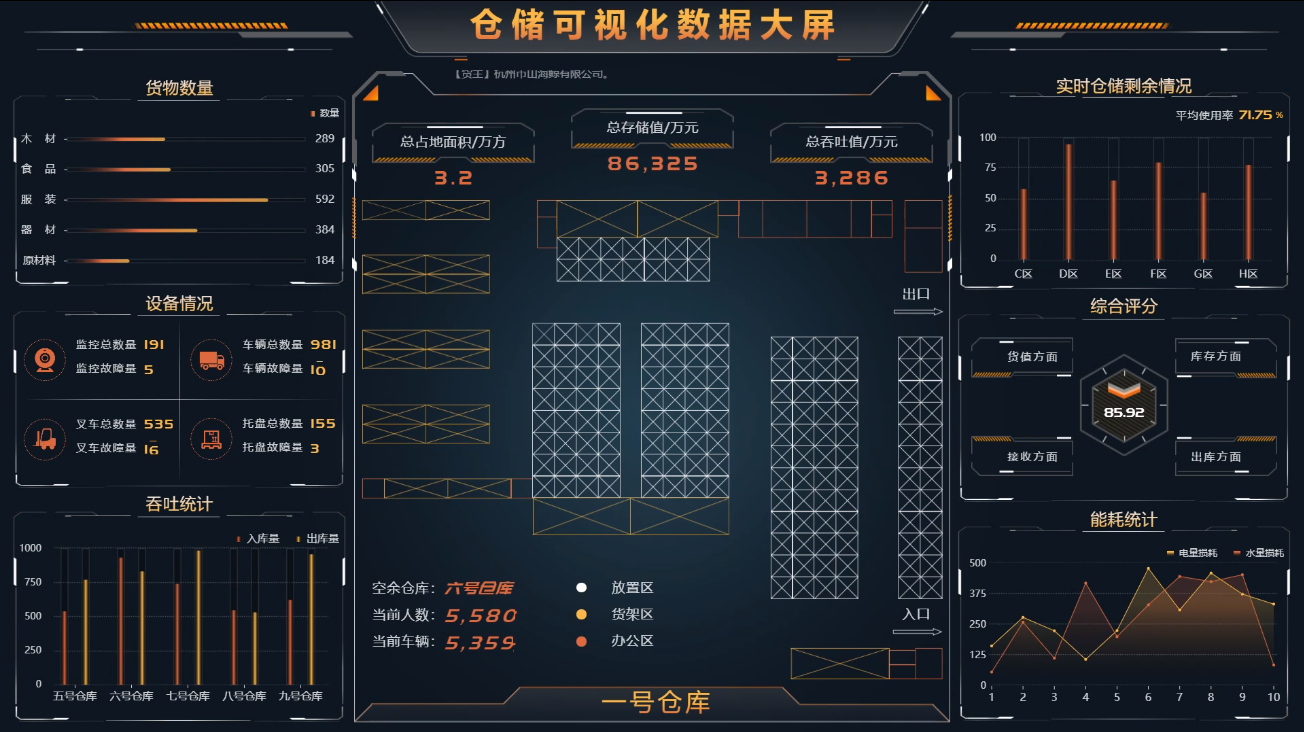
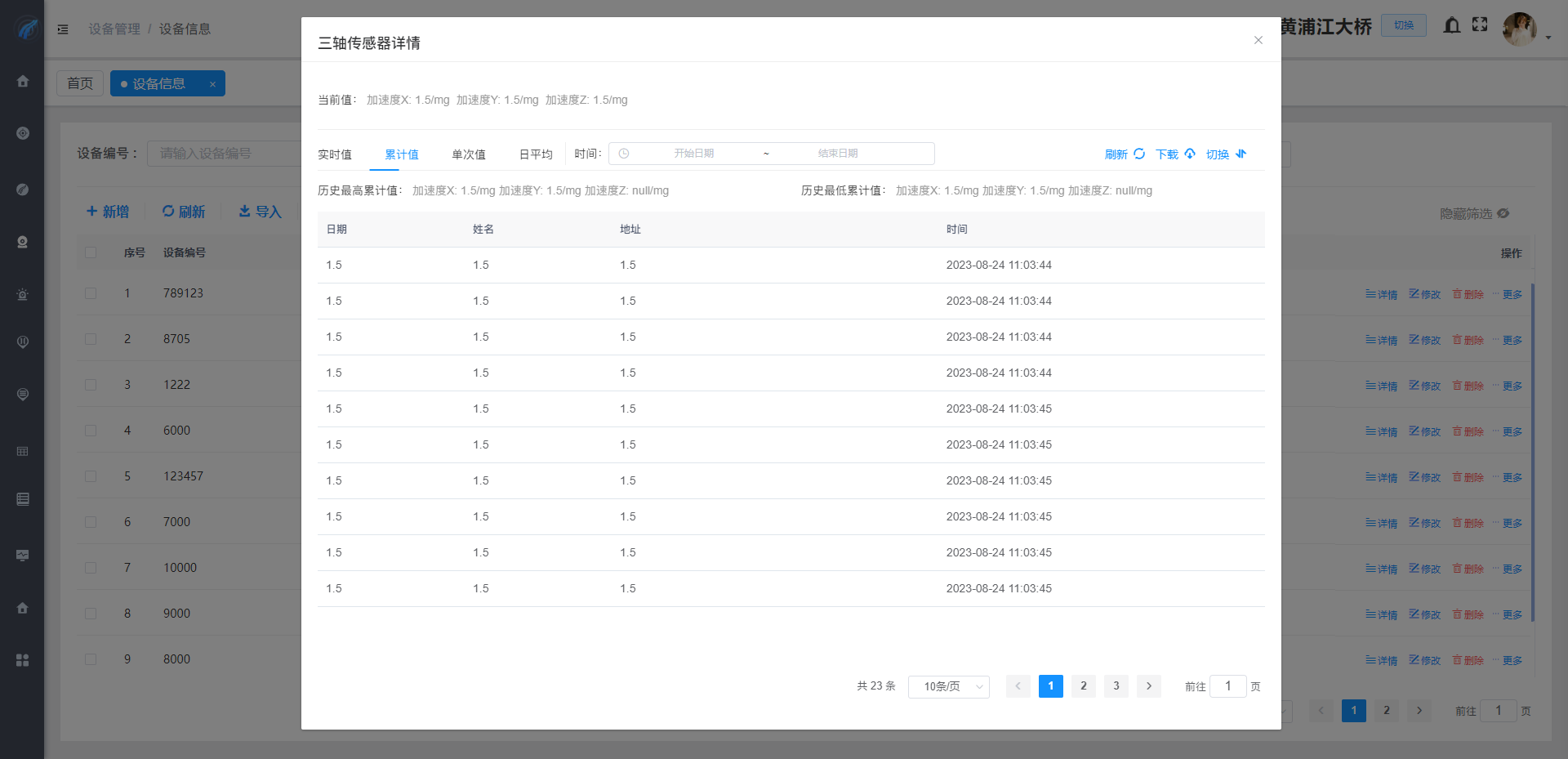
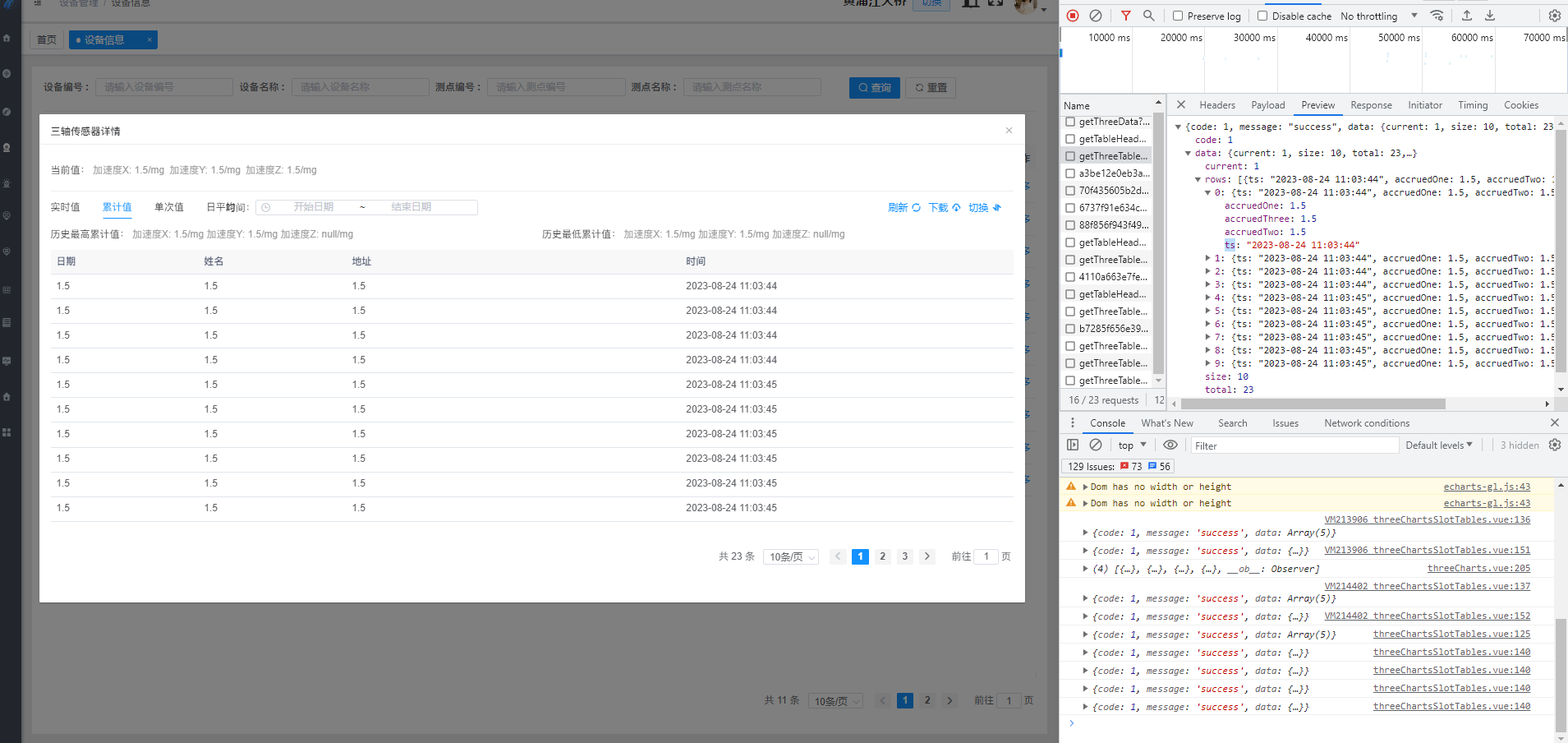
需求:表格能够根据窗口的大小自动适配页面高度


防抖和节流函数的使用场景是当需要对频繁触发的事件进行限制时,例如: 防抖函数常用于限制用户在短时间内多次触发某一事件,例如搜索框输入并搜索,当用户一直在输入时,我们可以使用防抖函数来避免多次请求搜索结果,减轻服务器压力。 节流函数常用于限制事件在某一时间段内的触发次数,例如页面滚动、鼠标移动等事件,当我们需要在频繁触发事件的同时保证性能,可以使用节流函数来控制事件的触发次数。 总之,防抖和节流函数都能够对频繁触发的事件进行限制,提高性能和用户体验。具体使用哪种函数要根据实际场景和需求来确定。
<div class="threeChartsSlotTables-tablesBox">
<el-table
v-loading="tableLoading"
:data="tableData"
:height="tableHeight"
style="width: 100%">
<el-table-column prop="accru