目录
1. 新增员工
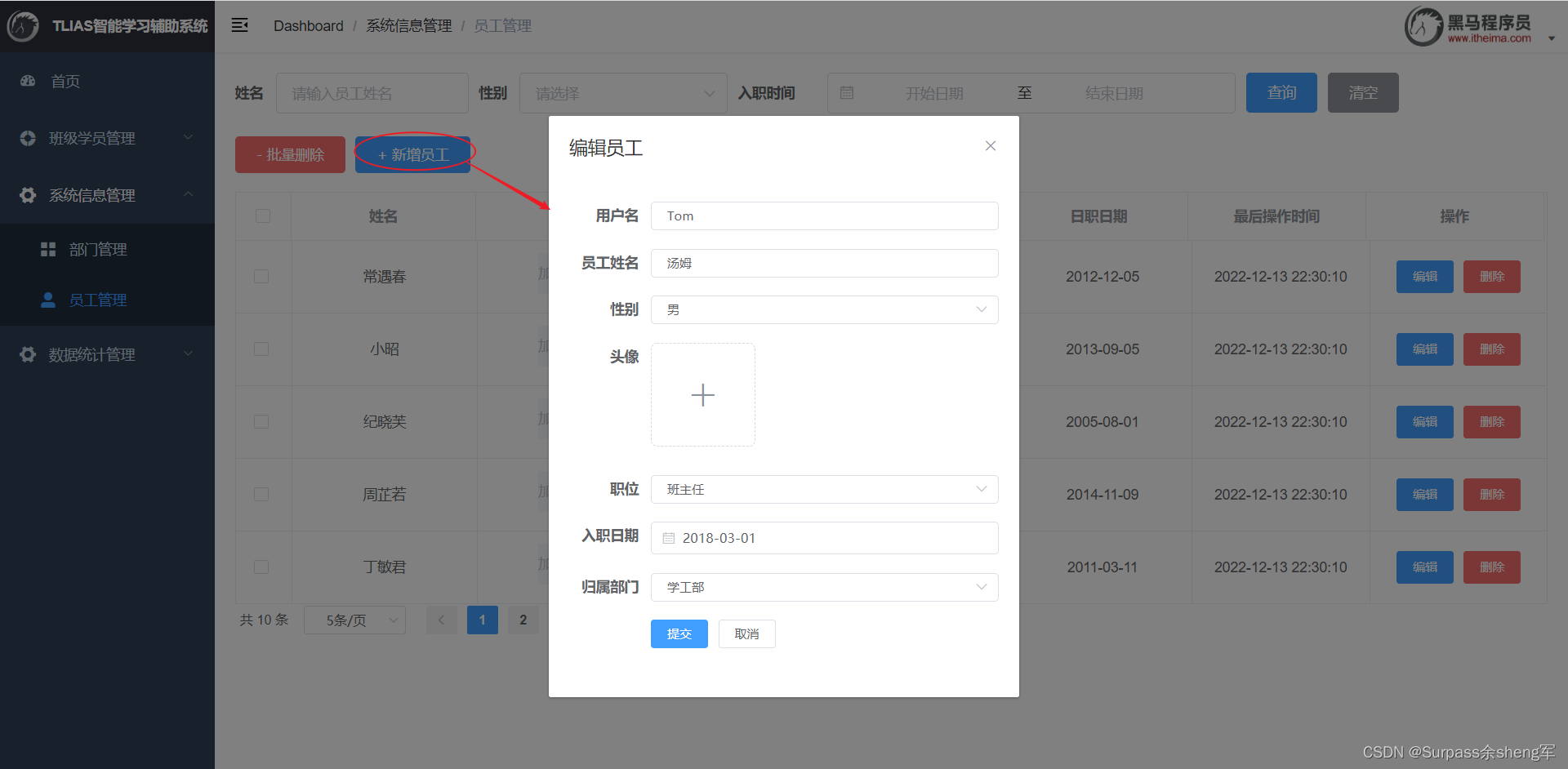
1.1 需求
1.2 接口文档
1.3 思路分析
@PostMapping
@RequestBody //把前端传递的JSON数据填充到实体类中
1.4 功能开发
1.5 功能测试
1.6 前后端联调
2. 文件上传
2.1 文件上传简介
Spring中提供了一个API:MultipartFile,使用这个API就可以在服务端来接收到上传的文件
2.2 本地存储
UploadController
编辑利用Postman测试:
总结:MultipartFile 常见方法
2.3 阿里云OSS
2.3.1 准备
使用第三方服务 - 通用思路
阿里云OSS-使用步骤
2. OSS开通
2.3.2 入门
阿里云OSS相关依赖:
代码实现:
2.3.3 项目集成阿里云OSS
前面我们已经实现了员工信息的动态条件分页查询以及批量删除操作。 关于员工管理的功能,还有两个需要实现:
-
新增员工
-
修改员工

首先我们先完成"新增员工"的功能开发,再完成"修改员工"的功能开发。而在"新增员工"中,需要添加头像,而头像需要用到"文件上传"技术。 当整个员工管理功能全部开发完成之后,我们再通过配置文件来优化一些内容。
综上所述,我们今天的课程内容包含以下四个部分:
-
新增员工
-
文件上传
-
修改员工(编辑 => 数据回显)
-
配置文件
1. 新增员工
1.1 需求


在新增用户时,我们需要保存用户的基本信息,并且还需要上传的员工的图片,目前我们先完成第一步操作,保存用户的基本信息。
1.2 接口文档
我们参照接口文档来开发新增员工功能
-
基本信息

- 请求参数
参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| username | string | 必须 | 用户名 |
| name | string | 必须 | 姓名 |
| gender | number | 必须 | 性别, 说明: 1 男, 2 女 |
| image | string | 非必须 | 图像 |
| deptId | number | 非必须 | 部门id |
| entrydate | string | 非必须 | 入职日期 |
| job | number | 非必须 | 职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师 |
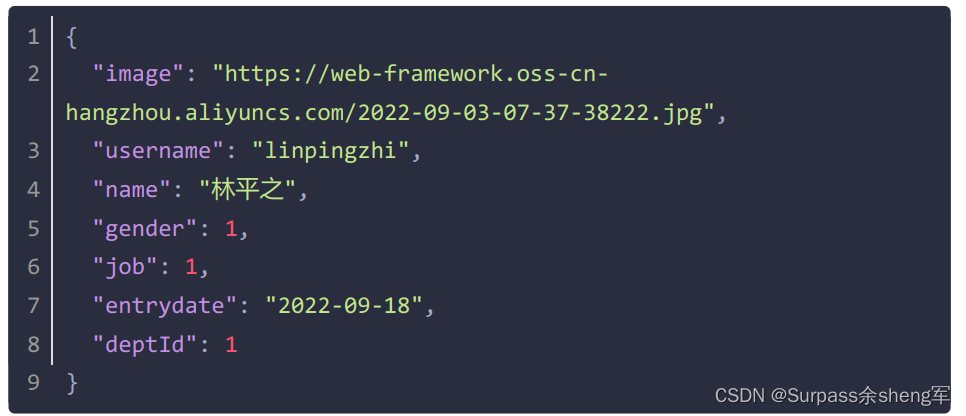
- 请求数据样例:

响应数据
参数格式:application/json
参数说明:
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| code | number | 必须 | 响应码,1 代表成功,0 代表失败 |
| msg | string | 非必须 | 提示信息 |
| data | object | 非必须 | 返回的数据 |
- 响应数据样例:

1.3 思路分析
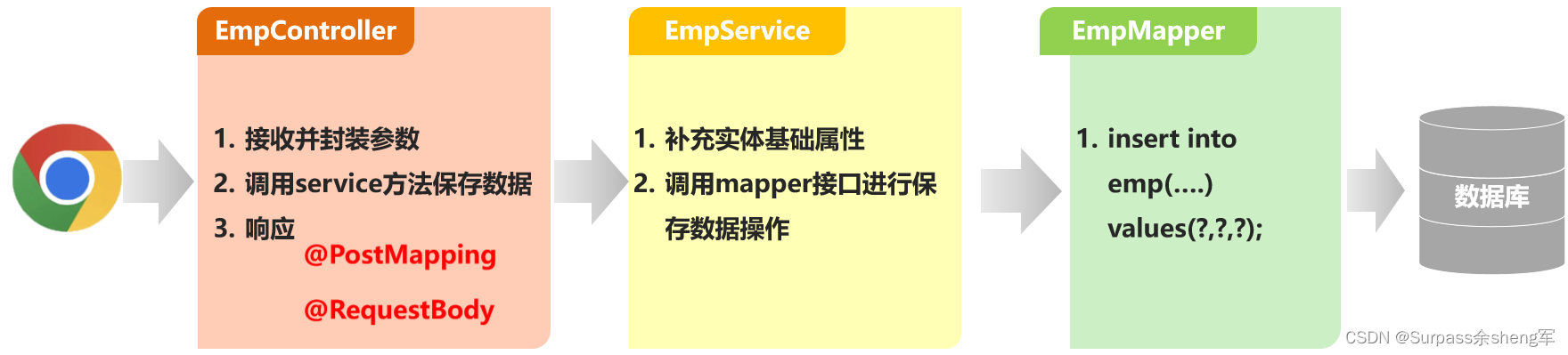
新增员工的具体的流程:

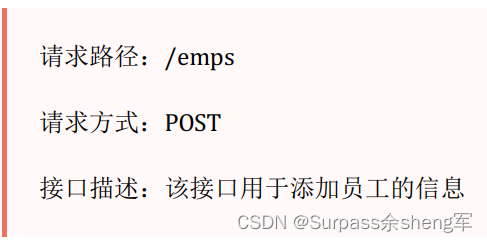
接口文档规定:
请求路径:/emps
请求方式:POST
请求参数:JSON格式数据
响应数据:JSON格式数据
问题1:如何限定请求方式是POST?
@PostMapping
问题2:怎么在Controller中接收JSON格式的请求参数?
@RequestBody //把前端传递的JSON数据填充到实体类中
1.4 功能开发
EmpController
package com.gch.controller;
import com.gch.pojo.Emp;
import com.gch.pojo.PageBean;
import com.gch.pojo.Result;
import com.gch.service.EmpService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.*;
import java.awt.event.WindowFocusListener;
import java.time.LocalDate;
import java.util.List;
/**
员工管理控制器
*/
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {
@Autowired
private EmpService empService;
/**
* 条件分页查询
* @param page 分页查询的页码
* @param pageSize 分页查询的每页展示记录数
* @param name 姓名
* @param gender 性别
* @param begin 入职日期的开始时间
* @param end 入职日期的结束时间
* 默认值的设置可以通过注解@RequestParam中的defaultValue()属性来指定默认值
* 用@DateTimeFormat注解中的pattern属性指定日期时间类型的格式
* 注意:方法签名上的形参变量名需要于接口文档中的请求参数名保持一致
* @return
*/
@GetMapping
public Result page(@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "10") Integer pageSize,
String name, Short gender,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end) {
// 设置默认值,但写法比较繁琐
// if(page == null) {page = 1;}
// if(pageSize == null) {pageSize = 10;}
// 记录日志
log.info("条件分页查询,参数:page:{},pageSize:{},name:{},gender:{},begin:{},end:{}",page,pageSize,name,gender,begin,end);
// 调用service分页查询
PageBean pageBean = empService.page(page,pageSize,name,gender,begin,end);
// 响应
return Result.success(pageBean);
}
/**
* 批量删除员工信息
* @param ids 接收前端传递过来的路径参数id数组
* @return
*/
@DeleteMapping("/{ids}")
public Result delete(@PathVariable List<Integer> ids) {
// 记录日志
log.info("批量删除员工,ids:{}",ids);
// 调用service批量删除
empService.delete(ids);
// 响应
return Result.success();
}
// 新增员工
/**
* 新增员工
* @param emp 员工对象
* 在Controller中使用@RequestBody注解接收前端传递的JSON格式的数据并填充到实体类中
* @return 返回统一响应结果
*/
@PostMapping
public Result save(@RequestBody Emp emp) {
// 记录日志
log.info("新增员工 , emp:{}",emp);
// 调用service添加员工
empService.save(emp);
// 响应
return Result.success();
}
}
EmpService
package com.gch.service;
import com.gch.pojo.Emp;
import com.gch.pojo.PageBean;
import java.time.LocalDate;
import java.util.List;
/**
员工业务规则
*/
public interface EmpService {
/**
* 条件分页查询
* @param page => 分页查询的页码
* @param pageSize => 分页查询的每页展示记录数
* @param name => 姓名
* @param gender => 性别
* @param begin => 入职日期的开始时间
* @param end => 入职日期的结束时间
* @return
*/
PageBean page(Integer page, Integer pageSize, String name, Short gender, LocalDate begin, LocalDate end);
/**
* 批量删除员工信息操作
* @param ids 前端传递过来的路径参数id集合
*/
void delete(List<Integer> ids);
/**
* 添加员工
* @param emp 员工对象
*/
void save(Emp emp);
}
EmpServiceImpl
package com.gch.service.impl;
import com.gch.mapper.EmpMapper;
import com.gch.pojo.Emp;
import com.gch.pojo.PageBean;
import com.gch.service.EmpService;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.util.List;
/**
员工业务实现类
*/
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {
@Autowired
private EmpMapper empMapper;
/**
* 原始分页查询
* @param page => 分页查询的页码
* @param pageSize => 分页查询的每页展示记录数
* @return
*/
// @Override
// public PageBean page(Integer page, Integer pageSize) {
// // 1.获取总记录数
// Long total = empMapper.count();
//
// // 2.获取分页查询的数据列表
// List<Emp> rows = empMapper.pageSelect((page - 1) * pageSize,pageSize);
//
// // 3.封装PageBean对象
// return new PageBean(total,rows);
// }
/**
* 基于PageHelper分页插件实现分页查询
* @param page => 分页查询的页码
* @param pageSize => 分页查询的每页展示记录数
* @param name => 姓名
* @param gender => 性别
* @param begin => 入职日期的开始时间
* @param end => 入职日期的结束时间
* @return
*/
@Override
public PageBean page(Integer page, Integer pageSize, String name, Short gender, LocalDate begin, LocalDate end){
// 1.设置分页参数
PageHelper.startPage(page,pageSize);
// 2.执行条件分页查询
List<Emp> empList = empMapper.list(name,gender,begin,end);
// 获取条件分页查询结果
Page<Emp> p = (Page<Emp>)empList;
// 3.封装PageBean对象并返回
return new PageBean(p.getTotal(),p.getResult());
}
/**
* 批量删除员工信息
* @param ids 前端传递过来的路径参数id集合
*/
@Override
public void delete(List<Integer> ids) {
empMapper.deleteById(ids);
}
/**
* 添加员工
* @param emp 员工对象
*/
@Override
public void save(Emp emp) {
// 1.补全员工数据 / 属性
emp.setCreateTime(LocalDateTime.now());
emp.setUpdateTime(LocalDateTime.now());
// 2.调用mapper层新增员工方法
empMapper.add(emp);
}
}
EmpMapper
package com.gch.mapper;
import com.gch.pojo.Emp;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.time.LocalDate;
import java.util.List;
/**
员工管理
*/
@Mapper
public interface EmpMapper {
/**
* 查询总记录数
* @return
*/
// @Select("select count(*) from tlias.emp")
// public Long count();
/**
* 分页查询,获取数据列表/获取列表数据
* @param startIndex => 起始索引
* @param pageSize => 每页展示记录数
* @return
*/
// @Select("select * from tlias.emp limit #{startIndex},#{pageSize}")
// public List<Emp> pageSelect(Integer startIndex,Integer pageSize);
/**
* 基于PageHelper进行员工信息条件分页查询
* 查询条件参数:
* @param name => 姓名
* @param gender => 性别
* @param begin => 入职日期的开始时间
* @param end => 入职日期的结束时间
* @return
*/
public List<Emp> list(String name, Short gender, LocalDate begin, LocalDate end);
/**
* 批量删除员工信息
* @param ids 前端传递过来的路径参数id集合
*/
void deleteById(List<Integer> ids);
/**
* 新增/插入员工
* @param emp 员工对象
*/
@Insert("insert into tlias.emp(username, name, gender, image, job, entrydate, dept_id, create_time, update_time) " +
"values(#{username},#{name},#{gender},#{image},#{job},#{entrydate},#{deptId},#{createTime},#{updateTime})")
void add(Emp emp);
}
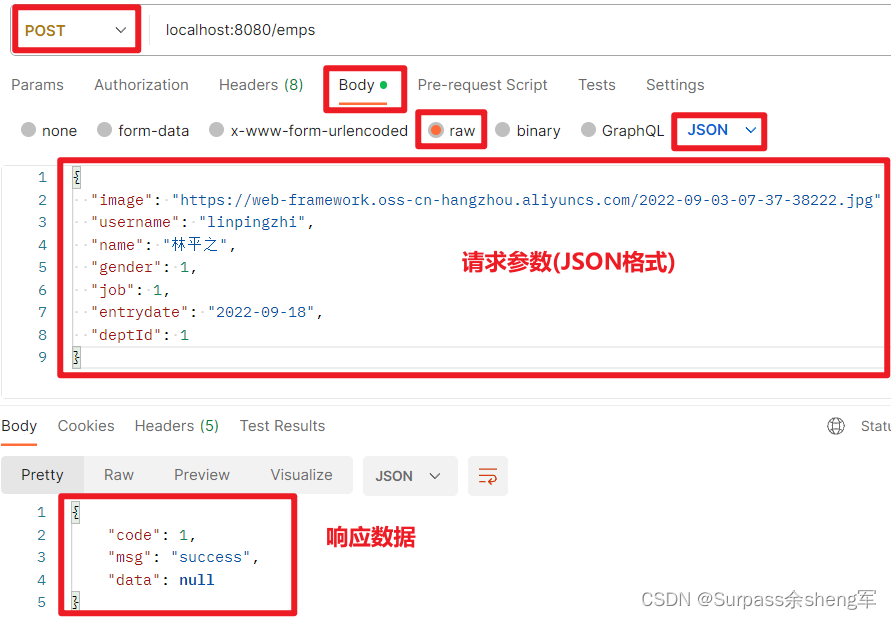
1.5 功能测试
代码开发完成后,重启服务器,打开Postman发送 POST 请求,请求路径:http://localhost:8080/emps

1.6 前后端联调
功能测试通过后,我们再进行通过打开浏览器,测试后端功能接口:


总结:JSON格式的参数如何接收? @RequestBody
2. 文件上传
在我们完成的新增员工功能中,还存在一个问题:没有头像(图片缺失)

上述问题,需要我们通过文件上传技术来解决。下面我们就进入到文件上传技术的学习。
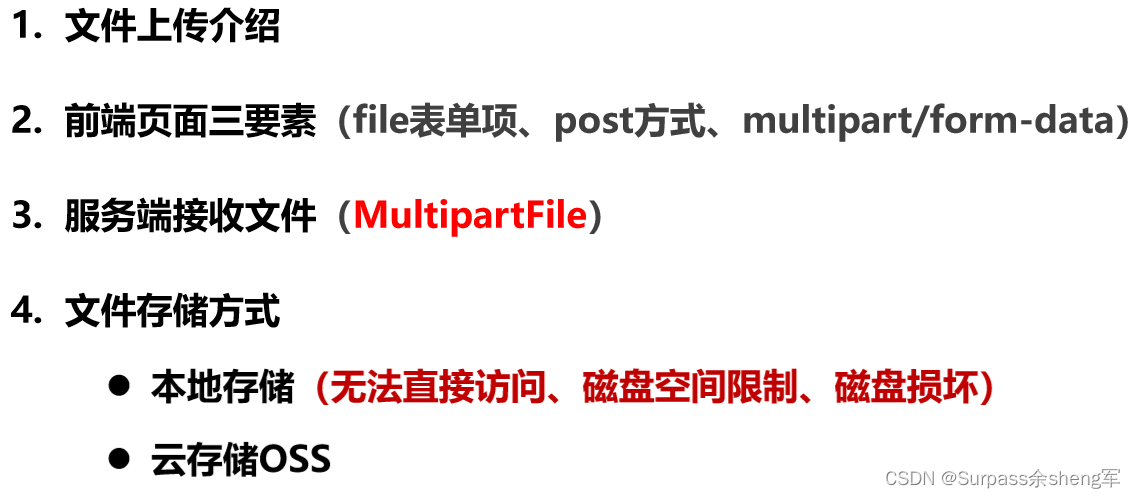
文件上传技术这块我们主要学习三个方面:首先我们先对文件上传做一个整体的介绍,接着再学习文件上传的本地存储方式,最后学习云存储方式。
文件上传常见的2种存储形式:一种是本地存储方式,一种是云(服务)存储方式。
云存储会采用当前最为流行的阿里云的对象存储服务OSS。
2.1 文件上传简介
- 文件上传,是指将本地图片、视频、音频等文件上传到服务器,供其他用户浏览或下载的过程。
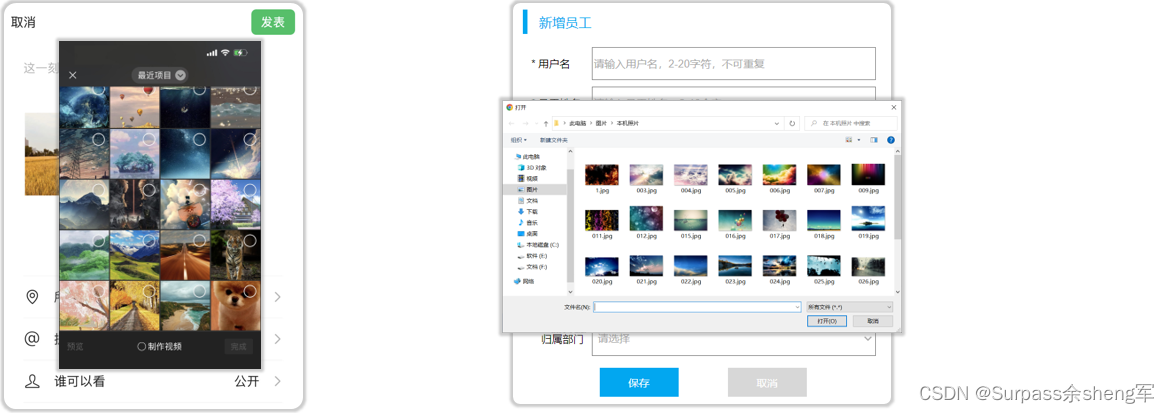
- 文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。
不管是移动端(微信发朋友圈)还是PC端,文件上传技术都随处可见!

在我们的案例中,在新增员工的时候,要上传员工的头像,此时就会涉及到文件上传的功能。在进行文件上传时,我们点击加号或者是点击图片,就可以选择手机或者是电脑本地的图片文件了。当我们选择了某一个图片文件之后,这个文件就会上传到服务器,从而完成文件上传的操作。
想要完成文件上传这个功能需要涉及到两个部分:
-
前端程序
-
服务端程序
前端我点击一个按钮或者是点击添加图片,是如何打开 / 调用本地系统窗口的呢?
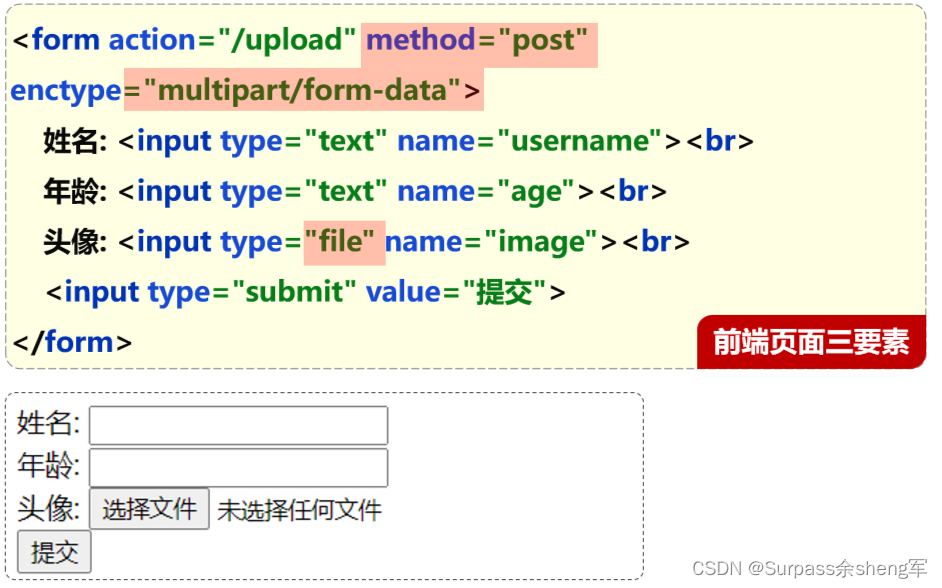
- 我们先来看看在前端程序中要完成哪些代码:
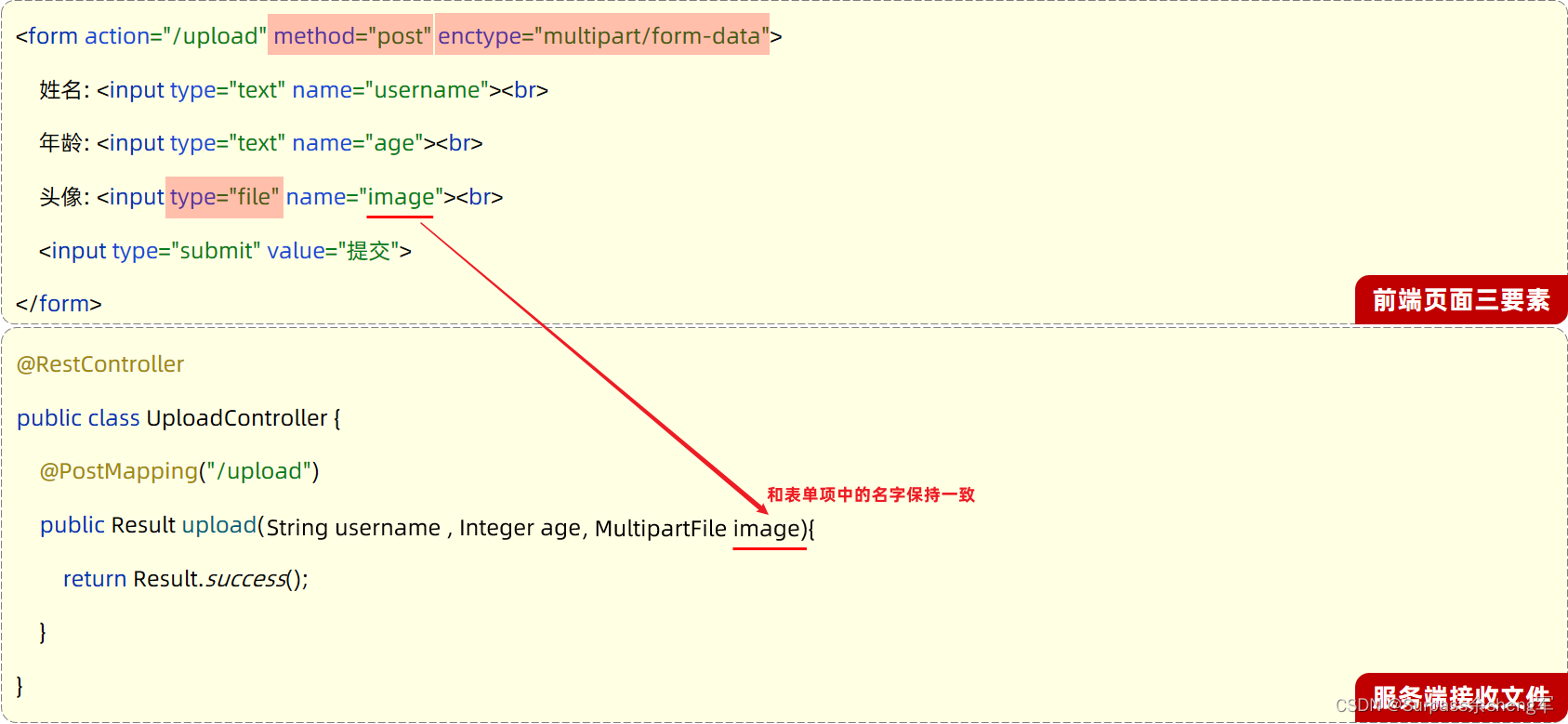
<form action="/upload" method="post" enctype="multipart/form-data">
姓名: <input type="text" name="username"><br>
年龄: <input type="text" name="age"><br>
头像: <input type="file" name="image"><br>
<input type="submit" value="提交">
</form>文件上传 - 前端页面的三要素
- 前端要想进行文件上传,必须在前端页面定义这样一个form表单,并且在表单当中,要定义一个表单项,它的类型type为file,一旦设置type为file之后,这个表单项最终在页面的体现形式就是这样的一个按钮叫选择文件或者叫浏览,点击该按钮之后,就会弹出一个窗口,就可以来选择我们要上传的本地文件了,这就是第一要素,必须要有一个表单项的类型type为file;
- 第二个要素:表单的提交方式必须是post方式,因为我们要进行文件上传,而这些文件一般都会比较大,所以我们要使用post提交方式,在请求体当中将我们的文件内容提交到服务端;
- 第三个要素:在form表单当中,我们需要通过enctype属性来指定表单的编码格式为multipart/form-data,因为普通默认的编码格式是不适合传输大型的二进制数据的,如果表单的编码格式选择的是默认值,此时提交的仅仅是所上传文件的文件名,文件里面的内容是不会提交到服务端的。 boundary:分隔符 如果指定表单的编码格式为multipart/form-data,表单会分为多个部分提交,每一个部分之间都有一个分隔符。
上述这三项我们就称之为文件上传 - 前端页面的三要素。

上传文件的原始form表单,要求表单必须具备以下三点(上传文件页面三要素):
-
表单必须有file域,用于选择要上传的文件
<input type="file" name="image"/>-
表单提交方式必须为POST
通常上传的文件会比较大,所以需要使用 POST 提交方式
-
表单的编码类型enctype属性必须要设置为:multipart/form-data
普通默认的编码格式是不适合传输大型的二进制数据的,所以在文件上传时,表单的编码格式必须设置为multipart/form-data
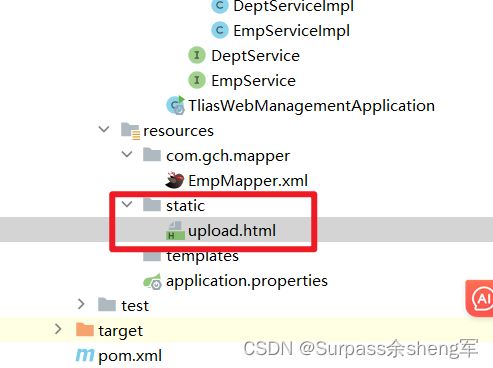
前端页面我们需要放在SpringBoot项目的static目录下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
姓名: <input type="text" name="username"><br>
年龄: <input type="text" name="age"><br>
头像: <input type="file" name="image"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
知道了前端程序中需要设置上传文件页面三要素,那我们的后端程序又是如何实现的呢?
-
首先在服务端定义这么一个controller,用来进行文件上传,然后在controller当中定义一个方法来处理
/upload请求 -
在定义的方法中接收提交过来的数据 (方法中的形参名和请求参数的名字保持一致)
-
用户名:String name
-
年龄: Integer age
-
文件: MultipartFile image
Spring中提供了一个API:MultipartFile,使用这个API就可以在服务端来接收到上传的文件
-

问题:如果表单项的名字和方法中形参名不一致,该怎么办?
解决:使用@RequestParam注解进行参数绑定
public Result upload(String username,
Integer age,
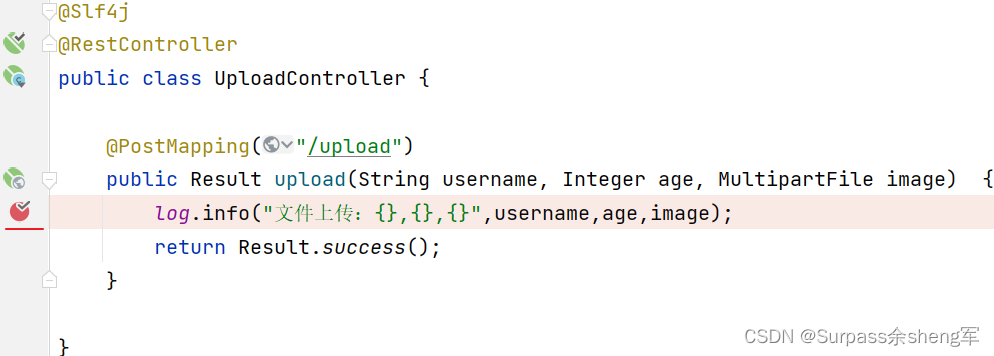
@RequestParam("image") MultipartFile file) //file形参名和请求参数名image不一致UploadController代码:
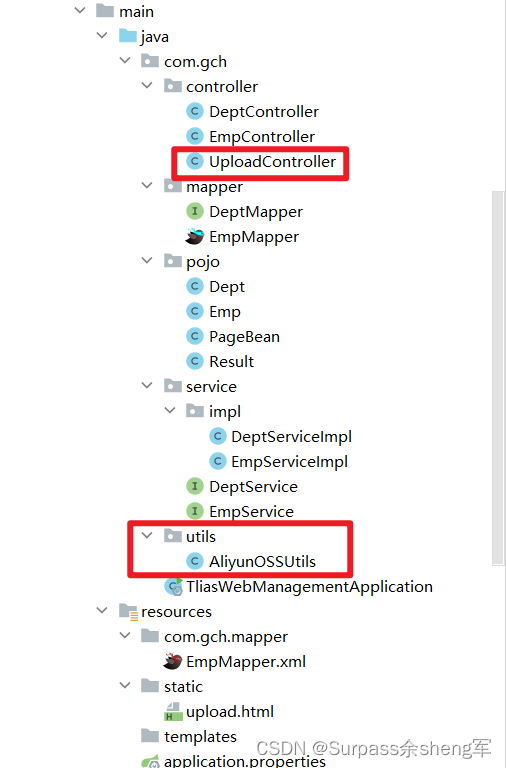
package com.gch.controller;
import com.gch.pojo.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
@Slf4j
@RestController
@RequestMapping("/upload")
public class UploadController {
/**
* 文件上传
* @param username 姓名
* @param age 年龄
* @param image 头像
* @return
*/
@PostMapping
public Result upload(String username, Integer age, MultipartFile image) {
// 记录日志
log.info("文件上传:姓名:{}, 年龄:{}, 头像:{}", username, age, image);
// 响应
return Result.success();
}
}
后端程序编写完成之后,打个断点,以debug方式启动SpringBoot项目,基于8080端口的Tomcat来访问upload.html,这样,表单在提交时,才可以访问upload.html这个路径。

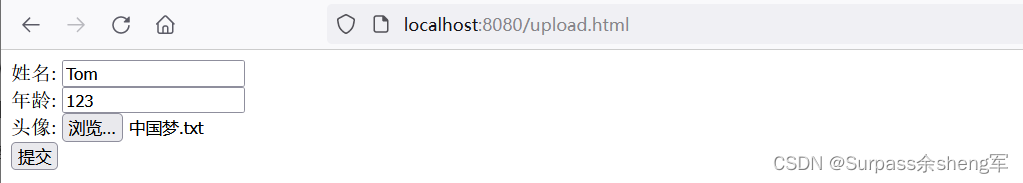
打开浏览器输入:http://localhost:8080/upload.html , 录入数据并提交

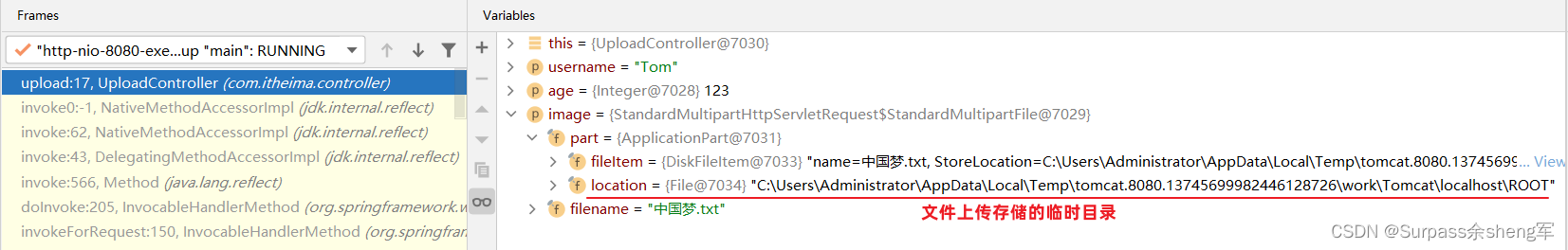
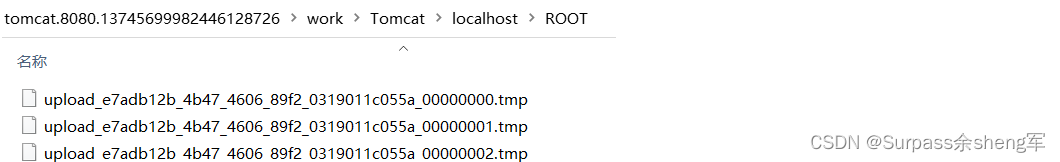
通过后端程序控制台可以看到,上传的文件是存放在一个临时目录
 打开临时目录可以看到以下内容:
打开临时目录可以看到以下内容:

表单提交的三项数据(姓名、年龄、文件),分别存储在不同的临时文件中:

当我们程序运行完毕之后,也就是请求响应完毕之后这个临时文件会自动删除。
所以,我们如果想要实现文件上传,需要将这个临时文件,要转存到我们的磁盘目录中。
2.2 本地存储
前面我们已分析了文件上传功能前端和后端的基础代码实现,文件上传时在服务端会产生一个临时文件,请求响应完成之后,这个临时文件被自动删除,并没有进行保存。下面呢,我们就需要完成将上传的文件保存在服务器的本地磁盘上。
本地存储:在服务端,接收到上传上来的文件之后,将文件存储在本地服务器磁盘目录当中。
代码实现:
-
在服务器本地磁盘上创建images目录,用来存储上传的文件(例:C盘创建images目录)
-
使用MultipartFile类提供的API方法,把临时文件转存到本地磁盘目录下
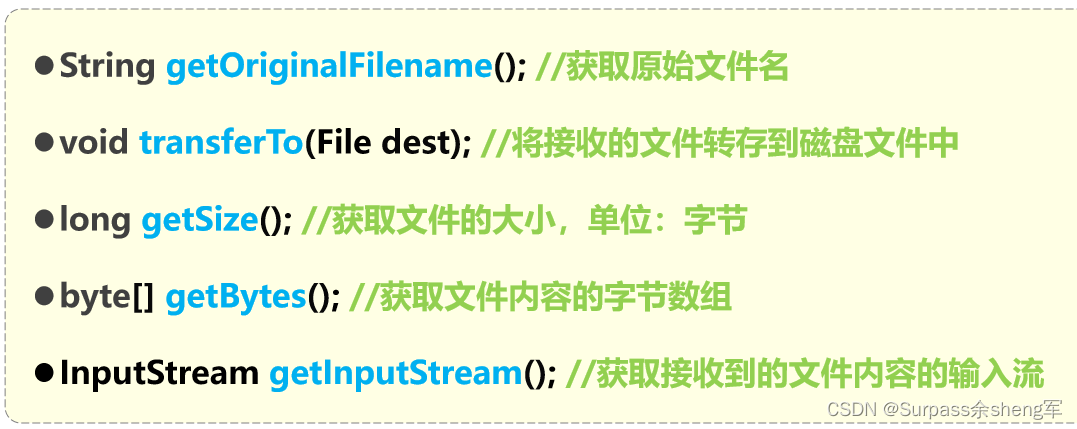
MultipartFile 常见方法:
String getOriginalFilename(); //获取原始文件名
void transferTo(File dest); //将接收的文件转存到磁盘文件中
long getSize(); //获取文件的大小,单位:字节
byte[] getBytes(); //获取文件内容的字节数组
InputStream getInputStream(); //获取接收到的文件内容的输入流
UploadController
package com.gch.controller;
import com.gch.pojo.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Slf4j
@RestController
@RequestMapping("/upload")
public class UploadController {
/**
* 本地存储实现文件上传
* @param username 姓名
* @param age 年龄
* @param image 头像
* @return
*/
@PostMapping
public Result upload(String username, Integer age, MultipartFile image) throws IOException {
// 1.记录日志
log.info("文件上传:姓名:{}, 年龄:{}, 头像:{}", username, age, image);
// 2.获取原始文件名
String originalName = image.getOriginalFilename();
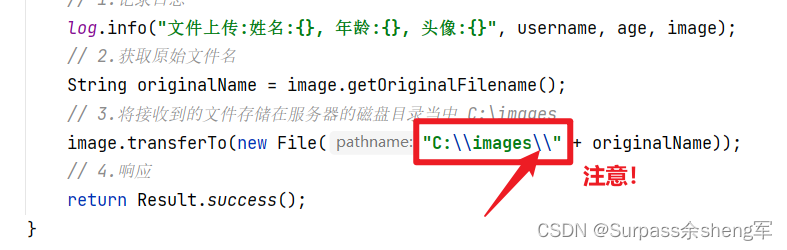
// 3.将接收到的文件存储在服务器的磁盘目录当中 C:\images
image.transferTo(new File("C:\\images\\" + originalName));
// 4.响应
return Result.success();
}
}
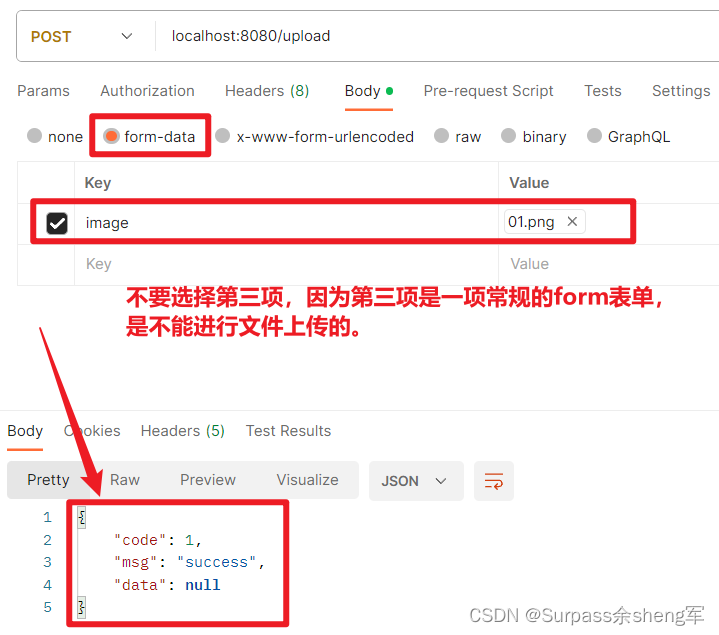
 利用Postman测试:
利用Postman测试:
注意:请求参数名和Controller方法形参名保持一致



通过postman测试,我们发现文件上传是没有问题的。但是由于我们是使用原始文件名作为所上传文件的存储名字,当我们再次上传一个名为1.jpg文件时,发现会把之前已经上传成功的文件覆盖掉。
解决方案:保证每次上传文件时文件名都唯一的(使用UUID获取随机文件名)
package com.gch.controller;
import com.gch.pojo.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
@Slf4j
@RestController
@RequestMapping("/upload")
public class UploadController {
/**
* 文件上传
* @param username 姓名
* @param age 年龄
* @param image 头像
* @return
*/
@PostMapping
public Result upload(String username, Integer age, MultipartFile image) throws IOException {
// 1.记录日志
log.info("文件上传:姓名:{}, 年龄:{}, 头像:{}", username, age, image);
// 2.获取原始文件名 - 1.jpg
String originalName = image.getOriginalFilename();
// 构造唯一的文件名(不能重复) - UUID(通用唯一识别码)-36位长度固定的字符串
// 注意:不能直接使用UUID作为文件名,因为文件名都是带有后缀的,比如.txt,.png,而UUID没有后缀
// 所以,唯一的文件名思路:随机的UUID + 文件扩展名
// 3.文件扩展名
String extName = originalName.substring(originalName.lastIndexOf("."));
// 4.构建新的文件名:随机的UUID + 文件扩展名
String newFileName = UUID.randomUUID().toString() + extName;
// 记录日志
log.info("新的文件名:{}",newFileName);
// 5.将接收到的文件存储在服务器的磁盘目录当中 C:\images
image.transferTo(new File("C:/images/" + newFileName));
// 6.响应
return Result.success();
}
}
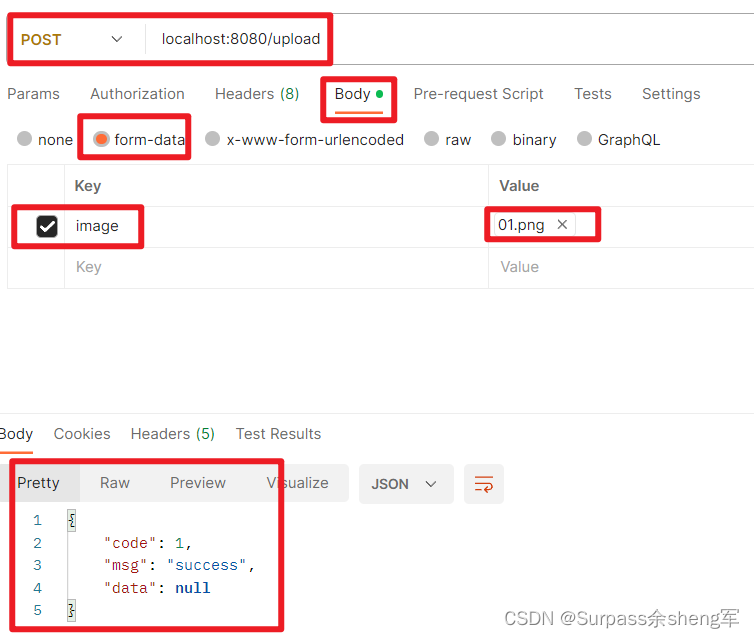
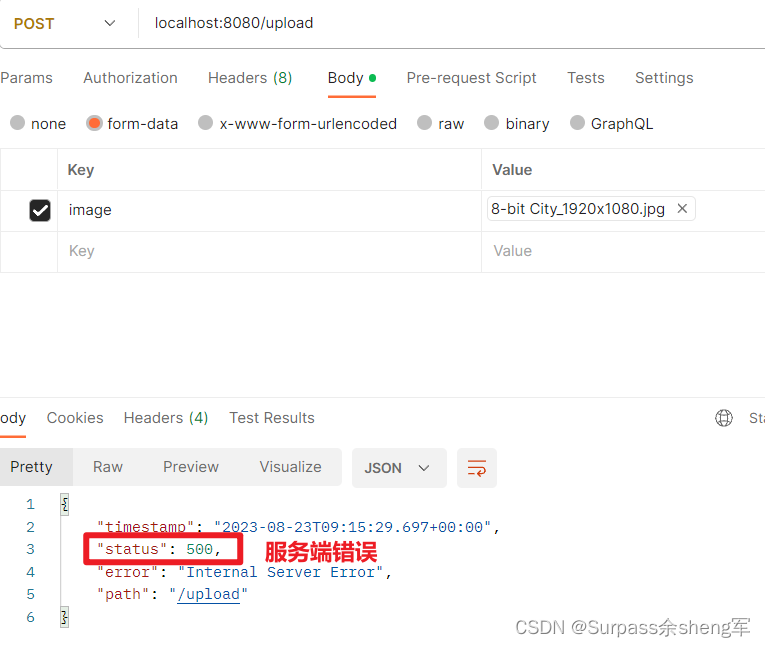
再次打开Postman进行测试:


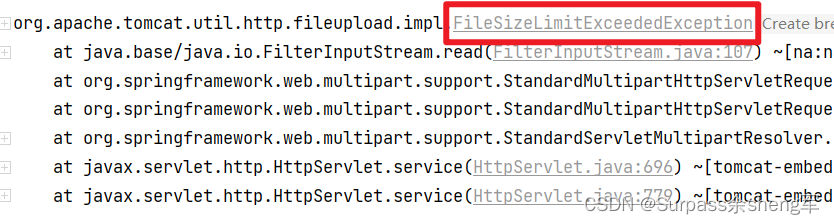
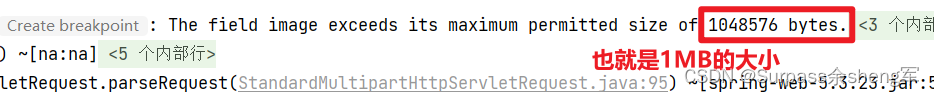
在解决了文件名唯一性的问题后,我们再次上传一个较大的文件(超出1M)时发现,后端程序报错: FileSizeLimitExceededException



报错原因呢是因为:在SpringBoot中,文件上传时默认单个文件最大大小为1M
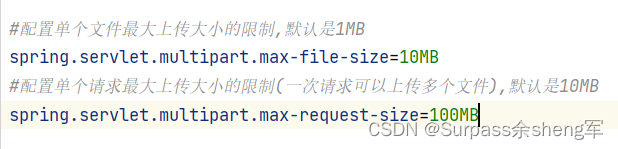
那么如果需要上传大文件,可以在application.properties进行如下配置:
#配置单个文件最大上传大小的限制,默认是1MB
spring.servlet.multipart.max-file-size=10MB
#配置单个请求最大上传大小的限制(一次请求可以上传多个文件),默认是10MB
spring.servlet.multipart.max-request-size=100MB
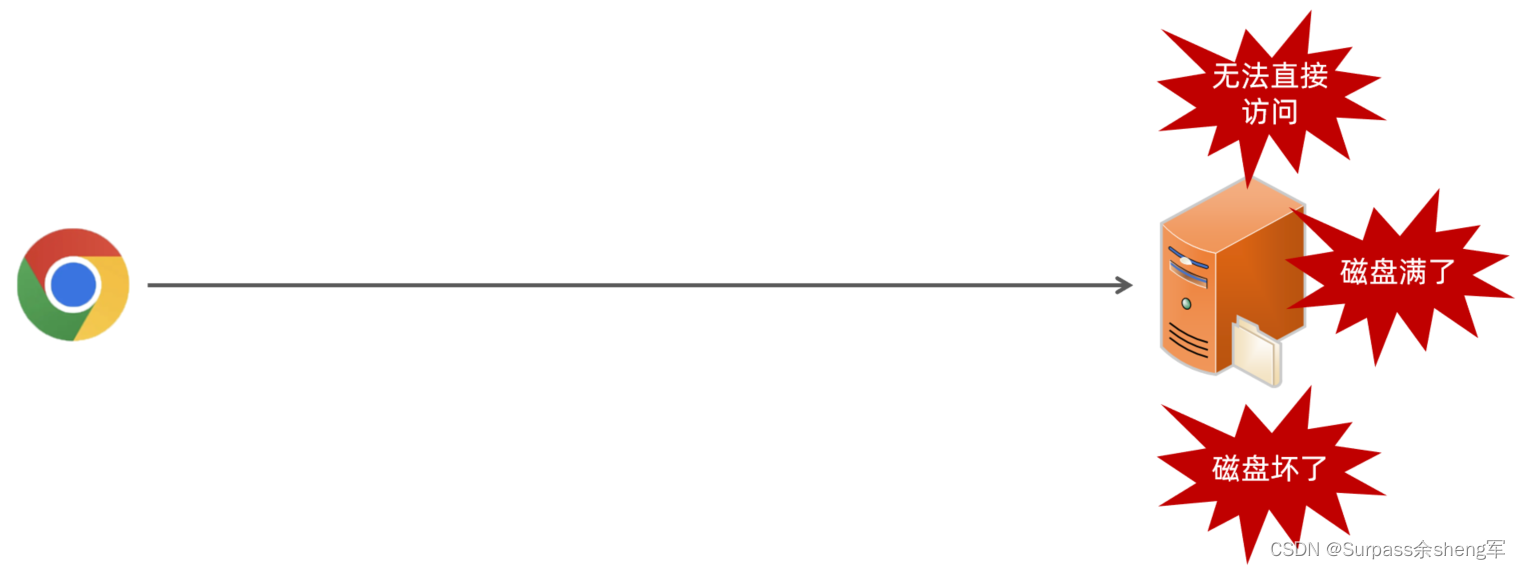
到时此,我们文件上传的本地存储方式已完成了。但是这种本地存储方式还存在一些问题:

如果直接存储在服务器的磁盘目录中,存在以下缺点:
-
不安全:磁盘如果损坏,所有的文件就会丢失
-
容量有限:如果存储大量的图片,磁盘空间有限(磁盘不可能无限制扩容)
-
浏览器无法直接访问
为了解决上述问题呢,通常有两种解决方案:
-
自己搭建存储服务器,如:fastDFS这种分布式文件系统 、MinIO这种对象存储服务来搭建集群
-
使用现成的云服务,如:阿里云,腾讯云,华为云
总结:MultipartFile 常见方法

下一小节来学习通过当前最为主流的阿里云提供的对象存储服务来存储上传的文件。
2.3 阿里云OSS
2.3.1 准备
阿里云是阿里巴巴集团旗下全球领先的云计算公司,也是国内最大的云服务提供商 。

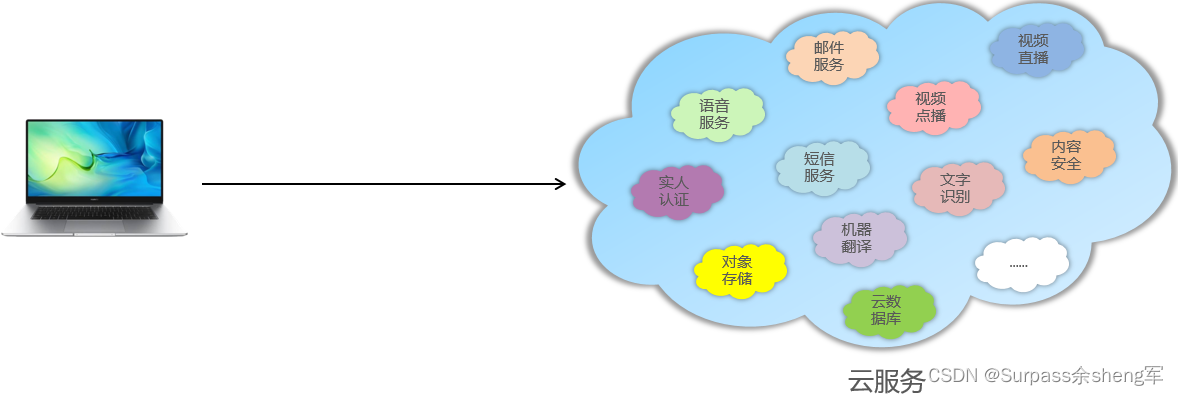
云指的就是云端,也就是互联网。
云服务指的就是通过互联网对外提供的各种各样的服务,比如像:语音服务、短信服务、邮件服务、视频直播服务、文字识别服务、对象存储服务等等。
当我们在项目开发时需要用到某个或某些服务,就不需要自己来开发了,可以直接使用阿里云提供好的这些现成服务就可以了。比如:在项目开发当中,我们要实现一个短信发送的功能,如果我们项目组自己实现,将会非常繁琐,因为你需要和各个运营商进行对接。而此时阿里云完成了和三大运营商对接,并对外提供了一个短信服务。我们项目组只需要调用阿里云提供的短信服务,就可以很方便的来发送短信了。这样就降低了我们项目的开发难度,同时也提高了项目的开发效率。(大白话:别人帮我们实现好了功能,我们只要调用即可)
云服务提供商给我们提供的软件服务通常是需要收取一部分费用的。
阿里云对象存储服务OSS(Object Storage Service),这里的对象指的就是文件,是一款海量、安全、低成本、高可靠的云存储服务。使用OSS,您可以通过网络随时存储和调用包括文本、图片、音频和视频等在内的各种文件。
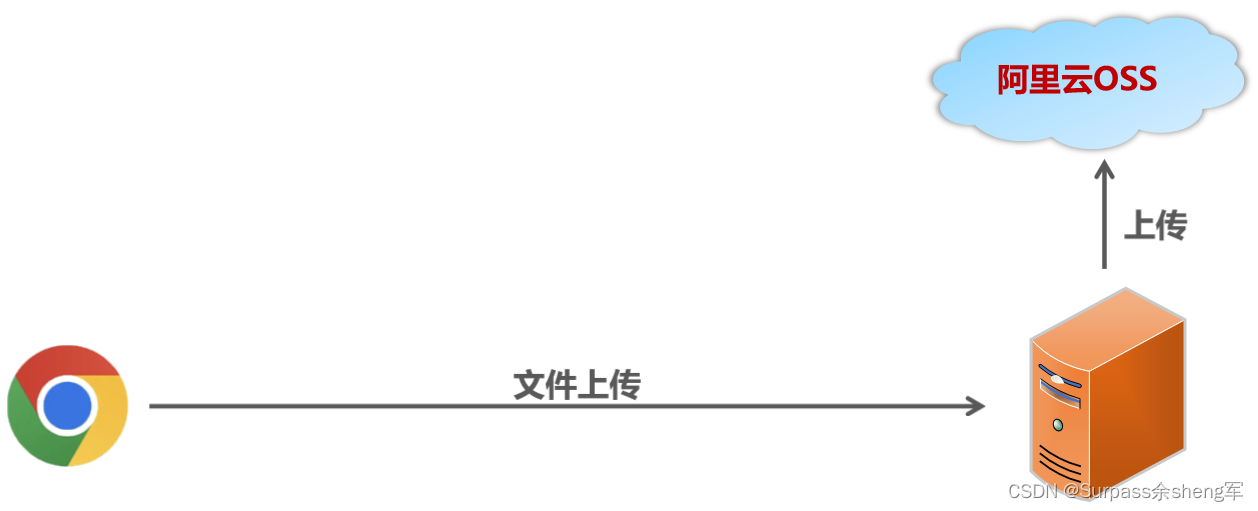
 在我们使用了阿里云OSS对象存储服务之后,我们的项目当中如果涉及到文件上传这样的业务,在前端进行文件上传并请求到服务端时,在服务器本地磁盘当中就不需要再来存储文件了。我们直接将接收到的文件上传到oss,由 oss帮我们存储和管理,同时阿里云的oss存储服务还保障了我们所存储内容的安全可靠。
在我们使用了阿里云OSS对象存储服务之后,我们的项目当中如果涉及到文件上传这样的业务,在前端进行文件上传并请求到服务端时,在服务器本地磁盘当中就不需要再来存储文件了。我们直接将接收到的文件上传到oss,由 oss帮我们存储和管理,同时阿里云的oss存储服务还保障了我们所存储内容的安全可靠。
 那像阿里云这样的云服务提供商已经提供了这样的云服务了,那我们学习这类的云服务,主要是学习什么呢?
那像阿里云这样的云服务提供商已经提供了这样的云服务了,那我们学习这类的云服务,主要是学习什么呢?
其实我们主要学习的是如何在项目当中来使用云服务完成具体的业务功能。而无论使用什么样的云服务,阿里云也好,腾讯云、华为云也罢,在使用第三方的服务时,操作的思路都是一样的。
使用第三方服务 - 通用思路

- 准备工作:比如我们要完成一些账号的注册、实名认证,并且登录到对应的后台来做一些基础的配置。
- 参照官方提供的SDK示例代码来编写入门程序,通过入门程序先把基本的功能和流程先测通。
- 在项目当中来集成该服务,来完成特定的业务功能。
- SDK:Software Development Kit 的缩写,软件开发工具包,包括辅助软件开发的依赖(jar包)、代码示例等,都可以叫做SDK。
- 简单说,sdk中包含了我们使用第三方云服务时所需要的依赖,以及一些示例代码。我们可以参照sdk所提供的示例代码就可以完成入门程序。
第三方服务使用的通用思路,我们做一个简单介绍之后,接下来我们就来介绍一下我们当前要使用的阿里云oss对象存储服务具体的使用步骤。
阿里云OSS-使用步骤

Bucket:Bucket是阿里云OSS当中的存储空间,存储空间是用户用于存储对象(Object,就是文件)的容器,所有的对象(文件)都必须隶属于某个存储空间(Bucket),每一个文件都必须要归属于某一个存储空间(Bucket)。
- 所以,我们要想往阿里云OSS当中来存储我们上传的这些文件, 那我们就必须要去创建一个Bucket。
- 获取AccessKey:获取我们个人的一个身份凭证,叫做AccessKey,证明自己是阿里云OSS这个云服务的合法用户,里面包含两项,一项是AccessKey ID,另外一项是AccessKey Secret,也称为密钥。
- 将来我们在编写入门程序,我们在案例当中来集成OSS这个云服务的时候,都需要用到这个密钥。
2. OSS开通
(1)打开阿里云-计算,为了无法计算的价值阿里云——阿里巴巴集团旗下公司,是全球领先的云计算及人工智能科技公司之一。提供免费试用、云服务器、云数据库、云安全、云企业应用等云计算服务,以及大数据、人工智能服务、精准定制基于场景的行业解决方案。免费备案,7x24小时售后支持,助企业无忧上云。
下面我们根据之前介绍的使用步骤,完成准备工作:
-
注册阿里云账户(注册完成后需要实名认证)
-
注册完账号之后,就可以登录阿里云
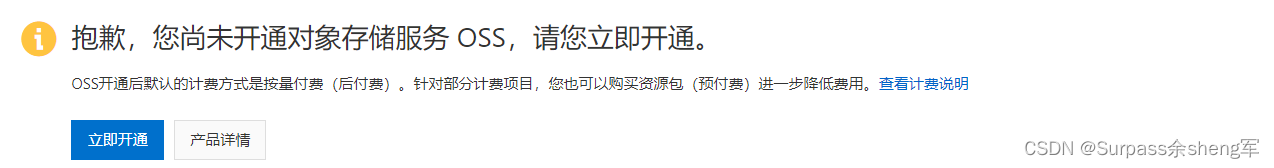
(2)开通OSS


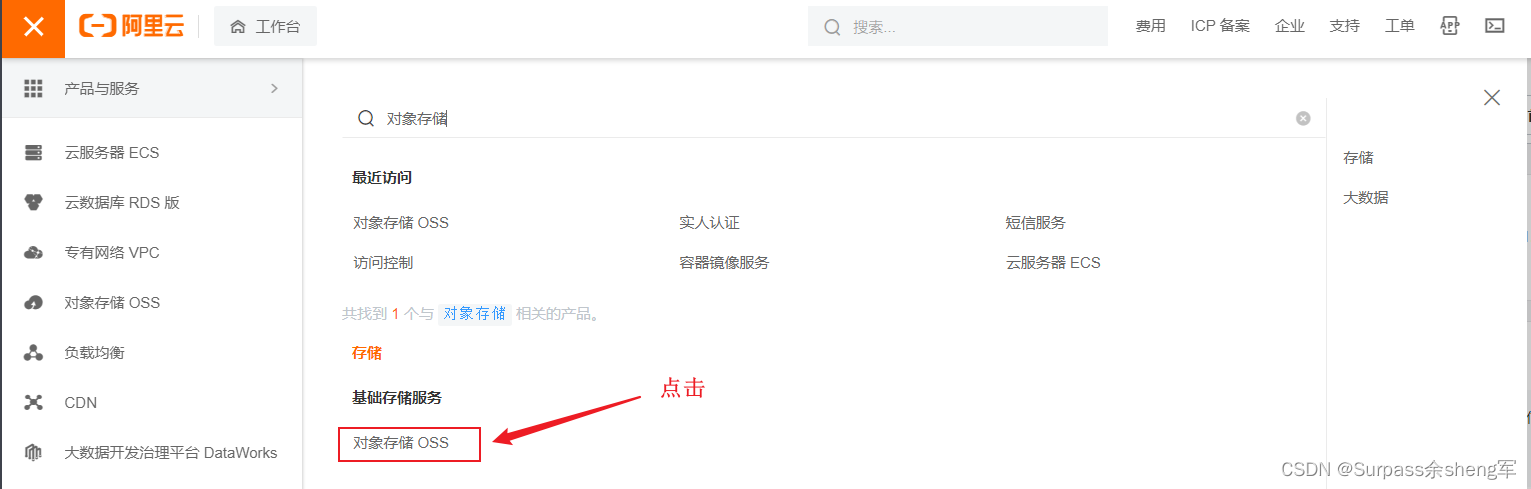
开通服务后,在OSS产品详情页面单击管理控制台直接进入OSS管理控制台界面。您也可以单击位于官网首页右上方菜单栏的控制台,进入阿里云管理控制台首页,然后单击左侧的对象存储OSS菜单进入OSS管理控制台界面![]() https://oss.console.aliyun.com/overview。
https://oss.console.aliyun.com/overview。

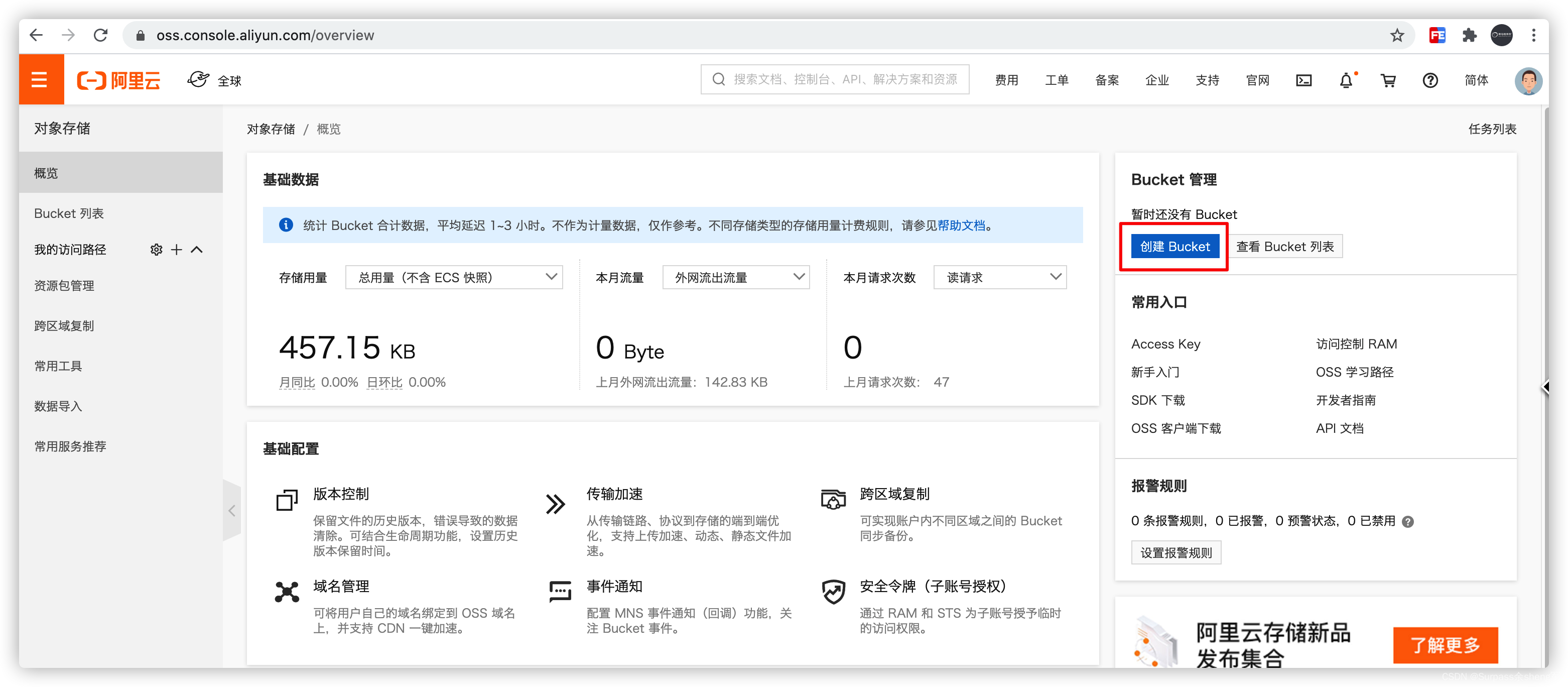
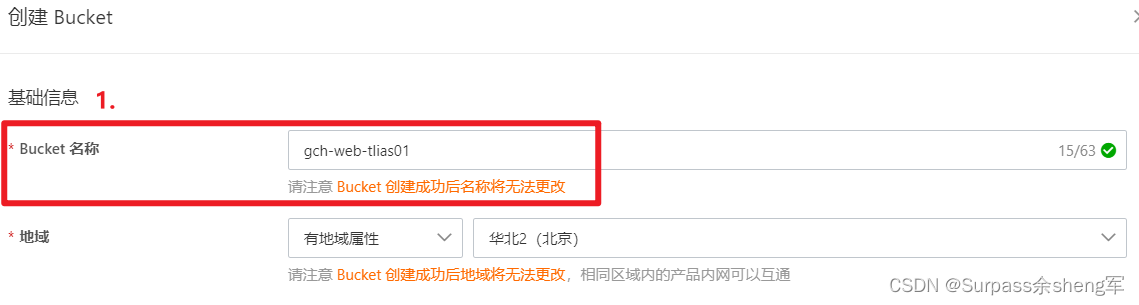
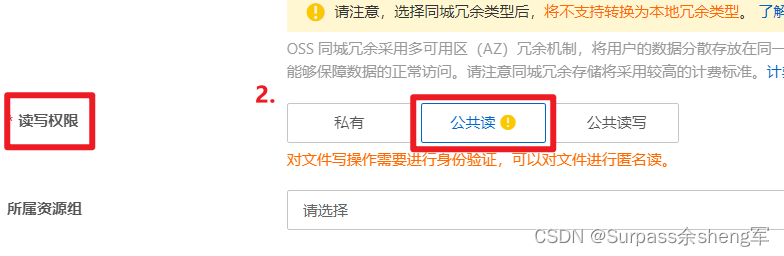
(3)创建Bucket存储空间
新建Bucket,命名为 xxx ,读写权限为 ==公共读==

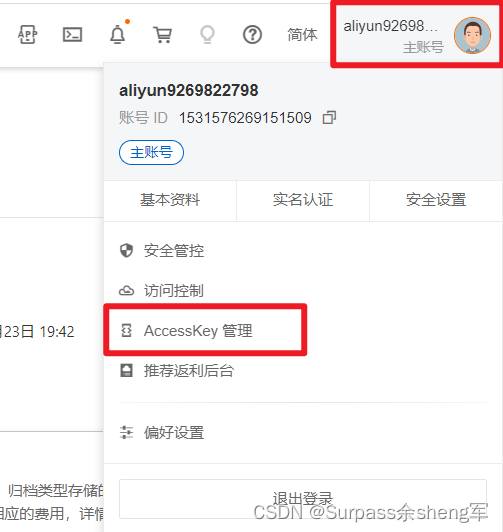
 (4)获取AccessKey密钥
(4)获取AccessKey密钥


2.3.2 入门
阿里云oss 对象存储服务的准备工作我们已经完成了,接下来我们就来完成第二步操作:参照官方所提供的sdk示例来编写入门程序。
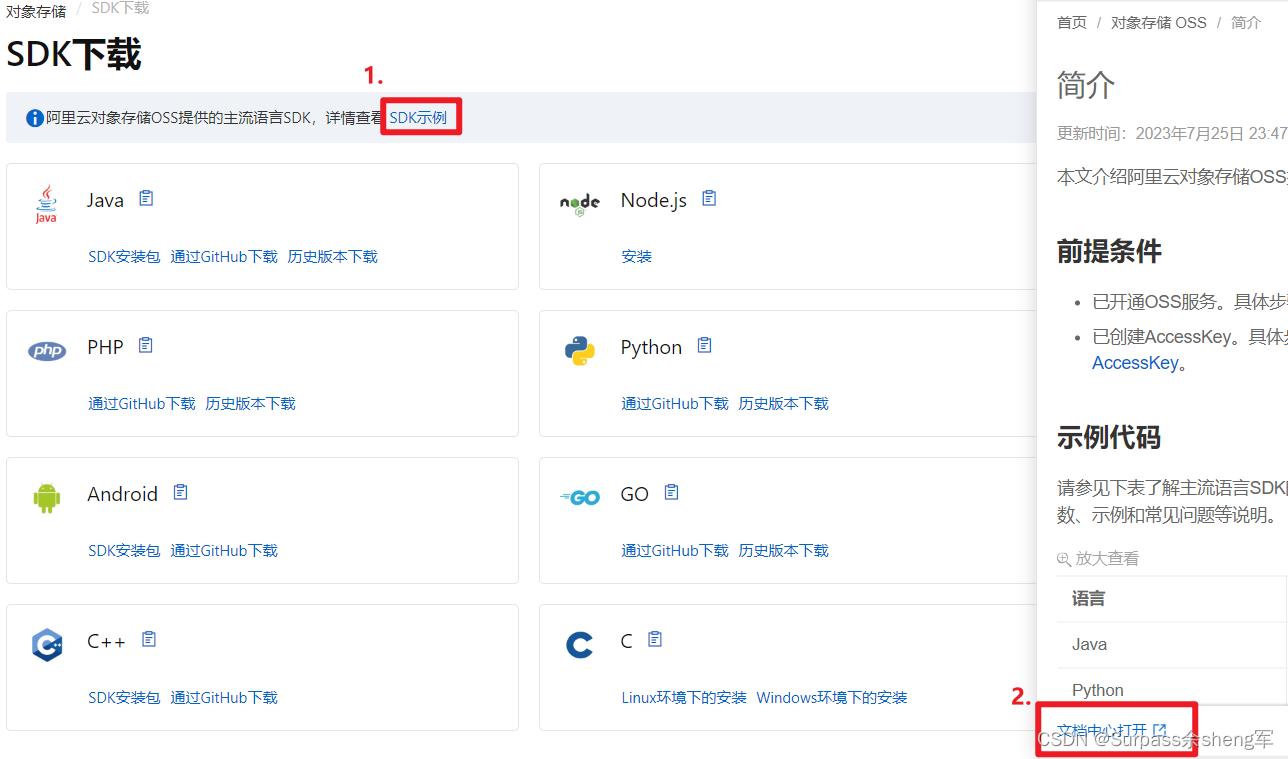
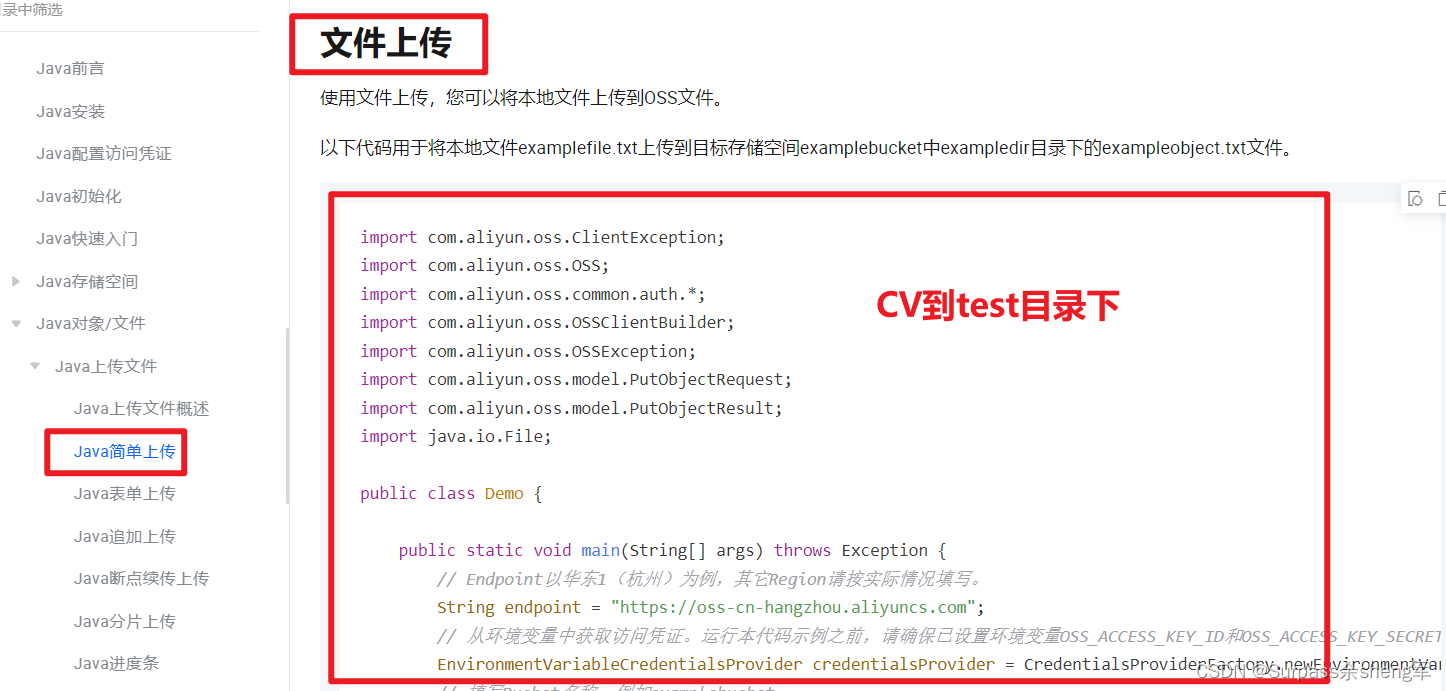
首先我们需要来打开阿里云OSS的官方文档,在官方文档中找到 SDK 的示例代码:

 如果是在实际开发当中,我们是需要从前往后仔细的去阅读这一份文档的,但是由于现在是练习,我们就只挑重点的去看。
如果是在实际开发当中,我们是需要从前往后仔细的去阅读这一份文档的,但是由于现在是练习,我们就只挑重点的去看。
阿里云OSS相关依赖:
<!-- 阿里云OSS Java SDK-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.1</version>
</dependency>
<!-- jaxb相关依赖-->
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>javax.activation</groupId>
<artifactId>activation</artifactId>
<version>1.1.1</version>
</dependency>
<!-- no more than 2.3.3-->
<dependency>
<groupId>org.glassfish.jaxb</groupId>
<artifactId>jaxb-runtime</artifactId>
<version>2.3.3</version>
</dependency>


在以上代码中,需要替换的内容为:
- - accessKeyId:阿里云账号AccessKey
- - accessKeySecret:阿里云账号AccessKey对应的秘钥
- - bucketName:Bucket名称
- - objectName:对象名称,在Bucket中存储的对象的名称
- - filePath:文件路径
代码实现:
package com.gch;
import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyun.oss.model.PutObjectResult;
import java.io.File;
public class Demo {
public static void main(String[] args) throws Exception {
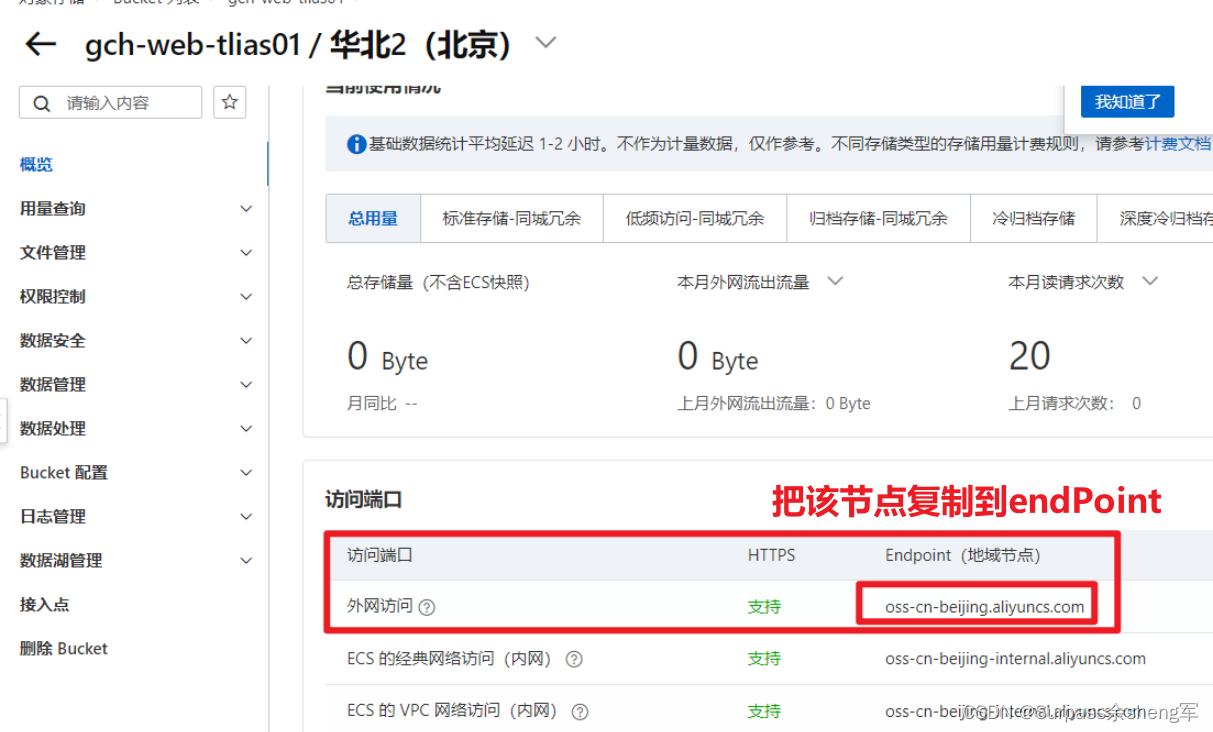
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。{指定连接阿里云的OSS服务的地址}
String endpoint = "https://oss-cn-beijing.aliyuncs.com";
String accessKeyId = "YourAccessKeyId";
String accessKeySecret = "YourAccessKeySecret";
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
EnvironmentVariableCredentialsProvider credentialsProvider = CredentialsProviderFactory.newEnvironmentVariableCredentialsProvider();
// 填写Bucket名称,例如examplebucket。
String bucketName = "gch-web-tlias01";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
String objectName = "1.jpg";
// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。
// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件。
String filePath= "C:\\Users\\A.G.H\\Pictures\\8-bit City_1920x1080.jpg";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
try {
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, new File(filePath));
// 如果需要上传时设置存储类型和访问权限,请参考以下示例代码。
// ObjectMetadata metadata = new ObjectMetadata();
// metadata.setHeader(OSSHeaders.OSS_STORAGE_CLASS, StorageClass.Standard.toString());
// metadata.setObjectAcl(CannedAccessControlList.Private);
// putObjectRequest.setMetadata(metadata);
// 上传文件。
PutObjectResult result = ossClient.putObject(putObjectRequest);
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
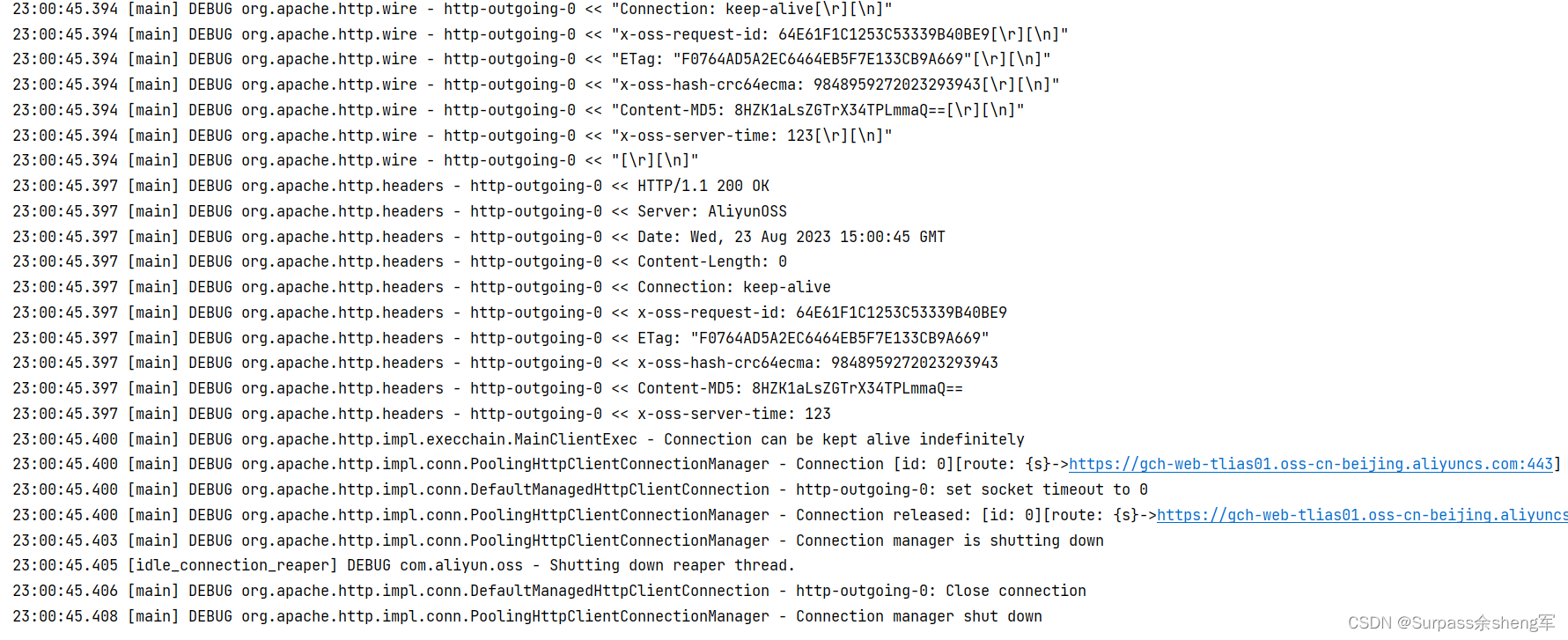
}运行代码后:

运行以上程序后,会把本地的文件上传到阿里云OSS服务器上(验证):

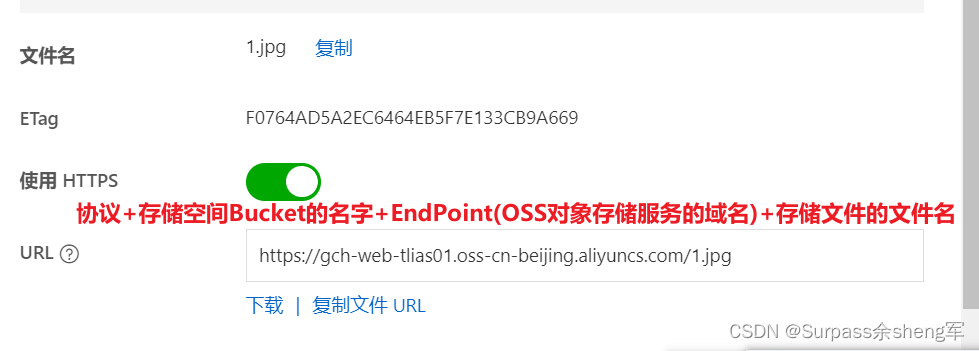
可以看到,只要把文件交给阿里云OSS来存储和管理,它就会为每一个文件都分配这样一个URL地址,并且只要在浏览器地址栏输入URL地址,就会自动的下载我们所上传的文件。

2.3.3 项目集成阿里云OSS
阿里云oss对象存储服务的准备工作以及入门程序我们都已经完成了,接下来我们就需要在案例当中集成阿里云oss对象存储服务,来存储和管理案例中上传的图片。

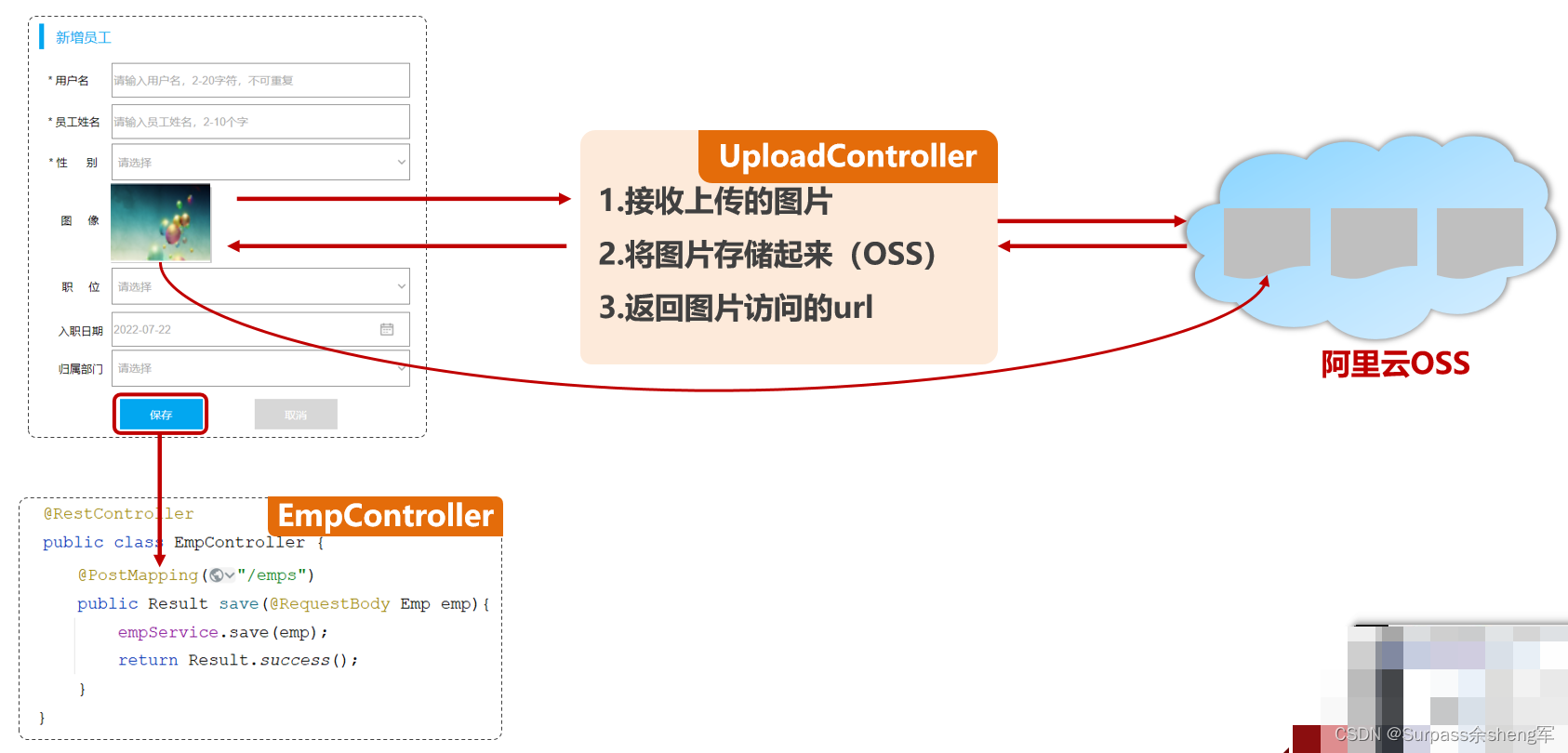
在新增员工的时候,上传员工的图像,而之所以需要上传员工的图像,是因为将来我们需要在系统页面当中访问并展示员工的图像。而要想完成这个操作,需要做两件事:
需要上传员工的图像,并把图像保存起来(存储到阿里云OSS)
访问员工图像(通过图像在阿里云OSS的存储地址访问图像)
OSS中的每一个文件都会分配一个访问的url,通过这个url就可以访问到存储在阿里云上的图片。所以需要把url返回给前端,此时前端就会自动的给阿里云OSS对象存储服务来发送请求,最终获取到这张图片,在页面当中将这张图片展示出来,这样前端就可以通过url获取到图像。
提问:前端获取到url之后,真的能够在页面当中将这个图片展示出来吗?我们刚才在测试的时候,我们拿到这个url之后直接在浏览器当中访问,好像是将这个图片直接下载下来了。
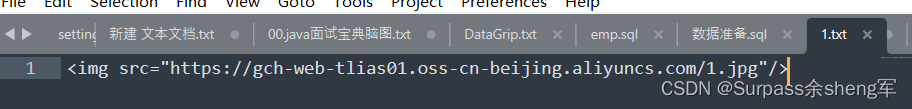
回答:这个大家不用担心,因为最终我们要在页面当中好在那时展示这个图片,是要通过HTML的标签来渲染展示的,也就是<img>标签。
演示:

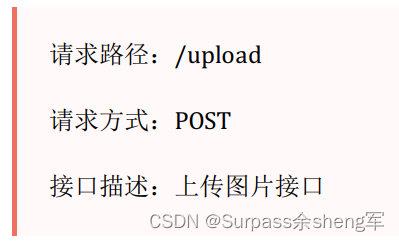
我们参照接口文档来开发文件上传功能:
-
基本信息

- 请求参数
参数格式:multipart/form-data(文件上传的form表单)
参数说明:
| 参数名称 | 参数类型 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| image | file | 是 |
- 响应数据
参数格式:application/json
参数说明:
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| code | number | 必须 | 响应码,1 代表成功,0 代表失败 |
| msg | string | 非必须 | 提示信息 |
| data | object | 非必须 | 返回的数据,上传图片的访问路径 |
响应数据样例:

使用阿里云OSS对象存储服务来进行文件上传这应该是一个通用的操作!
引入阿里云OSS上传文件工具类(由官方的示例代码改造而来)
package com.gch.utils;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyun.oss.model.PutObjectResult;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.UUID;
/**
* 使用阿里云OSS进行文件存储的工具类
*/
@Component
public class AliyunOSSUtils {
/** 指定连接的阿里云OSS服务的地址 */
String endpoint = "https://oss-cn-beijing.aliyuncs.com";
/** 阿里云OSS AccessKey */
String accessKeyId = "LTAI5tHGMz3QSEMrwu6wSmSC";
String accessKeySecret = "4yBkKaSJvvqobtnK36fTGXiPreqh5P";
/** 存储空间Bucket的名称 */
String bucketName = "gch-web-tlias01";
/**
* 实现文件上传到OSS
* @param multipartFile 在服务端来接收到上传的文件
* @return 返回图片访问的URL
* @throws IOException
*/
public String upload(MultipartFile multipartFile) throws IOException {
/** 构造唯一的文件对象名称:UUID + 文件扩展名 */
String objectName = UUID.randomUUID().toString() + multipartFile.getOriginalFilename().substring(multipartFile.getOriginalFilename().lastIndexOf("."));
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
try {
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, multipartFile.getInputStream());
// 上传文件到OSS
PutObjectResult result = ossClient.putObject(putObjectRequest);
} finally {
if (ossClient != null) {
// 关闭ossClient
ossClient.shutdown();
}
}
// 返回文件访问路径
return endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + objectName;
}
}
根据接口文档开发文件上传接口 - 修改UploadController代码:
package com.gch.controller;
import com.gch.pojo.Result;
import com.gch.utils.AliyunOSSUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
@Slf4j
@RestController
@RequestMapping("/upload")
public class UploadController {
@Autowired
private AliyunOSSUtils aliyunOSSUtils;
/**
* 阿里云OSS对象存储服务实现文件上传
* @param image 要上传的文件
* @return 响应
*/
@PostMapping
public Result upload(MultipartFile image) throws IOException {
// 1.记录日志
log.info("进行文件上传,将文件上传到阿里云OSS");
// 2.调用阿里云OSS工具类,将接收到的文件上传到阿里云
String url = aliyunOSSUtils.upload(image);
// 3.将图片上传完成后的url返回,用于浏览器回显展示
return Result.success(url);
}
}
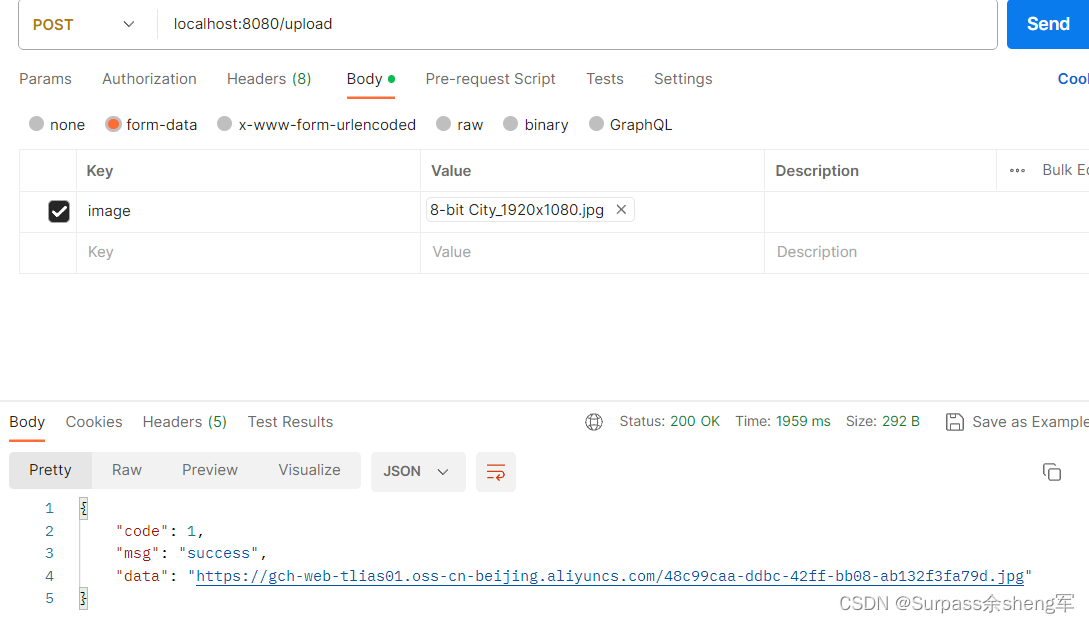
使用Postman测试:

前后端联调:

总结: