一、部署Consul
1、拉取镜像:
docker pull consul:<consul-version>2、运行
docker run --name consul1 -p 8300:8300/tcp -p 8301:8301/tcp -p 8301:8301/udp -p 8302:8302/tcp -p 8302:8302/udp -p 8500:8500 -p 8600:8600/tcp -p 8600:8600/udp -v /home/docker/consul/config:/consul/config -itd consul:<consul-version> agent -dev -client 0.0.0.03、创建配置文件
创建文件夹
mkdir /home/docker/consul/config -p创建文件
cd /home/docker/consul/config
创建config.json
vim config.json填写如下内容:
{
"datacenter": "dc1",
"acl": {
"enabled": true,
"default_policy": "deny",
"enable_token_persistence": true,
"tokens": {
"master": "master-token",
"agent": "agent-token"
}
},
"server": true,
"bootstrap_expect": 1,
"ui": true
}4、创建ACL Token
http://<ip>:<port>进入图形界面
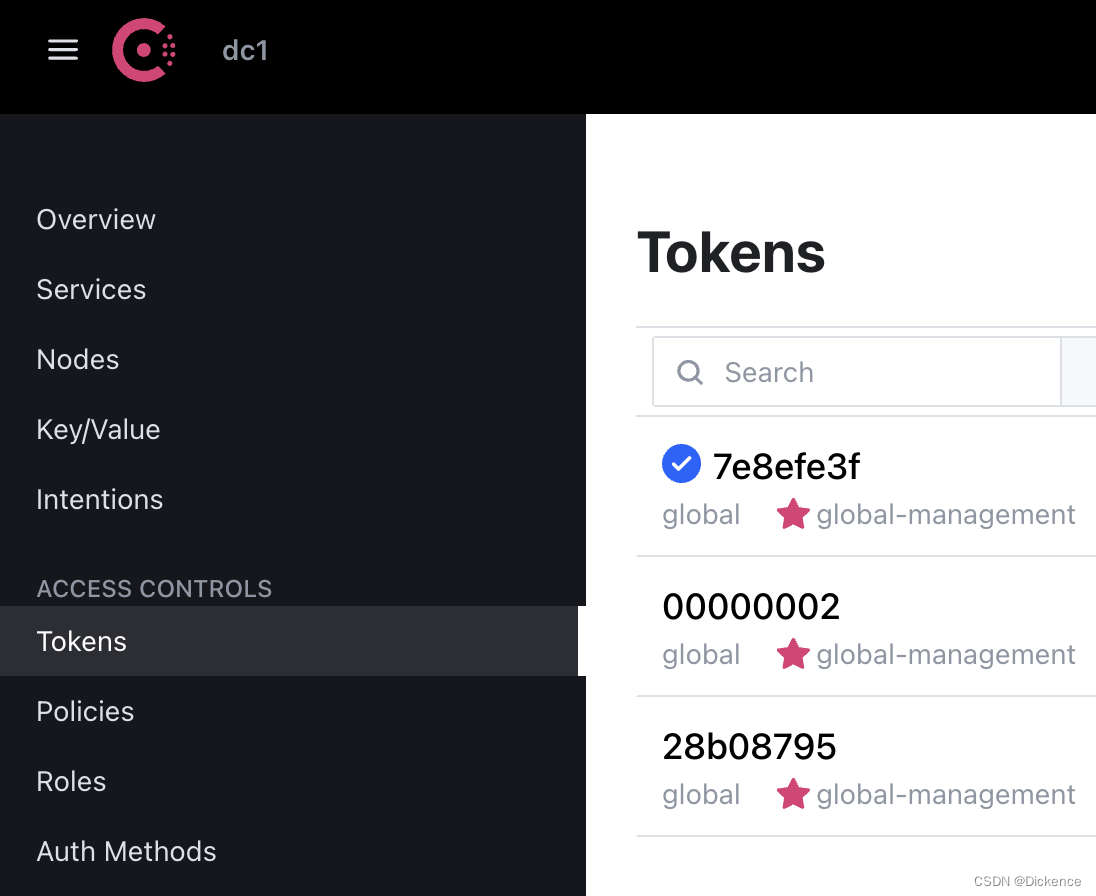
进入ACL页面

创建一个Token,并进入Token详细,点击Use按钮应用这个Token
5、Spring Consul中设置Token
进入对应工程的yml配置文件,在Consul配置中添加如下配置:
spring:
cloud:
consul:
host: ${CONSUL_SERVER_HOST:192.168.193.199}
port: ${CONSUL_SERVER_PORT:8500}
acl-token: 00000000-0000-0000-0000-000000000000(你的Token)二、设置Spring Consul
1、添加Actuator依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>2、添加Actuator配置
spring:
cloud:
consul:
host: ${CONSUL_SERVER_HOST:192.168.193.199}
port: ${CONSUL_SERVER_PORT:8500}
acl-token: 00000000-0000-0000-0000-000000000000(你的Token)
discovery:
service-name: ${spring.application.name}
health-check-url: http://${CONSUL_HEALTH_HOST:127.0.0.1}:${UI_CONFIGURATION_SERVICE_PORT:8060}/actuator/health