文章目录
- 一、基本了解
- 1.1 Django内置函数
- 1.2 http请求流程
- 二、HttpRequest对象(接受客户端请求)
- 2.1 常用属性
- 2.2 常用方法
- 2.3 服务端接收URL参数
- 2.4 QueryDict对象
- 2.5 案例
- 2.5.1 表单GET提交
- 2.5.2 表单POST提交
- 2.5.3 上传文件
- 三、HttpResponse对象(返回给客户端请求)
- 3.1 HttpResponse函数
- 3.2 render函数
- 3.3 redirect函数
- 3.4 StreamingHttpResponse函数
- 3.5 FileResponse函数
- 3.6 JsonResponse函数
一、基本了解
1.1 Django内置函数
| 模块类型 | 函数释义 |
|---|---|
| http | HttpResponse:给客户端返回结果信息。 FileResponse:下载文件。 JsonResponse:返回JSON。 StreamingHttpResponse:响应可迭代对象。 |
| shortcuts | render:响应HttpResponse对象,一个快捷函数。 redirect:跳转函数 |
| views | generic view 类视图继承的类。 decorators csrf csrf_exempt,csrf_protect 取消某视图CSRF防护。 |
| contrib | admin:内建管理后台。 auth.login:登录 auth. logout:退出。 auth.authenticate:用户信息认证。 auth.decorators login_required 登录认证装饰器。 auth. models.User:获取登录用户信息. auth. models.BaseUserManager,AbstractBaseUser:扩展auth user表字段 |
| conf | settings:导入配置文件 |
| db | connection:连按数据库 |
1.2 http请求流程
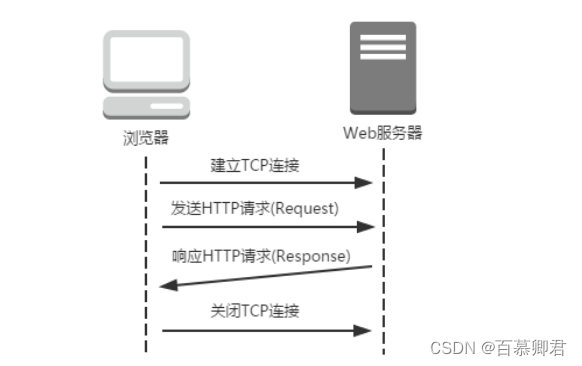
http工作流程:
- 浏览器访问网址时,浏览器会建立TCP连接进行三次握手。浏览器作为客户端,web服务器作为服务端。
- 客户端会给服务端发送http请求(Request),get请求数据,post请求会携带一些数据给服务端去数据库进行查询。发送的http请求中会夹带着封装好的有关自己的数据,比如资源地址、浏览器信息等等。
- 服务端接收到请求后开始处理,处理完后对客户都安发送响应http请求(Response),该请求中包含处理的正文信息、响应状态码等等。
- 客户端接收到响应正文,网站一般是html文件内容,并展示到浏览器上,最后关闭tcp连接。
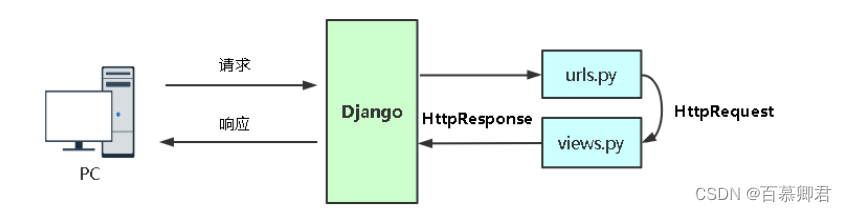
http请求在django中的流程:
- 客户端输入IP地址进行查询访问,该请求会直接到django中,接着读取urls.py文件的路由规则。若能匹配到其中的规则,则将接收到请求信息发送给视图函数中的第一个位置参数;若不能匹配规则,则返回404。
- views.py接收到请求信息后,由HttpResponse模块进行响应请求,并发送给客户端。
二、HttpRequest对象(接受客户端请求)
2.1 常用属性
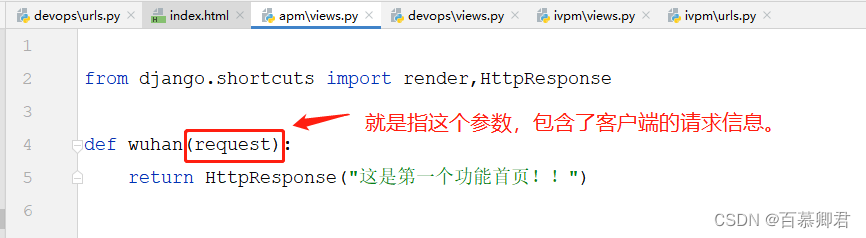
- Django会建立一个包含请求源数据的HttpRequest对象,当Django加载对应的视图时,HttpRequest
对象将作为函数视图的第一个参数(request),每个视图负责返回一个HttpResponse对象。
| 常用属性 | 描述 |
|---|---|
| request.scheme | 表示请求协议的字符串(http或https) |
| request.body | 原始HTTP请求正文 |
| request.path | 一个字符串,请求页面的完整路径,不包含域名 |
| request.method | 一个字符串,请求的HTTP方法,比如GET/POST等 |
| request.GET GET | 请求所有参数,返回QueryDict类型,类似于字典 |
| request.POST POST | 请求所有参数,返回QueryDict类型 |
| request.COOKIES | 以字典格式返回Cookie |
| request.session | 可读写的类似于字典的对象,表示当前的会话 |
| request.FILES | 所有上传的文件 |
| request.META | 返回字典,包含所有的HTTP请求头。比如客户端IP,Referer等 |
1.示例代码。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [
re_path('^request_detail/$',views.request_detail,name="request_detail")
]
##############################################################
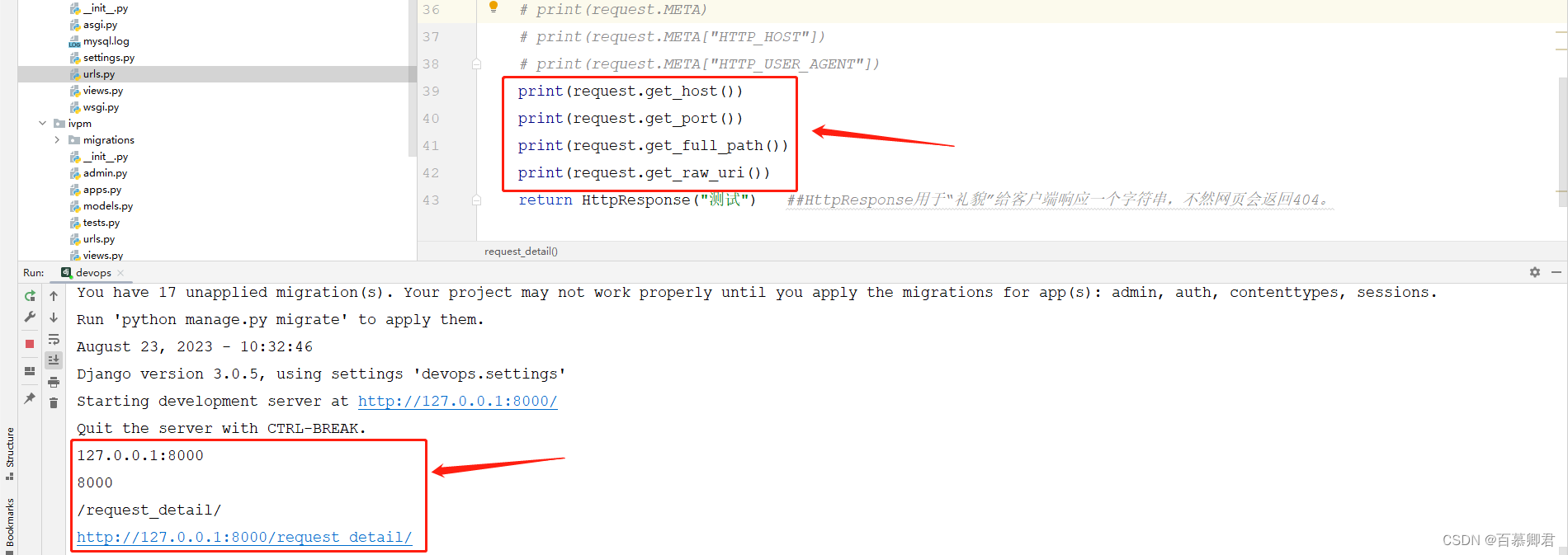
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。
print(request.scheme)
print(request.body)
print(request.path)
print(request.method)
print(request.GET) ##此行查询信息为空,是因为客户端没有传参,下文专门示例说。
print(request.POST) ##此行查询信息为空,是因为客户端没有传参,下文专门示例说。
print(request.COOKIES)
print(request.session)
print(request.FILES)
print(request.META)
print(request.META["HTTP_HOST"])
print(request.META["HTTP_USER_AGENT"])
return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。
2.浏览器搜索,查看返回信息。

2.2 常用方法
| 方法 | 描述 |
|---|---|
| request.get_host() | 服务器主机地址和端口 |
| request.get_port() | 服务器端口 |
| request.get_full_path() | 请求页面完整路径和查询参数 |
| request.get_raw_uri() | 请求页面URL所有信息,包括主机名、路径和参数 |
1.浏览器不传参查询。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [
re_path('^request_detail/$',views.request_detail,name="request_detail")
]
##############################################################
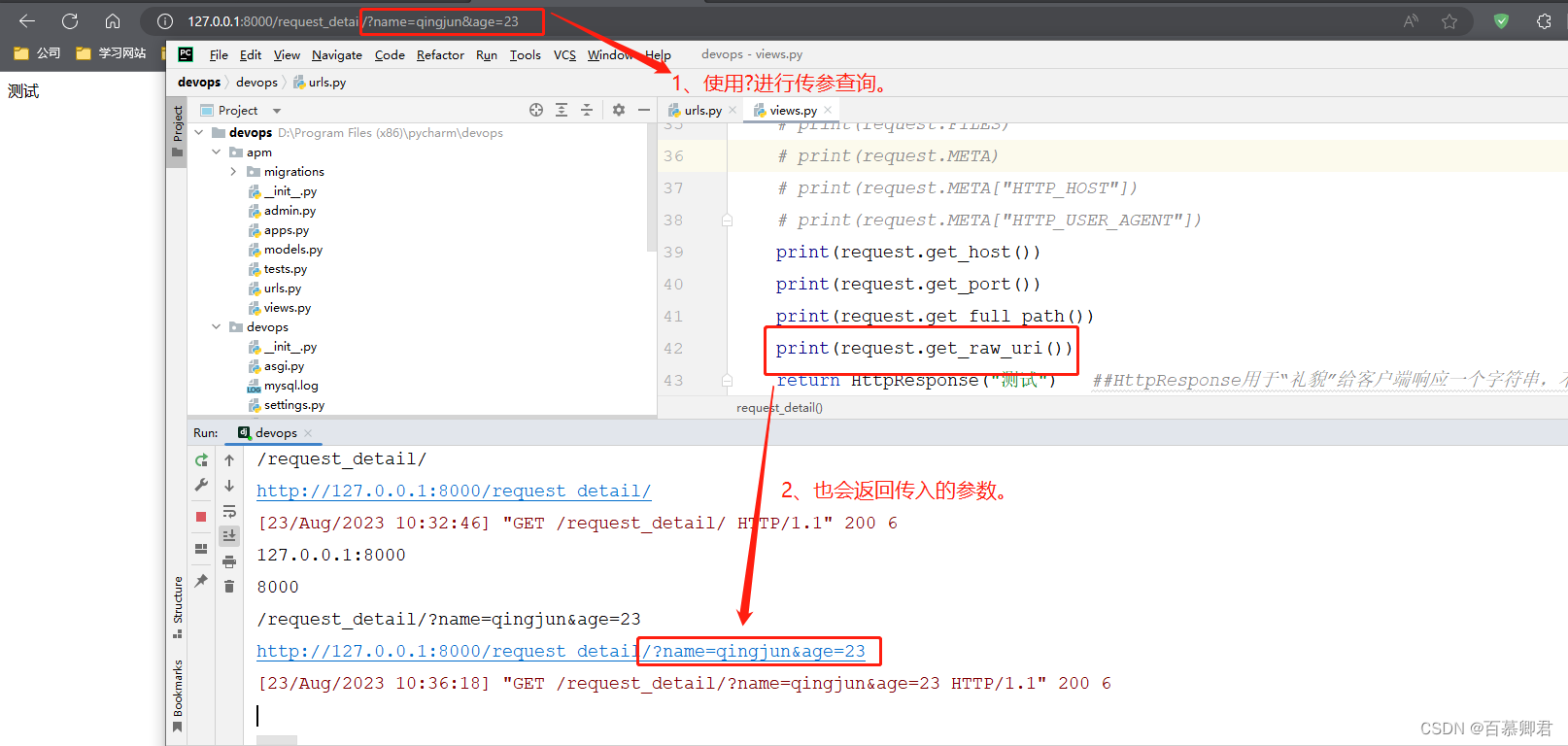
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。
print(request.get_host())
print(request.get_port())
print(request.get_full_path())
print(request.get_raw_uri())
return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。

2.客户端传参查询。

2.3 服务端接收URL参数
- 上面的2.2中有用到客户端传参查询,这就是条件查询,服务端根据客户端传过来的参数对数据库进行查询并返回结果。
- 客户端使用?进行传参,参数一般都是以类似字典形式请求服务端,使用&符号对传入的多参数进行拼接。
1.服务端接受url参数方式。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [
re_path('^request_detail/$',views.request_detail,name="request_detail")
]
##############################################################
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。
print(request.GET) ##以字典形式返回客户端传入参数,方式一。
print(request.GET["name"]) ##对传入的参数进行取值,方式二。
print(request.GET.get("age")) ##对传入的参数进行取值,方式三,推荐使用。
return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。
2.浏览器传参异常时,使用GET.get方法查询可以避免程序出错。

2.4 QueryDict对象
- request.GET和request.POST返回的都是一个QueryDict对象,类似于字典。
| 方法 | 描述 |
|---|---|
| req.get(key,default) | 返回key的值,如果key不存在返回default |
| req.items() | 返回迭代器,键值 |
| req.values() | 返回迭代器,所有键的值 |
| req.keys() | 返回所有键 |
| req.getlist(key,deafult) | 返回key的值作为列表,如果key不存在返回default |
| req.lists() | 返回迭代器,所有键的值作为列表 |
| req.dict() | 返回字典 |
1.区分get请求和post请求返回的参数。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [
re_path('^request_detail/$',views.request_detail,name="request_detail")
]
##############################################################
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。
qingjun = request.GET ##使用get请求返回。
baimu = request.POST ##使用post请求返回。
print(type(qingjun))
print(type(baimu))
print(qingjun.get("name"))
return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。
2.查看返回参数。

2.5 案例
request对象应用场景:
- 获取客户端信息、请求页面情况。
- 接收客户端上传的数据,例如文件。
- 根据客户端特定信息做相应的处理,例如根据请求方法。
2.5.1 表单GET提交
- 在网页上搜索关键字,客户端会默认根据关键字提交对应的参数给服务端,服务端在数据库进行查找返回对应参数的值给客户端,如此网页就会展示搜索结果。
- 类似在百度上搜索,当在搜索框中输入关键字时,浏览器会自动给服务端提交对应的参数,服务端在数据库查找这些参数值,最后返回给客户端,展示在网页上。
1.定义路由规则,修改devops/urls.py文件。
from django.contrib import admin
from django.urls import path,include,re_path
from devops import views
urlpatterns = [
re_path('^search/$',views.search,name="search")
]
2.定义视图,修改devops/views.py文件。
from django.shortcuts import render ##渲染html页面
from django.shortcuts import HttpResponse
def search(request):
print(request.GET)
args_1 = request.GET.get('name')
args_2 = request.GET.get('age')
args_3 = request.GET.get('section')
baimu = "你要搜索的名字为:%s;年龄为:%s;所在部门是:%s" %(args_1,args_2,args_3)
print(result)
return render(request, 'search.html', {'baimu': result})
3.定义html模板,创建templates/search.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工搜索</title>
</head>
<body>
<h1>搜索结果如下</h1>
<h3>{{ baimu }}</h3>
</body>
</html>
4.浏览器传参搜索,模拟百度搜索框功能,验证效果。

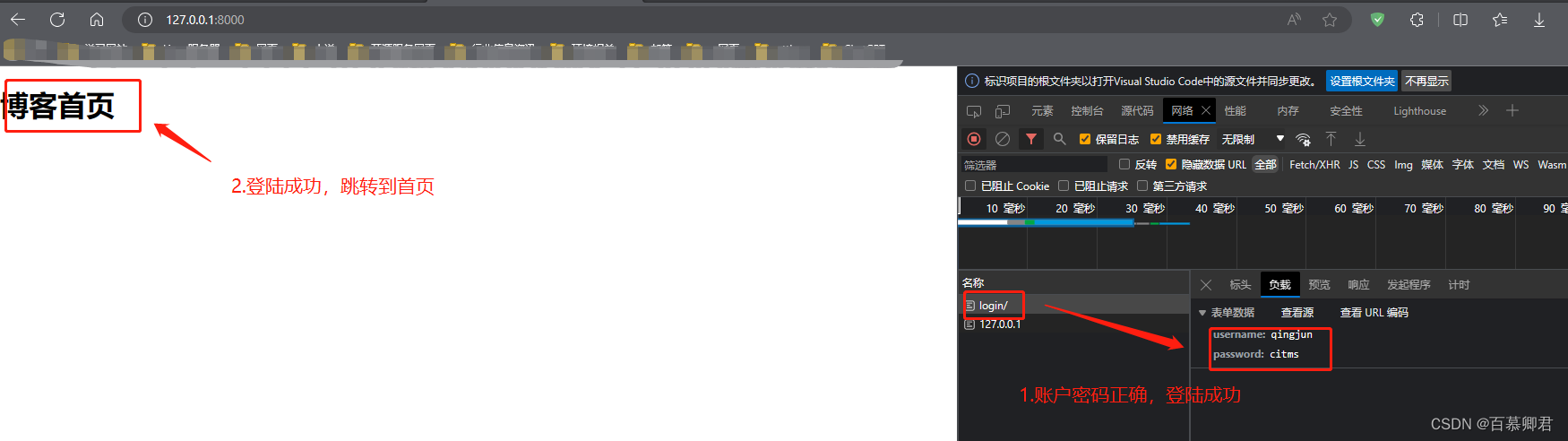
2.5.2 表单POST提交
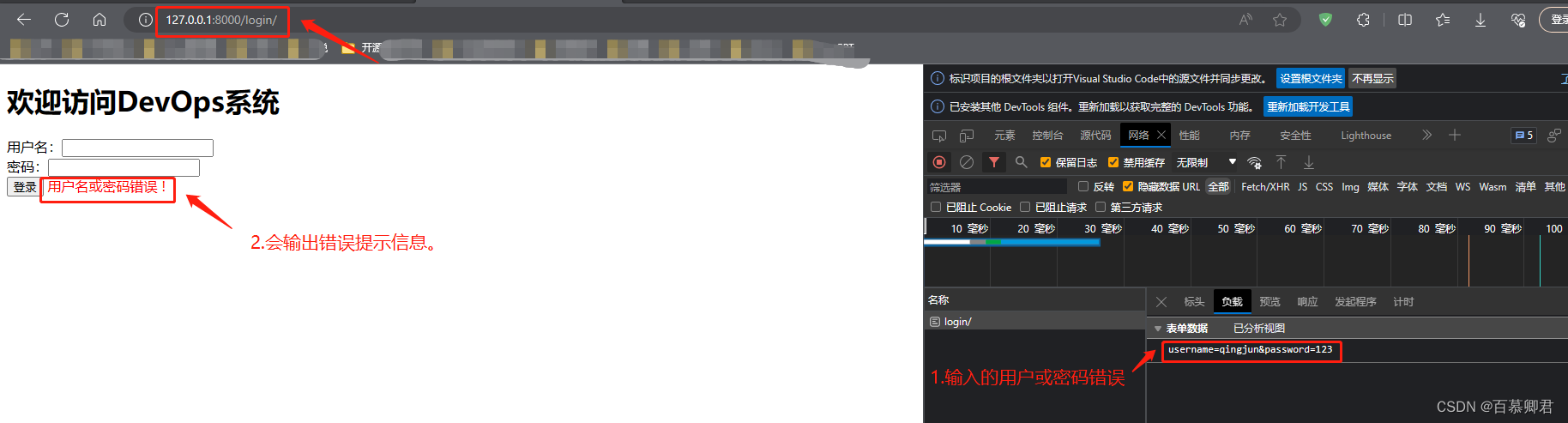
- 登录页面一般都是两个请求,一个get请求用于登陆页面显示,一个post请求用于账户密码登录框显示。
1.定义路由规则,修改devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^$', views.index),
re_path('^login/$',views.login,name="login"),
]
2.定义视图,修改devops/views.py文件。
from django.shortcuts import render,redirect ##导入函数redirect,
def index(request):
# return HttpResponse("首页")
return render(request,'index.html')
def login(request):
if request.method == 'GET':
return render(request, 'login.html')
elif request.method == "POST":
print(request.POST)
username = request.POST.get("username")
password = request.POST.get("password")
# 查询数据库是否用户名和密码正确
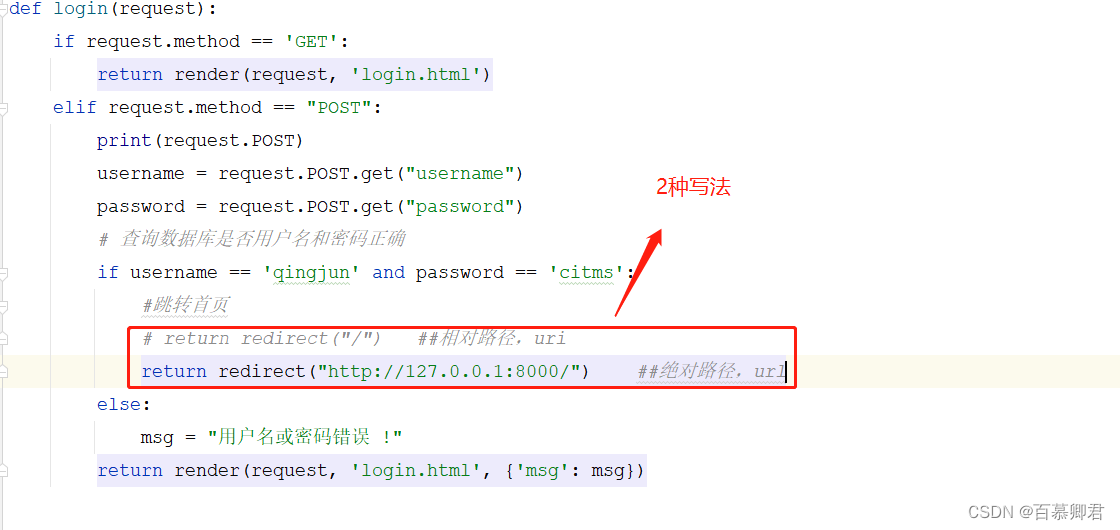
if username == 'qingjun' and password == 'citms':
#跳转首页
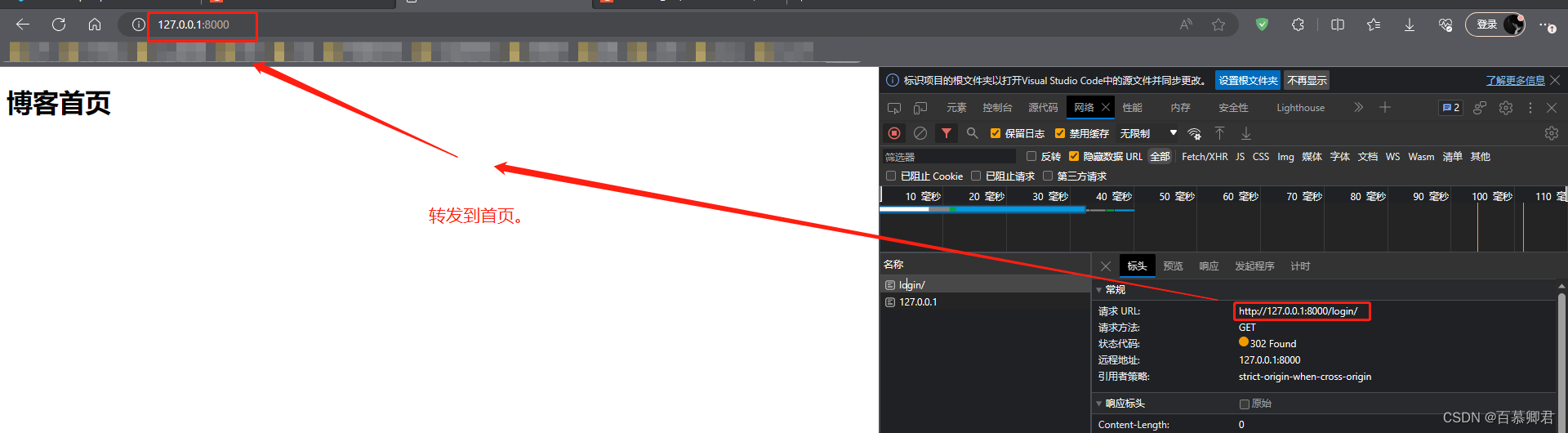
return redirect("/")
else:
msg = "用户名或密码错误 !"
return render(request, 'login.html', {'msg': msg})
3.定义html模板,创建templates/login.html文件。
#####################################################################
##网页显示登录页面模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平台登陆</title>
</head>
<body>
<h1>欢迎访问DevOps系统</h1>
<form action="{% url 'login' %}" method="post"> ##跟上提交路径,一般登录和提交都是同一个页面,所以这里还是指定的登录页面,默认的请求方式为get,修改成post
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<button type="submit">登录</button>
<span style="color:red;">{{ msg }}</span> ##专门搞一个标签,若登录用户密码错误,视图函数那里应该要打印一行字符串用于提示用户,这里是把视图那里的提示字符串传到这里来了,展示到网页界面。
</form>
</body>
</html>
#####################################################################
##网页登录成功跳转到首页的模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
</head>
<body>
<h1>博客首页</h1>
</body>
</html>
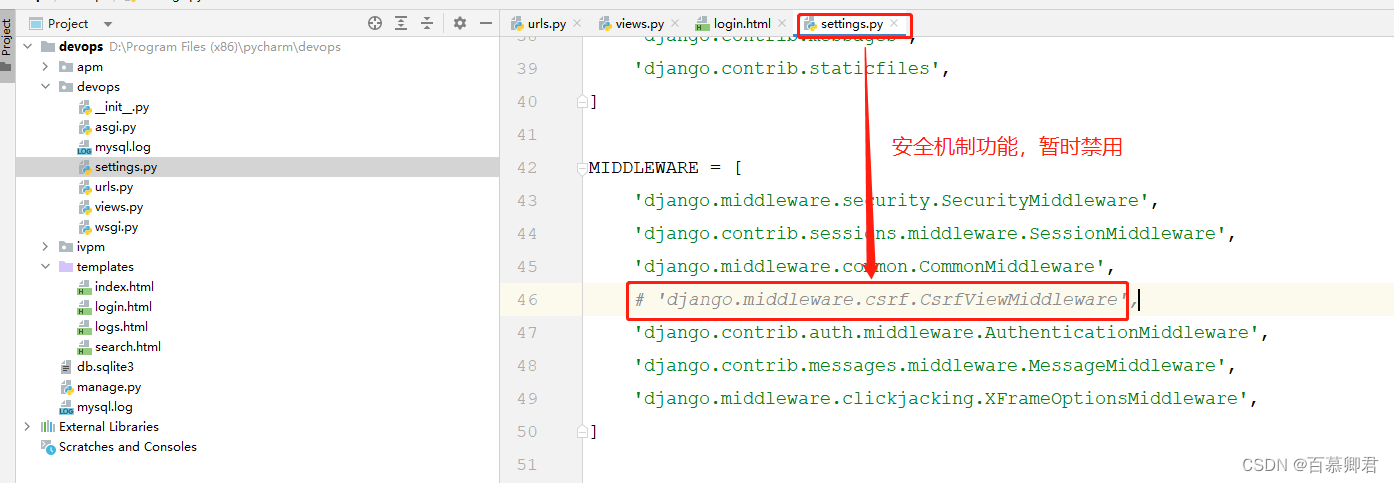
4.禁用django内部功能,防止网页因为安全问题访问不到内容。

5.访问网页,验证效果。


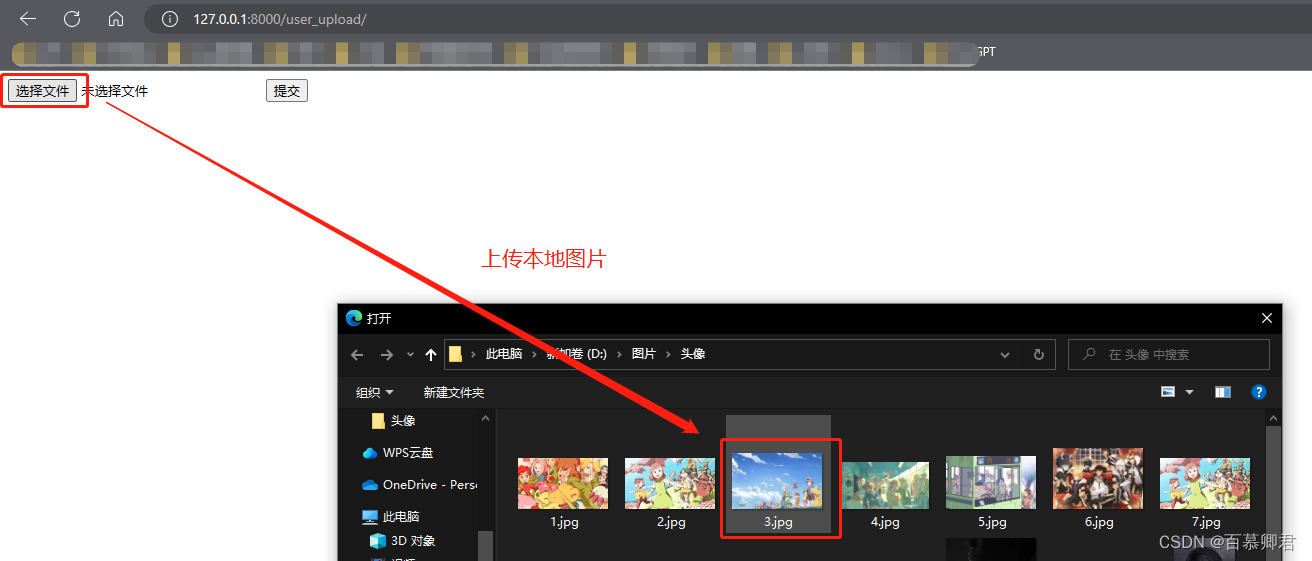
2.5.3 上传文件
- 修改头像功能。
1.定义路由规则,修改devops/urls.py文件。
from django.urls import re_path
urlpatterns = [
re_path('^user_upload/$',views.user_upload,name="user_upload"),
]
2.定义视图,修改devops/views.py文件。
from django.shortcuts import render
def user_upload(request):
if request.method == "GET":
return render(request, 'upload.html')
elif request.method == "POST":
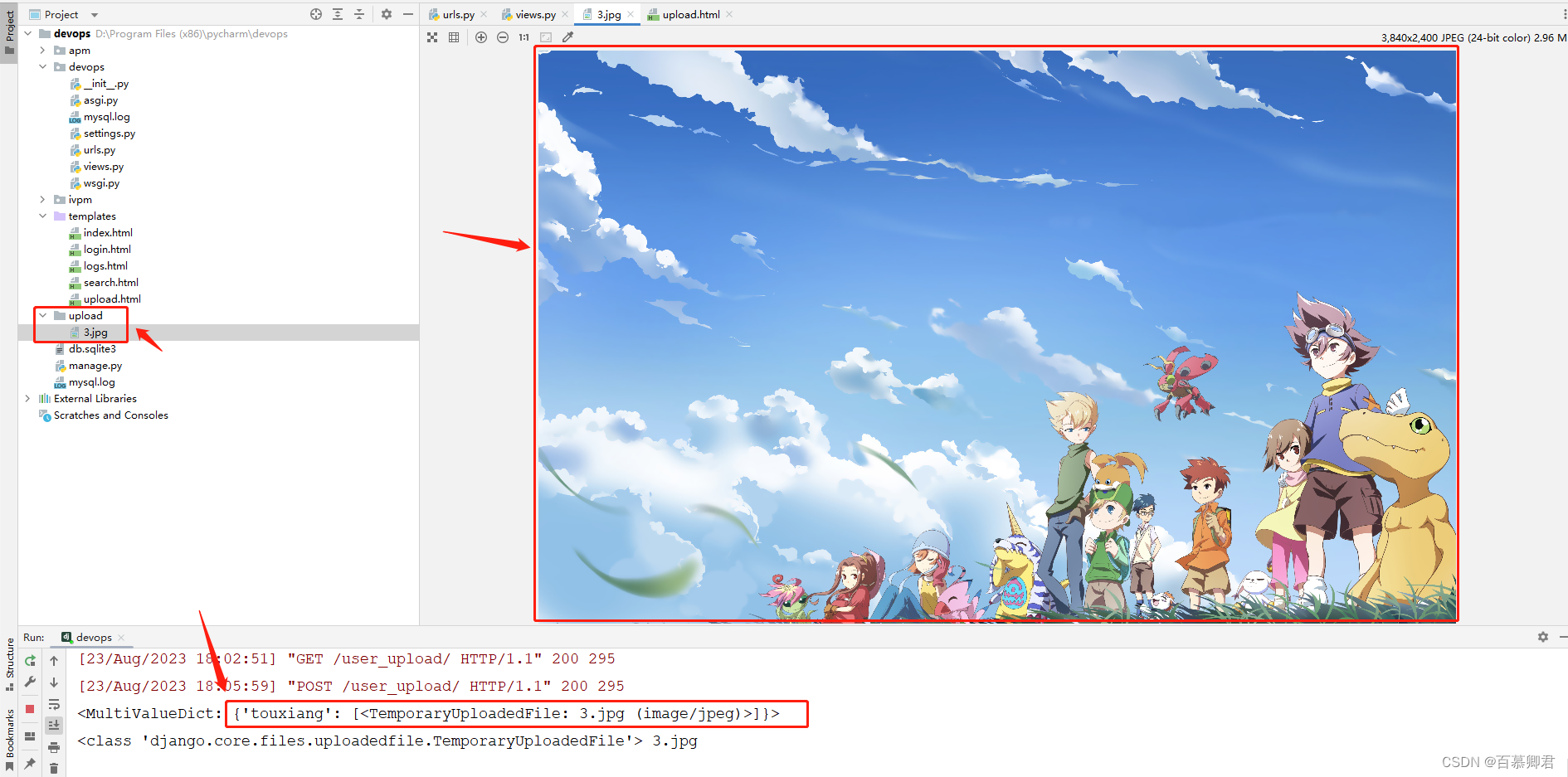
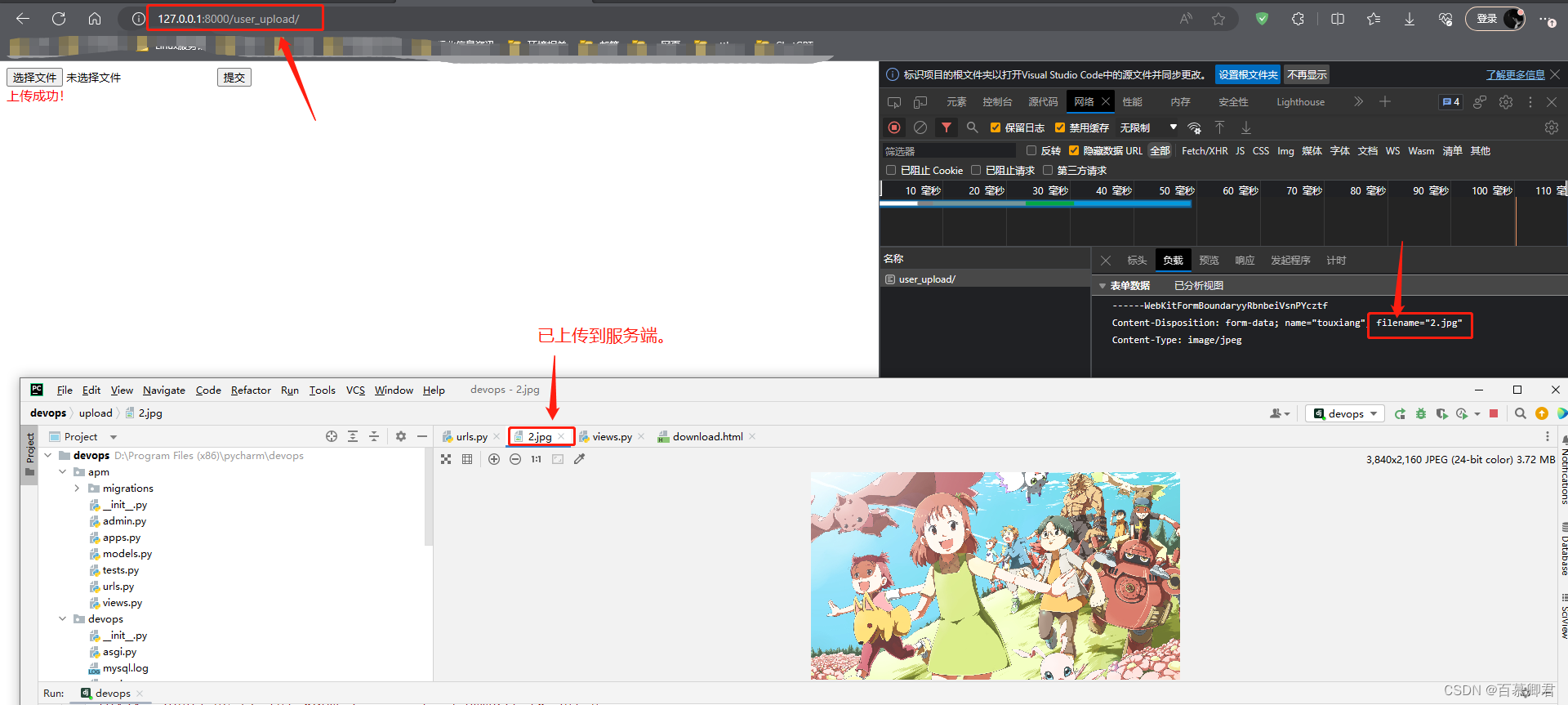
print(request.FILES) ##获取上传的文件。
obj = request.FILES.get('touxiang') ##获取上传过来的文件对象。
print(type(obj),obj.name)
import os
file_path = os.path.join('upload', obj.name)
with open(file_path, 'wb') as f:
for i in obj.chunks(): ##django内置函数,循环接收文件块。
f.write(i) ##写入到本地文件。
msg = "上传成功!"
return render(request, 'upload.html',{"msg": msg})
3.定义html模板,创建templates/upload.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="{% url 'user_upload' %}" method="post", enctype="multipart/form-data">
<input type="file", name="touxiang">
<button type="submit">提交</button>
<br>
<span style="color:red;">{{ msg }}</span>
</form>
</body>
</html>
4.创建图片保存目录,一般与项目应用同级,我这里创建为devops/upload目录。
5.访问web,上传本地照片。



三、HttpResponse对象(返回给客户端请求)
3.1 HttpResponse函数
函数作用:
- 给浏览器返回数据
语法:
- HTTPResponse(content=响应体,content_type=响应体数据类型,status=状态码)
1.返回html模板内容给客户端,不推荐使用,因为html模板内容较多,一般都是使用render函数返回。
###############################################################
1、devops/urls.py文件。
from django.urls import path,include,re_path
urlpatterns = [
path('apm/', include('apm.urls')),
]
###############################################################
2、devops/apm/urls.py文件。
from django.urls import path
from apm import views
urlpatterns = [
path('qingjun/', views.wuhan),
]
###############################################################
3、devops/apm/views.py文件。
from django.shortcuts import HttpResponse
def wuhan(request):
# return HttpResponse("这是第一个功能首页!!") ##返回字符串回应客户端。
# return HttpResponse("<h1>hello</h1>") ##返回html模板内容给客户端,方式一。
a = HttpResponse("<h1>hello1</h1>") ##方式二,可以添加内容返回给客户端,比如状态码等等。
return a

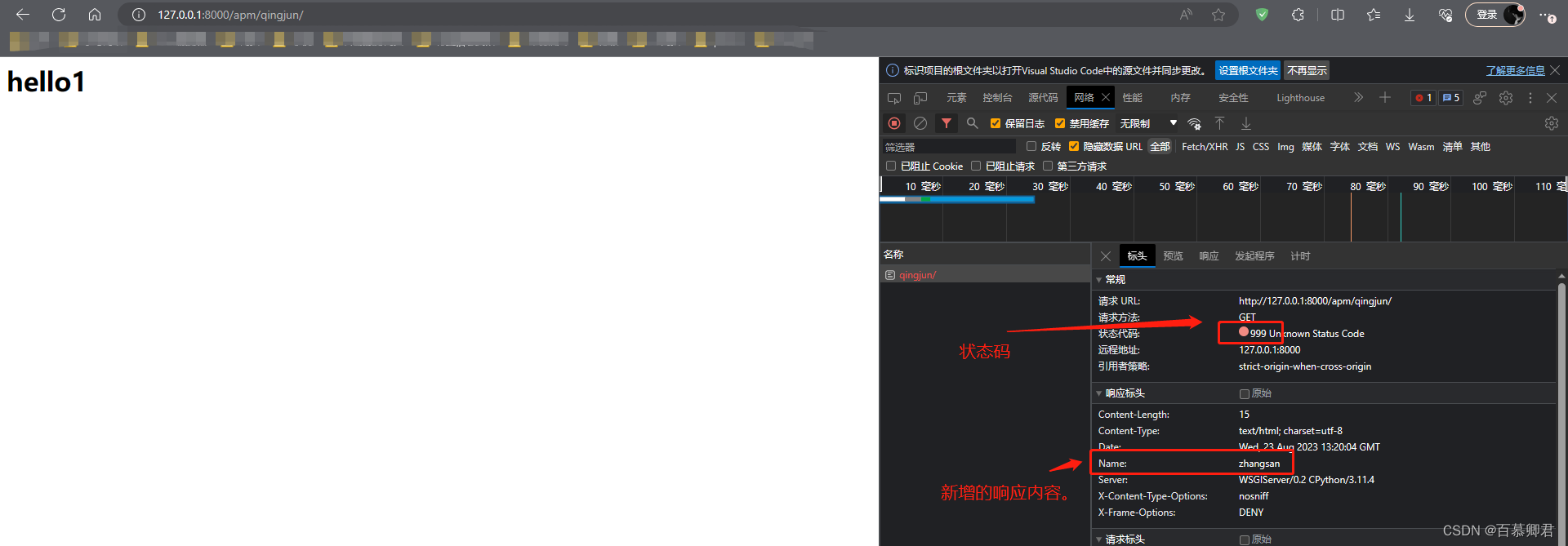
2.设置响应头,服务端给前端响应内容。
###############################################################
1、devops/urls.py文件。
from django.urls import path,include,re_path
urlpatterns = [
path('apm/', include('apm.urls')),
]
###############################################################
2、devops/apm/urls.py文件。
from django.urls import path
from apm import views
urlpatterns = [
path('qingjun/', views.wuhan),
]
###############################################################
3、devops/apm/views.py文件。
from django.shortcuts import HttpResponse
def wuhan(request):
# return HttpResponse("这是第一个功能首页!!")
# return HttpResponse("<h1>hello</h1>") ##返回html模板内容给客户端,方式一。
a = HttpResponse("<h1>hello1</h1>") ##方式二,可以添加内容返回给客户端,比如状态码等等。
a["name"] = "zhangsan" ##响应内容给客户端。
a.status_code = 999 ##自定义响应状态码。
return a

3.2 render函数
函数作用:
- render指定模板,返回一个渲染后的HttpResponse对象。
语法:
- render(request, template_name, context=None, content_type=None, status=None, using=None)
- request:固定参数,django封装的请求
- template_name:返回html模板
- context:传入模板中的内容,用于渲染模板,默认空字典
1.返回渲染后的HttpResponse对象,再展示到前端网页。
###############################################################
1、devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^search/$',views.search,name="search"),
]
###############################################################
2、devops/views.py文件。
from django.shortcuts import render
def search(request):
print(request.GET)
args_1 = request.GET.get('name')
args_2 = request.GET.get('age')
args_3 = request.GET.get('section')
result = "你要搜索的名字为:%s;年龄为:%s;所在部门是:%s" %(args_1,args_2,args_3)
print(result)
return render(request, 'search.html', {'baimu': result})
###############################################################
3、templates/search.html模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工搜索</title>
</head>
<body>
<h1>搜索结果如下</h1>
<h3>{{ baimu }}</h3>
</body>
</html>
2.网页访问,查看效果。

3.3 redirect函数
函数作用:
- 重定向,发起第二次请求。
- 上文中的登录案例就用到该函数,登陆成功后跳转到其他页面。
语法:
- redirect(to, *args, **kwargs)
- 参数可以是:一个视图、一个绝对的或者相对的URL、一个模型,对象是重定向的URL。
1.转发给URL,可以写绝对路径,也可以写相对路径。

2.转发给视图。


3.4 StreamingHttpResponse函数
函数作用:
- 流式响应可迭代对象,节省内存资源,适用大数据传输情景。
- HttpResponse函数可以给客户端返回数据,Django是先把这个数据保存在内存中,客户端接收到数据后再释放内存,倘若返回数据很大,就很消耗内存资源,这时就可以使用StreamingHttpResponse函数进行流式响应数据。
- 如下示例,下载图片到本地,当下载成功后用StreamingHttpResponse函数返回给客户端信息。
1.上传图片功能,使用render对html模板渲染,再以HttpResponse对象返回给客户端。
##############################################################
1、定义路由规则,修改devops/urls.py文件。
from django.urls import re_path
urlpatterns = [
re_path('^user_upload/$',views.user_upload,name="user_upload"),
]
##############################################################
2.定义视图,修改devops/views.py文件。
from django.shortcuts import render
def user_upload(request):
if request.method == "GET":
return render(request, 'upload.html')
elif request.method == "POST":
print(request.FILES) ##获取上传的文件。
obj = request.FILES.get('touxiang') ##获取上传过来的文件对象。
print(type(obj),obj.name)
import os
file_path = os.path.join('upload', obj.name)
with open(file_path, 'wb') as f:
for i in obj.chunks(): ##django内置函数,循环接收文件块。
f.write(i) ##写入到本地文件。
msg = "上传成功!"
return render(request, 'upload.html',{"msg": msg})
##############################################################
3.定义html模板,创建templates/upload.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="{% url 'user_upload' %}" method="post", enctype="multipart/form-data">
<input type="file", name="touxiang">
<button type="submit">提交</button>
<br>
<span style="color:red;">{{ msg }}</span>
</form>
</body>
</html>
##############################################################
4.创建图片保存目录,一般与项目应用同级,我这里创建为devops/upload目录。
5.访问web,上传本地照片2.jpg。

2.下载图片到本地,以StreamingHttpResponse对象返回给客户端。
##############################################################
1、定义路由规则,修改devops/urls.py文件。
from django.shortcuts import render
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^user_upload/$',views.user_upload,name="user_upload"),
re_path('^download/$', views.download),
re_path(r'^down_file/(?P<filename>.*)$', views.down_file, name="down_file")
]
##############################################################
2.定义视图,修改devops/views.py文件。
from django.http import StreamingHttpResponse
import os
def download(request): ##第一个视图,获取文件下载列表,并使用render渲染到前端展示能下载的图片有哪些。
file_list = os.listdir('upload') ##获取devops/upload目录下的图片列表。
return render(request, "download.html", {'file_list': file_list}) ##将图片列表渲染展示到前端。
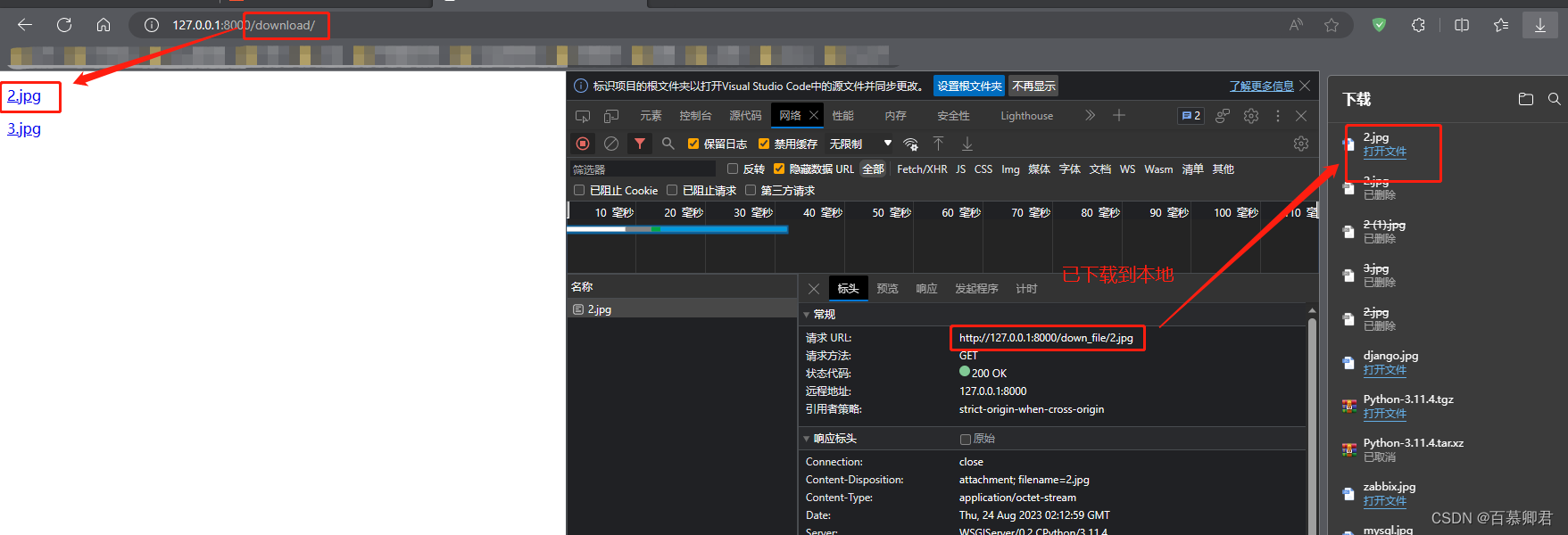
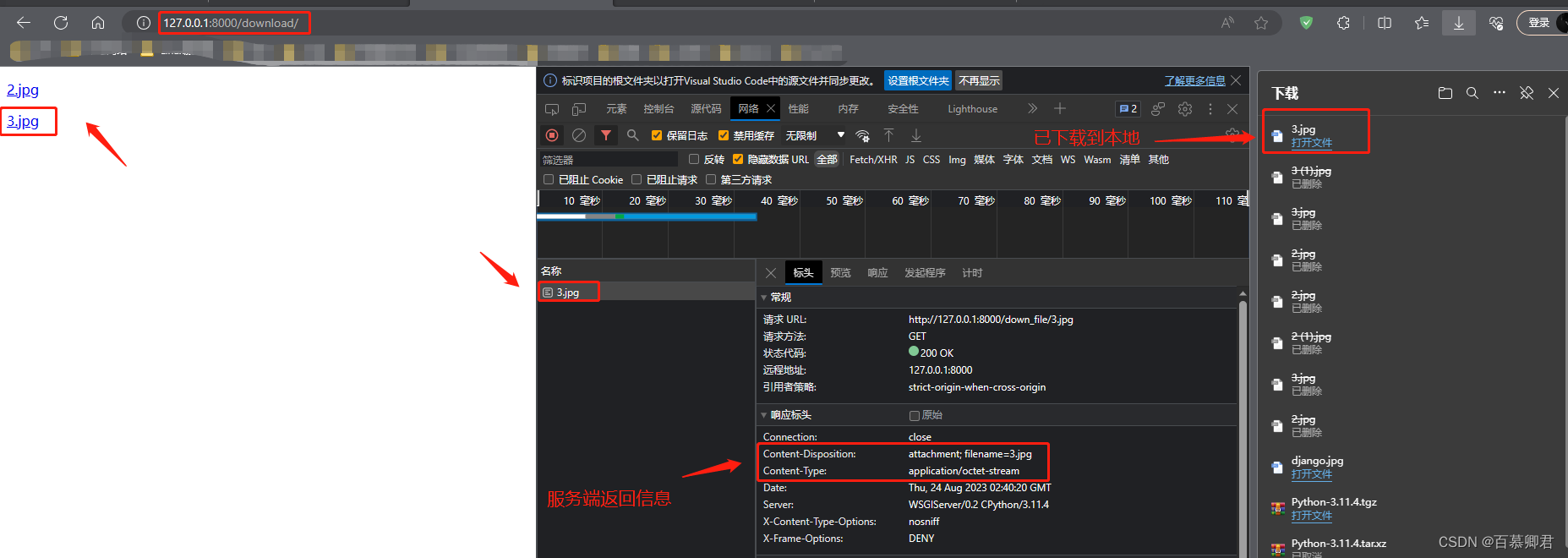
def down_file(request, filename): ##网页打开路径download/2.jpg
file_path = os.path.join('upload', filename) ##再转发到upload/2.jpg进行下载。
response = StreamingHttpResponse(open(file_path, 'rb')) ##函数打开文件读取,并以块的方式给客户端流式响应。
response['Content-Type'] = 'application/octet-stream' ##添加了一个流式类型。
response['Content-Disposition'] = 'attachment; filename=%s' %(os.path.basename(file_path)) ##前端下载时,保留下载图片名称。
return response
##############################################################
3.定义html模板,创建templates/download.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下载文件</title>
</head>
<body>
{% for i in file_list %}
<p><a href="{% url 'down_file' i %}">{{ i }}</a></p>
{# url拼接结果 :/down_file/2.jgp #)
{% endfor %}
</body>
</html>

3.5 FileResponse函数
函数作用:
- 与StreamingHttpResponse函数不同,该函数更适合下载小点的文件。
- 适用方法和StreamingHttpResponse相同。
1.使用FileResponse函数下载图片写法。
############################################################
##修改devops/views.py文件,只需将StreamingHttpResponse函数改成FileResponse函数。
def download(request):
file_list = os.listdir('upload')
return render(request, "download.html", {'file_list': file_list})
def down_file(request, filename):
file_path = os.path.join('upload', filename)
response = FileResponse(open(file_path, 'rb')) ##修改函数。
response['Content-Type'] = 'application/octet-stream'
response['Content-Disposition'] = 'attachment; filename=%s' %(os.path.basename(file_path))
return response
2.查看下载结果。

3.6 JsonResponse函数
函数作用:
- 将python对象响应成JSON对象,方便别人进行使用。
- 与json.dumps()函数作用相同,只是更加快捷一点。
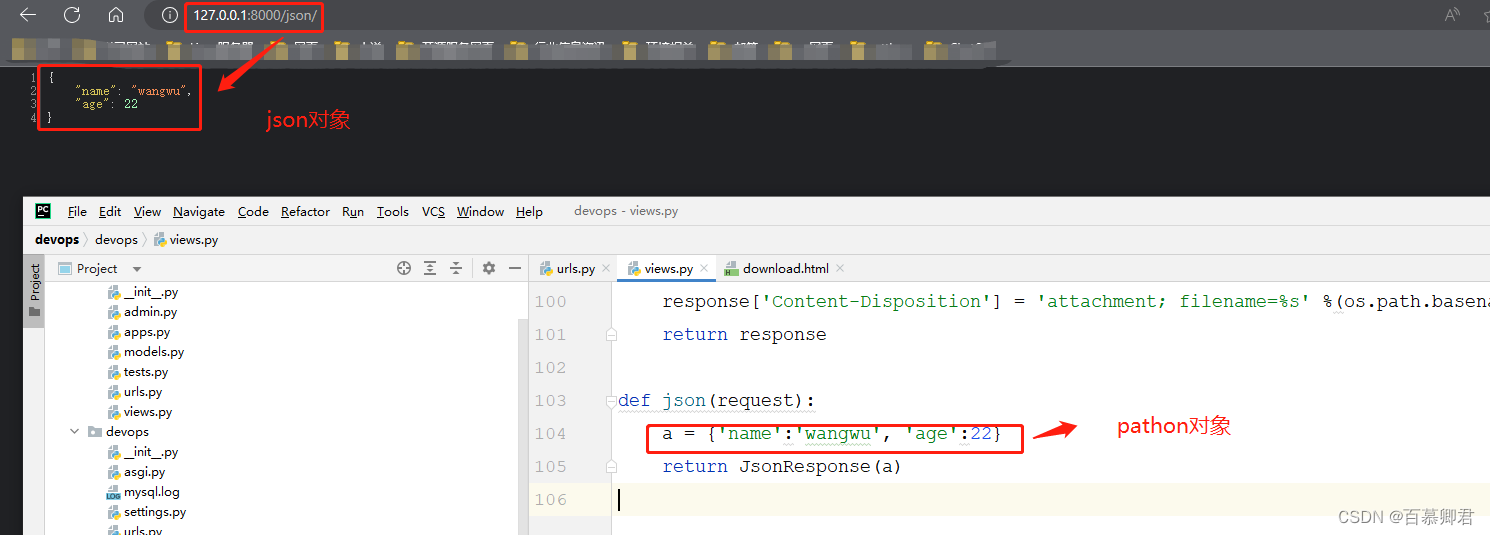
1.返回一个json对象。
##############################################################
1、定义路由规则,修改devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^json/$',views.json)
]
##############################################################
2.定义视图,修改devops/views.py文件。
from django.http import JsonResponse
def json(request):
a = {'name':'wangwu', 'age':22}
return JsonResponse(a)
2.网页访问,查看结果。