目录
- 01-什么是前端路由以及路由两种模式实现原理
- 02-路由的基本搭建与嵌套路由模式
- 03-动态路由模式与编程式路由模式
- 04-命名路由与命名视图与路由元信息
- 05-路由传递参数的多种方式及应用场景
- 06-详解route对象与router对象
- 07-路由守卫详解及应用场景
01-什么是前端路由以及路由两种模式实现原理
- 前端路由是指在单页应用(SPA,Single Page Application)中,通过客户端的路由机制实现页面切换和导航的方式。它将不同的 URL 映射到相应的组件或页面,并通过页面切换而无需重新加载整个页面。
- 前端路由的特点包括:
-
基于 URL:前端路由使用 URL 来标识不同的页面或视图状态。每个页面或视图状态都有一个对应的 URL,用户可以通过修改 URL 来导航到不同的页面或视图。
-
单页应用:前端路由通常用于单页应用。在单页应用中,所有的页面内容都加载一次,之后的页面切换只是替换了相应的组件或视图内容,而不需要重新加载整个页面,提供了更流畅的用户体验。
-
前端控制:前端路由是在客户端控制的。它通过 JavaScript 来监听 URL 的变化,并根据 URL 的不同来渲染相应的组件或视图内容,实现页面切换和导航。
-
动态加载:前端路由可以动态加载所需的组件或视图。当用户访问一个新页面时,路由系统会根据配置动态地加载对应的组件代码,从而避免了一次性加载所有页面内容带来的性能消耗。
-
无需刷新:前端路由通过动态地替换组件或视图内容来实现页面切换,从而避免了整个页面的刷新。这不仅提高了页面加载速度,还能保持用户在切换页面时的当前状态,提供更好的用户体验。
-
02-路由的基本搭建与嵌套路由模式
-
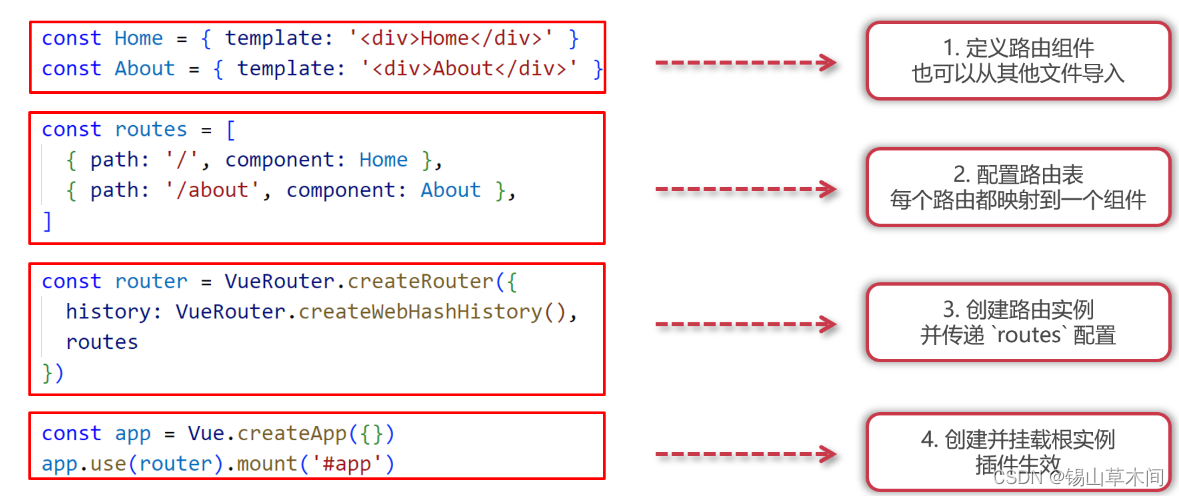
vue路由的搭建
npm install vue-router- 配置路由信息,并且与Vue进行结合,让路由插件生效。在
/src/router/index.js创建配置文件:

- 配置路由信息,并且与Vue进行结合,让路由插件生效。在
-
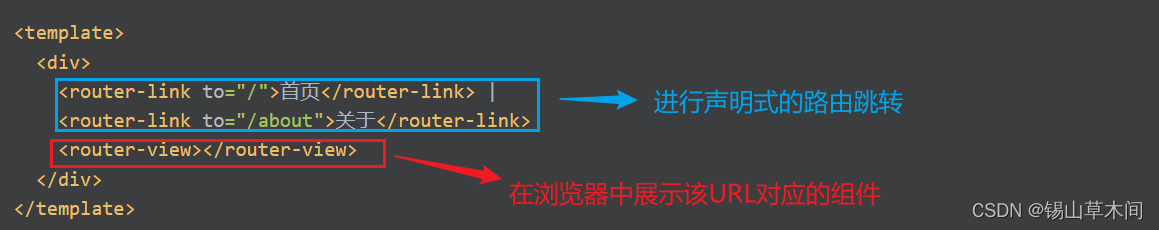
vue路由的应用

-
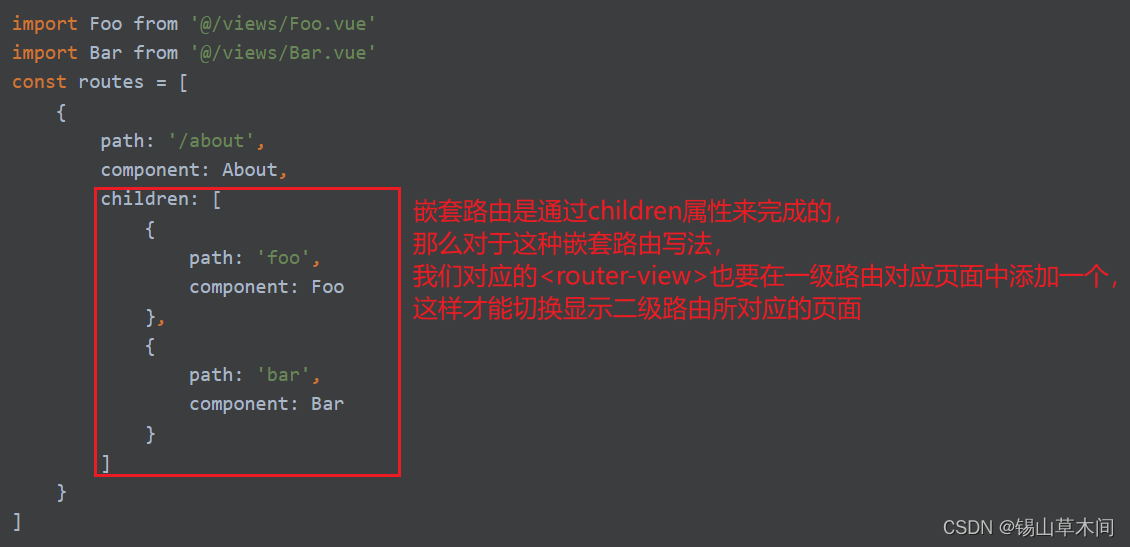
嵌套路由模式

03-动态路由模式与编程式路由模式
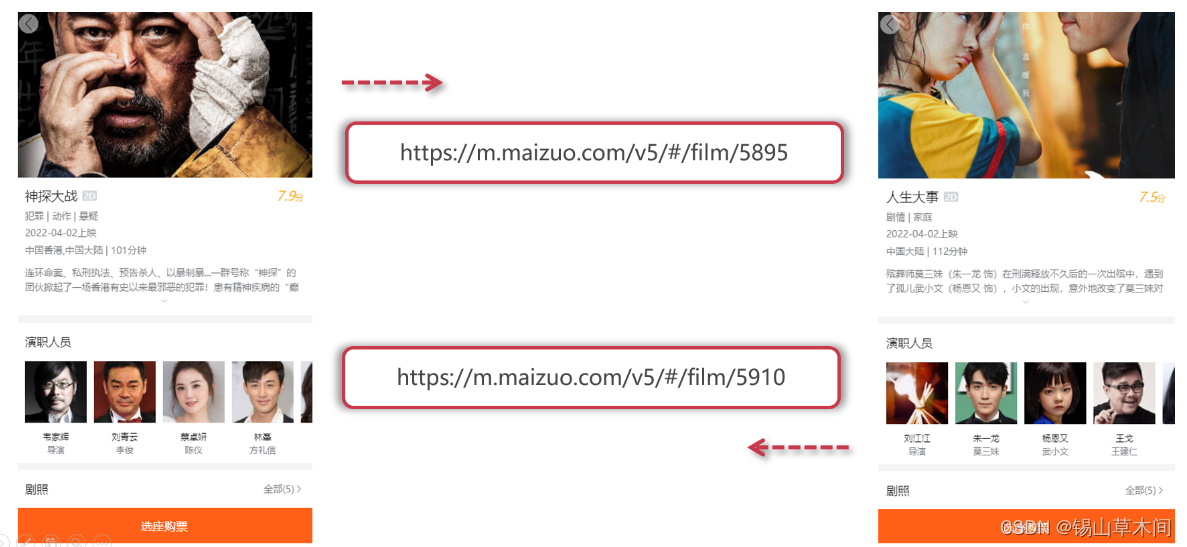
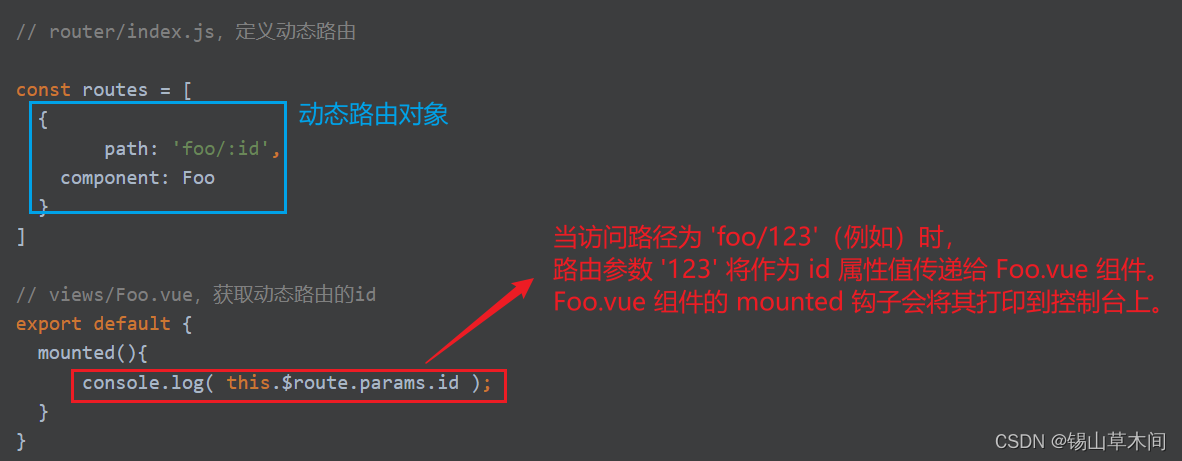
- 动态路由模式
- 所谓的动态路由其实就是不同的URL可以对应同一个页面,这种动态路由一般URL还是有规律可循的,所以非常适合做类似于详情页的功能。


- 所谓的动态路由其实就是不同的URL可以对应同一个页面,这种动态路由一般URL还是有规律可循的,所以非常适合做类似于详情页的功能。
- 编程式路由
- 在JavaScript中通过逻辑的方式进行路由跳转

- 在JavaScript中通过逻辑的方式进行路由跳转
04-命名路由与命名视图与路由元信息
-
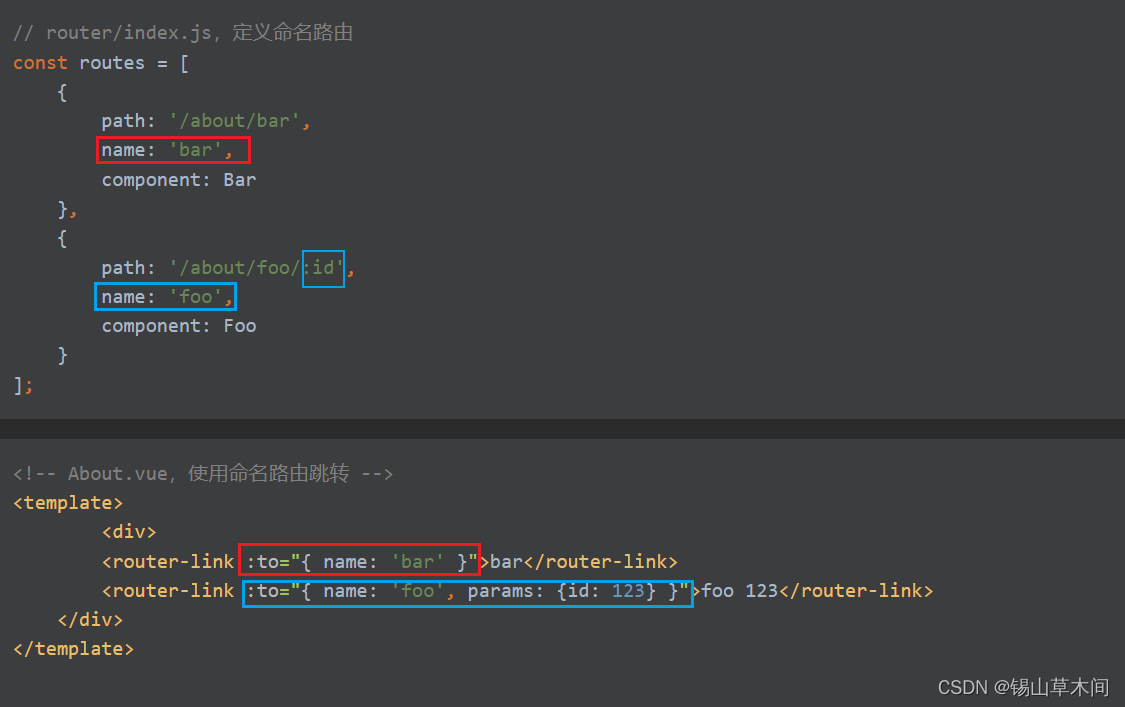
命名路由
- 在路由跳转中,除了
path之外,你还可以为任何路由提供name的形式进行路由跳转:- 没有硬编码的
URL params的自动编码/解码- 防止你在
url中出现打字错误 - 绕过路径排序(如显示一个)

- 没有硬编码的
- 在路由跳转中,除了
-
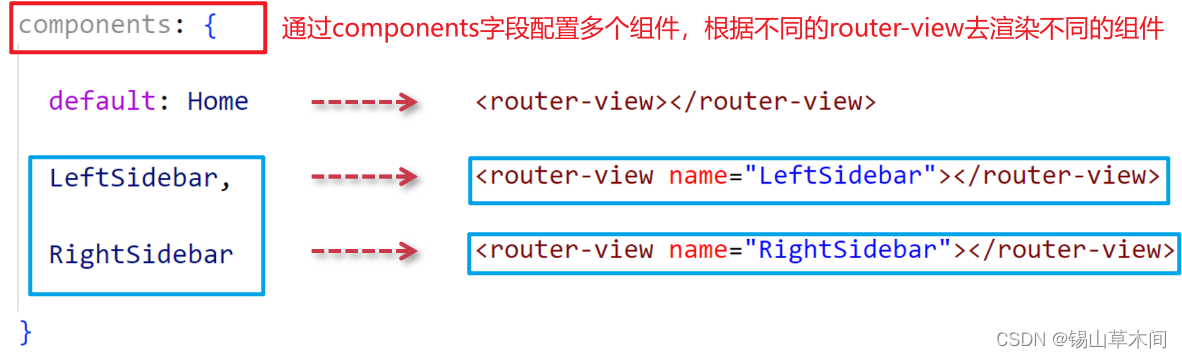
命名视图
- 有时候想同时 (同级) 展示多个视图,而不是嵌套展示,这个时候就非常适合使用命名视图。

- 有时候想同时 (同级) 展示多个视图,而不是嵌套展示,这个时候就非常适合使用命名视图。
-
路由元信息
- 有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的
meta属性来实现。

- 有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的
05-路由传递参数的多种方式及应用场景
-
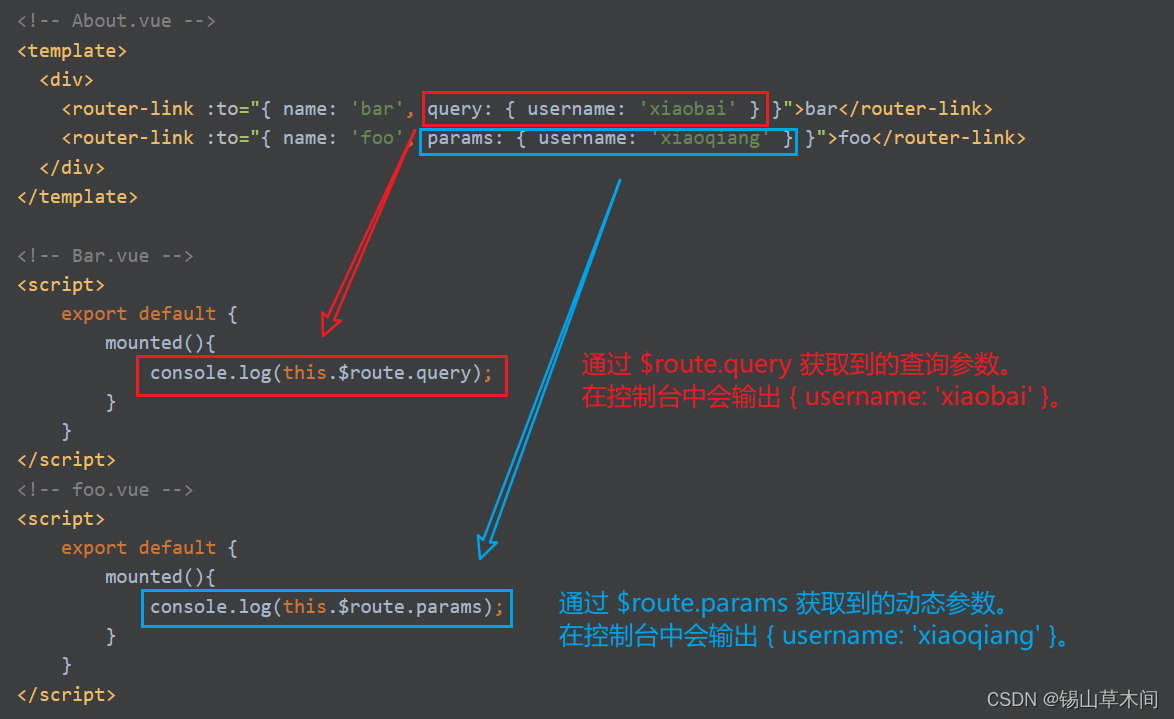
路由的传递参数主要有以下三种方式:
query方式(显示) ->$route.queryparams方式(显示) ->$route.paramsparams方式(隐式) ->$route.params
-
两种显示传递数据的差异点主要为:
query是携带辅助信息params是界面的差异化

- 注意:隐式发送过来的数据,只是临时性获取的,一旦刷新页面,隐藏的数据就会消失。
06-详解route对象与router对象
-
route对象用来获取路由信息,是针对获取操作的,主要是操作当前路由的。-
route对象具体功能如下:(主要是一些路由信息)fullPathhashhrefmatchedmetanameparamspathquery
-
-
router对象用来调用路由方法,是针对设置操作的,主要是操作整个路由系统对应的功能.-
router对象具体功能如下:(主要是一些方法)addRouteafterEachbackbeforeEachbeforeResolvecurrentRouteforwardgetRoutesgohasRoutepushremoveRoute
-
07-路由守卫详解及应用场景
vue-router提供的导航守卫主要用来通过跳转或取消的方式守卫导航- 进入到指定路由前做一个拦截,看一下我们是否具备权限,如果有权限就直接进入,如果没权限就跳转到其他页面。
- 路由守卫分类
-
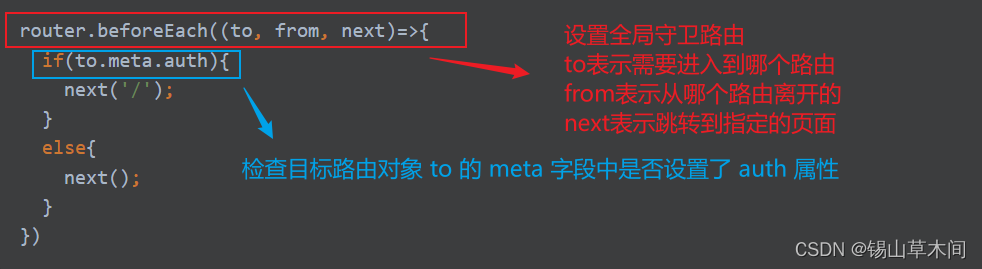
全局环境的守卫
beforEach

-
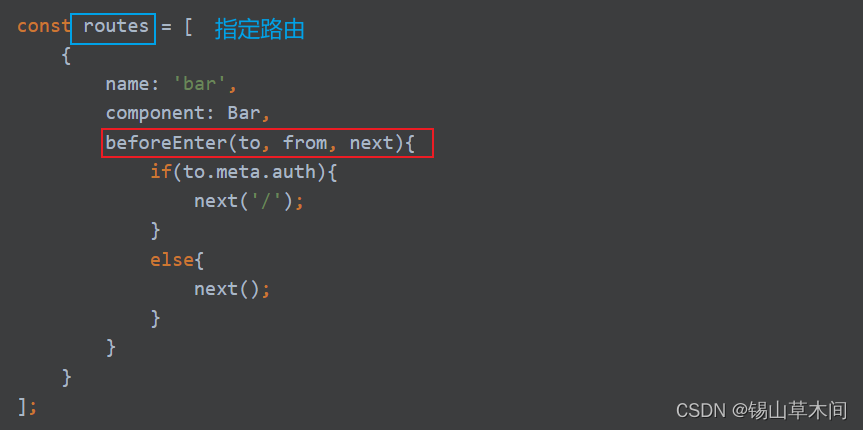
路由独享的守卫
beforeEnter

-
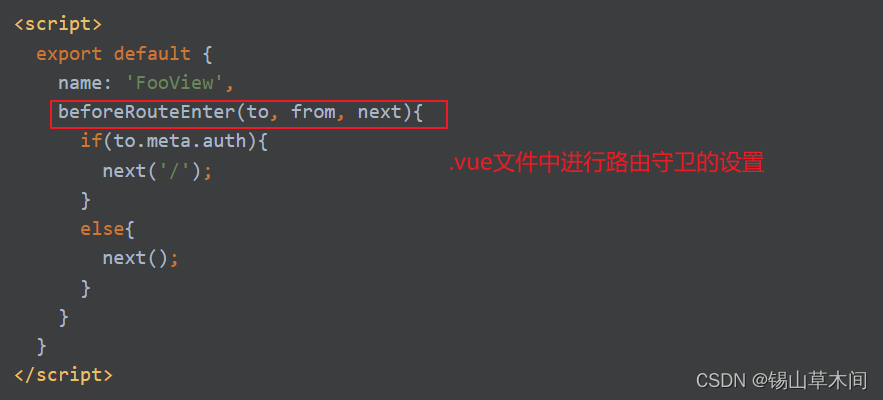
组件内的守卫
beforeRouteEnter

-
- 完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫(2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫(2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发
DOM更新。 - 调用
beforeRouteEnter守卫中传给next的回调函数,创建好的组件实例会作为回调函数的参数传入