前言
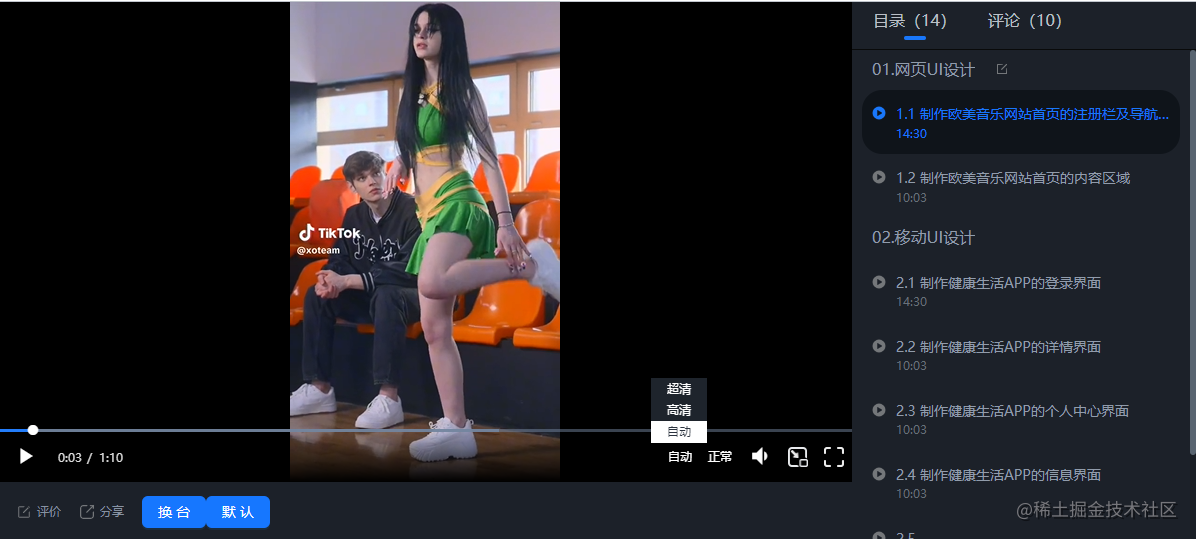
最近使用videojs作为视频处理第三方库,用来对接m3u8视频类型。这里总结一下自定义组件遇到的问题及实现,目前看了许多文章也不全,官方文档写的也不是很详细,自己摸索了一段时间陆陆续续完成了,这是实现后的效果.

样式啥的自己检查后覆盖就行了,没啥说的,重点看看画质切换这个组件如何实现的。最开始我是采用函数组件直接嵌入进去,后面发现是报错的,原因是hook使用范围有误,找了半天也不知道是什么原因。后面采用继承Videojs内的menu组件来实现。
代码实现
option配置如下
const options: any = {
controls: true,
preload: 'auto',
language: 'zh-CN',
width: 854,
height: 480,
playbackRates: [0.5, 0.75, 1, 1.5, 2], // 倍速数组
controlBar: {
children: {
PlayToggle: true,
CurrentTimeDisplay: true,
DurationDisplay: true,
ProgressControl: true,
Quality: true,
PlaybackRateMenuButton: true,
volumePanel: {
inline: false,
},
PictureInPictureToggle: true,
FullscreenToggle: true,
},
},
}
video组件
import { ForwardedRef, forwardRef, useEffect, useImperativeHandle, useRef } from 'react'
import videojs from 'video.js'
import Quality from './quality'
import './index.less'
interface videoComProps {
videoOptions: any
onReady: (player: any) => void
src?: string
}
const VideoWrapper = (props: videoComProps, ref: ForwardedRef<any>) => {
const { videoOptions, onReady, src } = props
const videoRef = useRef<any>(null)
const playerRef = useRef<any>(null)
function toggleTv(obj: any) {
const player = playerRef?.current
if (!player) return
player.src(obj.src)
player.load(obj.load)
player.play()
}
useEffect(() => {
if (!playerRef?.current && videoRef.current) {
// 注册组件 一定要在使用之前注册哦
videojs.registerComponent('Quality', Quality as any)
// 初始化video
const player = (playerRef.current = videojs(videoRef.current, videoOptions, () => {
onReady(player)
}))
}
}, [videoRef])
useEffect(() => {
const player = playerRef.current
return () => {
// 组件销毁的时候,销毁视频播放器的实例
if (player && !player.isDisposed()) {
player.dispose()
playerRef.current = null
}
}
}, [playerRef])
// ref抛出变量
useImperativeHandle(ref, () => ({
toggleTv,
}))
return (
<div className="video-wrapper">
<video
ref={videoRef}
className="video-js vjs-big-play-centered"
>
<source src={src} />
{/* <span>视频走丢了,请稍后再试</span> */}
</video>
</div>
)
}
export default forwardRef(VideoWrapper)
自定义组件
// 切换视频清晰度代码
import videoJs from 'video.js'
import { createRoot } from 'react-dom/client'
// 初始化清晰度按钮
const TextTrackMenuItem: any = videoJs.getComponent('TextTrackMenuItem')
const TrackButton: any = videoJs.getComponent('TrackButton')
const videoQuality = '超清,高清,自动'
class QualityTrackItem extends TextTrackMenuItem {
constructor(player: any, options: any) {
super(player, options)
this.mount = this.mount.bind(this)
player.ready(() => {
this.mount()
})
this.on('dispose', () => {
this.root.unmount()
})
if (options.index === 2) {
this.addClass('vjs-selected')
}
}
// 切换高清播放源,this 指向被点击QualityTrackItem实例
handleClick(event: any) {
// 先将所有选项的选中状态设为未选中
this.parentComponent_.children_.forEach((c: any) => {
c.selected(false)
})
// 选中当前
this.selected(true)
// 选中后修改按钮文本
const btn = document.querySelector('.vjs-menu-button .vjs-icon-placeholder')
if (!btn) return
btn.innerHTML = this.track.label
// 其他逻辑 通知修改视频源地址进行切换
console.log('切换视频源')
}
mount() {
this.root = createRoot(this.el()).render(<div>{this.track.label}</div>)
}
}
// 扩展基类,实现菜单按钮
class QualityTrackButton extends TrackButton {
constructor(player: any, options: any) {
super(player, options)
this.controlText('画质选择')
this.children()[0].el().firstElementChild.innerText = '自动'
this.addClass('vjs-quality')
}
createItems() {
const qualityKeyArray = videoQuality.split(',')
if (qualityKeyArray.length > 0) {
const result: any = []
qualityKeyArray.forEach((key, index: number) => {
result.push(
new QualityTrackItem(this.player_, {
track: {
label: key,
value: key,
},
selectable: true,
index,
})
)
})
return result
} else {
return []
}
}
}
export default QualityTrackButton
END
希望能帮到正在开发的伙伴们











![[CVPR 2023]PyramidFlow-训练并推理-附bug调试](https://img-blog.csdnimg.cn/ab18bc9d521a453cba0decde5cc1298b.png)