天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
HTML
- 一、HTML简介
- 二、工具准备
- 1. 开发工具VSCode
- 2. 浏览器
- 3. VSCode中打开html到浏览器
- 三、HTML结构
- 1. head标签中的主要内容
- 2. body标签中的主要内容
- 3. 其他标签
- 四、head标签
- 1. meta标签
- charset
- name
- keywords
- description
- content
- 2. title标签
- 3. 相关代码展示
- 4. 相关页面展示
- 五、body标签
- 1. body标签的属性
- bgcolor
- background
- 图片网址作为值
- 本地图片路径作为值
- 2. 标题标签h
- 3. 换行标签br
- 4. 段落标签p
- 5. 水平线标签hr
- 6. 超链接标签a
- 空链接
- #空链接
- javascript空链接
- 7. 字体标签
- 粗体
- 斜体
- 下划线
- 删除线
- 上标
- 下标
- 字体变小
- 8. 空格标签
- 9. 预文本标签
- 10. 鼠标悬停显示标签
- 11. 列表标签
- 有序列表ol
- 无序列表ul
- 自定义列表dl
- 12. 表格标签table
- 表格标签table中的属性
- border
- cellpadding
- cellspacing
- width
- height
- bordercolor
- background
- bgcolor
- table的子标签
- tr
- tr的属性
- bgcolor
- width
- height
- align
- th
- td
- td的属性
- colspan
- rowspan
- 13. 图片标签img
- src
- width
- height
- alt
- align
- 14. 音频标签audio
- src
- autoplay
- controls
- loop
- 15. 视频标签video
- src
- autoplay
- controls
- loop
- width
- height
- 16. 表单标签form
- form标签的属性
- action
- method
- get
- post
- 数据输入标签input
- input的属性
- type
- text
- password
- button
- submit
- reset
- checkbox
- radio
- placeholder
- file
- hidden
- url
- number
- color
- date
- value
- name
- checked
- id
- label标签
- 选择标签select
- name
- multiple
- 按钮button标签
- submit
- reset
- button
- 进度条标签progress
- value
- max
- 文本区域标签<textarea>
- cols
- rows
- name
- 17. div布局
- 18. 文字标签span
- 19. 结合div的table表格
- captain标签
- thead标签
- tbody标签
- tfoot标签
- 相关代码示例
- 20. 布局标签iframe
- 六、其他标签
- nav标签
- article标签
- aside标签
- footer标签
- 七、拓展
- 1. 主体页面top.html
- 2. 左变侧栏left.html
- 3. 主页面main.html
- 4. 页面整合
- 5. 页面展示
以下内容仅为学习笔记,适用于和我一样的小白,大佬就不要看了
内容有点多,但都是结合实例演示,看完基本就过了一遍html的基础内容
一、HTML简介
前端最基础的三个技术点就是HTML/CSS/JS
html是负责页面的结构
css是负责页面的样式
js是负责页面的动态效果
学习的顺序一般是HTML->CSS->JS
html全称为hyper text markup language 超文本标记语言
html运行在浏览器上,由浏览器解析
二、工具准备
1. 开发工具VSCode
前端的开发工具有很多,大家都在用的主流工具就是微软的VSCode,轻量且性能强大
下载请参考:VSCode下载安装
2. 浏览器
html页面效果需要在浏览器中查看,推荐使用谷歌的Chrome,调试界面以及其他方面都很好用
下载地址
3. VSCode中打开html到浏览器
当我们在VSCode中写好html页面后,需要将html打开到浏览器中查看页面效果,
下面有两个打开方法的文字描述,如果想看更详细的介绍点击下方链接
VSCode中打开html到浏览器
在VScode中打开html页面到浏览器的两种方式:
| 使用VScode自带的调试工具打开 | 使用插件打开 |
|---|---|
| 1 选择左侧栏Run and Debug 再选择Run and Debug蓝色按钮 | 1 安装插件Live Server安装后可在html页面中右键选择Open with Live Server |
| 2 或Ctrl+shift+D然后选择浏览器打开调试即可 | 2 或者直接快捷键Alt+L后再Alt+O |
| \ | 3 再或者直接访问地址http://127.0.0.1:5500/文件名.html |
三、HTML结构
html结构主要分为头和体即head标签和body标签
1. head标签中的主要内容
页面的标题标签title
设置编码、网页关键、字网页描述等信息的meta标签
2. body标签中的主要内容
body标签中就是页面的主要内容了,标签也是相当的多
如标题标签、文本标签、超链接标签、列表标签、form表单标签、图片标签、视频标签、音频标签等
3. 其他标签
导航、侧边栏、底部版权信息等
另外
最新的HTML5新增了一行用来标识HTML5
四、head标签
head标签是对页面的一些设置,如头标题、编码格式、网页关键字、网页描述等
主要有meta和title
1. meta标签
此标签的属性有charset、name、content
charset
字符集编码格式
编码格式有GB2312、BIG5、UTF-8、GBK等
通用编码为utf-8支持中英文等适用于大多数情况
有的浏览器编码格式默认为GBK此时就需要将html页面的编码格式改为GBK
name
meta中的name与content结合适用
name指定使用的类型,content对类型进行填值
name的属性有keywords网页关键字、description网页描述等等
keywords
网页关键字,使用content填充关键字,关键字与关键字之间用英文逗号隔开,用于搜索时根据关键字筛选
description
网页描述,使用content填充描述文本,同样用于搜索时根据描述筛选
content
即name属性值对应的内容
2. title标签
网页窗口的标题,会展示在页面打开的浏览器标签中
3. 相关代码展示
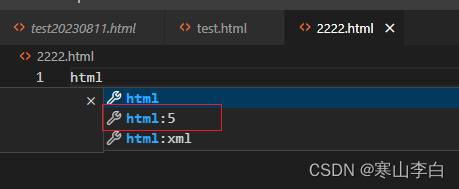
在VSCode中创建html文件,在文件中输入html会出现选择项

选择html:5创建模板,模板内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
在模板中编写简单的head信息
添加网页关键字及网页描述,然后将默认的title修改为"html学习测试"
如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 注意:content中的关键词间隔用的是英文逗号而非中文逗号 -->
<meta name="keywords" content="html学习,前端,html,java">
<meta name="description" content="如何学习前端的html页面内容">
<title>html学习测试</title>
</head>
<body>
</body>
</html>
4. 相关页面展示
参考二、3.的内容打开html到浏览器
查看页面结果如下

如上图所示,页面的窗口标题为html学习测试,正文无内容
此时查看源码,鼠标右键选择检查

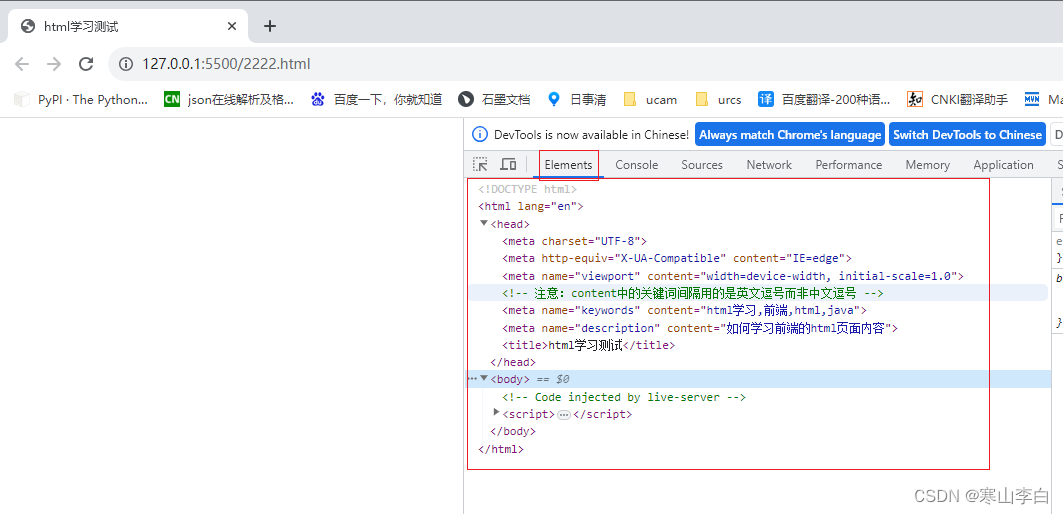
会看到我们在VSCode中写的html的代码内容

五、body标签
下面就是内容最多的部分:body标签
在body标签中有很多对页面的一些设置包括超链接、图片、视频、音频、文本、复选框、文件上传等。
在说body中的子标签之前,先说以下body标签的几个属性
1. body标签的属性
<body bgcolor="背景颜色" background="背景图片地址"></body>
背景颜色如red、blue、green、lightblue等
背景图片地址可以是图片网址也可以是本地图片的文件路径
bgcolor
页面的背景颜色,我们设置为lightblue
这里属性值的设置方式有很多种,毕竟咱是小白,就用最简单的英文单词表示。
在我们上面写的2222.html中接着写,body中添加bgcolor属性值为lightblue
<body bgcolor="lightblue">
然后打开到浏览器查看,页面背景色为浅蓝色,如下

background
页面背景图
这里可以用本地图片也可以用图片网址
图片网址作为值
我们先试一下图片网址
直接到百度上拿一张图片,输入百度图片网址https://image.baidu.com/
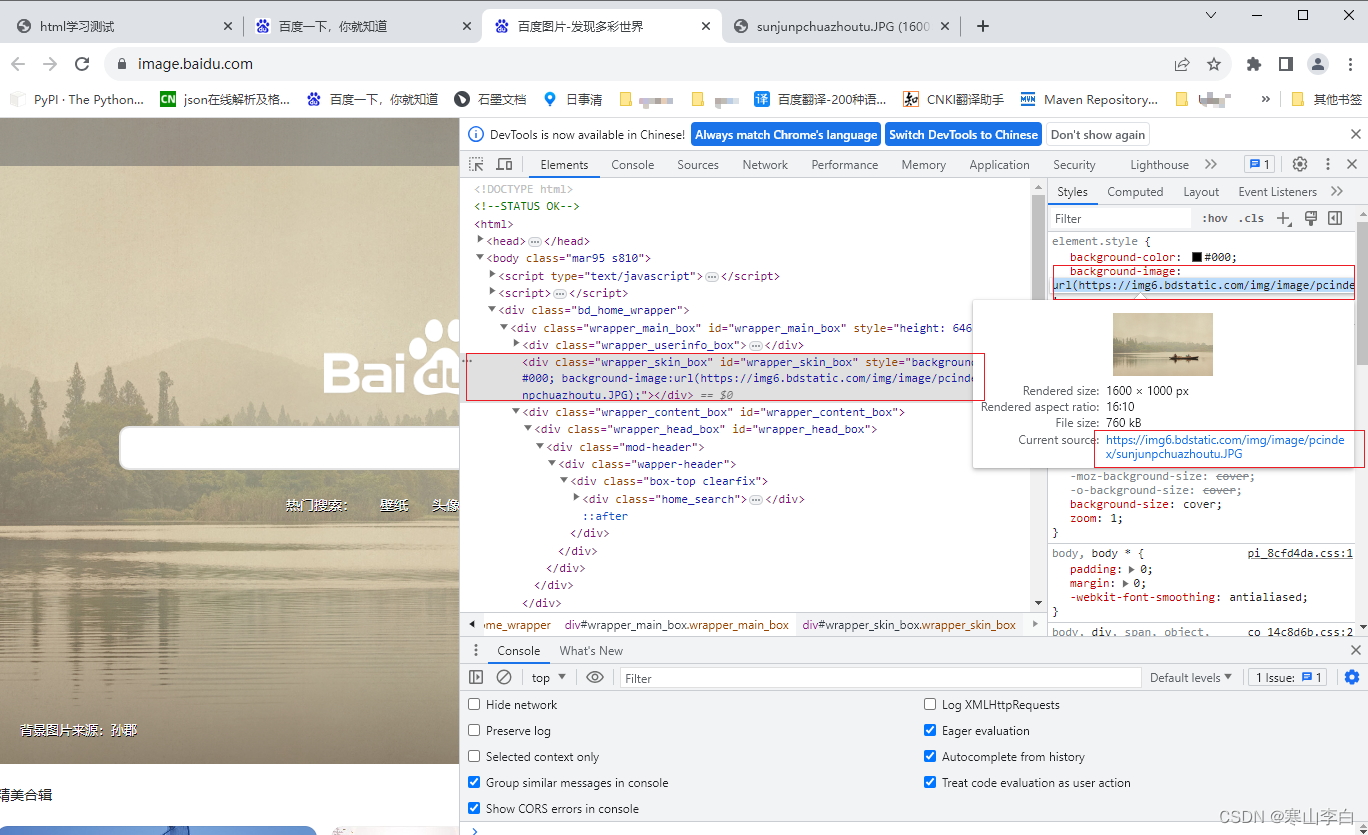
当前页面鼠标右键检查,按照下图将图片链接复制下来

图片网址如下
https://img6.bdstatic.com/img/image/pcindex/sunjunpchuazhoutu.JPG
将网址填入background的值中
<body bgcolor="lightblue" background="https://img6.bdstatic.com/img/image/pcindex/sunjunpchuazhoutu.JPG">
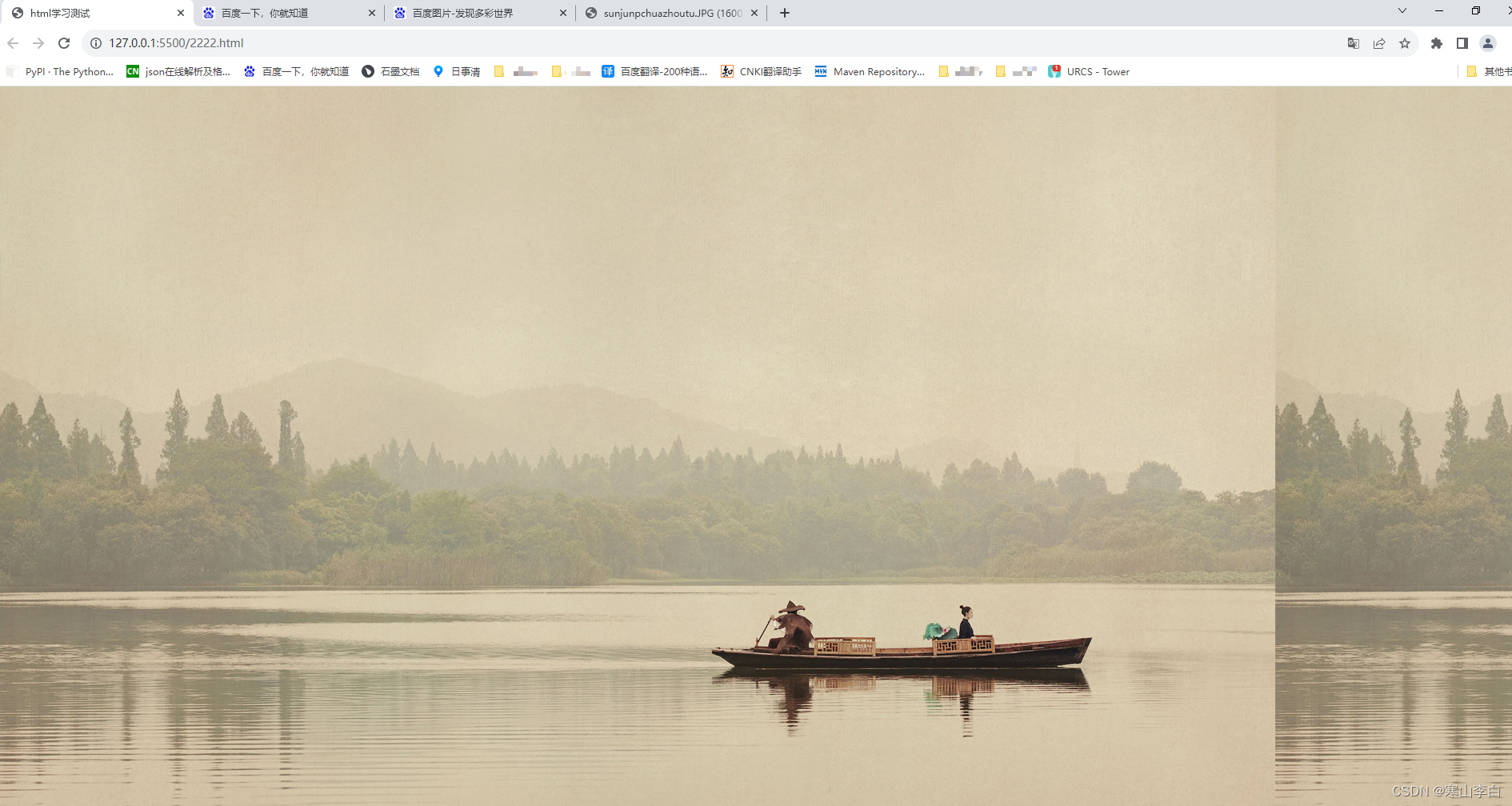
刷新页面如下

我们看到页面背景图已经变为我们放的这个网址的图片了
本地图片路径作为值
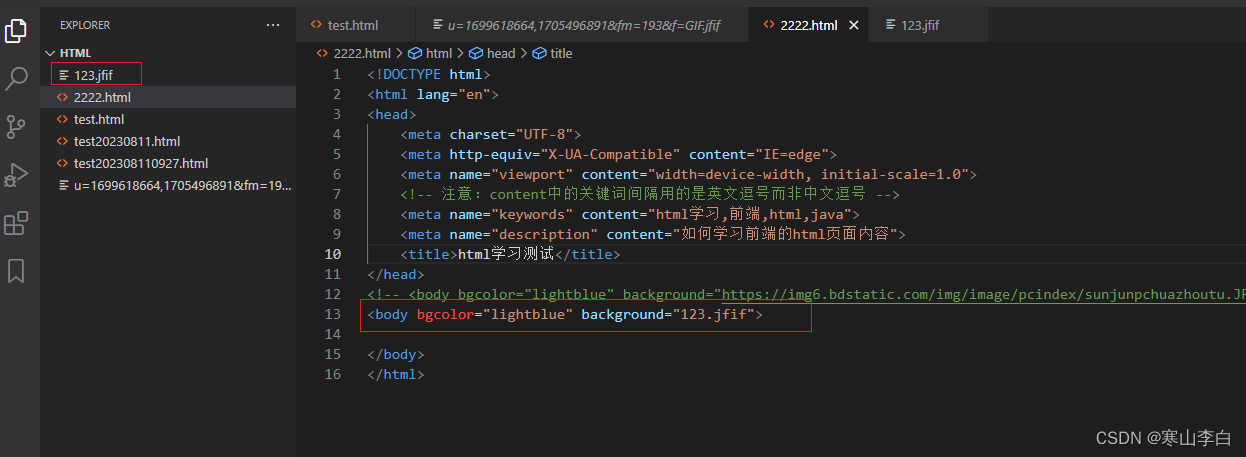
下载一个图片到本地,然后放到html相同的文件夹中
<body bgcolor="lightblue" background="123.jfif">

如果是在别的文件夹中则需要配置指定路径(这个有问题,需要再看看)
<body bgcolor="lightblue" background="../csdnP/123.jfif">
刷新页面即可查看更新后的页面背景图

2. 标题标签h
标题标签分为六个等级,数字1-6,数字越小字体越大
将如下代码放入body标签中
<h1>标题1111</h1>
<h2>标题2222</h2>
<h3>标题3333</h3>
<h4>标题4444</h4>
<h5>标题5555</h5>
<h6>标题6666</h6>
<h7>标题7777</h7>
<h8>标题8888</h8>
然后到浏览器中刷新查看

这里只有1-6生效,其余均为文本内容
3. 换行标签br
换行标签
<br>
或
<br/>
在body中写一行文字,浏览器页面查看
十年生死两茫茫,不思量

在中间加入换行标签
十年生死两茫茫,<br>不思量

如图“不思量”换行了
4. 段落标签p
段落标签
<p></p>
<p>水水水水水水水水水水水水水水水水水水</p>
huohuohuohuohuohuo
刷新页面,段落标签比换行符的行间距更大

5. 水平线标签hr
<hr>
刷新浏览器,看到水平线

还可以给水平线设置颜色属性
<hr color="red">
刷新页面可看到红色水平线

6. 超链接标签a
<a href="超链接地址" target="跳转类型">
href的值是链接地址,可以是网址也可以是页面文件路径,如2222.html
target的值是跳转类型,可选,_blank标识使用新标签页打开网址,
不加参数则在原窗口中打开
<a href="www.baidu.com" target="_blank">
在VSCode中创建文件夹并创建一个新的html文件333.html
如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是333的页面
</body>
</html>
然后在2222.html中加入超链接,超链接地址为333.html的文件路径
<a href="/otherh/333.html">这是跳转333页面的链接</a><br>
刷新页面,如下

点击链接跳转到333页面

空链接
链接也可以为空,有两种空链接如下
#空链接
<a href="#">#空链接,点击会刷新页面</a><br>
刷新页面

#链接会刷新页面,如果页面中有填充的输入内容未提交,刷新后会消失,后续用input输入框等演示就会看到
javascript空链接
<a href="javascript:;">javascript空链接,点击不会刷新页面</a><br>
刷新页面

javascript空链接是不会刷新页面的
7. 字体标签
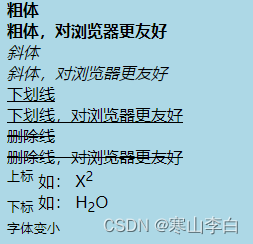
字体部分就不一一截图了,直接最后展示全部字体效果
为了看的清晰,将body的background背景图参数去掉
粗体
<b>粗体</b>
<strong>粗体,对浏览器更友好</strong><br>
斜体
<i>斜体</i><br>
<em>斜体,对浏览器更友好</em><br>
下划线
<u>下划线</u><br>
<ins>下划线,对浏览器更友好</ins><br>
删除线
<s>删除线</s><br>
<del>删除线,对浏览器更友好</del><br>
上标
<sup>上标</sup><br>
下标
<sub>下标</sub><br>
字体变小
<small>字体变小</small><br>
将字体部分综合代码及页面展示
<b>粗体</b><br>
<strong>粗体,对浏览器更友好</strong><br>
<i>斜体</i><br>
<em>斜体,对浏览器更友好</em><br>
<u>下划线</u><br>
<ins>下划线,对浏览器更友好</ins><br>
<s>删除线</s><br>
<del>删除线,对浏览器更友好</del><br>
<sup>上标</sup> 如:
X<sup>2</sup><br>
<sub>下标</sub> 如:
H<sub>2</sub>O<br>
<small>字体变小</small><br>

8. 空格标签
这是一个空 格<br>
这是一个空 格<br>
浏览器刷新

9. 预文本标签
<pre></pre>
可在预文本标签中加一些空格换行等字符会生效到页面显示
<pre>预文本标签,加上之后可在文本中加一些空格换行等字符会生效到页面显示
换行
空格 4个空格
</pre>
浏览器刷新

10. 鼠标悬停显示标签
<abbr title="悬停后显示的内容">界面显示内容</abbr>
在此标签中的内容会展示在页面,而属性title的内容不会展示,只有鼠标移动到该位置后显示title中的内容
刷新页面

11. 列表标签
列表标签(可嵌套)
分为有序和无序以及定义三种
有序列表ol
ol有两个属性type和start
type排序类型,默认数字,可选字母和罗马数字等
start从哪个数开始
<ol type="number" start="4">
<li>列表中的行标签</li>
<li>列表中的行标签</li>
<li>列表中的行标签</li>
</ol>
页面查看

无序列表ul
ul有两个参数type和start
type排序类型,默认为实心圆,可选空心圆和方框等 square/circle/disc
start从哪个数开始
<ul type="circle" start="4">
<li>列表中的行标签</li>
<li>列表中的行标签</li>
<li>列表中的行标签</li>
</ul>
页面效果

自定义列表dl
dt会靠在前面,dd会跟在后面,以此来定义排序
<dl>
<dt>排序1</dt>
<dd>值</dd>
<dt>排序2</dt>
<dd>值2</dd>
</dl>
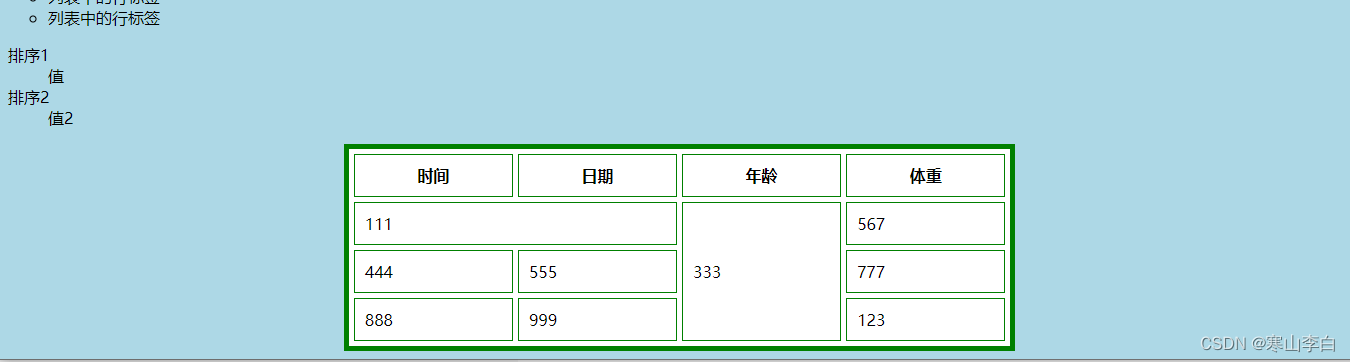
页面效果

12. 表格标签table
表格标签table中的属性
<table border="5" cellpadding="10" cellspacing="5" width="50%" height="30px"
bordercolor="green" bgcolor="white" align="center">
border
边框宽度(数字1,2,。。。)
cellpadding
单元格边框与单元格内容的间隔(数字)
cellspacing
单元格与单元格之间的距离(数字)
width
表格宽度(百分比或px像素)
height
表格高度,(像素表示)
bordercolor
边框颜色(颜色的英文单词)
background
背景图(图片链接或者本地路径)
bgcolor
背景颜色(颜色的英文单词)
table的子标签
tr
行标签tr
tr的属性
bgcolor
背景颜色(颜色的英文单词)
width
宽度 (百分比或者像素值,如500%或者30px)
height
高度 (百分比或者像素值,如30%或者30px)
align
内容对齐方式(right靠右 left靠左 center居中)
th
加粗标题标签th
td
单元格td
td的属性
colspan
跨列,值为数字,2就是跨两列,即将横向两个单元格合并
rowspan
跨行,值为数字,3就是跨三行,即将纵向三个单元格合并
对应代码
<table border="5" cellpadding="10" cellspacing="5" width="50%" height="30px"
bordercolor="green" bgcolor="white" align="center">
<tr>
<th>时间</th>
<th>日期</th>
<th>年龄</th>
<th>体重</th>
</tr>
<tr>
<!-- 跨列 -->
<td colspan="2">111</td>
<!-- <td>222</td> -->
<!-- 跨行 -->
<td rowspan="3">333</td>
<td>567</td>
</tr>
<tr>
<td>444</td>
<td>555</td>
<!-- <td>666</td> -->
<td>777</td>
</tr>
<tr>
<td>888</td>
<td>999</td>
<!-- <td>000</td> -->
<td>123</td>
</tr>
</table>
页面展示

13. 图片标签img
img标签的属性
src
图片资源地址,可以是图片的链接(网址)也可以是本地图片的文件路径
width
图片展示在页面中的宽度比例或者像素
height
图片展示在页面中的高度比例或者像素,这里好像没有生效
alt
图片失效时显示出来的信息
align
图片对齐方式center left right
<img src="../CSDN/csdn-img.png" width="40%" height"20%" alt="logo失效" align="center">
提前准备好一个图片放到文件夹中

如图所示即图片无法加载出来,路径有问题。
换个正确的路径
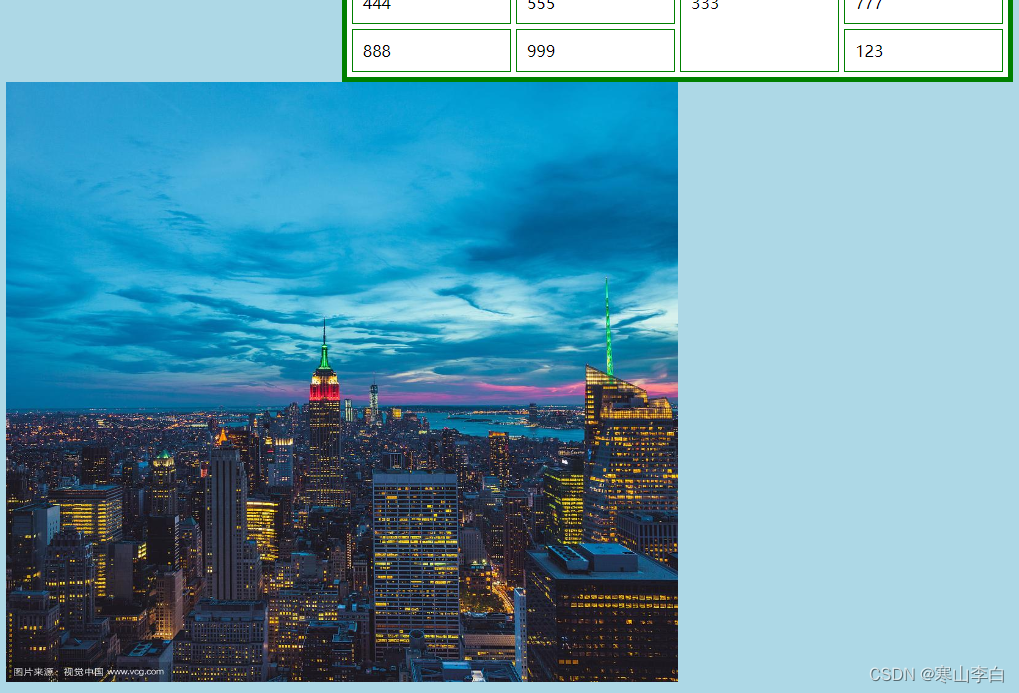
<img src="/123.jfif" width="50%" height="600px" alt="logo失效提示">
这里的height不加px只用数值600也可以,然后就是如果用百分比似乎没什么反应。

14. 音频标签audio
audio标签的属性
src
音频文件地址
autoplay
自动播放设置,值就是autoplay
controls
播放器展示,值就是controls
loop
循环播放设置,值为数字或者loop,1就是循环播放1次,loop无限循环
<br>
<audio src="../csdnP/mu.mp3" autoplay="autoplay" controls="controls" loop="loop"></audio>
这里没有准备音频文件所以放了一个假的文件路径。

15. 视频标签video
video标签的属性
src
视频文件地址
autoplay
自动播放
controls
播放器展示
loop
循环播放
width
视频窗口界面宽度
height
视频窗口界面高度比例
<br>
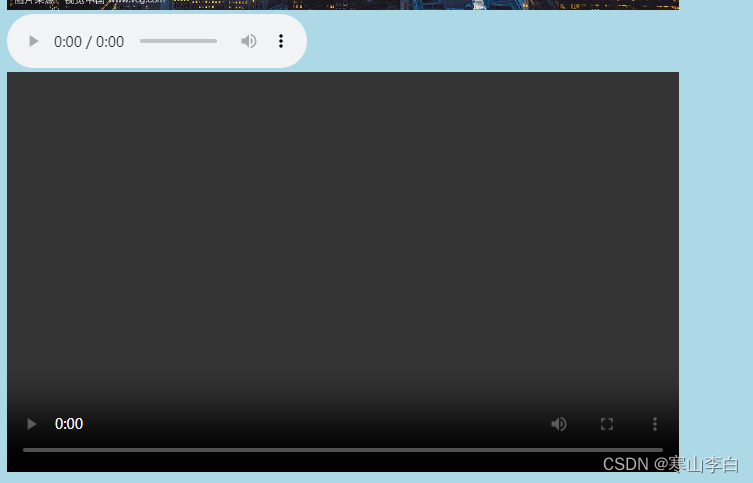
<video src="../csdnP/vi.mp4" autoplay="autoplay" controls="controls" loop="loop" width="50%" height="400"></video>
注:这里video的标签最后结束标签也加上,不然这行下面的代码显示不出来
这里没有准备视频文件所以放了一个假的文件路径。

16. 表单标签form
正常提交数据或者获取数据都是通过form表单提交
form标签的属性
action
数据请求的调用地址,将内容提交给这个地址
<form action="https://www.sogou.com"></form>
method
请求方式,包含get、post
<form action="https://www.sogou.com" method="get"></form>
get
请求信息会显示在url中,一般请求内容较少
post
请求信息不会显示在url中,一般请求内容较多
正常提交数据的部分都是放在form表单标签中,以下就是相关标签内容
数据输入标签input
此标签相当强大,有很多类型
input的属性
type
输入类型,它的值主要有以下类型
text
文本
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
</form>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>

可在文本框中输入内容
password
密码
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
</form>
密码输入时是不可见的

button
普通按钮
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
</form>

普通按钮没什么反应,不提交内容
submit
提交按钮
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
提交按钮<input type="submit"><br>
</form>

提交按钮会跳转到form指定的action链接中,即搜狗网址的主页
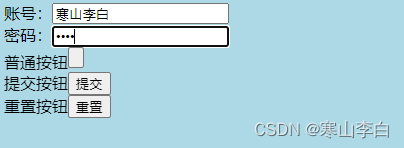
reset
重置按钮
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
提交按钮<input type="submit"><br>
重置按钮<input type="reset"><br>
</form>
重置按钮会将前面输入的内容全部清空,如上面的账号密码写入后,点重置按钮就会清空

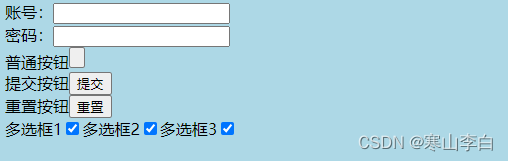
checkbox
多选框
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
提交按钮<input type="submit"><br>
重置按钮<input type="reset"><br>
多选框1<input type="checkbox">多选框2<input type="checkbox">多选框3<input type="checkbox"><br>
</form>

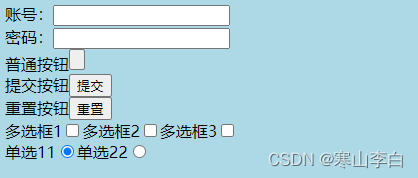
radio
单选框,一般用此类型设置单选项,需要将两个的name的值设为相同值
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
提交按钮<input type="submit"><br>
重置按钮<input type="reset"><br>
多选框1<input type="checkbox">多选框2<input type="checkbox">多选框3<input type="checkbox"><br>
单选11<input type="radio" name="sel1">单选22<input type="radio" name="sel1"><br>
</form>

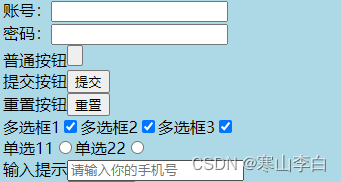
placeholder
文本提示,会出现在文本框中作为提示
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
提交按钮<input type="submit"><br>
重置按钮<input type="reset"><br>
多选框1<input type="checkbox">多选框2<input type="checkbox">多选框3<input type="checkbox"><br>
单选11<input type="radio" name="sel1">单选22<input type="radio" name="sel1"><br>
输入提示<input type="text" placeholder="请输入你的手机号"><br>
</form>

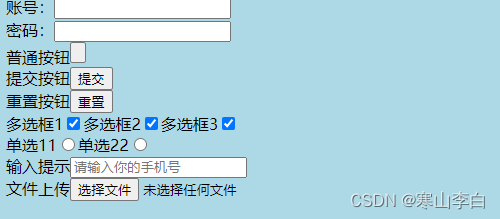
file
文件上传
<form action="https://www.sogou.com" method="get">
账号:<input type="text"><br>
密码:<input type="password"><br>
普通按钮<input type="button"><br>
提交按钮<input type="submit"><br>
重置按钮<input type="reset"><br>
多选框1<input type="checkbox">多选框2<input type="checkbox">多选框3<input type="checkbox"><br>
单选11<input type="radio" name="sel1">单选22<input type="radio" name="sel1"><br>
输入提示<input type="text" placeholder="请输入你的手机号"><br>
文件上传<input type="file"><br>
</form>

hidden
隐藏,将内容写在title属性的值中,不会再页面显示
隐藏<input type="hidden" title="这是隐藏的内容"><br>

以下为表单验证的类型,会有相关提示以及范围设置
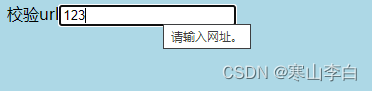
url
请求路由地址,填入内容后鼠标移到文本框后会提示请输入网址
校验url<input type="url"><br>

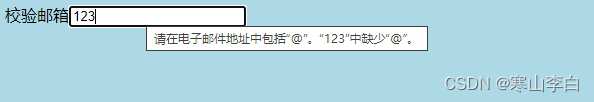
邮箱,填入内容后鼠标移到文本框后会提示请在电子邮件地址中包括"@“。“123"中缺少”@”
校验邮箱<input type="email"><br>

number
数字填入内容后鼠标移到文本框后会提示请输入网址
校验数字<input type="number"><br>
内容只能填写数字,其他内容填不进去,右侧还有上下箭头可用来上下修改

类型指定为数字后还可以限定数字范围
min最小值max最大值
校验数字<input type="number" max="100" min="10"><br>

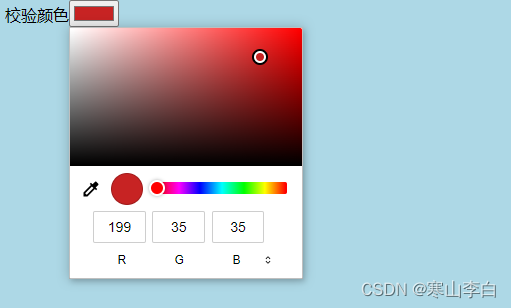
color
颜色
校验颜色<input type="color"><br>

点击可打开颜色选择框进行选择

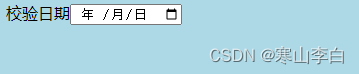
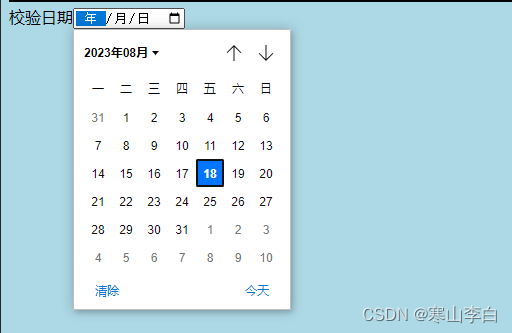
date
日期,会弹出日历
校验日期<input type="date"><br>

点击可唤出日历,选择日期

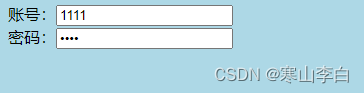
value
内容的填充值,即将value的值直接填充到对应的输入区域中)
账号:<input type="text" value="1111"><br>
密码:<input type="password" value="1111"><br>

name
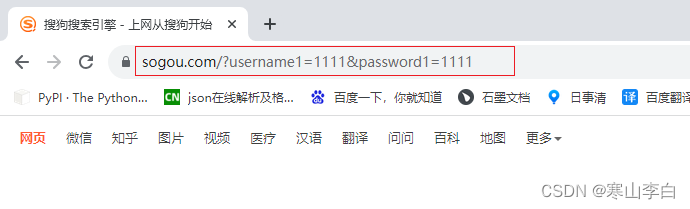
提交后会展示在get的url中,如果有value值则会一同显示
账号:<input type="text" value="1111" name="username1"><br>
密码:<input type="password" value="1111" name="password1"><br>
提交按钮<input type="submit"><br>
提交后 如图

checked
已选中,在类似多选框的类型后加此参数后此项为默认选中
多选框1<input type="checkbox" checked>多选框2<input type="checkbox">多选框3<input type="checkbox"><br>

id
唯一标识,一般是为了在别的地方调用时通过id获取
label标签
可实现选择文字也可勾选其选择框,name设置相同值,将文字内容放到label中,label参数for的值为input中id的值
label不仅可以用于勾选选择框,文本框等也同样使用,鼠标无需点到输入框,点文字也可以。
性别:
<input type="radio" value="m" name="sex" id="001">
<label for="001">男</label>
<input type="radio" value="f" name="sex" id="002">
<label for="002">女</label>

选择标签select
通过此标签可实现下拉列表以及滚动条
属性如下
name
名称
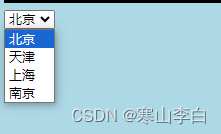
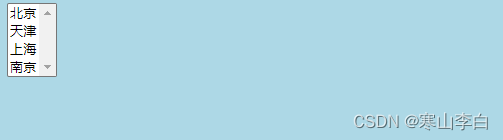
multiple
展示内容为多个,不加此参数则为下拉列表,加上则为滚动条
<select name="select" >
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>南京</option>
</select>


<select name="select" multiple="multiple">
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>南京</option>
</select>

按钮button标签
此标签和input类似,也有type类型,且三个按钮和上面讲过的使用方法一致
属性值为
submit
<button type="submit">提交</button>
reset
<button type="reset">重置</button>
button
<button type="button">普通按钮</button>

进度条标签progress
属性有value、max等
value
值为进度
max
值为总量
可以看作value占max的多少,即百分比
如:
<progress value="30" max="100">时间进度</progress>

文本区域标签
属性
cols
多少列换行
rows
可显示多少行内容
name
名称
<textarea cols="10" rows="10" name="text10"></textarea>

以上均为form表单内的内容,以下为form表单部分综合示例
<!-- 表单标签 -->
<form action="https://www.sogou.com" method="get">
账号:<input type="text" value="1111" name="username1"><br>
密码:<input type="password" value="1111" name="password1"><br>
提交按钮<input type="submit"><br>
普通按钮<input type="button"><br>
重置按钮<input type="reset"><br>
多选框1<input type="checkbox" checked>多选框2<input type="checkbox">多选框3<input type="checkbox"><br>
单选11<input type="radio" name="sel1">单选22<input type="radio" name="sel1"><br>
输入提示<input type="text" placeholder="请输入你的手机号"><br>
文件上传<input type="file"><br>
隐藏<input type="hidden" title="这是隐藏的内容"><br>
校验url<input type="url"><br>
校验邮箱<input type="email"><br>
校验数字<input type="number" max="100" min="10"><br>
校验颜色<input type="color"><br>
校验日期<input type="date"><br><br>
性别:
<input type="radio" value="m" name="sex" id="001">
<label for="001">男</label>
<input type="radio" value="f" name="sex" id="002">
<label for="002">女</label><br><br>
<select name="select" multiple="multiple">
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>南京</option>
</select><br><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button><br><br>
<progress value="30" max="100">时间进度</progress><br><br>
<textarea cols="10" rows="10" name="text10"></textarea><br>
</form>
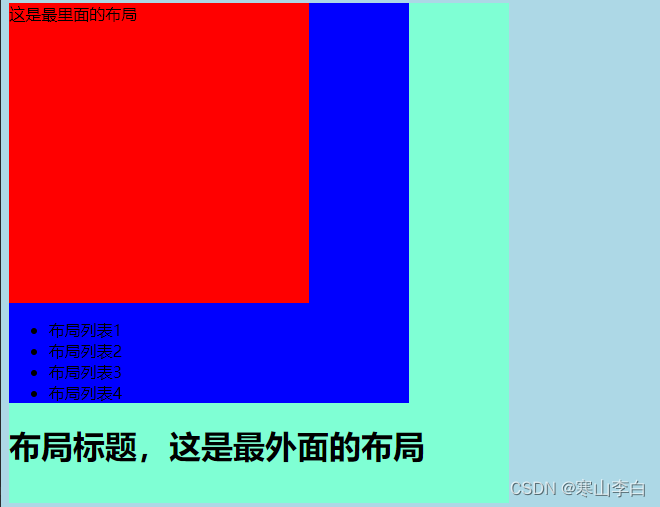
17. div布局
提前见识一下div布局
三层div
<!-- 以下内容放在body标签中 -->
<form>
<div style="width:500px; height:500px; background-color:aquamarine;">
<div style="width:400px; height:400px; background-color:blue;">
<div style="width:300px; height:300px; background-color:red;">
<p>
这是最里面的布局
</p>
</div>
<ul>
<li>布局列表1</li>
<li>布局列表2</li>
<li>布局列表3</li>
<li>布局列表4</li>
</ul>
</div>
<h1>布局标题,这是最外面的布局</h1>
</div>
</form>

18. 文字标签span
属性style
可在其中设置文字的字体颜色大小等
<br><br><br><br><br><br><br>
<span style="font-size: 20px; color:blueviolet; font-style:italic; font-weight:bold;">这是span标签的内容</span>
<br><br><br><br><br><br><br>

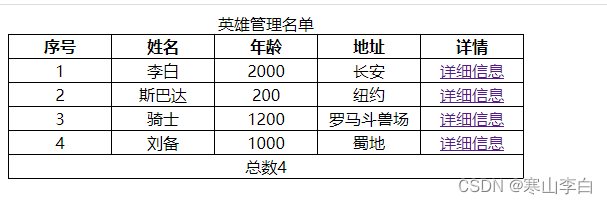
19. 结合div的table表格
将table标签放在div中
captain标签
表格的主题
thead标签
每列的列名
tbody标签
表格内容
tbody下为表格的行标签tr
tr标签下为表格每行的单元格标签td
tfoot标签
表格底部标签内容
tfoot下是行标签tr
tr下是单元格td
其中td参数colspan为合并一行中的列
相关代码示例
举例如下
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td,th{
border: solid 1px black;
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<div>
<table style="border-collapse:collapse">
<caption>
英雄管理名单
</caption>
<thead>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
<th>详情</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>李白</td>
<td>2000</td>
<td>长安</td>
<td><a href="" >详细信息</a></td>
</tr>
<tr>
<td>2</td>
<td>斯巴达</td>
<td>200</td>
<td>纽约</td>
<td><a href="" >详细信息</a></td>
</tr>
<tr>
<td>3</td>
<td>骑士</td>
<td>1200</td>
<td>罗马斗兽场</td>
<td><a href="" >详细信息</a></td>
</tr>
<tr>
<td>4</td>
<td>刘备</td>
<td>1000</td>
<td>蜀地</td>
<td><a href="" >详细信息</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">总数4</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>

20. 布局标签iframe
先写两个页面,分别为设备管理mng.html和人员管理mrs.html
mng.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>设备管理</h1>
</body>
</html>
mrs.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>人员管理</h1>
</body>
</html>
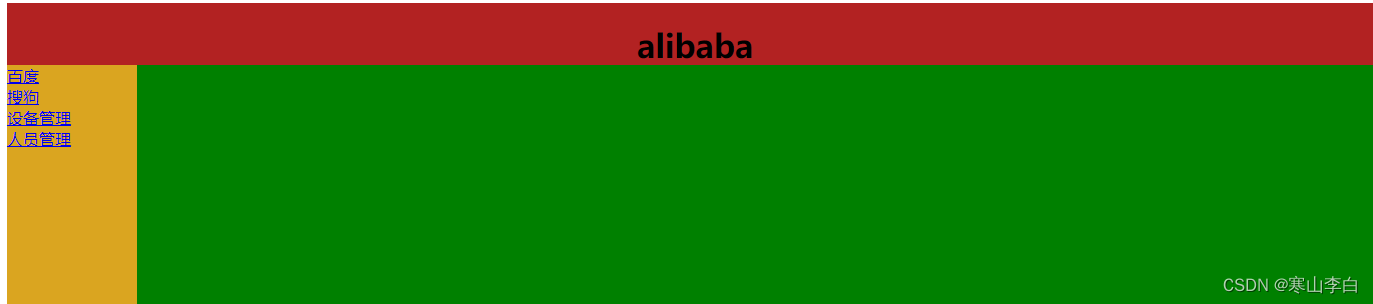
使用div布局主题栏、侧边栏、正文栏如下
注:通过三个div块
第一个宽度占100%高度占10%作为上面的主题
第二个宽度占10%高度占90%加了一个top百分比10
在此块中添加超链接并指向第三块中的iframe
第三个宽度占90%高度占10%加top占10%加left占10%,并在此div块中加iframe标签,高宽均为100%
iframe.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="background-color: firebrick; position: absolute; width:100%; height:10%;">
<h1 align="center">alibaba</h1>
</div>
<div style="background-color: goldenrod; position: absolute; top:10%; width: 10%; height:90%">
<!-- <a href="http://www.baidu.com" target="right_iframe">百度</a>-->
<a href="http://www.bing.com" target="right_iframe">百度</a>
<br/>
<a href="http://www.sogou.com" target="right_iframe">搜狗</a>
<br>
<a href="mng.html" target="right_iframe">设备管理</a>
<br>
<a href="mrs.html" target="right_iframe">人员管理</a>
</div>
<div style="background-color: green; position: absolute; top:10%; width: 90%; left:10%; height: 90%">
<iframe name="right_iframe" style="height:100%; width:100%;" src="" frameborder="0"></iframe>
</div>
</body>
</html>
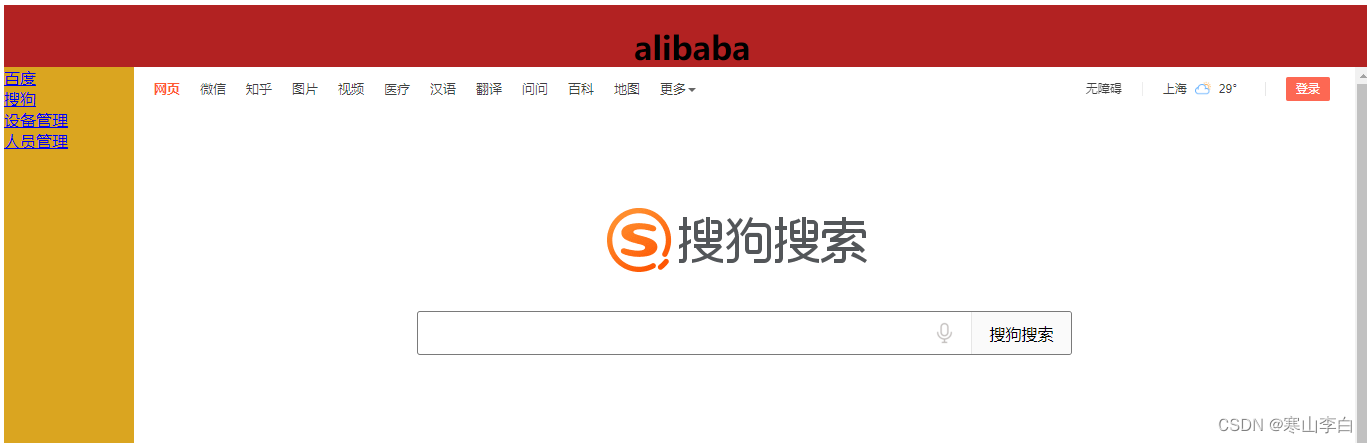
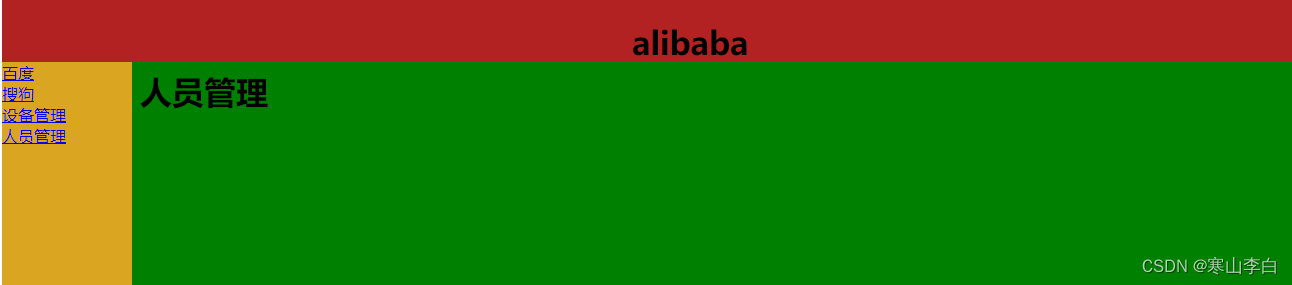
将iframe.html打开到浏览器

左侧栏点击可跳转到指定的网址或者html页面


六、其他标签
以下部分为界面的补充信息,如导航栏、主题部分、侧边栏、底部信息
不过暂时没看出来有什么特殊之处
nav标签
用来描述导航栏
<nav>导航栏</nav>
article标签
用来描述主题部分
<article>主体部分</article>
aside标签
用来描述侧边栏
<aside>侧边栏</aside>
footer标签
用来描述底部版权信息
<footer>底部版权信息</footer>
七、拓展
使用html5弃用的frameset布局,frameset和body不可同时存在
在frameset中添加frame,然后再在frame中添加frameset,一层一层可嵌套
先写三个html页面,分别充当主题页面,左边侧栏页面,右下主要内容页面
1. 主体页面top.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>图书馆管理系统</h1>
</body>
</html>
2. 左变侧栏left.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3>左边菜单栏</h3>
</body>
</html>
3. 主页面main.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3>主页面</h3>
</body>
</html>
4. 页面整合
然后整合到一个页面
最外层frameset部分将整个界面分为上下两部分高15%宽65%
下面接着就是上下两部分的标签内容frame标签就是top,主题栏的页面
frameset标签就是下面的部分(包含了左边侧栏和正文栏)因为又要分成两部分所以使用frameset
将此部分分为横向左右两部分,参数cols为横向分,左边15%右边85%
然后将两个页面放在frameset下
代码如下
frameset.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--有frameset就不能有body,有body就不用frameset-->
<frameset rows="15%,65%">
<frame src="top.html">
<frameset cols="15%,85%">
<frame src="left.html">
<frame src="main.html">
</frame>
</frameset>
</frame>
</frameset>
</html>
5. 页面展示
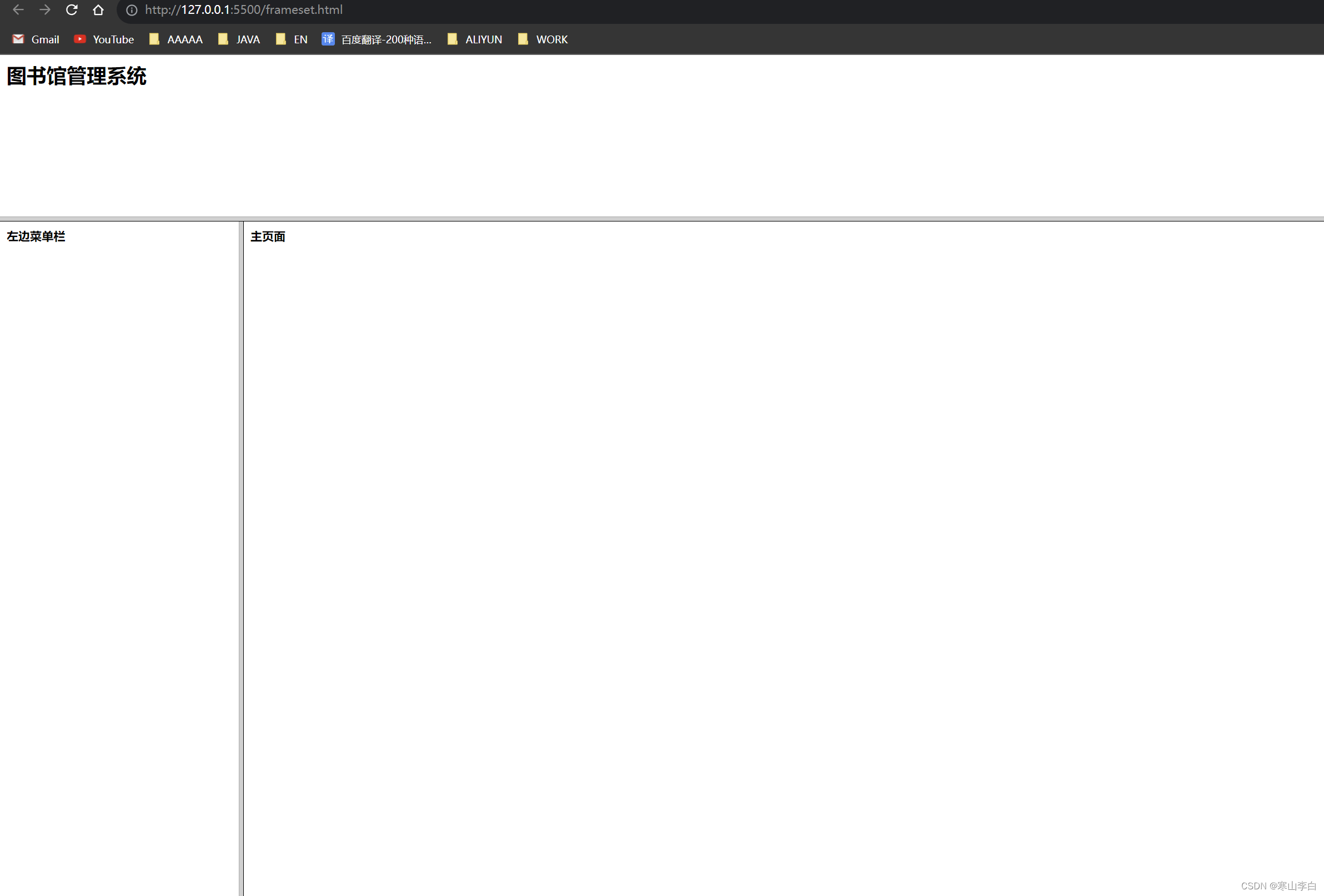
打开frameset.html页面到浏览器
如下图

html基础学习演示内容到此结束,希望你有所收获,感谢阅读,祝君暴富!


















![java八股文面试[java基础]——接口和抽象类的区别](https://img-blog.csdnimg.cn/e39e6081b7134d85a802287567ad38cb.png)