创建Vue3.0工程
- 使用
vue cli需要保证vue的版本在4.5以上 - 使用
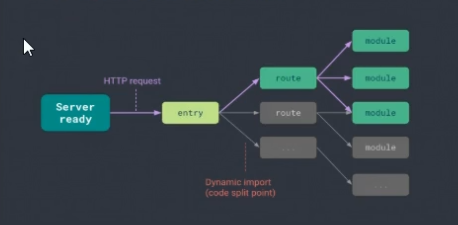
vite创建——新一代前端构建工具
- 开发环境中,无需打包操作,可快速的冷启动
- 轻量快速的热重载HMR
- 真正的按需编译,不再等待整个应用编译完成

步骤
- 创建工程
npm init vite-app <project-name> - 进入工程目录
cd <project-name> - 安装依赖
npm install - 运行
npm run dev
分析工程结构
| VUE2.0 | VUE3.0 | 备注 |
|---|---|---|
| import Vue from ‘vue’ | import {createApp} from ‘vue’ | 引入的不再是vue构造函数,引入的是名为createApp的工厂函数 |
| const vm = new Vue({ render:h=>h(App)}) vm.$mount(“#app”) | const app = createApp(App) app.mount(“#app”)#挂载 app.unmount(“#app”)#卸载 | 创建应用实例对象,app与vm类似,但是app比vm更‘轻’ |
| data:{ }, methods:{} | setup(){ let name = ‘111’ let age = ‘222’ function hello(){ console.log(name,age)}} | 组件中所使用到的数据,方法等均配置在setup中 |
常用函数
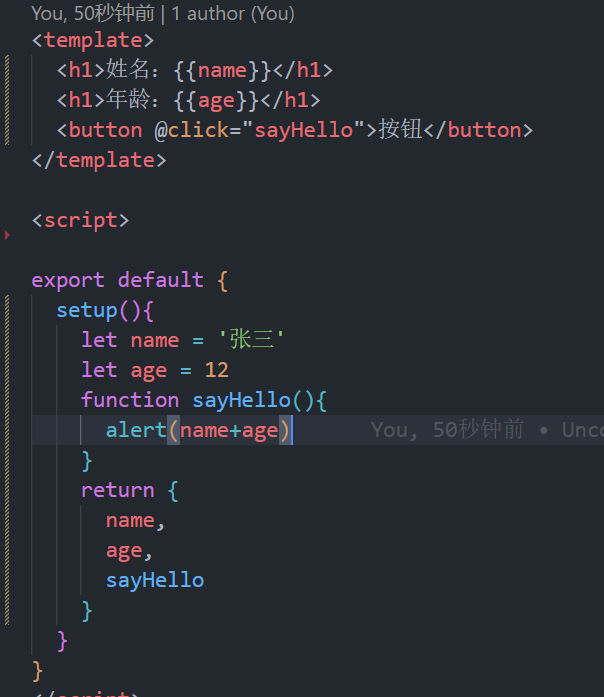
setup函数
- setup是所有组合API的表演舞台,是一个函数
- 组件中所用到的数据方法等等均要配置在setup中
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用
- 若返回一个渲染函数,则可以自定义渲染内容


- 注意点:
- vue2中可以访问到setup中的属性和方法,但是在setup中无法访问到vue2的配置
- 如果有重名,setup优先
- setup不能是一个async函数,因为返回值不再是return对象,而是promise,模板看不到return对象中的属性。
ref函数
-
在模板中使用ref的值不需要通过value获取,vue会自动给ref的值加上.value
-
在js中使用ref的值必须使用.value获取
-
作用:定义一个响应式数据结构
-
语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象
- js中操作数据:
xxx.value
import {ref} from 'vue' export default { setup(){ let name = ref('张三') let age = ref(12) let job = ref({ type:"前端", salary:'5k' }) function changeInfo(){ name.value = '李四' age.value = 18 job.value.type = '初级前端工程师' job.value.salary = '7k' } return { name, age, job, changeInfo } } }
reactive函数
- 作用:定义一个对象类型的响应式数据
- 语法:
const 代理对象 = reactive(源对象)接收一个对象(或数组),返回一个代理对象(proxy对象) - reactive定义的响应式数据式深层次的
- 内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
与ref的对比
- 从定义数据角度对比:
- ref用来定义基本数据类型,reactive用来定义对象或数组类型的数据
- ref也可以用来定义对象类型数据,内部会通过reactive转为代理对象
- 从原理角度对比:
- ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)
- reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据
- 从使用角度对比:
- ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
- reactive定义的数据,操作数据和读取数据时均不需要.value
setup的两个注意点
- setup执行的时机:在beforeCreate之前执行一次,this是undefined
- setup的参数:
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context上下文对象
- attrs:值为对象,包含组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs
- slots:收到的插槽内容,相当于this.$slots
- emit:分发自定义事件的函数,相当于this.$emit
计算属性与监视
computed函数
- 与vue2中的computed配置功能一致
// 简写
let person =reactive( {
firstName:'lin',
lastName:'linlin'
})
person.fullName = computed(()=>{
return person.firstName + person.lastName
})
// 完整
person.fullName = computed({
get(){
return person.firstName +"-"+person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
watch函数
- 监视reactive定义的响应式数据时,oldValue无法正确获取,强制开启了深度监视,deep配置失效
- 监视reactive定义的响应式数据中的某个属性时,deep配置有效
- 监听ref所定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log(newValue,oldValue);
},({immediate:true}))
- 监视ref所定义的多个响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log(newValue,oldValue);
},({immediate:true}))
- 监视reactive所定义的一个响应式数据的全部属性,此处无法正确获取oldValue,强制开启了深度监视,deep配置无效
watch(person,(newValue,oldValue)=>{
console.log(newValue,oldValue);
},({immediate:true}))
- 监视reactive所定义的一个响应式数据中的某个属性
watch(()=>person.name,(newValue,oldValue)=>{
console.log(newValue,oldValue);
},({immediate:true}))
-
监视reactive所定义的一个响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{ console.log(newValue,oldValue); },({immediate:true}))
特殊情况
watch(()=>person.name,(newValue,oldValue)=>{
console.log(newValue,oldValue);
},({immediate:true}))
当监视的是reactive所定义的对象中的某个属性时,deep配置有效
watchEffect函数
与watch相比,不需要指定需要监视哪个属性,监视的回调中用到哪个属性,就会监视哪个属性。watchEffect注重的是过程,没有返回值