一、什么是立即执行函数
顾名思义,声明一个函数并马上调用这个函数就叫做立即执行函数;也可以说立即执行函数是一种语法,让你的函数在定义以后立即执行;立即执行函数又叫做自执行函数。
二、立即执行函数的写法
立即执行函数的写法有3种:
( function ( “ 参数 ” ) { " 函数方法 " ; } ) ( “ 给参数传的值 ” )
( function ( " 参数 " ) { “ 函数方法 ” ; } ( " 给参数传的值 " ) )
! function ( " 参数 " ) { " 函数方法 " ; } ( " 给参数传的值 " )
// ! 可以换作 void 或其他运算符(比如 +,-,= 等,都能起到立即执行的作用)三、立即执行函数的封闭性
1、立即执行函数执行完毕后,与外界再无关联。
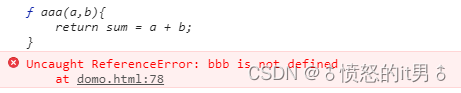
下面是一个普通函数aaa与一个立即执行函数bbb,输出这两个函数会发现,普通函数aaa被全部打印出来,而打印立即执行函数bbb却报错。因为立即执行函数bbb执行完毕后,即不存在bbb的定义了。
function aaa(a,b){
return sum = a + b;
}
(function bbb(a,b){
return sum = a + b;
}(1, 2))
console.log(aaa)
console.log(bbb)
2、立即执行函数内部可以访问外部,但外部无法访问内部。
下面是一个匿名的立即执行函数,它若是想访问外部的变量,将外部变量以参数形式传进去即可,但是外部是无法访问内部的。该匿名立即执行函数创建了一个新的函数作用域,相当于创建了一个“私有”的命名空间,该命名空间的变量和方法不会破坏污染全局的命名空间。如jQuery代码结构,其中window是全局对象。
(function (window) {
// jquery code
})(window);四、立即执行函数的注意点
前面介绍了3种立即执行函数的写法,使用前两种写法的立即执行函数,它们的前一个函数必须要有分号。举个例子:
(function (a){
console.log(a)
})(1)
(function (a){
console.log(a)
}(2))虽然ECMAScript规范具有分号自动插入规则,但是在上面代码中,在第一个立即执行函数末尾却不会插入“;”,因此上面代码会被解释为如下形式:
(function (a){
console.log(a)
})(1)(function (a){
console.log(a)
}(2));此时浏览器报错:

因此,立即执行函数前的一个函数必须要有分号,保险起见,可以直接在立即执行函数的前面添加“;”
;(function (a){
console.log(a)
})(1);
;(function (a){
console.log(a)
}(2));欢迎关注作者微信公众号【愤怒的it男】