前言 (vue-puzzle-vcode)
发送验证码以及登录的时候会做验证,防止机刷等
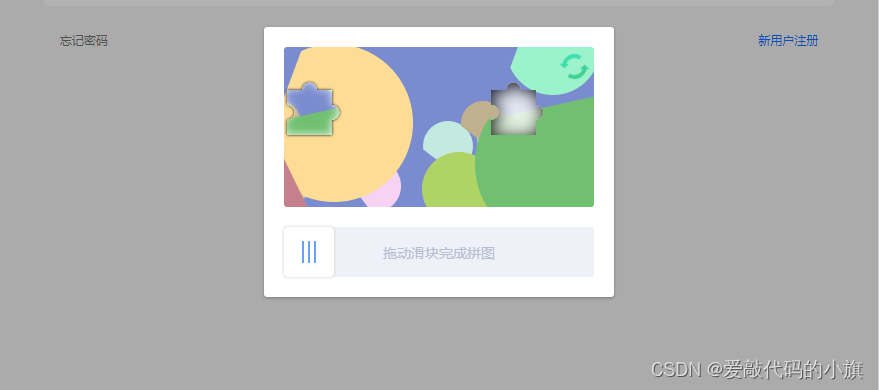
效果图

一、安装依赖
npm install vue-puzzle-vcode --save
二、使用步骤
1.html使用
<Vcode :show="isShow" @success="onSuccess"/>
2.js
import Vcode from "vue-puzzle-vcode";
export default {
data(){
return {
isShow: false, // 验证码模态框是否出现
}
},
components:{
Vcode
},
methods:{// 用户通过了验证
success(){
this.isShow = false; // 通过验证后,需要手动隐藏模态框
},
}
}
3.参数说明
| 字段 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | false | 是否显示验证码弹框 |
| canvasWidth | Number | 310 | 主图区域的宽度 |
| canvasHeight | Number | 160 | 主图区域的高度 |
| imgs | Array | null | 自定义图片,见下方例子 |
| successText | String | 验证通过 | 验证成功时的提示文字 |
| failText | String | “验证失败,请重试” | 验证失败时的提示文字 |
| sliderText | String | “拖动滑块完成拼图” | 下方滑动条里的文字 |
4.事件
| 事件名 | 返回值 | 说明 |
|---|---|---|
| success | 偏差值 | 验证通过时会触发,返回值是用户移动的距离跟目标距离的偏差值px |
| fail | 偏差值 | 验证失败时会触发,返回值同上 |
| close | null | 用户点击遮罩层的回调 |
5.图片太丑,自定义
html
<template>
<Vcode :imgs="[Img1, Img2]" />
</template>
js
<script>
//注意图片路径
import Img1 from '~/assets/img1.png';
import Img2 from '~/assets/img2.png';
export default {
data(){
return {
Img1,
Img2
}
}
}
</script>