报错:Unexpected usage at EditorSimpleWorker.loadForeignModule
修改配置:
"monaco-editor-webpack-plugin": "^4.2.0",删除不用
版本:
"monaco-editor": "^0.28.1",
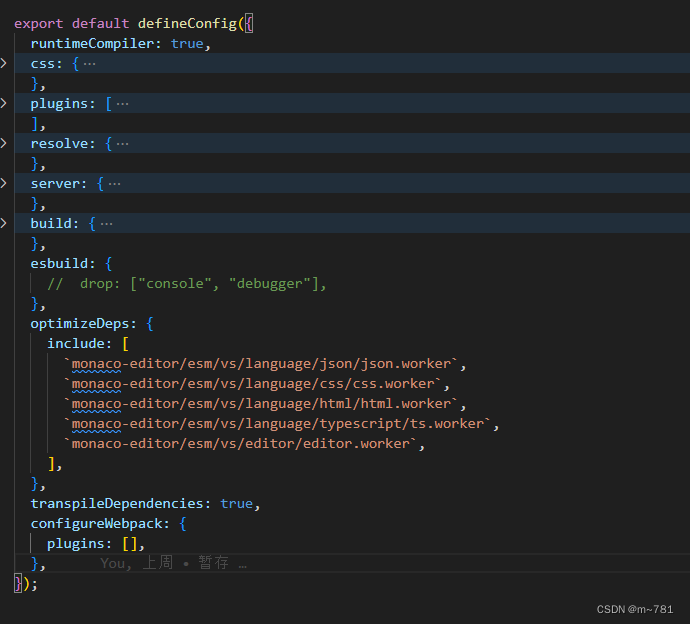
修改如下:
optimizeDeps: {
include: [
`monaco-editor/esm/vs/language/json/json.worker`,
`monaco-editor/esm/vs/language/css/css.worker`,
`monaco-editor/esm/vs/language/html/html.worker`,
`monaco-editor/esm/vs/language/typescript/ts.worker`,
`monaco-editor/esm/vs/editor/editor.worker`,
],
},
transpileDependencies: true,
configureWebpack: {
plugins: [],
},
文件中的代码
<template>
<div
ref="editorContainer"
class="editor-container"
:class="{ 'no-suggestion': !props.suggestion }"
:style="{ height: `${props.myHeight ? props.myHeight : height + 'px'}` }"
></div>
</template>
<script setup lang="ts">
import { ref, watch, onMounted, onUnmounted, toRaw } from "vue";
//引入monaco-editor
import * as monaco from "monaco-editor";
import editorWorker from "monaco-editor/esm/vs/editor/editor.worker?worker";
import jsonWorker from "monaco-editor/esm/vs/language/json/json.worker?worker";
import cssWorker from "monaco-editor/esm/vs/language/css/css.worker?worker";
import htmlWorker from "monaco-editor/esm/vs/language/html/html.worker?worker";
import tsWorker from "monaco-editor/esm/vs/language/typescript/ts.worker?worker";
const props = defineProps([
"value",
"myHeight",
"suggestion",
"lineNumbers",
"fontSize",
"background",
]);
const emit = defineEmits(["change"]);
const height = ref<any>(0);
const editor = ref<any>(null);
const editorContainer = ref<any>(null);
monaco.editor.defineTheme("define-vs-dark", {
base: "vs-dark",
inherit: true,
rules: [
{
foreground: props.background ? props.background : "#2f3031",
token: "markdown.header",
fontStyle: "bold",
},
],
colors: {
"editor.background": props.background ? props.background : "#2f3031",
"editorGutter.background": props.background ? props.background : "#2f3031",
},
});
const cssArr = ["css", "scss", "less"];
const jsonArr = ["json"];
const htmlArr = ["html", "handlebars", "razor"];
const tsArr = ["typescript", "javascript"];
const se: any = self;
onMounted(() => {
//高亮及提示
se.MonacoEnvironment = {
getWorker(_: any, label: any) {
if (jsonArr.includes(label)) {
return new jsonWorker();
}
if (cssArr.includes(label)) {
return new cssWorker();
}
if (htmlArr.includes(label)) {
return new htmlWorker();
}
if (tsArr.includes(label)) {
return new tsWorker();
}
return new editorWorker();
},
};
//创建
editor.value = monaco.editor.create(editorContainer.value, {
value: props.value,
theme: "define-vs-dark",
folding: false,
// cursorStyle: "line", //光标样式
language: "typescript",
selectOnLineNumbers: true, //显示行号
roundedSelection: false,
readOnly: false, // 只读
automaticLayout: false, //自动布局
glyphMargin: true, //字形边缘
useTabStops: false,
fontSize: props.fontSize ? props.fontSize : 14, //字体大小
quickSuggestionsDelay: 100, //代码提示延时
contextmenu: true,
scrollBeyondLastLine: false,
acceptSuggestionOnEnter: props.suggestion ? "on" : "off", // 接受输入建议 "on" | "off" | "smart"
acceptSuggestionOnCommitCharacter: props.suggestion, // 接受关于提交字符的建议
lineNumbers: props.lineNumbers ? "on" : "off",
minimap: {
enabled: false, // 关闭代码缩略图
},
});
// 监听内容变化
toRaw(editor.value).onDidChangeModelContent((e: any) => {
sendValue();
setContainerHeight();
});
setContainerHeight();
// 监听失去焦点事件
toRaw(editor.value).onDidBlurEditorText(() => {});
});
const reciveValue = () => {
if (!editor.value) return;
const currentValue = toRaw(editor.value).getValue();
if (currentValue === props.value) return;
toRaw(editor.value).setValue(props.value);
};
const sendValue = () => {
if (!editor.value) return;
const content = toRaw(editor.value).getValue()
? toRaw(editor.value).getValue()
: props.value;
emit("change", content);
};
const setContainerHeight = () => {
const lineCount = toRaw(editor.value).getModel().getLineCount();
const lineHeight = toRaw(editor.value).getOption(
monaco.editor.EditorOption.lineHeight
);
height.value = lineCount * lineHeight + monaco.editor.EditorOption.lineHeight;
};
const watchValue = watch(
() => props.value,
() => {
reciveValue();
}
);
onMounted(() => {
sendValue();
});
onUnmounted(() => {
editor.value?.dispose();
watchValue();
});
</script>
<style scoped lang="less">
.editor-container {
width: 100%;
}
.no-suggestion {
.suggest-widget {
display: none !important;
}
}
.editor-scrollable .lines-content {
width: 100% !important;
height: 100% !important;
}
</style>