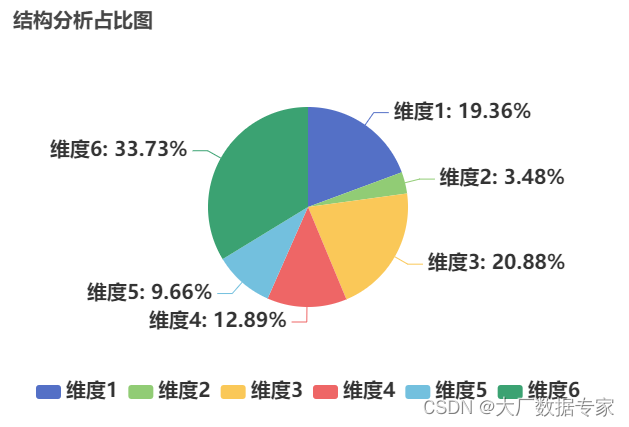
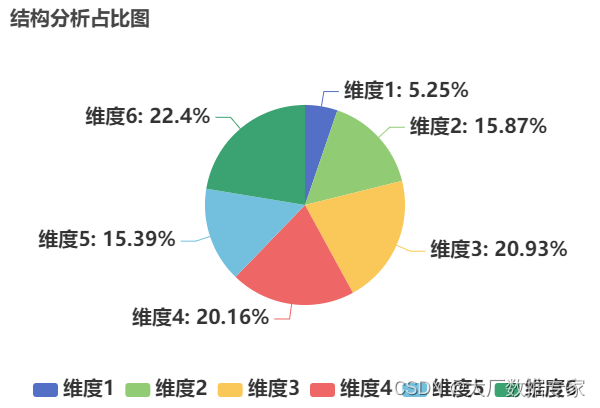
AIGC ChatGPT 对于职场办公提高办公效率那是肯定的。例如做数据分析与可视化如下图:

做这样的一个图表可视化分析,我们会用到HTML ,JS,Echarts。
但是代码测试起来,与调试比较费时间,所以我们可以让AIGC ChatGPT来帮我们完成代码的编写。
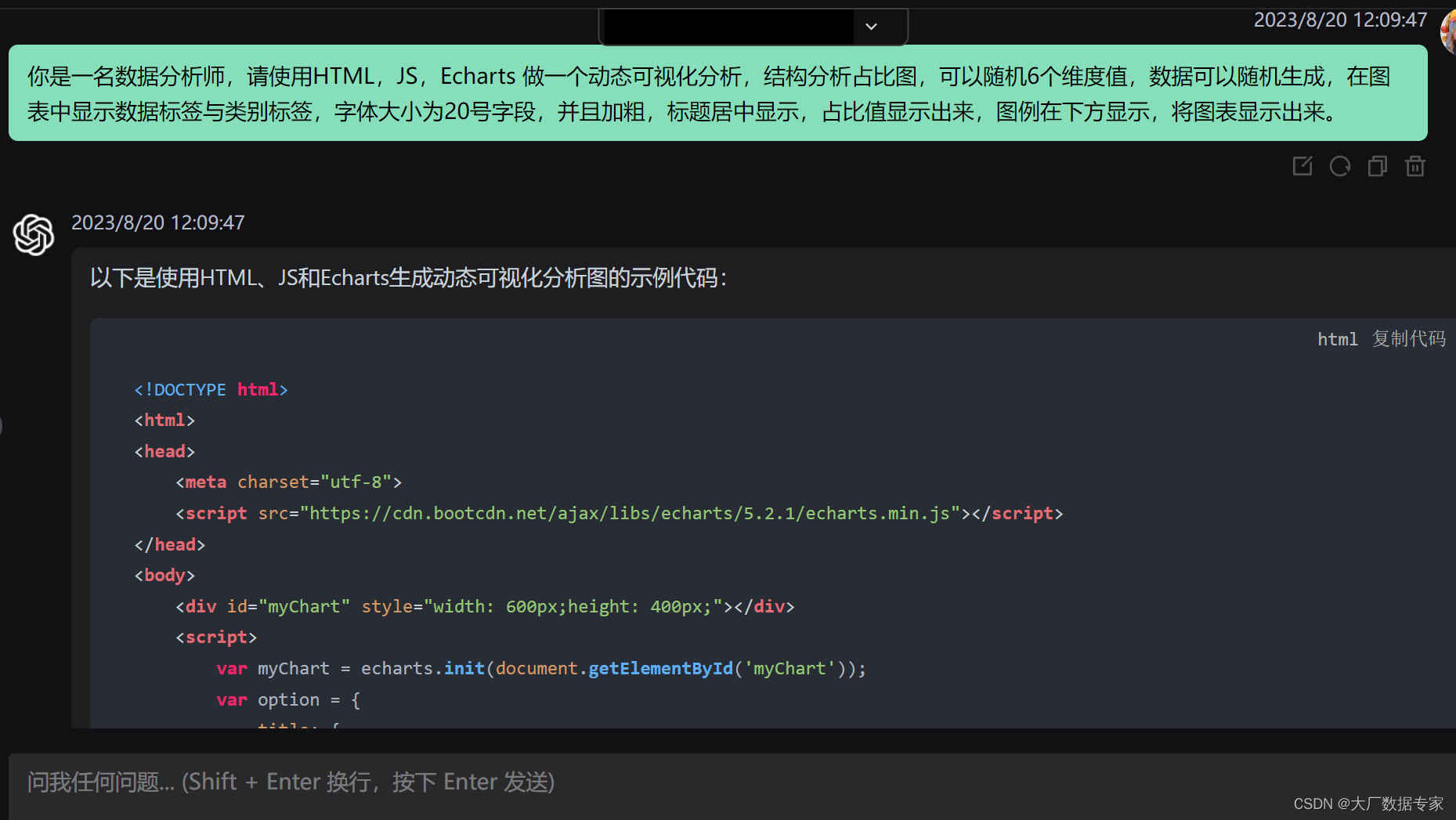
我们在ChatGPT中,可以输入一个指令:你是一名数据分析师,请使用HTML,JS,Echarts 做一个动态可视化分析,结构分析占比图,可以随机6个维度值,数据可以随机生成,在图表中显示数据标签与类别标签,字体大小为20号字段,并且加粗,标题居中显示,占比值显示出来,图例在下方显示,将图表显示出来。

完整的HTML 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.1/echarts.min.js"></script>
</head>
<body>
<div id="myChart" style="width: 600px;height: 400px;"></div>
<script>
var myChart = echarts.init(document.getElementById('myChart'));
var option = {
title: {
text: '结构分析占比图',
textStyle: {
fontSize: 20,
fontWeight: 'bold',
align: 'center'
}
},
tooltip: {
trigger: 'item',
formatter: '{b}: {c} ({d}%)'
},
legend: {
bottom: 'bottom',
data: ['维度1', '维度2', '维度3', '维度4', '维度5', '维度6'],
textStyle: {
fontSize: 20,
fontWeight: 'bold'
}
},
series: [
{
name: '数据标签',
type: 'pie',
radius: '50%',
data: [
{value: Math.random() * 100, name: '维度1'},
{value: Math.random() * 100, name: '维度2'},
{value: Math.random() * 100, name: '维度3'},
{value: Math.random() * 100, name: '维度4'},
{value: Math.random() * 100, name: '维度5'},
{value: Math.random() * 100, name: '维度6'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
show: true,
fontSize: 20,
fontWeight: 'bold',
formatter: '{b}: {d}%'
}
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
将上述代码另存为HTML格式就可以了。

AIGC ChatGPT 案例实战
http://t.csdn.cn/zBytu

 AIGC ChatGPT 案例实战
AIGC ChatGPT 案例实战
http://t.csdn.cn/zBytu
 AIGC ChatGPT 案例实战
AIGC ChatGPT 案例实战
http://t.csdn.cn/zBytu

 AIGC ChatGPT 案例实战
AIGC ChatGPT 案例实战
http://t.csdn.cn/zBytu

 AIGC ChatGPT 案例实战
AIGC ChatGPT 案例实战
http://t.csdn.cn/zBytu





AIGC ChatGPT 案例实战
http://t.csdn.cn/zBytu












![[技术杂谈]MobaXterm中文乱码编码问题一种解决方法](https://img-blog.csdnimg.cn/988941387bfd4e8ca83839eb6d30eb58.png)