问题:
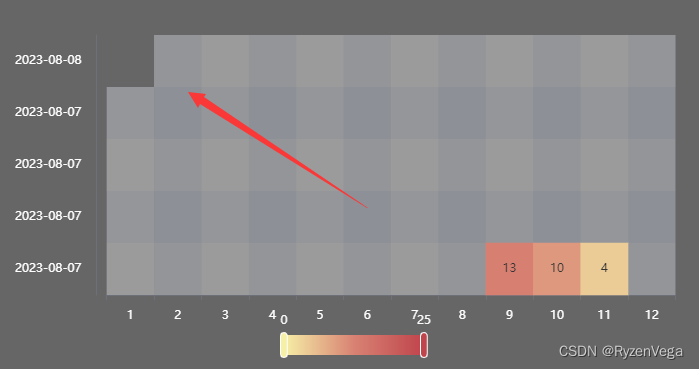
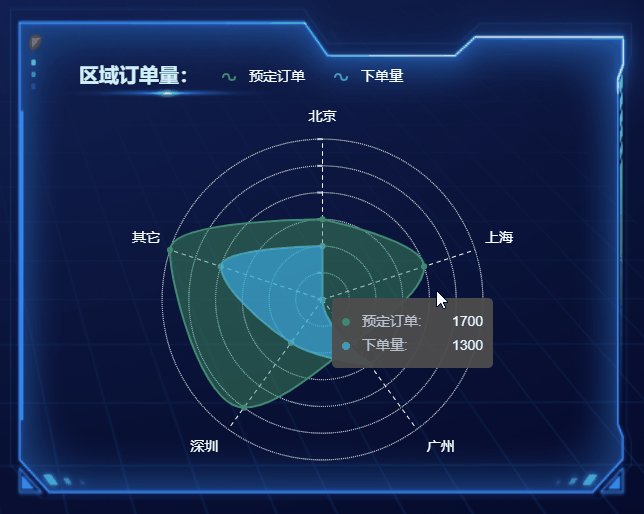
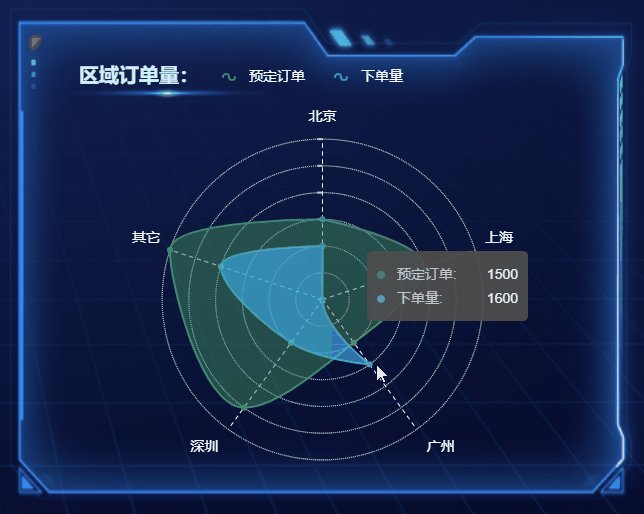
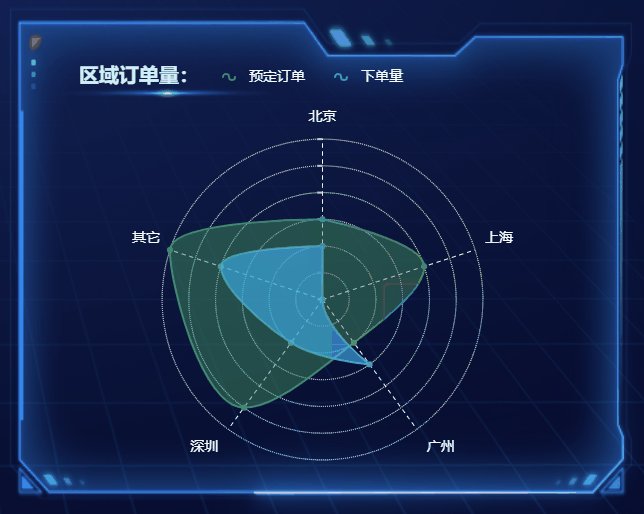
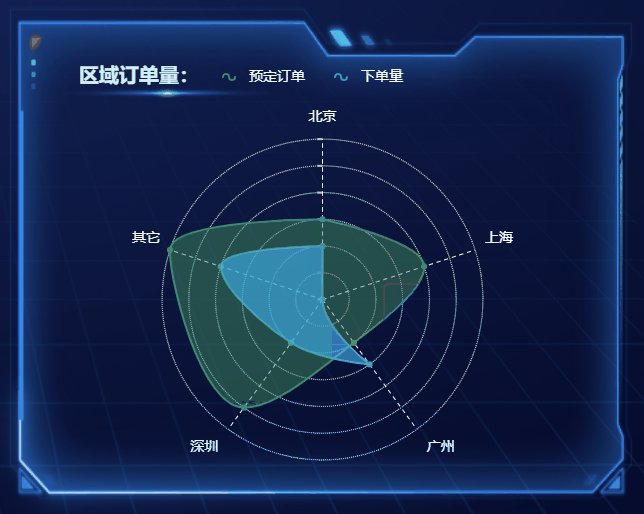
如图 在图例的左上角 Y轴会少一块
官方demo
https://echarts.apache.org/examples/zh/editor.html?c=heatmap-cartesian
事实上 把官方demo的左上角坐标 [ 6, 0, 1 ] 修改为 [ 6, 0, 0 ] 后 依旧会出现该问题
查遍文档 并无解释 也没有任何配置项可解决
解决方式:
图例默认为canvas渲染 切换成SVG渲染 即可解决 代码如下
let chartDom = document.getElementById("main");
let myChart = echarts.init(chartDom, null, {
renderer: "svg", // 设置渲染方式为 SVG
});