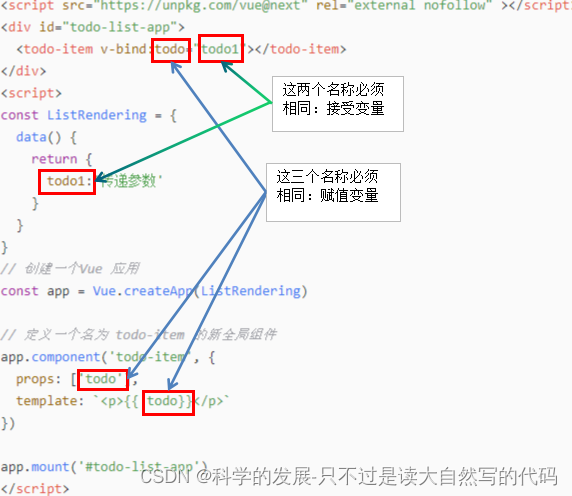
1.代码
<script src="https://unpkg.com/vue@next" rel="external nofollow" ></script>
<div id="todo-list-app">
<todo-item v-bind:todo="todo1"></todo-item>
</div>
<script>
const ListRendering = {
data() {
return {
todo1:'传递参数'
}
}
}
// 创建一个Vue 应用
const app = Vue.createApp(ListRendering)
// 定义一个名为 todo-item 的新全局组件
app.component('todo-item', {
props: ['todo'],
template: `<p>{{ todo}}</p>`
})
app.mount('#todo-list-app')
</script>2.运行结果

3.备注
注:这里<todo-item v-bind:todo="todo1"></todo-item>的"todo1"必须是来自组件的变量名,如果想直接赋值是不行的。