你好
文章目录
- 一、组件
- 二、如何支持SFC
- 三、webpack 打包工具
- 四、webpack 依赖图
- 五、webpack 代码分包
一、组件

使用组件中我们可以获得非常多的特性:
- 代码的高亮;
- ES6、CommonJS的模块化能力;
- 组件作用域的CSS;
- 可以使用预处理器来构建更加丰富的组件,比如TypeScript、Babel、Less、Sass等
二、如何支持SFC
事实上随着前端的快速发展,目前前端的开发越来越复杂了,比如我们需要通过 模块化开发 ,比如使用 高级的特性 来加快我么开发效率或者安全性,比如通过 es6 、ts 开发脚本逻辑,通过 cass、less 登方式来编写css样式;比如开发过程中,我们还希望 实时的监听文件的变化并反映到浏览器上 ,提升开发效率 ; 比如开发完成吼 需要将代码压缩、合并登其他优化 。 浏览器只能识别js 代码,但是不能解析这个模板,如果我们想要使用这一的SFC的.vue文件,比较常见的是两种方式:
- 使用Vue CLI来创建项目,项目会默认帮助我们配置好所有的配置选项,可以在其中直接使用.vue文件;
- 自己使用webpack或rollup或vite这类打包工具,对其进行打包处理;
很多开发者来说,并不需要思考这种问题,因为不管是vue react angular 都是借助脚手架cli帮我们打包的,事实上cli实际上是基于webpack 搭建的
三、webpack 打包工具
webpack 是一个
静态的模块化打包 工具,为现代的 javaScript 应用程序
- 打包bundler : webpack可以将帮助我们进行打包,所以它是一个打包工具
- 静态的static : 这样表述的原因是我们最终可以将代码打包成最终的静态资源(部署到静态服务器)
- 模块化module : webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等
- 现代的modern : 我们前端说过,正是因为现代前端开发面临各种各样的问题,才催生了webpack的出现和发展
比如说vue 需要哪些打包呢?
- js 打包:es6转化为es5 ,ts转化为 js
- css处理: css模块的加载,处理;less sass 等预处理器的处理
- 资源文件img,font : 加载
- html:打包
package.jsom
随着前端由多页面到单页面,由零散的文件到模块化开发,在每个项目中,都会用到打包工具,比如在使用 webpack,但是他实际上他就是一个 包 。在开发里,我们肯定不止一个包,包怎么进行管理呢? package.json 文件其实就是 包管理工具 ,对项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等。npm install 命令会根据这个文件下载所有依赖模块。
webpack 依赖于node环境,他是js编写的
webpack.config.js
可以在这个文件里配置一些webpack 的相关信息
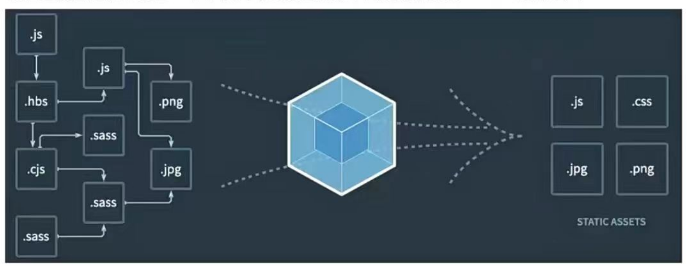
四、webpack 依赖图
- 事实上webpack 在处理应用程序时,会根据命令或者配置文件找到入口文件
- 从入口开始,会生成一个 依赖关系图 , 这个依赖图包括应用程序中所需的所有模块(js,css,img,font…)
- 然后遍历图结构,打包一个个模块(根据文件的不同,使用不同的loader来解析)
- 不会产生依赖冲突,如果已经加载过的会有个标记不会再次加载