固定ip地址
进入网络配置文件
cd /etc/sysconfig/network-scripts
打开文件
vi ifcfg-ens33
编辑
BOOTPROTO设置为static,有3个值(decp、none、static)
BOOTPROTO="static"
打开网络
ONBOOT="yes"
固定ip
IPADDR=192.168.21.129
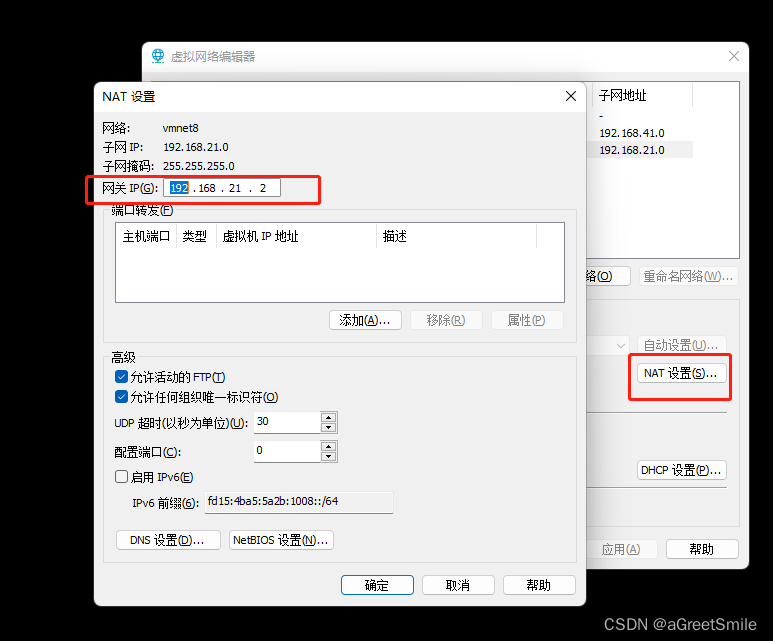
GATEWAY=192.168.21.2 // 网关ip和虚拟机对应
NETMASK=255.255.255.0
DNS1=8.8.8.8 // DNS和电脑对应
编辑完成后,重启网络
service network restart
虚拟机点击左上方“编辑” ---> “虚拟网络编辑器”,点击更改设置,进行授权,





以上即可设置成功;
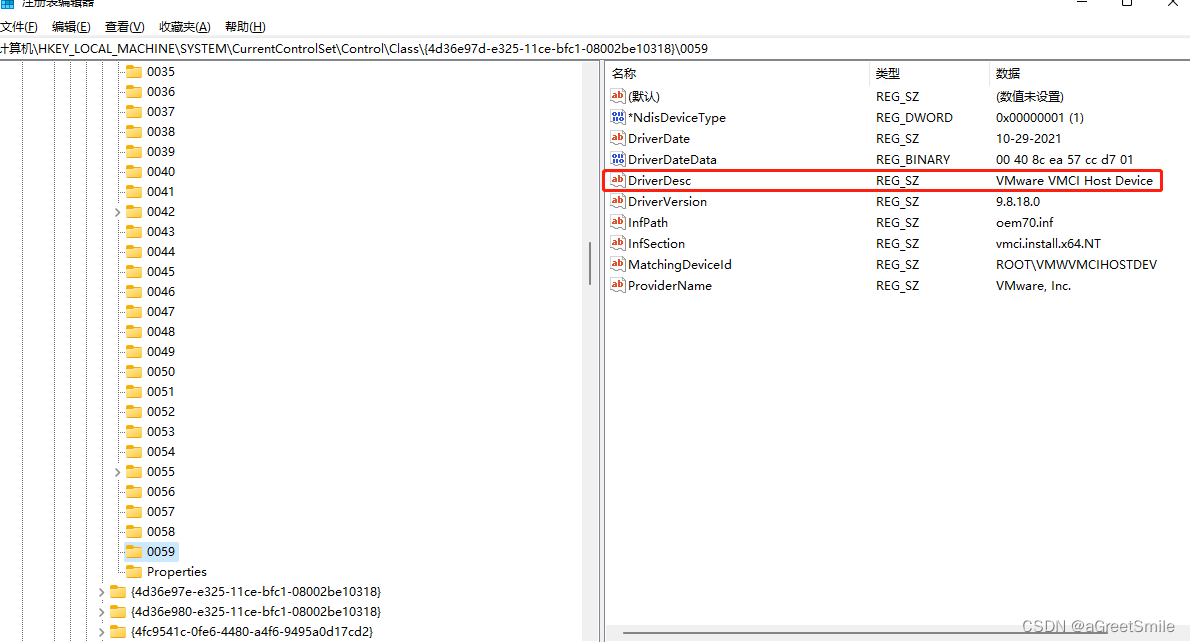
如果不行,进入regedit注册表
[HKEY_LOCAL_MACHINE][SYSTEM][CurrentControlSet][Control][Class]{4D36E97-E325-11CE-BFC1-08002BE10318}
预防错误,可先导出做备份。之后点开0000后的每一项,找到有DriverDesc,REG_SZ,VMware Virtual Ethernet Adapter for VMnet8(和VMnet1)这一项的。添加一个“DWORD值”(32位的)【这里看你的系统】,名称为【*NdisDeviceType】(别忘了*),数据值改为1。完成后重启系统即可。这时候回到第3步的网络界面,显示已启用,成功。