VScode作为一款轻量级的IDE开发工具,非常好用,也是跨平台,对于习惯在命令行敲代码的人来说,简直不要太优秀。
VScode强大的一点就在于能够支持各种插件,对于一个想自己倒腾的程序员来说,能自己定义自己的写代码的环境,那是再爽不过的事,这系列文章就来梳理下,怎样创建属于自己的VScode插件。
工具善其事必先利器, 这一系列的开端,自然就是环境的准备。
本人所用电脑为Mac,所以教程以Mac为准。
1. 安装插件开发脚手架
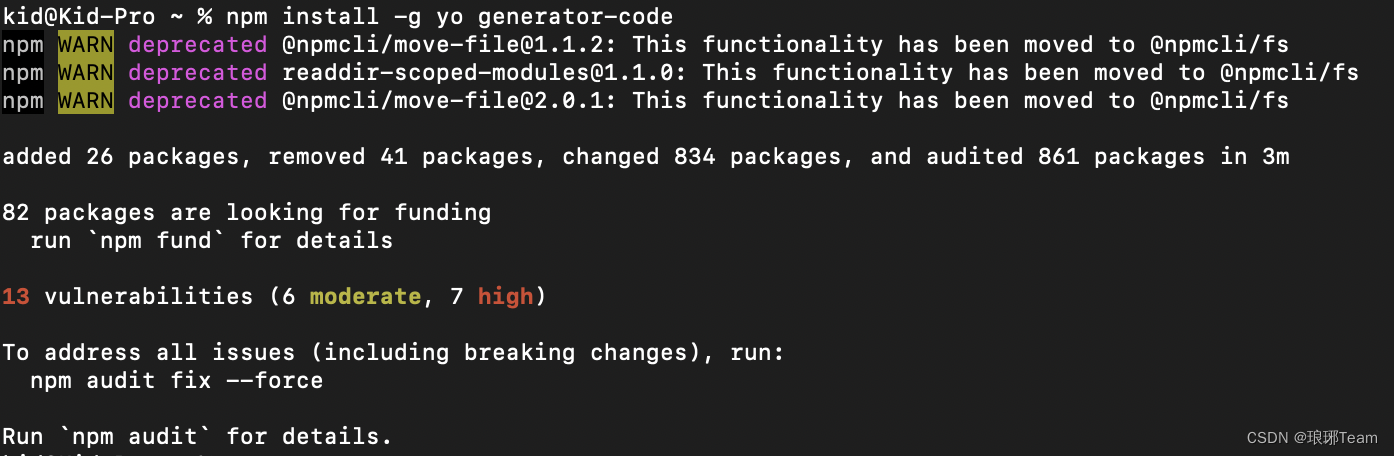
npm install -g yo generator-code #先安装必要工具
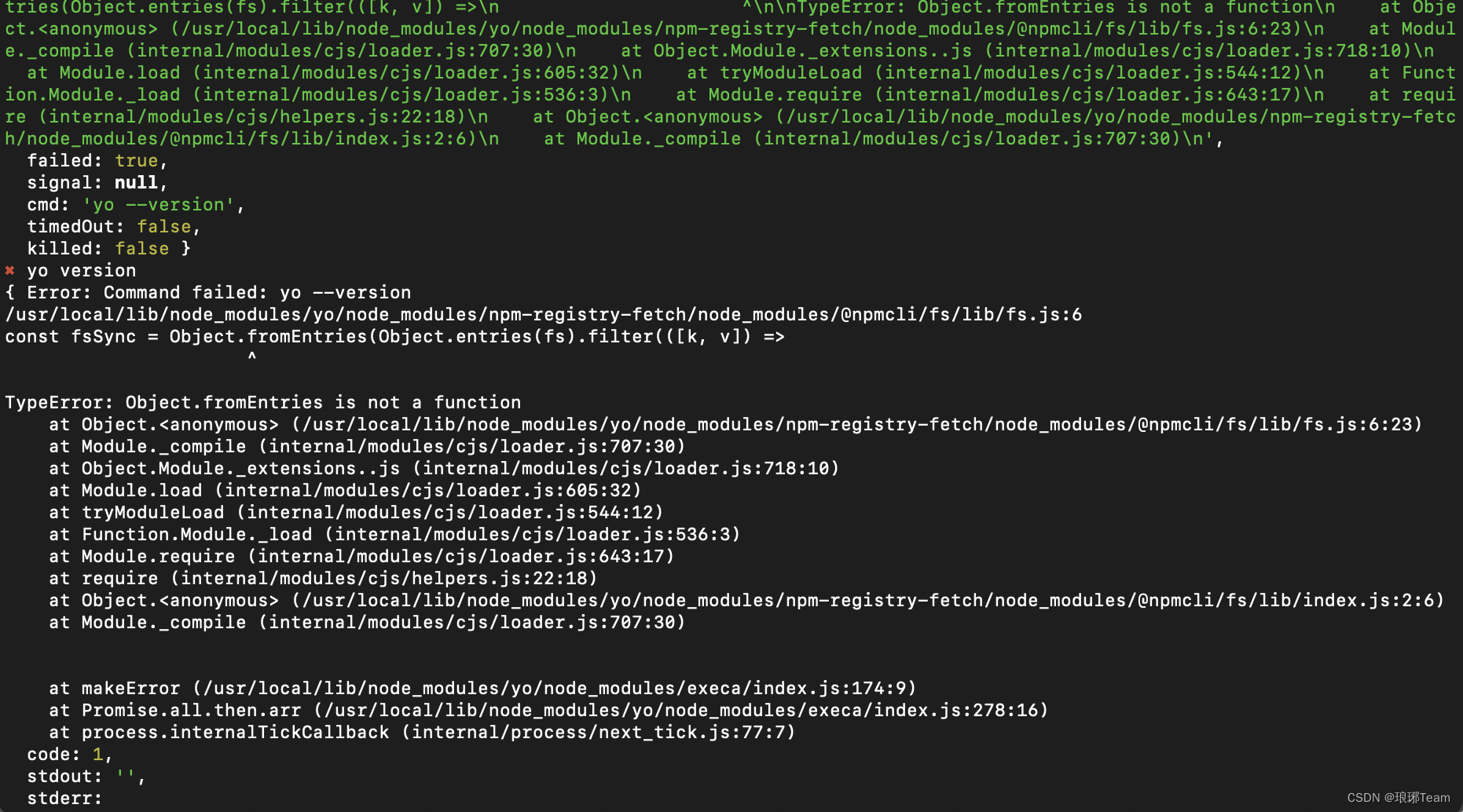
本人Mac电脑安装的时候就出现了问题,问题如下:

新安装的VScode,就没办法安装开发脚手架,我头脑里的第一反应就是应该是电脑里面的各种工具版本不对,仔细看,上面指令用到的是npm工具,npm工具又依赖node。那就检查下这几个工具的版本吧。

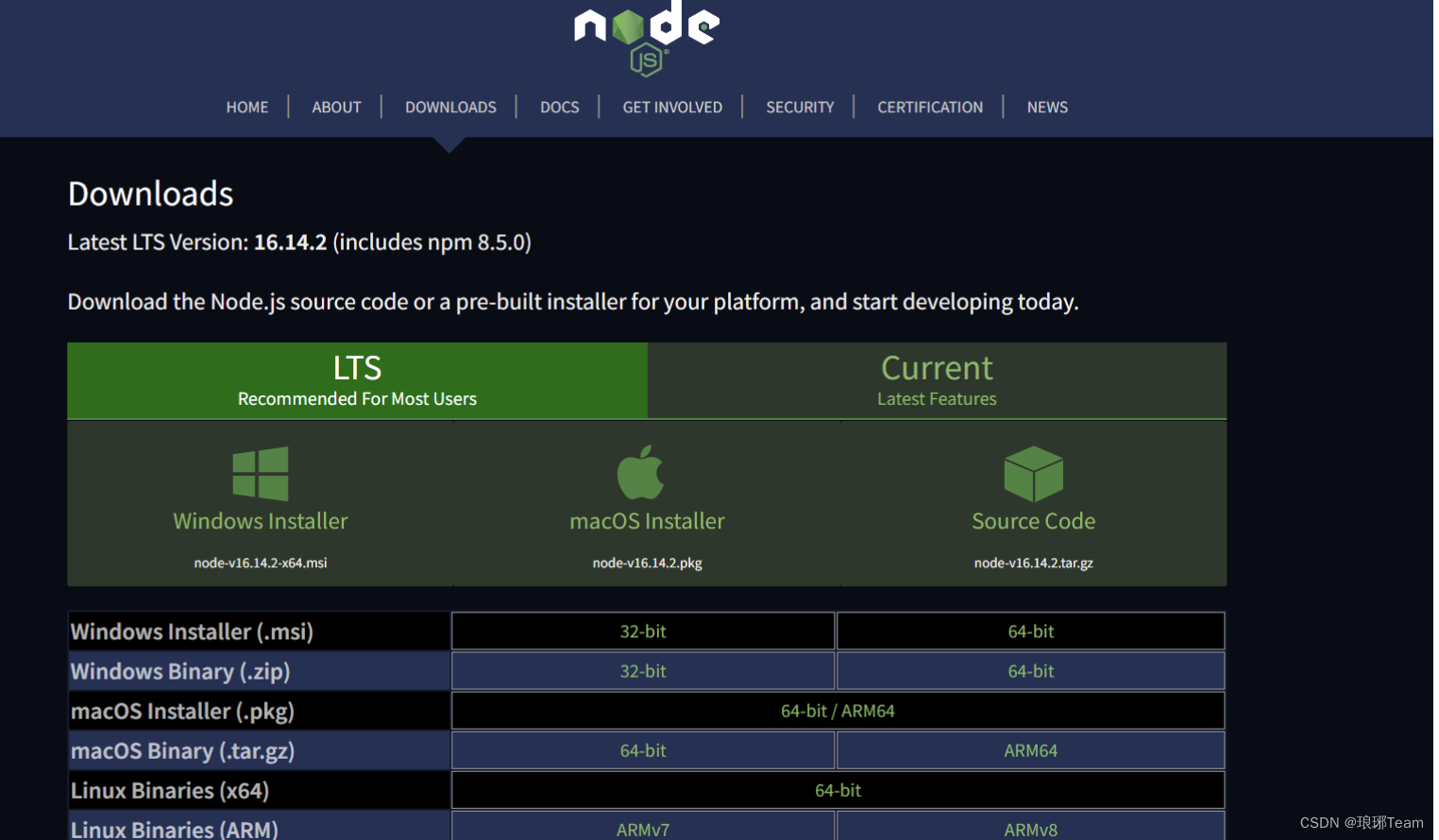
仔细看,网上教程说更新node.js是用npm的指令,但是npm指令又依赖node,这就形成一个死循环,有点无语,索性在网上手动安装了最新版的node.js
Download | Node.js https://nodejs.org/en/download/

更新了node和npm的版本,就可以安装脚手架了。

2. 使用插件开发脚手架创建插件项目;
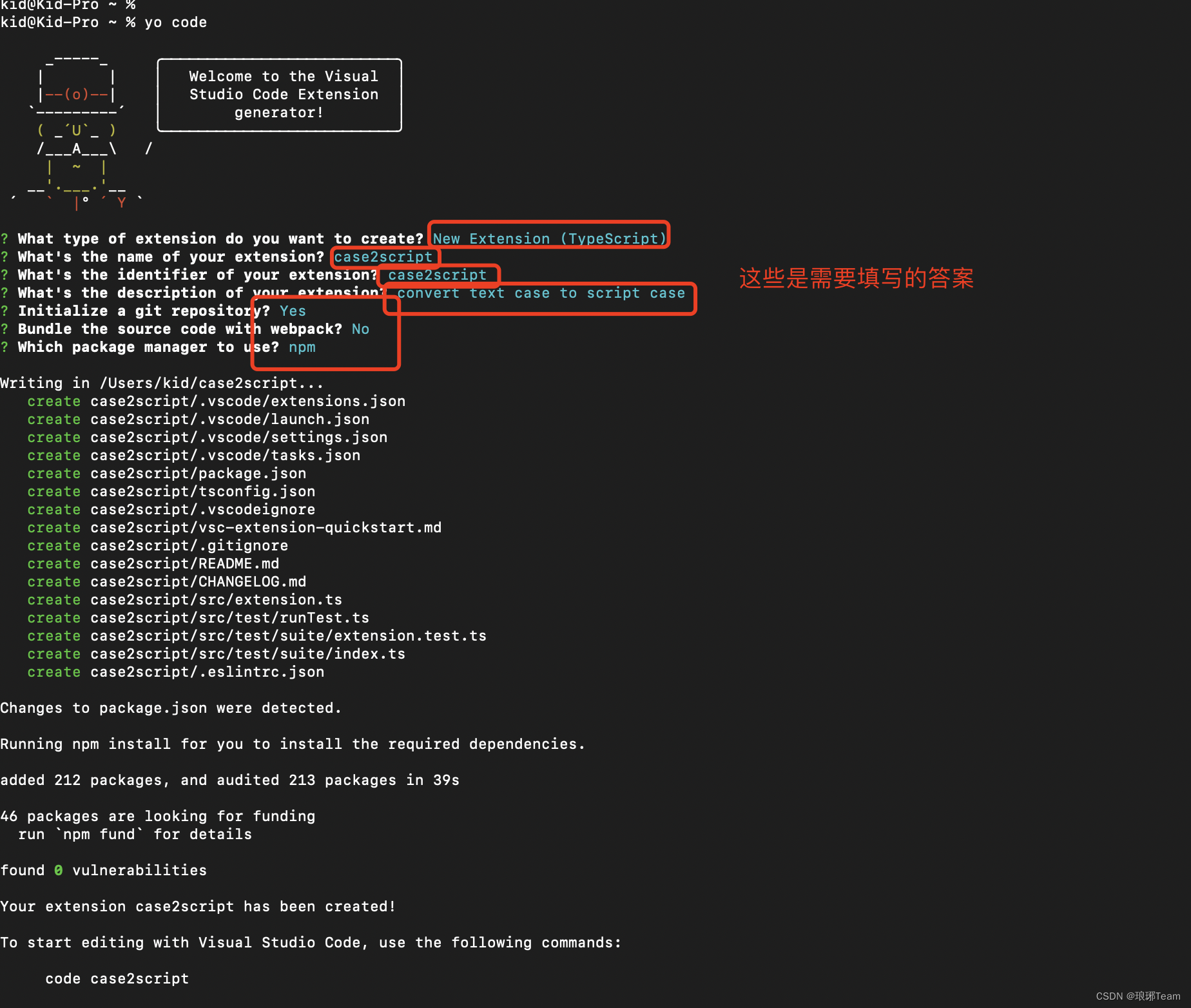
yo code
输入yo code,按照提示填写对应的内容:

第二至第四个问题都是和你想创建的插件有关,按你自己的意愿吧。
3. 快速试用 你的第一个 插件项目;
通过code + 项目名称,打开你已经创建好的项目
code插件和我们平常新建一个工程,完全自己写代码不同,code插件创建,大部分的内容后台都帮忙创建了,开发者要做的,就是把一些内容替换成自己需要的。

啥都不改,直接按F5运行吧!
1.按F5运行(电脑没有F5的自行处理,哈哈)
2.按完F5会出现一个新的VScode
3.在编辑界面,输入快捷键 shift+command+p
4.在弹出的对话框中搜索hello,如下图,旋转对应插件的指令,点击。

5.插件运行效果看右下角
至此,VS的开发环境就准备的差不多了,准备着手开发吧!