明显减少内存的访问带宽需求,提高高速缓存命中率,尤其对于像 batch-norm, relu,elmentwise-sum 这种内存约束(memory bound)的 element-wise 算子来说,效果更为明显。
- 提高系统吞吐量(throughput),降低系统延时(latency):当数据类型为 FP32 而言一条指令能一次处理 16 个数值,但是当我们采用 8-bit 表示数据时,一条指令一次可以处理 64 个数值。因此,在这种情况下,可以让芯片的理论计算峰值增加 4 倍
- 模型量化增加了操作复杂度,在量化时需要做一些特殊的处理,否则精度损失更严重
- 模型量化会损失一定的精度,虽然在微调后可以减少精度损失,但推理精度确实下降

量化的分类
量化主要分为:离线量化(Post Training Quantization,PTQ) 和量化感知训练(Quantization Aware Training,QAT)。高通在 2019 年的一篇paper里,为生产量化模型定义了4 种等级:一般我们用的多的就是level2 和level3。
- Level 1:无数据离线量 无需数据,不需要反向传播,一个 API 调用完成量化模型生产
- Level 2:有数据离线量化 需要数据,不需要反向传播,数据用于校准 BN,或者统计激活值分布,用于降低误差
- Level 3:量化感知训练 需要数据,需要反向传播。通过训练和微调使量化模型达到可接受的精度,一般需要完整的训练过程和超参数调整
- Level 4:修改网络结构的量化感知训练 需要数据,需要反向传播,同时调整网络结构。需要明显更多的训练时间和细致的超参数调整
2. 方法
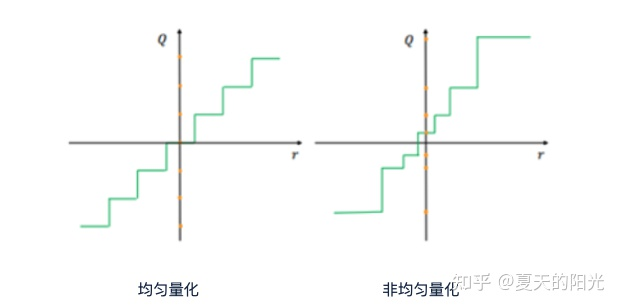
量化可分为均匀量化和非均匀量量化。
- 均匀量化:
- 二值化: 用1个bit位进行量化
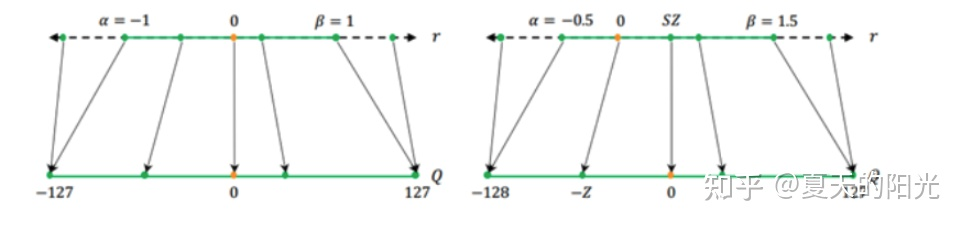
- 线性量化(对称、非对称、Ristretto):根据Z (zero_point) 是否为0,线性量化可以分为对称量化和非对称量化
- 非均匀量化
- 对数量化
- 其他

如下图所示,量化还可分为对称量化和非对称量化。量化前后0点的值不变的称为对称量化。但在实际过程中,量化的对象分布式不均匀的,不一定在0点值两边对称,所下图右侧所示,量化前后0点的值不同的称为非对称量化。

本质:模型量化就是建立一种浮点数据和定点数据间的映射关系,使得以较小的精度损失代价获得了较大的收益,要弄懂模型量化的原理就是要弄懂这种数据映射关系。
在定点与浮点等数据之间建立一种数据映射关系,将信号的连续取值 近似为 有限多个离散值,并使得以较小的精度损失代价获得了较好的收益。这个映射过程一般用下面的公式来表示:
Q = round(scale factor * clip(x,α,β))+ zero point
这个公式中:x 代表需要量化的数,也就是量化对象,是个浮点型数据。Q代表量化后的数,是个整型数据。公式涉及到3个操作,round操作,clip操作和 scale factor 选取。以及需要确定的值α,β,是clip操作的上下界,称为clipping value。
- zero point 代表的是原值域中的0在量化后的值。在weight或activation中会有不少0(比如padding,或者经过ReLU),因此我们在量化时需要让实数0在量化后可以被精确地表示。
- round操作:其实就是一种映射关系,决定如何将原来的浮点值按照一定的规律映射到整型值上。举个例子,我们可以选用四舍五入「假设5.4 则取值为5,5.5 则取值为6」的原则,也可以选用最近左顶点「5.4 和 5.5 都取值为5」或者最近右顶点原则等。
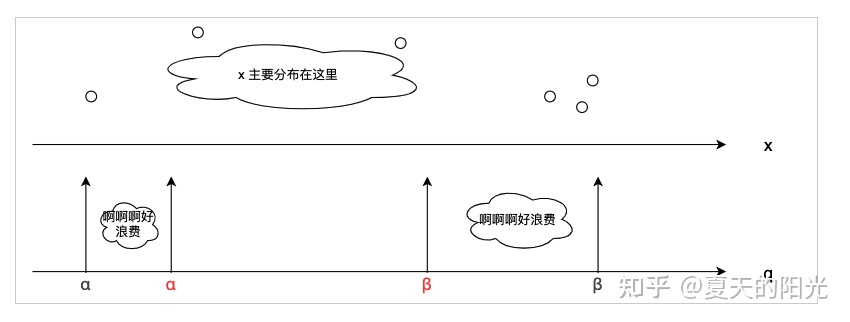
- clip操作:其实就是切片操作,如何来选择这个量化对象的范围。为什么要选这个范围呢,因为量化到n位数后,可以用来表示量化后的整型值就是固定的,只有 2^N 个,这么有限的数据,怎么才能更好去映射原来的浮点值分布呢?这个范围选的太大了(按照原来的最大最小值来选,如下图所示),此时如果在头尾的浮点值只有零星的几个,而且距离其他值非常远,(如果此时是均匀量化)那么这个对于图中 α-α,β-β的离散值可能就被浪费了,这样浮点值到整型值的映射后导致的误差可能就会很大。这个取值是门艺术,大了浪费比特位,小了把就把太多有用信息“切”掉。
所以当前不同的量化算法和优化策略往往是寻找一个恰当的[α,β],使得 clip 和 round 操作导致的误差较小。

scale factor:是表述浮点数和整数之间的比例关系【不同的量化形式取不同的值】,如果是线性均匀量化,那么

总结下,量化的过程就是选取合适量化参数(如scaling factor,zero point,clipping value)以及数据映射方式,让原来的浮点值映射到整型值后,尽量保持准确率不下降(或者在可控范围)。
3. 模型的量化粒度
根据不同的模型量化参数选择范围,可将模型量化的粒度分为:
- 通道量化(Per-axis/per-channel):对tensor的单个轴有单独的量化参数,如per-channel就是weight的每个channel使用单独的量化参数。通常情况下,per-channel 因为量化的粒度更细致,量化参数的自由度更高,往往更优于 per-tensor 的量化精度。
- 层量化(Per-tensor/per-layer):每个tensor有单独的量化参数。对于卷积或全连接层这些的话这也就意味着每层独立的量化参数。
- Global:即整个网络使用相同的量化参数。一般来说,对于8位量化,全局量化参数影响不明显,但到更低精度,就会对准确率有较大影响。
References
一文搞懂模型量化 - 知乎
模型量化 - 知乎
模型量化基本概念介绍 - 知乎