功能描述:每走10步随机改变一个方方向,当键盘按下方向键 w,s,a,d时,使用键盘方向控制蛇的移动,蛇头每撞到一次自身时改变屏幕颜色,蛇头碰到边界时从另一边回来。
实现思路:用个30大小的数组存放每个结点,蛇头结点根据当前方向移动,数组中其他结点的值依次换成上一个结点的值。
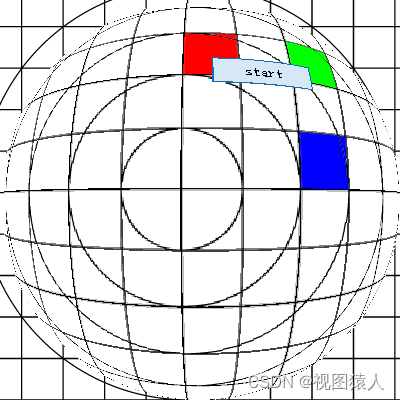
效果展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
const NORTH = 0;
const SOUTH = 1;
const WEST = 2;
const EAST = 3;
const NODE_LENGTH = 50;
const MAX_LENGTH = 30;
const CURRENT_LENGTH = 30;
const SPEED = 50;
const SCREEN_WIDTH = window.innerWidth;
const SCREEN_HEIGHT = window.innerHeight;
var x=0;
var y=0;
var head = 0;
var tail = MAX_LENGTH - 1;
var body = [];
var direction = 1;
var count = 0;
var touchSelfCnt = 0;
var colorArray = ['red','orange','yellow','green','#025CBD','#05BC67','#6C6783','#766783','#836783','#836776','white'];
var KEY_CONTROL_FLAG = 0;
for (var i = 0; i <MAX_LENGTH ; i++) {
console.log();
var element = document.createElement("span");
element.id = i;
element.style.position = 'absolute';
element.style.left = i*NODE_LENGTH+'px';
element.style.top = 0;
element.style.background ='black';
element.style.border='2px solid red';
element.style.width=NODE_LENGTH+'px';
element.style.height=NODE_LENGTH+'px';
var docBody = document.body;
docBody.appendChild(element);
body[i] = {x:i*NODE_LENGTH,y:0,element:element};
console.log(element);
}
console.log(SCREEN_WIDTH,SCREEN_HEIGHT);
document.addEventListener("keydown",function (event) {
KEY_CONTROL_FLAG = 1;
switch (event.keyCode) {
case 87:
direction = NORTH;
break;
case 83:
direction = SOUTH;
break;
case 65:
direction = WEST;
break;
case 68:
direction = EAST;
break;
default:break;
}
});
function move(){
if(count%10===0 && KEY_CONTROL_FLAG===0){
direction = Math.floor(Math.random()*4)
}
console.log('direction',direction);
switch (direction) {
case NORTH:
y-=SPEED;
break;
case SOUTH:
y+=SPEED;
break;
case WEST:
x-=SPEED;
break;
case EAST:
x+=SPEED;
break;
default:break;
}
if (x > (SCREEN_WIDTH-NODE_LENGTH)) {
x = 0;
}else if (y > SCREEN_HEIGHT-NODE_LENGTH) {
y = 0;
}else if (x < 0) {
x = SCREEN_WIDTH-NODE_LENGTH;
}else if (y < 0) {
y = SCREEN_HEIGHT-NODE_LENGTH;
}
body[0] = {x:x,y:y};
// console.log('x,y,direction',x,y,direction)
//判断有没有撞到自己
for (var i = 1; i <body.length ; i++) {
if(body[i].x ===x && body[i].y===y){
document.body.style.background = colorArray[touchSelfCnt%11];
touchSelfCnt++;
document.body.appendChild(div);
}
}
}
function drawSnake(){
for (var i = body.length-1; i >0 ; i--) {
body[i] = body[i-1];
}
for (var i = 0; i <body.length ; i++) {
var element = document.getElementById(i);
element.style.left = body[i].x+"px";
element.style.top = body[i].y+"px";
}
}
setInterval(function () {
move();
drawSnake();
count++;
},100)
</script>
</body>
</html>



![[Open-source tool] 可搭配PHP和SQL的表單開源工具_Form tools(1):簡介和建置](https://img-blog.csdnimg.cn/6c0dc324998d48569a9eb692f8576296.png)