目录
1、环境准备
1.1 安装node
1.1.2 判断你是否安装成功
1.1.3 在命令提示符中查看node版本
1.2 安装webpack
1.3 安装vue-cli3.x以上
2、创建工程
2.1 创建
2.2 选择
2.2.1 选择自定义设置:
2.2.2 选择Vue版本:
2.2.3 是否使用历史模式选择路由:
2.2.4 选择CSS扩展语言:
2.2.5 选择ESLint:
2.2.6 在什么时候格式化:
2.2.7 配置文件单独存还是存一起:
2.2.8 需不需要保存预设:
2.2.8.1 给预设起名:
2.2.9 测试是否创建工程成功:
3、打开工程并配置
工程中的文件介绍:
配置package.json:
使用终端启动:
配置vue.config.js:
结束语:
1、环境准备
1.1 安装node
node.js
- node提供了javascript的运行环境
- 它可以让javascript运行在服务端的开发平台
从官网直接下载安装即可,自带npm包管理工具。地址:Node.js
点击左边被红框圈住的,直接下载。

打开下载后的node文件,安装非常简单一路next就行,我相信各位大佬都会安装
1.1.2 判断你是否安装成功
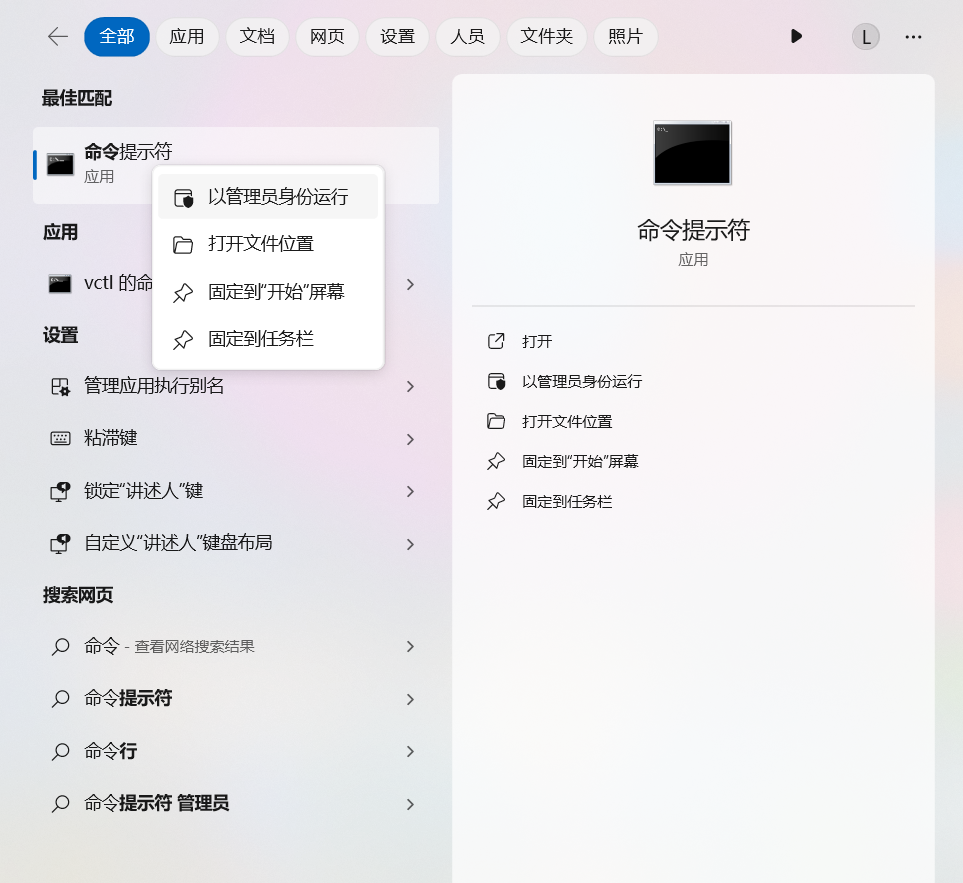
搜索命令提示符,并且以管理员身份运行

1.1.3 在命令提示符中查看node版本
输入node -v命令查看node版本,如果有版本号就说明安装成功。

1.2 安装webpack
webpack
- 用于现代 JavaScript 应用程序的静态模块打包工具
- 下图中,左边那一大堆通过webpack打包为右边那一小堆

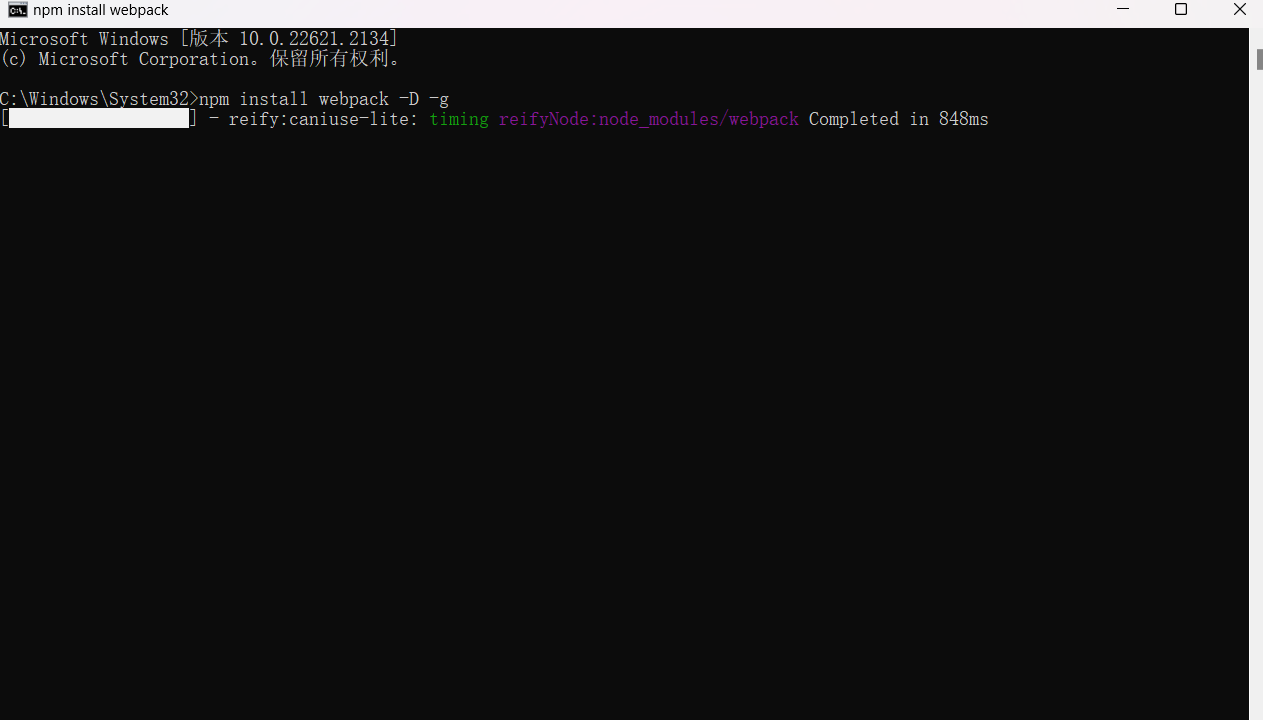
安装webpack命令:
安装webpack 全局安装 在开发环境中
npm install webpack -D -g
1.3 安装vue-cli3.x以上
脚手架3.0以上的和2.0的代码已经完全是不一样了,现在脚手架2.0的都已经被抛弃了
安装vue-cli命令:
安装vue-cli
npm install @vue/cli@4.5.17 -g 
2、创建工程
2.1 创建
选择一个空文件夹后创建,最好是放D盘里面
创建命令:
创建工程
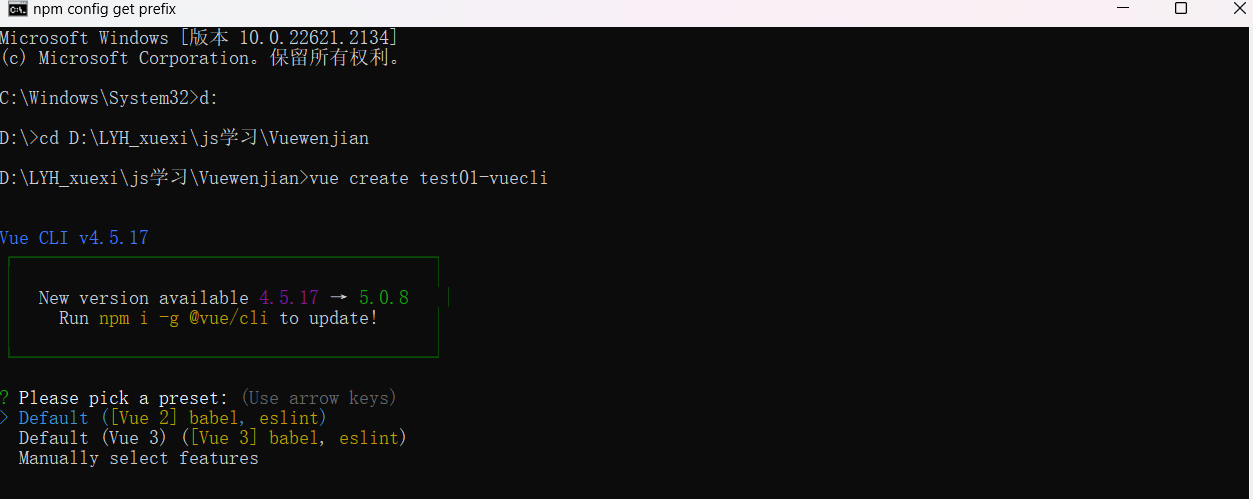
vue create 工程名输入命令后会出现创建界面

可以通过上下键切换,回车下一步
选项解释:

2.2 选择
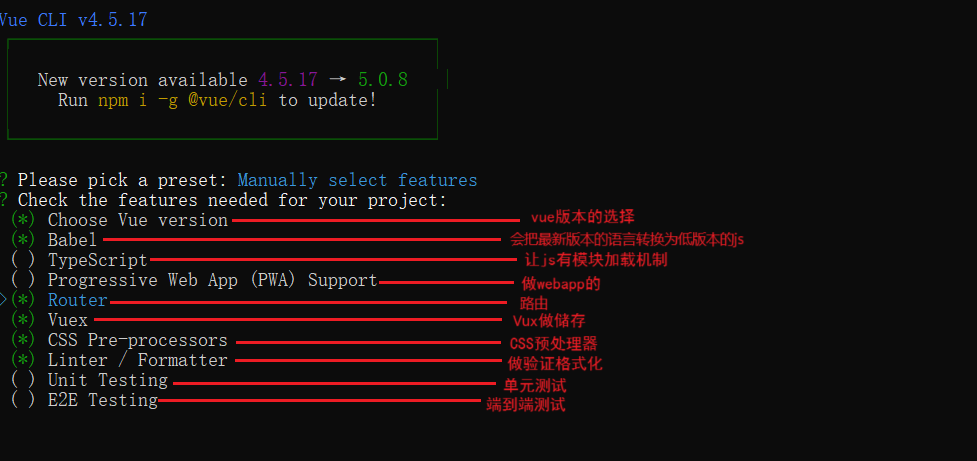
2.2.1 选择自定义设置:
上下切换,空格选择,回车下一步
我们选择的都会配置到我们的工程里面,它会把选择到的全配好。

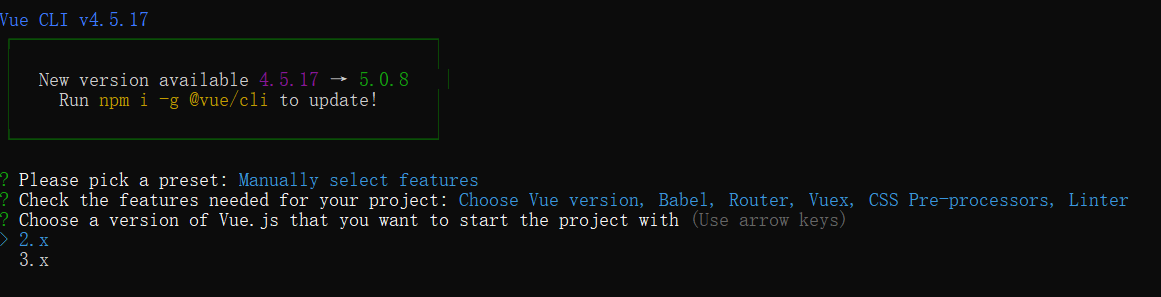
2.2.2 选择Vue版本:
选择vue2版本

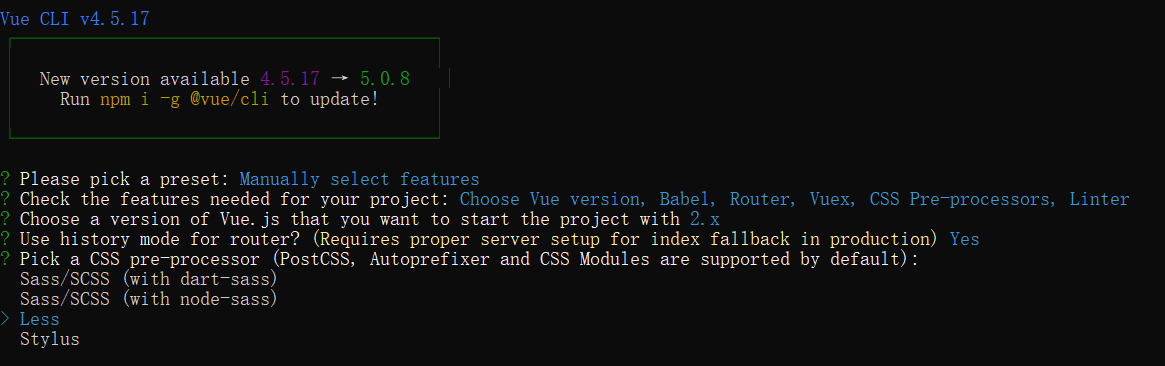
2.2.3 是否使用历史模式选择路由:
我们使用历史模式,填y

2.2.4 选择CSS扩展语言:
选择Less扩展语言

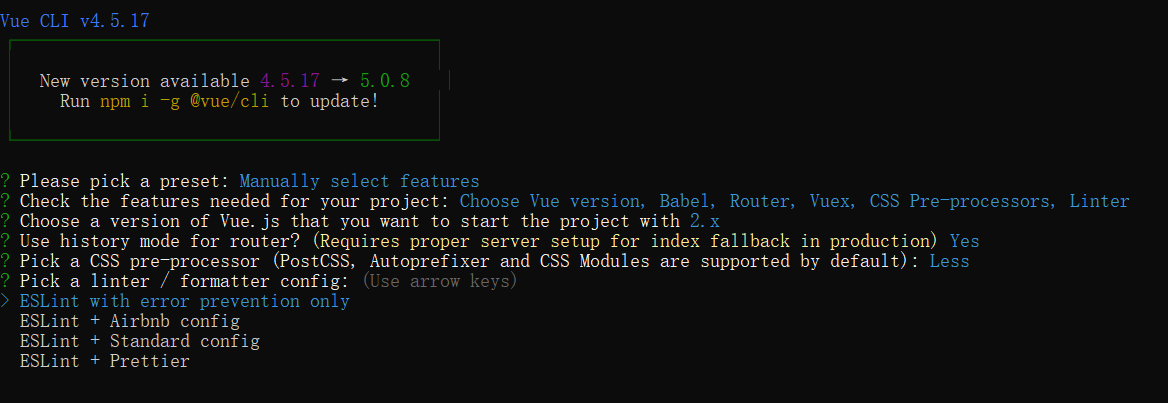
2.2.5 选择ESLint:
选择第一个

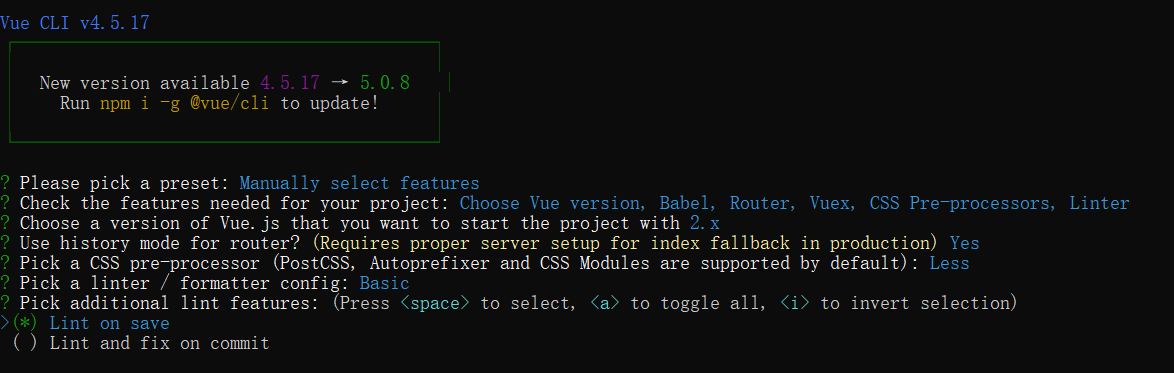
2.2.6 在什么时候格式化:
选择第一个,在保存的时候格式化

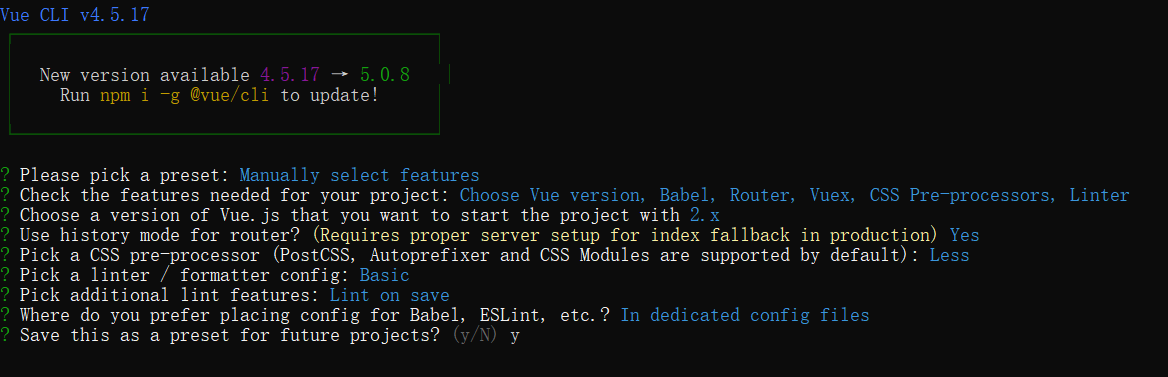
2.2.7 配置文件单独存还是存一起:
选择第一项,单独存放

2.2.8 需不需要保存预设:
需要就填y,不需要就填n,填y可以在下次创建时直接选择这次的预设,我就填y了

2.2.8.1 给预设起名:
如果需要保存预设了,就要给它起个名后再创建工程,如果不需要就直接开始创建工程了。

2.2.9 测试是否创建工程成功:
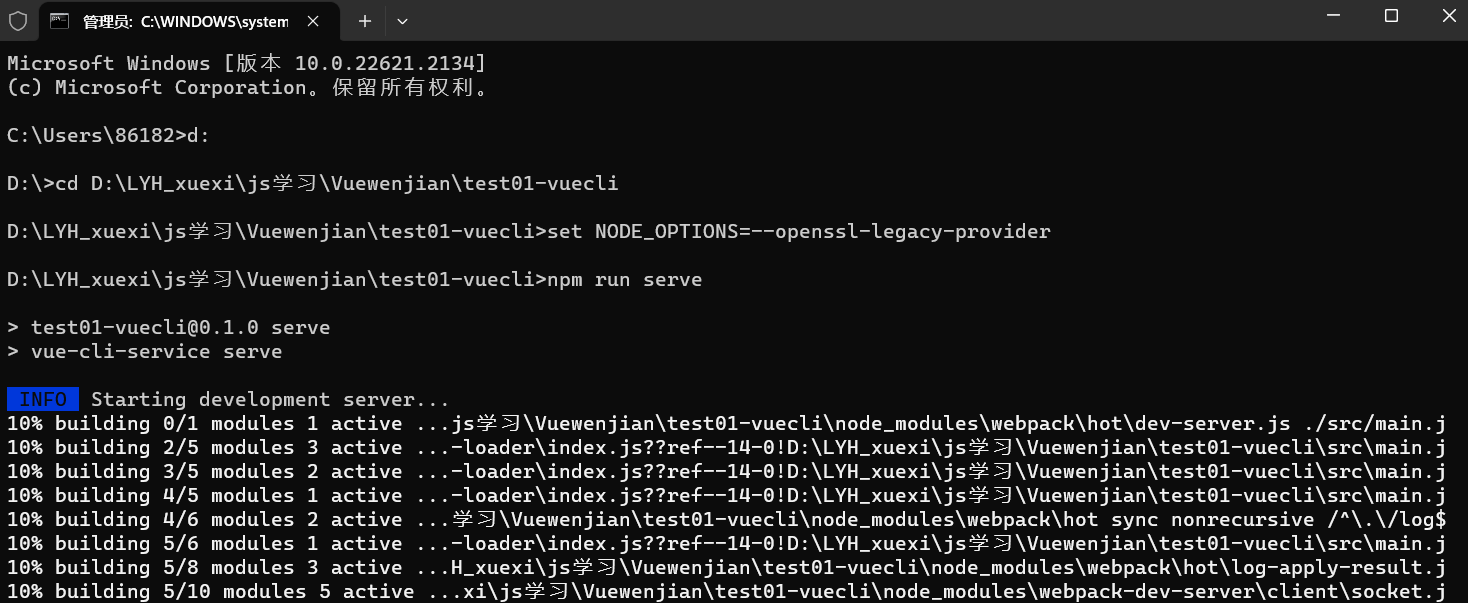
选择到刚才创建的地址,然后输入一下命令:
先输入
set NODE_OPTIONS=--openssl-legacy-provider
后输入,启动
npm run serve
按着Ctrl+左键点击local后的地址,如果能打开就证明成功了。

成功页面:

3、打开工程并配置
使用Visual Studio Code打开刚创建的工程
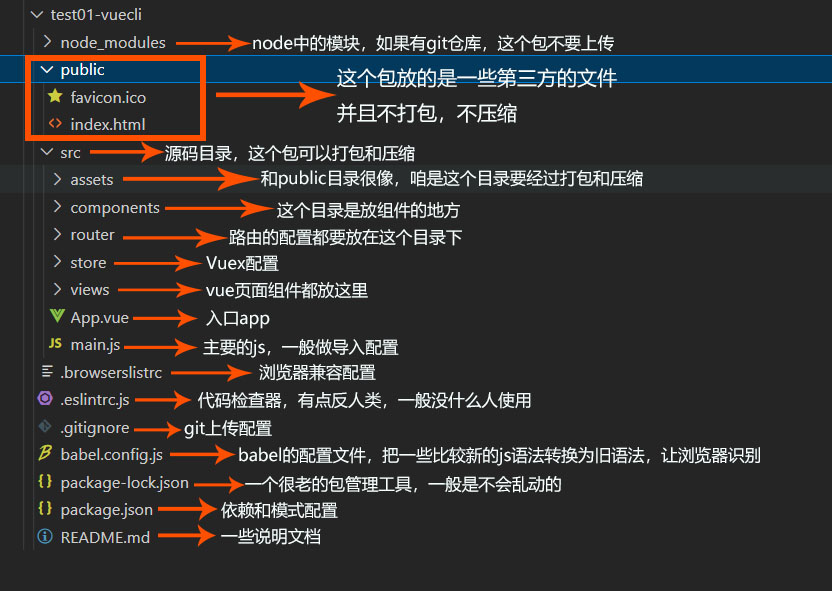
工程中的文件介绍:

配置package.json:
配置package.json,可以少些一步命令执行,选择下图文件

将script对象的每个属性前面加一个set NODE_OPTIONS=--openssl-legacy-provider &&
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"lint": "vue-cli-service lint"
},使用终端启动:
先新建个终端

在终端中,定位到当前地址,输入运行命令,如果想让它暂停ctrl+c就会暂停了

配置vue.config.js:
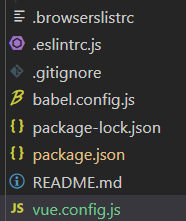
工程中此文件是没有,需要在工程的根路径下自行创建,注意好创建的路径。
要和这些配置文件同级

内容:
module.exports = {
configureWebpack:{
devServer:{
port:8090, // 端口
open:true, // 自动打开浏览器
}
}
}结束语:
后面在发的博客也都是在vue脚手架上作了,大家先提前安装好脚手架。