目录
- 引出
- nginx是啥
- 正向代理和反向代理
- 正向代理
- 反向代理
- nginx的安装使用
- Docker版本的nginx安装
- 下载
- 创建挂载文件
- 获取配置文件
- 创建docker容器
- 拷贝容器中的配置文件
- 删除容器
- 创建运行容器
- 开放端口
- 进行代理和测试
- Windows版本的使用
- 反向代理多个端口
- 运行日志查看
- 启动关闭重启
- 负载分配的策略
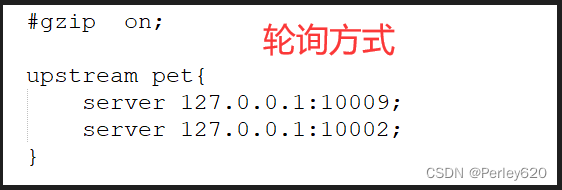
- 1.轮询法(默认方法)
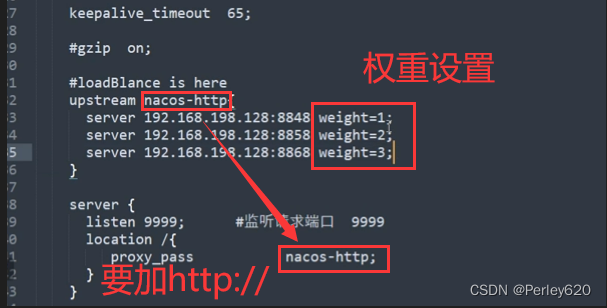
- 2.weight权重模式(加权轮询)
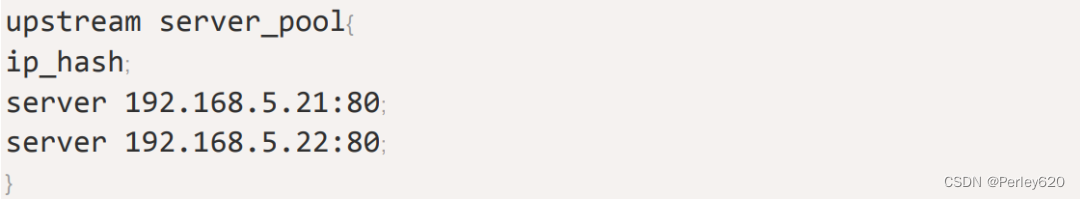
- 3.ip_hash(解决session问题)
- 总结
引出
1.Nginx反向代理,代理的概念,正向代理,反向代理;
2.docker版本的nginx配置,挂载启动,开放端口;
3.windows版本的使用,代理多个端口的方式;
4.负载分配的策略,轮询,权重,ip_hash方式;

nginx是啥
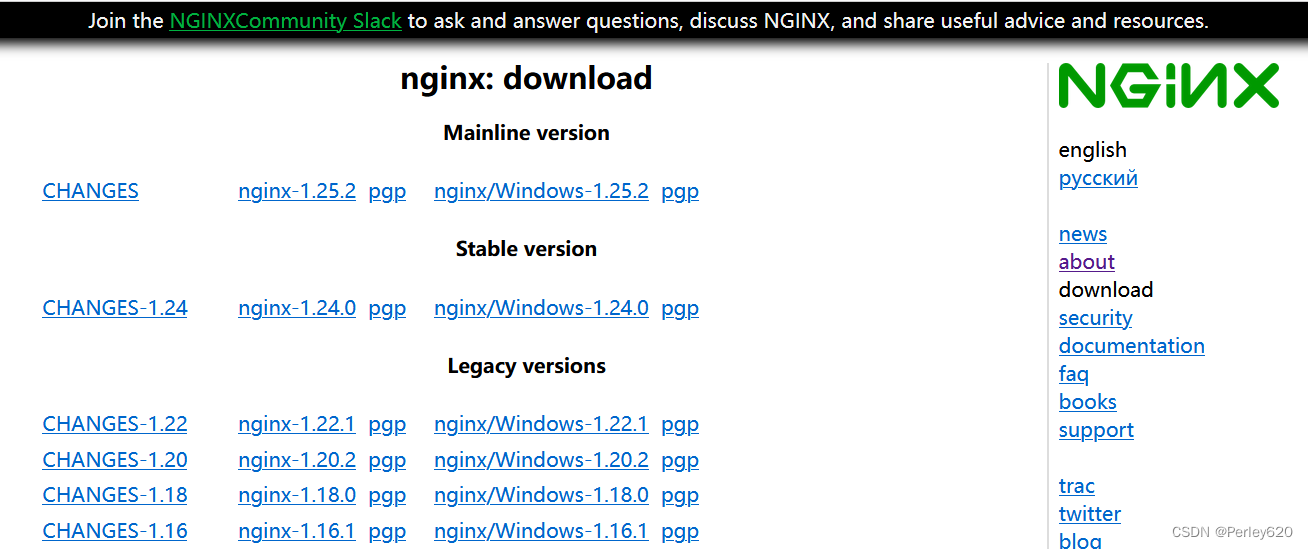
http://nginx.org/en/download.html

Nginx(engine x)是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔寒索耶夫为俄罗访问量第二的Rambler.ru站点(俄文:PaM6nep)开发的,公开版本1.19.6发布于2020年12月15日。
rambler.ru

其将源代码以类[BSD许可证正的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。Nginx是一款轻量级的Wb服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-ike协议下发行。其特点是占有内存少,并发能力强,事实上ngix的并发能力在同类型的网页服务器中表现较好。
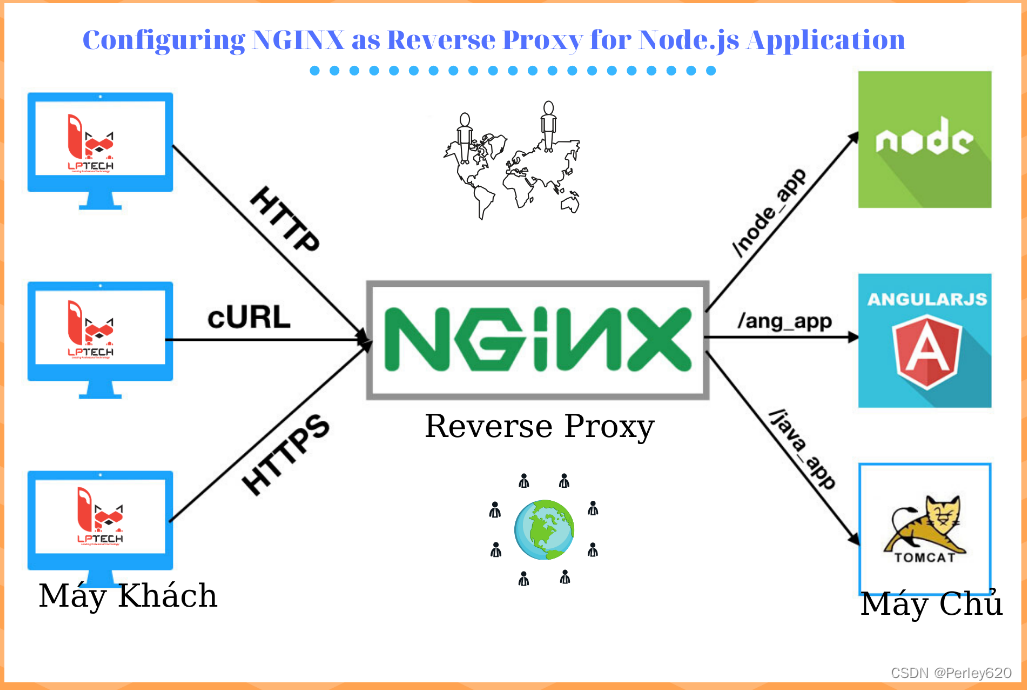
正向代理和反向代理
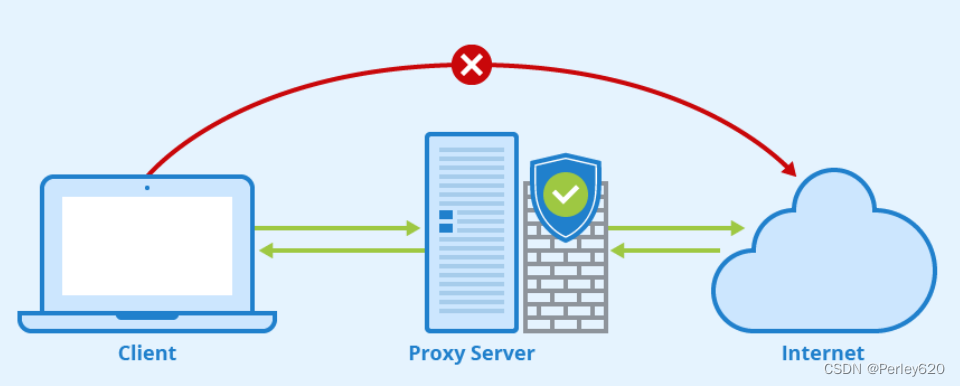
正向代理
正向代理时,由客户端发送对某一个目标服务器的请求,代理服务器在中间将请求转发给该目标服务器,目标服务器将结果返回给代理服务器,代理服务器再将结果返回给客户端。
正向代理核心:客户端非常明确要访问的服务器地址,客户端是需要配置代理服务的地址、端口、账号密码(如有)等才可使用的。正向代理服务器负责转发客户端的请求到目标服务器。
正向代理主要使用场景是客户端。由于网络不通等物理原因,需要通过正向代理服务器这种转发环节顺利访问目标服务器。当然,也可以通过正向代理对客户端某些信息进行伪装和改变。

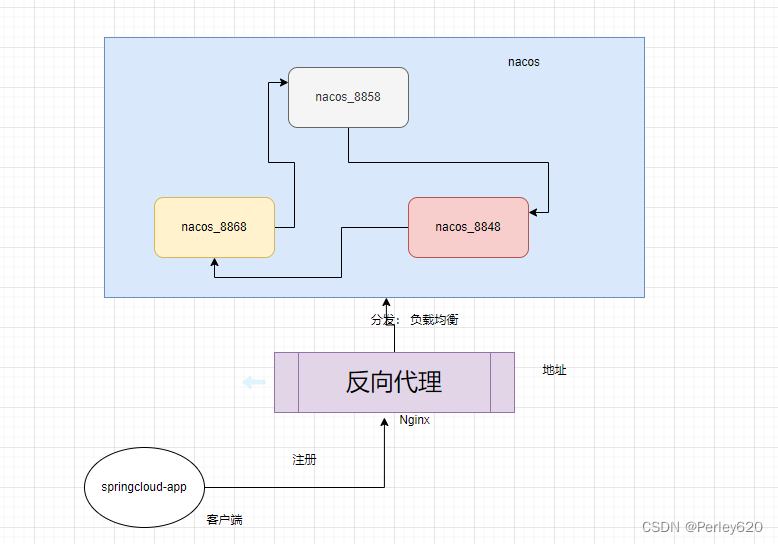
反向代理
反向代理是一种代理服务器的配置模式,它代表服务器向客户端提供服务。客户端发送请求到反向代理服务器,然后反向代理服务器将请求转发到后端的真实服务器上,并将响应返回给客户端。简单理解为用户直接访问反向代理服务器就可以获得目标服务器的资源。这一过程叫反向代理

nginx的安装使用
Docker版本的nginx安装
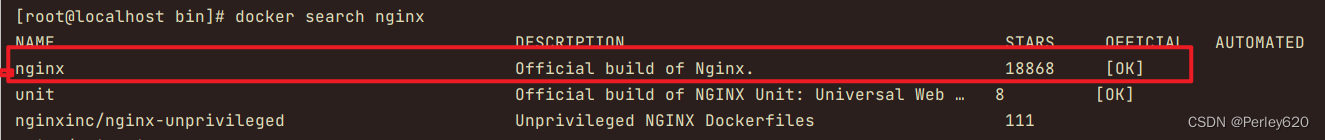
下载

[root@localhost ~]# docker pull nginx
Using default tag: latest
Trying to pull repository docker.io/library/nginx ...
latest: Pulling from docker.io/library/nginx
a2abf6c4d29d: Already exists
a9edb18cadd1: Pull complete
589b7251471a: Pull complete
186b1aaa4aa6: Pull complete
b4df32aa5a72: Pull complete
a0bcbecc962e: Pull complete
Digest: sha256:0d17b565c37bcbd895e9d92315a05c1c3c9a29f762b011a10c54a66cd53c9b31
Status: Downloaded newer image for docker.io/nginx:latest
[root@localhost ~]#
创建挂载文件
nginx/conf nginx/logs nginx/html
[root@localhost software]# pwd
/usr/local/software
[root@localhost software]# mkdir -p nginx/logs nginx/cof nginx/html
[root@localhost software]# ls
6380 6381 6389 6390 6391 9361 canal nacos nginx postgres rabbitmq redis sentinel
[root@localhost software]# cd nginx/
[root@localhost nginx]# ls
cof html logs
[root@localhost nginx]#
获取配置文件
创建docker容器
[root@localhost nginx]# docker run -it --name nginx -d nginx
09e7eb76a6e54e14f76a85bc5828af34432d57b33e0e976d5e08c219d7450161

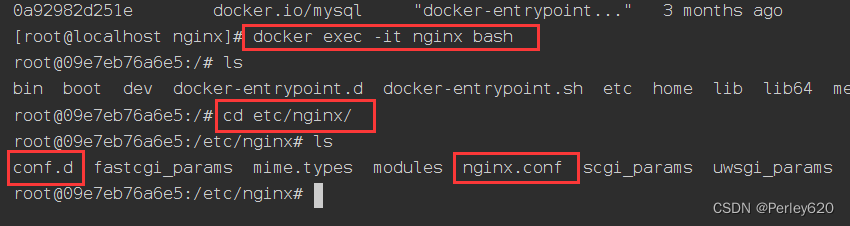
拷贝容器中的配置文件
docker cp nginx:/etc/nginx/nginx.conf conf/

[root@localhost nginx]# docker cp nginx:/etc/nginx/nginx.conf conf/
[root@localhost nginx]# cd conf/
[root@localhost conf]# ls
nginx.conf
[root@localhost conf]# docker cp nginx:/etc/nginx/conf.d ./
[root@localhost conf]# ls
conf.d nginx.conf
[root@localhost conf]# ll
总用量 4
drwxr-xr-x. 2 root root 26 8月 23 21:47 conf.d
-rw-r--r--. 1 root root 648 12月 28 2021 nginx.conf
[root@localhost conf]#
删除容器
[root@localhost conf]# docker stop nginx
nginx
[root@localhost conf]# docker rm nginx
nginx
[root@localhost conf]#
创建运行容器
两个端口:
一个代理http协议
一个代理TCP
docker run -it \
--name nginx \
-p 9999:9999 \
-p 10999:10999 \
--privileged \
-v /etc/localtime:/etc/localtime \
-v /usr/local/software/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/local/software/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /usr/local/software/nginx/html:/usr/share/nginx/html \
-v /usr/local/software/nginx/logs:/var/log/nginx \
-d nginx

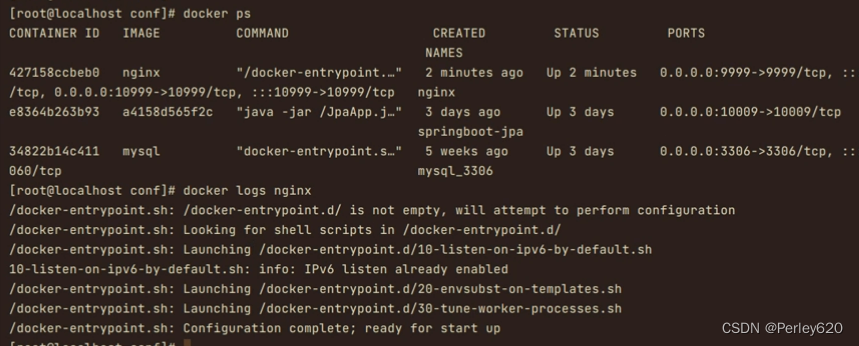
查看日志

开放端口
开放两个端口9999和10999
[root@localhost conf]# firewall-cmd --zone=public --add-port=9999/tcp --permanent
success
[root@localhost conf]# firewall-cmd --zone=public --add-port=10999/tcp --permanent
success
[root@localhost conf]# firewall-cmd --reload
success
[root@localhost conf]# firewall-cmd --zone=public --list-ports
3306/tcp 15672/tcp 5672/tcp 2375/tcp 8848/tcp 9848/tcp 9999/tcp 10999/tcp
[root@localhost conf]#
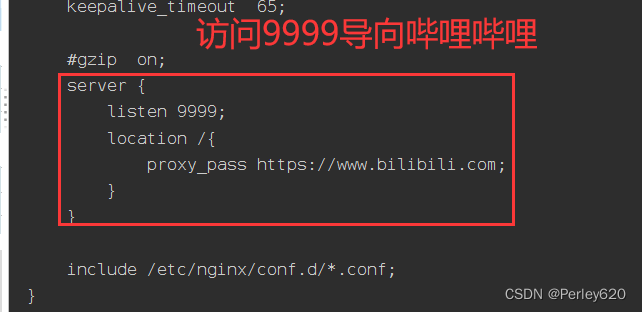
进行代理和测试
server {
listen 9999;
location /{
proxy_pass https://www.bilibili.com;
}
}

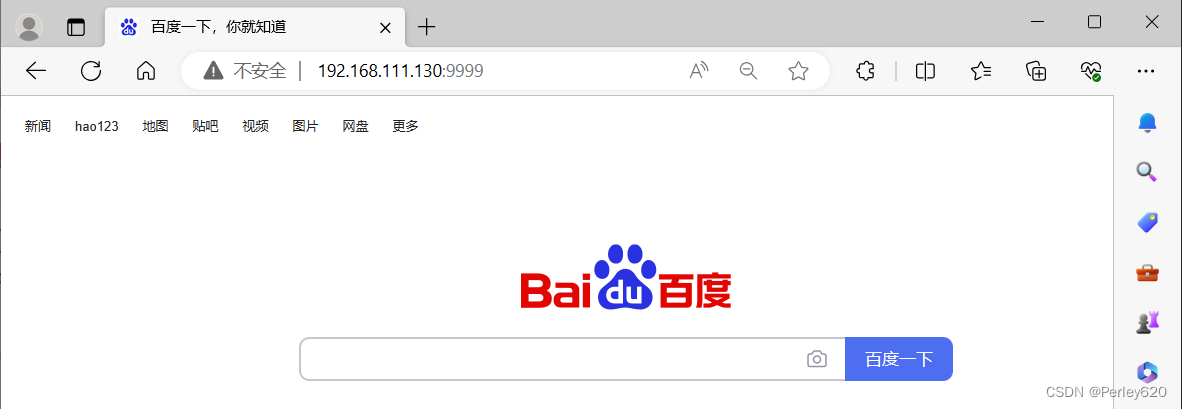
代理百度测试:http://192.168.111.130:9999/

Windows版本的使用
http://nginx.org/en/download.html

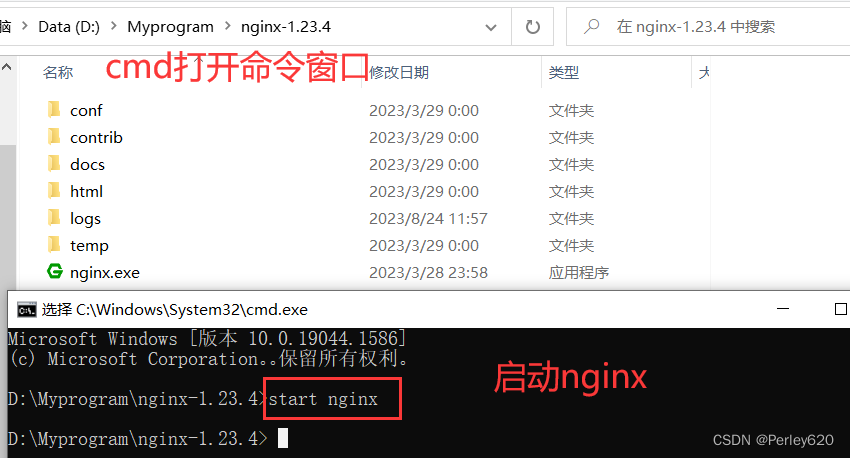
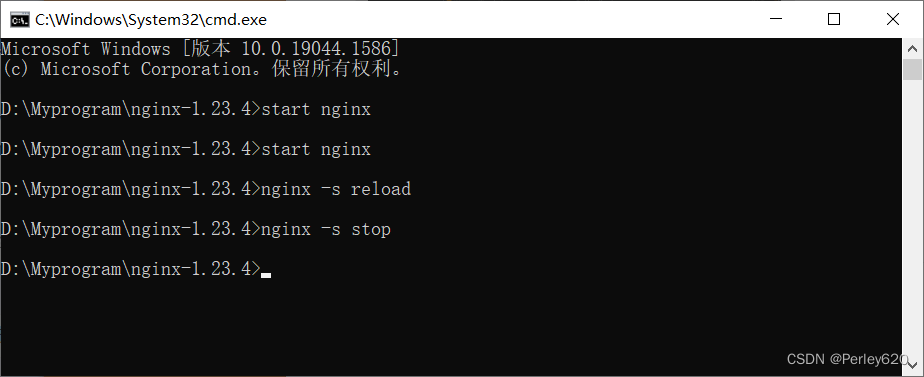
start nginx --启动
nginx -s stop --停止
nginx -s reload --重启
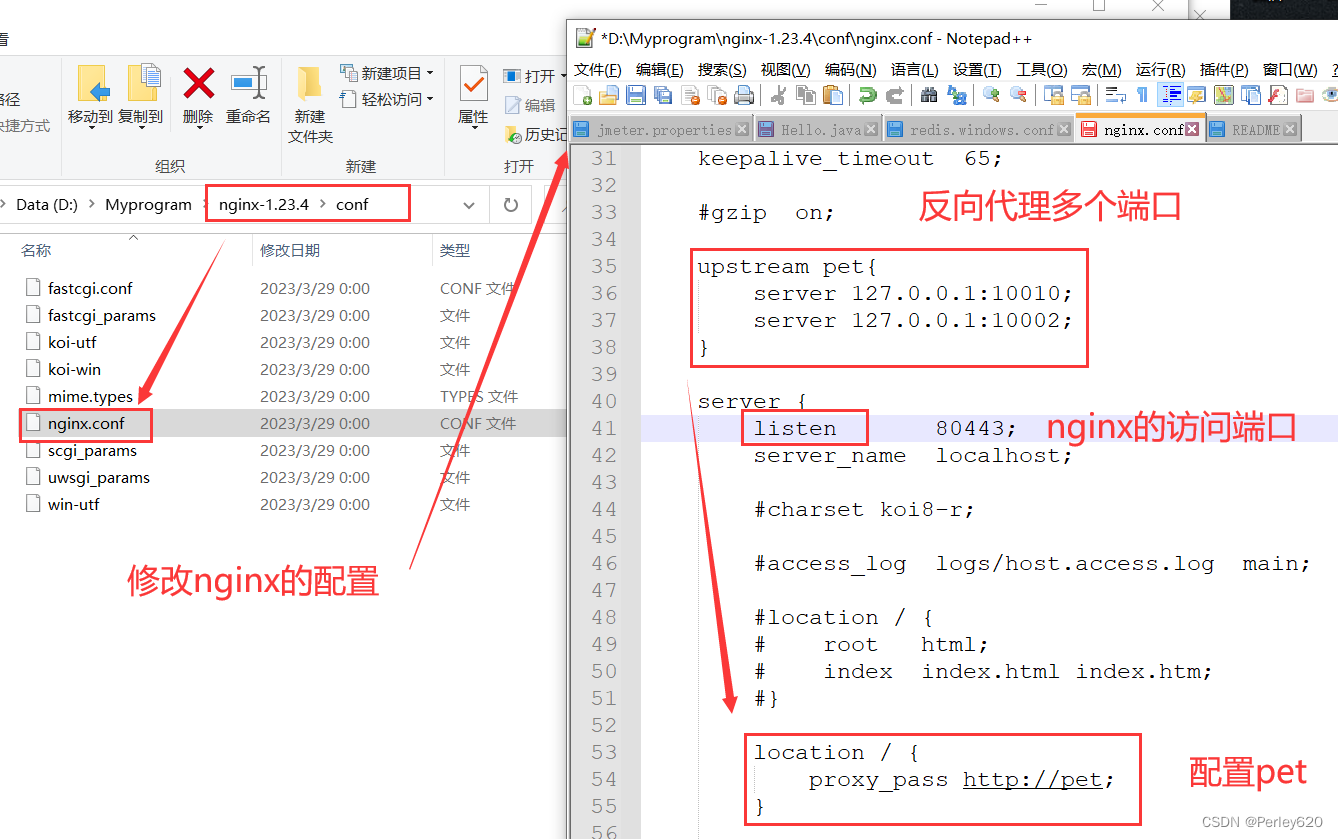
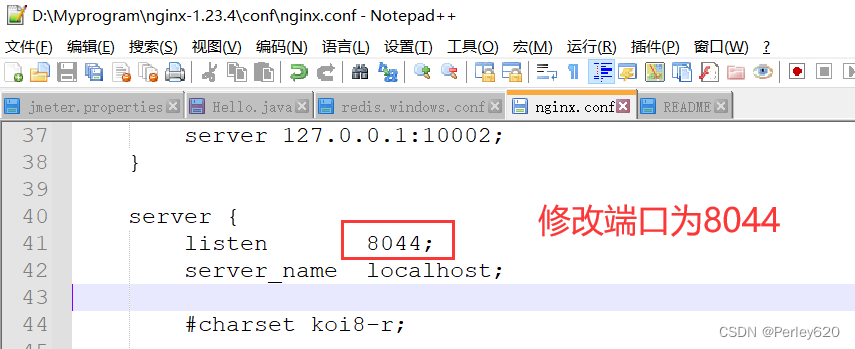
反向代理多个端口

cmd命令启动nginx

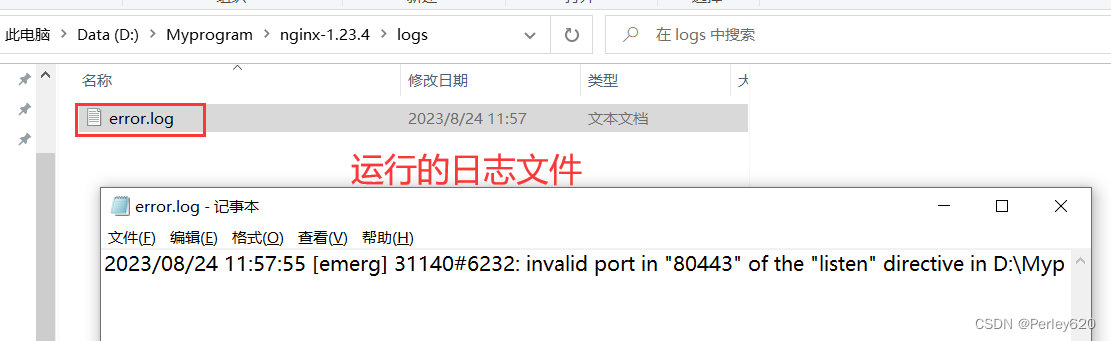
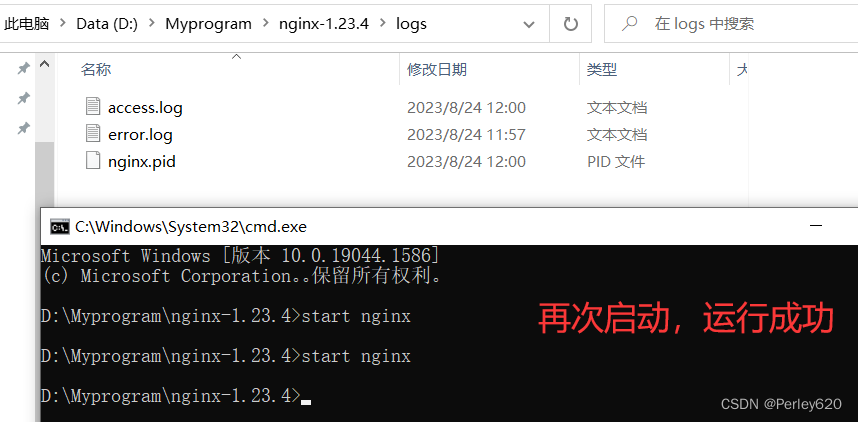
运行日志查看
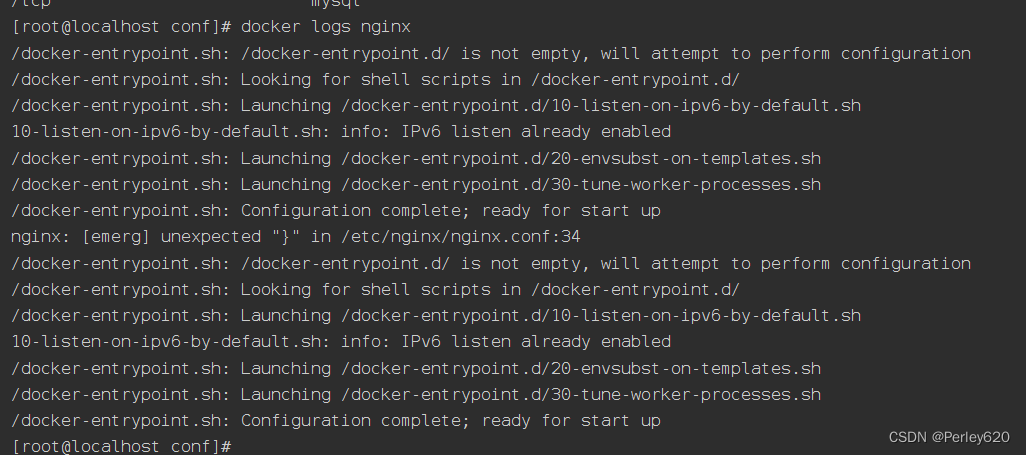
查看运行的日志文件

根据日志修改配置文件

再次启动,运行成功

启动关闭重启

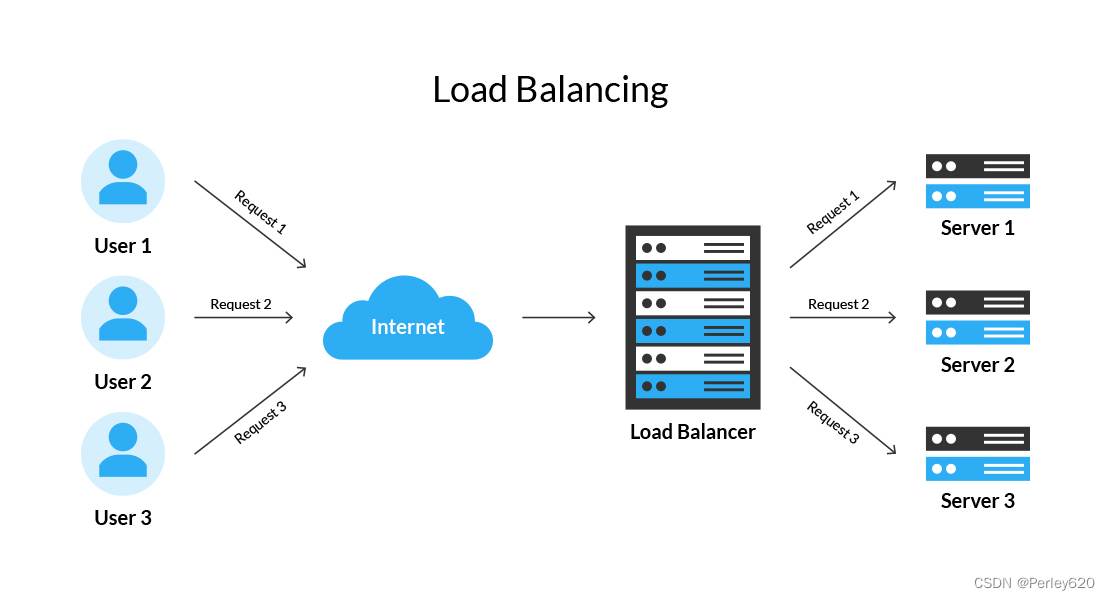
负载分配的策略
负载均衡*(Load Balance)*其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。

1.轮询法(默认方法)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
适合服务器配置相当,无状态且短平快的服务使用。也适用于图片服务器集群和纯静态页面服务器集群。

2.weight权重模式(加权轮询)
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
这种方式比较灵活,当后端服务器性能存在差异的时候,通过配置权重,可以让服务器的性能得到充分发挥,有效利用资源。weight和访问比率成正比,用于后端服务器性能不均的情况。权重越高,在被访问的概率越大

3.ip_hash(解决session问题)
上述方式存在问题,在负载均衡系统中,假如用户在某台服务器上登录了,那么该用户第二次请求的时候,因为我们是负载均衡系统,每次请求都会重新定位到服务器集群中的某一个,那么已经登录某一个服务器的用户再重新定位到另一个服务器,其登录信息将会丢失,这样显然是不妥的。
采用ip_hash指令解决这个问题,如果客户已经访问了某个服务器,当用户再次访问时,会将该请求通过哈希算法,自动定位到该服务器。每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。

总结
1.Nginx反向代理,代理的概念,正向代理,反向代理;
2.docker版本的nginx配置,挂载启动,开放端口;
3.windows版本的使用,代理多个端口的方式;
4.负载分配的策略,轮询,权重,ip_hash方式;





![[管理与领导-44]:IT基层管理者 - 个人管理 - 从掌握管理知识开始入门:管理的常识和基础](https://img-blog.csdnimg.cn/30060399f10f45c9b96a5f53b3bed040.png)