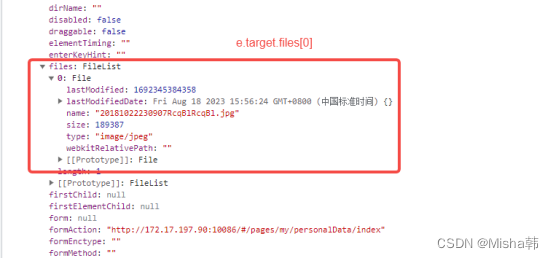
<input
className='base-input-file-h5'
type='file'
accept='image/*'
capture='camera'
onChange={onChangeInput} />
1、taro3+react

2、taro3+vue3

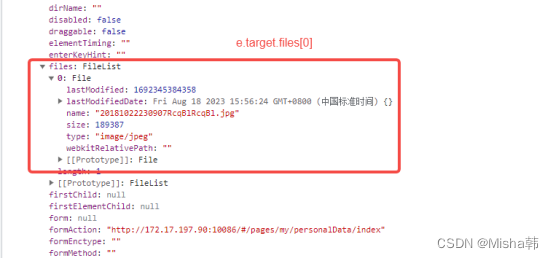
<input
className='base-input-file-h5'
type='file'
accept='image/*'
capture='camera'
onChange={onChangeInput} />
1、taro3+react

2、taro3+vue3

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/924727.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!