1、cookie介绍
- 只能存储文本,只能实现在本地的存储;
- 单条存储有大小限制4kB左右,数量限制(一般浏览器,限制大概在50条左右);
- 读取有域名限制:不可跨域读取,只能由来自写入cookie的同一域名的网页可进行读取。简单来讲就是,哪个服务器发给你的cookie,只有哪个服务器有权利读取;
- 时效限制:每个cookie都有时效,默认的有效期是,会话级别:就是当浏览器关闭,那么cookie立即销毁,但是我们也可以在存储的时候手动设置cookie的过期时间;
- 路径限制:存cookie时候可以指定路径,只允许子路径读取外层cookie,外层不能读取内层;
2、cookie的增删改查功能
(1)cookie存数据:
- 存的格式是document.cookie = “键=值”
- cookie是挂在document身上的,后面要存的值是字符串格式,字符串里面是键=值的格式;
<body>
<button id="savebtn">存</button>
<script>
savebtn.onclick = function(){
document.cookie = "username=yiyi"
}
</script>
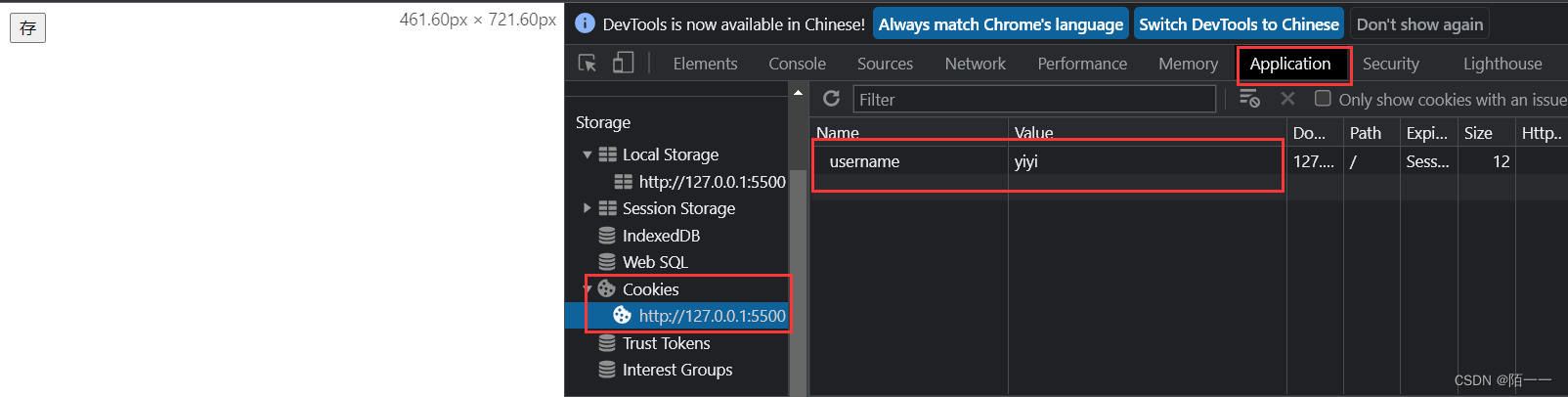
</body>结果:

- 点一下“存”,数据就存在cookie里面了;
只能一条一条一条的存,下面的不会覆盖上面的;
savebtn.onclick = function(){
document.cookie = "username=yiyi"
document.cookie = "age=21"
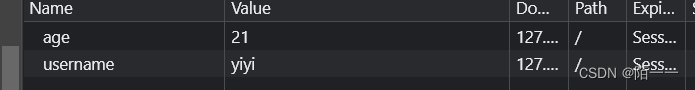
}结果:

(2)修改数据:
- 修改数据就是同名覆盖;
原来存的username数据:

savebtn.onclick = function(){
document.cookie = "username=yiyi"
document.cookie = "age=21"
document.cookie = "username = lili"
}现在存的username数据:

(3)查找数据:
- 直接就:document.cookie查找;
console.log(document.cookie)结果:
![]()
(4)删除数据:删除数据在最后面说,先说一下过期时间设置,删除自然就懂了;
3、cookie的路径和过期时间设置

看后台cookie数据存储那个地方,就能看到上面有几个参数,不仅仅是我们自己设置的name和value值,还有其他的参数需要知道;
- Domain:域名,就是当前网页的域名;
- Path:路径,就是端口号后面的地址,可以自行设置;
- (网址是由:http协议+域名+端口号+具体路径构成)
- Expires:数据过期时间,也可以自己设置;
- Size:name+value长度;
path路径设置:
document.cookie = "username=yiyi;path=路径"- 你想要设置那一条数据的路径就直接在这个数据后面用“;”隔开,去写;
Expires过期时间设置:
<body>
<button id="savebtn">存</button>
<script>
savebtn.onclick = function(){
var date = new Date()//获取当前时间
date.setMinutes(date.getMinutes()+1)//设置当前时间
document.cookie = `username=yiyi;expires=${date.toUTCString()}`
}
</script>
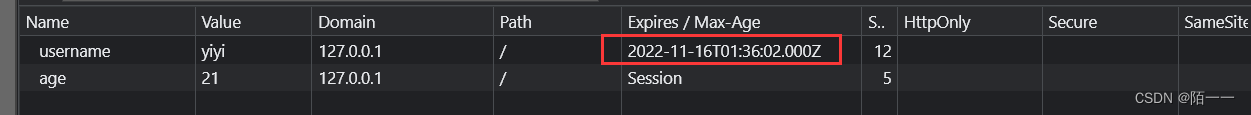
</body>结果:

- 先获取当前时间;
- 然后再当前时间上加1,garterMinutes()指的是获取当前的分钟数,所以+1就是在当前时间上加一分钟;
- setMinutes()指的是设置分钟数;
- 所以date.setMinutes(date.getMinutes()+1):指的是获取当前分钟数,在此基础上+1分钟,然后再将时间设置为date.getMinutes()+1;
- 因为我们这个时间是东八区的时间,就是北京时间,但是Expires过期时间按的是UTC(世界统一时间)来计算,所以因为我们在东八区,所以utc=北京时间-8小时;
- 所以结果会在36分02秒过期,也就是数据就没有了,当前时间是35分02秒;
删除数据:
- 上面在设置过期时间看得出来,数据在过期以后就不会显示了,也就相当于被删除了,所以我们可以通过设置过期时间来进行删除数据;
- 思路是我们把过期时间设置为当前时间的前一分钟,或者前一秒,只要保证过期时间在当前时间的前面发生就行,那数据不早就过期了,那就被删除了呀;
savebtn.onclick = function(){
var date = new Date()//获取当前时间
date.setMinutes(date.getMinutes()-1)//设置当前时间
document.cookie = `username=yiyi;expires=${date.toUTCString()}`
document.cookie = `age=21;expires=${date.toUTCString()}`
}结果: