文章目录
- Kdab QML (part9)自由缩放时钟
- 代码
- 详细解释
- 运行截图
Kdab QML (part9)自由缩放时钟
代码
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
id: root
width: 500
height: 500
visible: true
color: "lightgrey"
title: qsTr("Hello World")
Item {
property int _minSide: Math.min(root.width,root.height)
x: 10 + (root.width - _minSide)/2
y: 10 + (root.width - _minSide)/2
width: _minSide - 20
height: _minSide - 20
scale: Math.min(width / background.sourceSize.width,
height / background.sourceSize.height)
transformOrigin: Item.TopLeft
Image {
id: background
source: "background.png"
}
Image {
id: smallArm
source: "smallArm.png"
x:background.width/2 - width/2
y:background.height/2 - 914
transform: Rotation {
origin.x: smallArm.width/2
origin.y: 914
RotationAnimation on angle {
from: 0
to: 360*2
duration: 60000
loops:Animation.Infinite
}
}
}
//--> slide
Image {
// The 1255 is the anchor point of the arm, measured in the file itself
id: largeArm
source: "largeArm.png"
x: background.width/2 - width/2
y: background.height/2 - 1255
transform: Rotation {
origin.x: largeArm.width/2
origin.y: 1255
angle: 90 // Likely a calculation from other properties
//--> hide
// Anngle above is just for the slides :-)
RotationAnimation on angle {
from:0
to: 360*24 // 24 hours in a day
duration: 60000 // run through a complete day in one minute.
loops: Animation.Infinite
}
//<-- hide
}
}
//<-- slide
}
}
详细解释
这是一个使用QtQuick 2.0编写的QML文件,用于创建一个图形界面元素。下面是每一行的解释:
-
/*************************************************************************: 这是一个注释,通常用于提供关于代码版权和许可的信息。 -
import QtQuick 2.0: 导入QtQuick 2.0模块,使得该QML文件可以使用QtQuick的功能和元素。 -
Rectangle {: 开始定义一个矩形元素。 -
id: root: 给这个矩形元素指定一个ID,以便在其他地方引用它。 -
color: "lightgrey": 设置矩形的背景颜色为浅灰色。 -
width: 500: 设置矩形的宽度为500个单位。 -
height: 500: 设置矩形的高度为500个单位。 -
Item {: 在矩形内部定义一个Item元素,这将是一个容器。 -
property int _minSide: Math.min(root.width, root.height): 定义一个名为_minSide的属性,该属性计算并存储矩形的宽度和高度之间的较小值。 -
x: 10 + (root.width - _minSide)/2: 设置Item元素的X坐标,将其放置在矩形内居中,但留出10个单位的边距。 -
y: 10 + (root.height - _minSide)/2: 设置Item元素的Y坐标,将其放置在矩形内居中,但留出10个单位的边距。 -
width: _minSide - 20: 设置Item元素的宽度,使其比矩形较小的一边小20个单位。 -
height: _minSide - 20: 设置Item元素的高度,使其比矩形较小的一边小20个单位。 -
scale: Math.min(width / background.sourceSize.width, height / background.sourceSize.height): 设置Item元素的缩放比例,以使背景图像适应Item元素的大小,同时保持纵横比。 -
transformOrigin: Item.TopLeft: 设置变换的原点为左上角。 -
Image {: 在Item元素内部定义一个Image元素,用于显示图像。 -
id: background: 给该Image元素指定一个ID。 -
source: "background.png": 设置图像的来源文件为"background.png"。 -
Image {: 在Item元素内部定义另一个Image元素,这将用于显示另一图像。 -
id: smallArm: 给该Image元素指定一个ID。 -
source: "smallArm.png": 设置图像的来源文件为"smallArm.png"。 -
x: background.width/2 - width/2: 设置图像的X坐标,使其水平居中在Item元素内。 -
y: background.height/2 - 914: 设置图像的Y坐标,其中914是图像的锚点(在文件本身中测量得到的)。 -
transform: Rotation {: 在smallArm Image元素内部定义一个Rotation元素,用于旋转图像。 -
origin.x: smallArm.width/2: 设置旋转的原点X坐标为图像宽度的一半。 -
origin.y: 914: 设置旋转的原点Y坐标为914。 -
RotationAnimation on angle {: 在Rotation元素内部定义一个RotationAnimation元素,用于对图像进行角度旋转动画。 -
from: 0: 设置动画的起始角度为0度。 -
to: 360*2: 设置动画的结束角度为720度,表示两个完整的旋转周期。 -
duration: 60000: 设置动画的持续时间为60000毫秒(即60秒)。 -
loops: Animation.Infinite: 设置动画循环次数为无限循环。 -
}: 结束角度旋转动画的定义。 -
}: 结束smallArm Image元素的定义。 -
Image {: 在Item元素内部定义另一个Image元素,用于显示另一图像,这是大臂的图像。 -
id: largeArm: 给该Image元素指定一个ID。 -
source: "largeArm.png": 设置图像的来源文件为"largeArm.png"。 -
x: background.width/2 - width/2: 设置图像的X坐标,使其水平居中在Item元素内。 -
y: background.height/2 - 1255: 设置图像的Y坐标,其中1255是图像的锚点(在文件本身中测量得到的)。 -
transform: Rotation {: 在largeArm Image元素内部定义一个Rotation元素,用于旋转图像。 -
origin.x: largeArm.width/2: 设置旋转的原点X坐标为图像宽度的一半。 -
origin.y: 1255: 设置旋转的原点Y坐标为1255。 -
angle: 90: 设置图像的初始旋转角度为90度。 -
RotationAnimation on angle {: 在Rotation元素内部定义一个RotationAnimation元素,用于对图像进行角度旋转动画。 -
from: 0: 设置动画的起始角度为0度。 -
to: 360*24: 设置动画的结束角度为8640度,表示一天内的完整旋转。 -
duration: 60000: 设置动画的持续时间为60000毫秒(即60秒),使得图像在一分钟内完成一天的旋转。 -
loops: Animation.Infinite: 设置动画循环次数为无限循环。 -
}: 结束角度旋转动画的定义。 -
}: 结束largeArm Image元素的定义。 -
}: 结
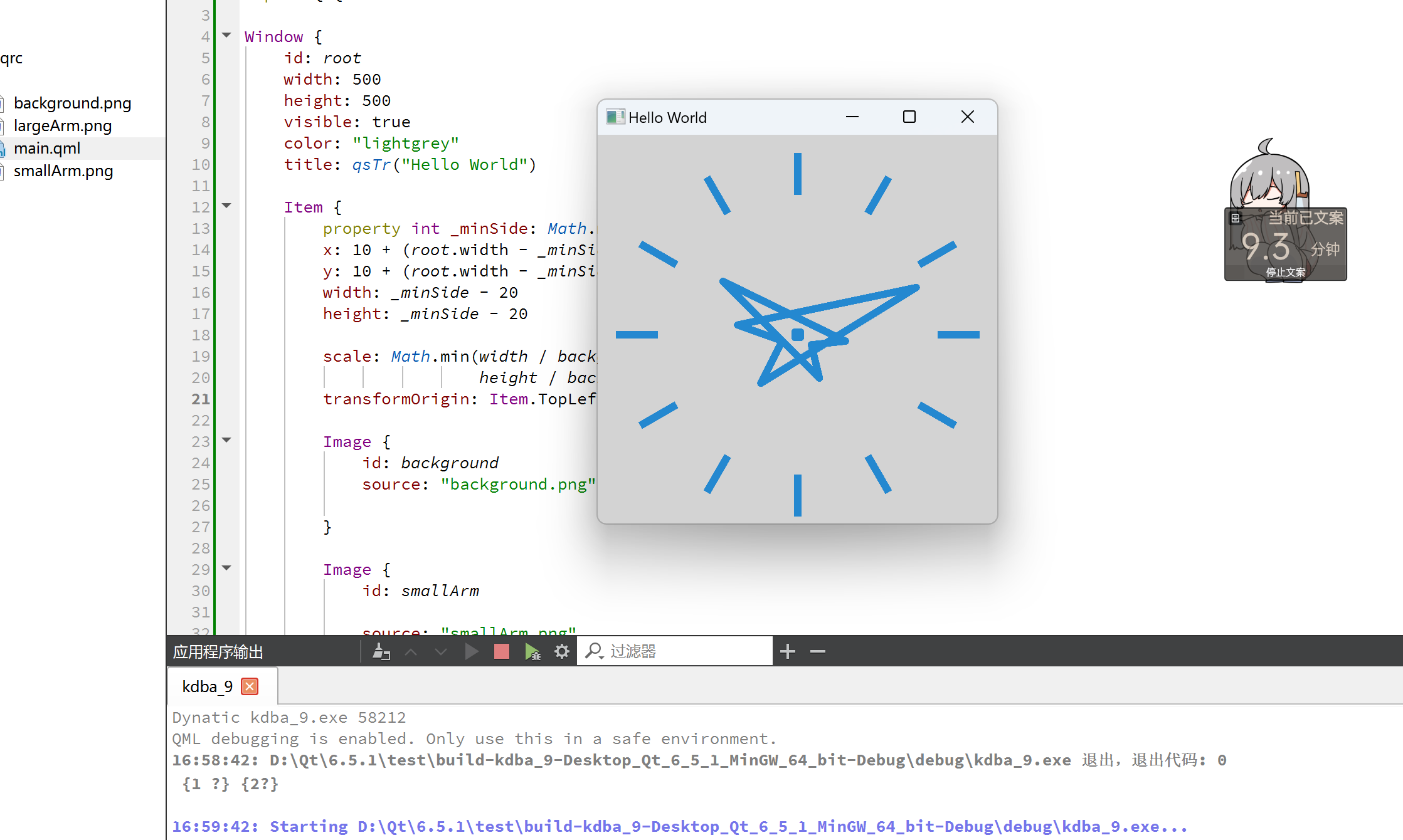
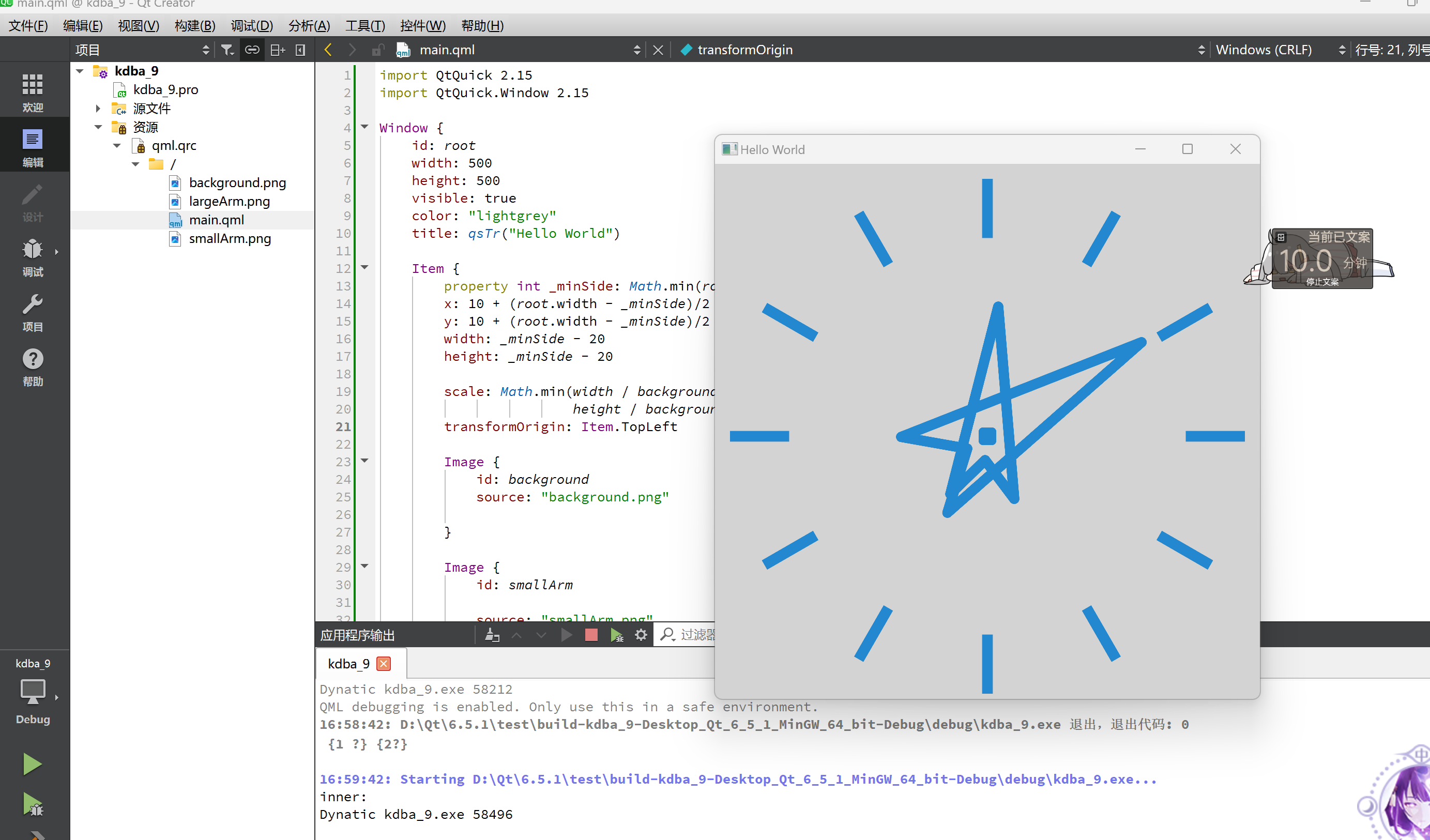
运行截图
 ## 运行截图
## 运行截图
[外链图片转存中…(img-IS7gRfti-1692867979984)]

每篇附一张高清壁纸,记得点赞收藏哦