1.什么是BFC模型
全称是:Block formatting context(块级格式化上下文),是一个独立的布局环境,不受外界的影响。
2.FC,BFC,IFC
元素在标准流里都属于一个FC(Formatting Context)。
块级元素的布局属于一个BFC(Block formatting context)。例如div/p/h1等 -> BFC布局中盒子
行内级元素的布局属于一个IFC(Inline Formatting Context)。例如img/a/span/i -> IFC布局中
2.哪些情况会创建BFC
根元素(html)
浮动元素(元素的float值不是none)
绝对定位元素(元素的position为absolute或者fixed)
行内块元素(元素的display为inline-block)
表格单元格(元素的display为table-cell,HTML表格单元格默认为该值,表格标题(元素的display为table-caption,HTML表格标题默认为该值)row,tbody,thead,tfoot的默认属性)或inline-table)
overflow计算值(Computed)不为visible的块元素
弹性元素(display为flex或inline-flex元素的直接子元素)
网格元素(display为grid或inline-grid元素的直接子元素)
display值为flow-root的元素
3.BFC的特性
1)在一个BFC中,盒子会从包含块的顶部开始,在垂直方向上会一个挨着一个摆放,可能很多人都对这一点习以为常,但这点是BFC帮助我们实现的。当我们对某个盒子设置一个margin-top的时候,BFC会帮助我们解析,然后会在盒子布局时候给一个上边距
2)在一个BFC中,每个元素的左边缘都会紧贴着包含块的左边缘
3)在同一个BFC中,在垂直方向上,相邻两个盒子的margin会重叠,值取两者中较大的
4.BFC 的作用
创建 BFC 的元素,它的自动高度需要计算浮动元素
创建 BFC 的元素,它的边框盒不会与浮动元素重叠
创建 BFC 的元素,不会和它的子元素进行外边距合并
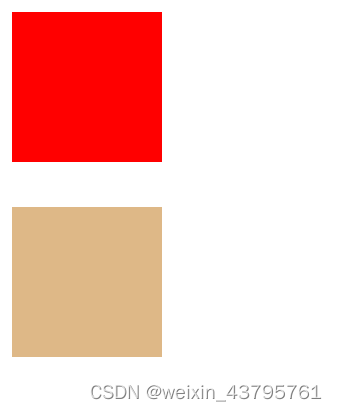
5.利用BFC特性解决margin重叠问题
<style>
.box1{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.box2{
width: 100px;
height: 100px;
background-color: burlywood;
margin-top: 30px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
讲解:这个时候box1和box2都在html这个BFC里面,所以会发生重叠,上下margin取较大的30px;

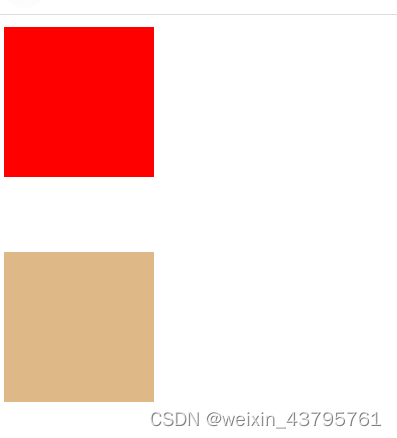
我们应该给box1外面套一层,然后给外层的盒子设置BFC。这时外层盒子和box2处于同一BFC,但box1和box2处于两个不同的BFC。所以不会再发生重叠。
<style>
.box1{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.box2{
width: 100px;
height: 100px;
background-color: burlywood;
margin-top: 30px;
}
.container{
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>

6.利用BFC特性解决高度塌陷问题
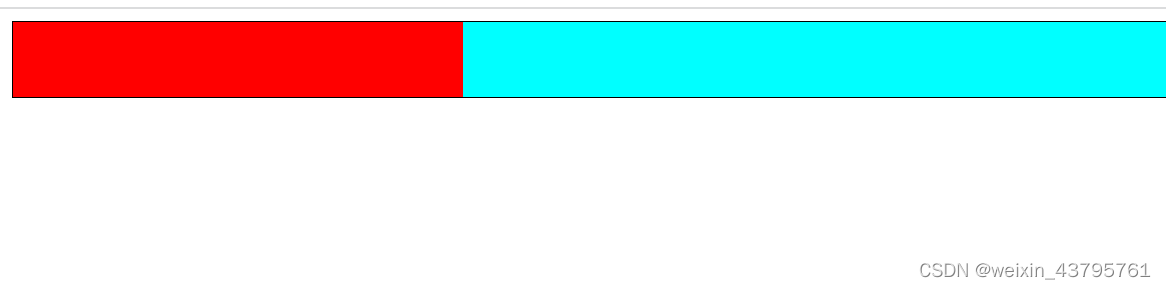
1)如果一个元素的父元素没有设置高,那么父元素的高将由子元素撑开。如下所示:
<style>
.parent{
border: 1px solid black;
background-color: aqua;
}
.child{
height: 50px;
width: 300px;
background-color: red;
}
</style>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>

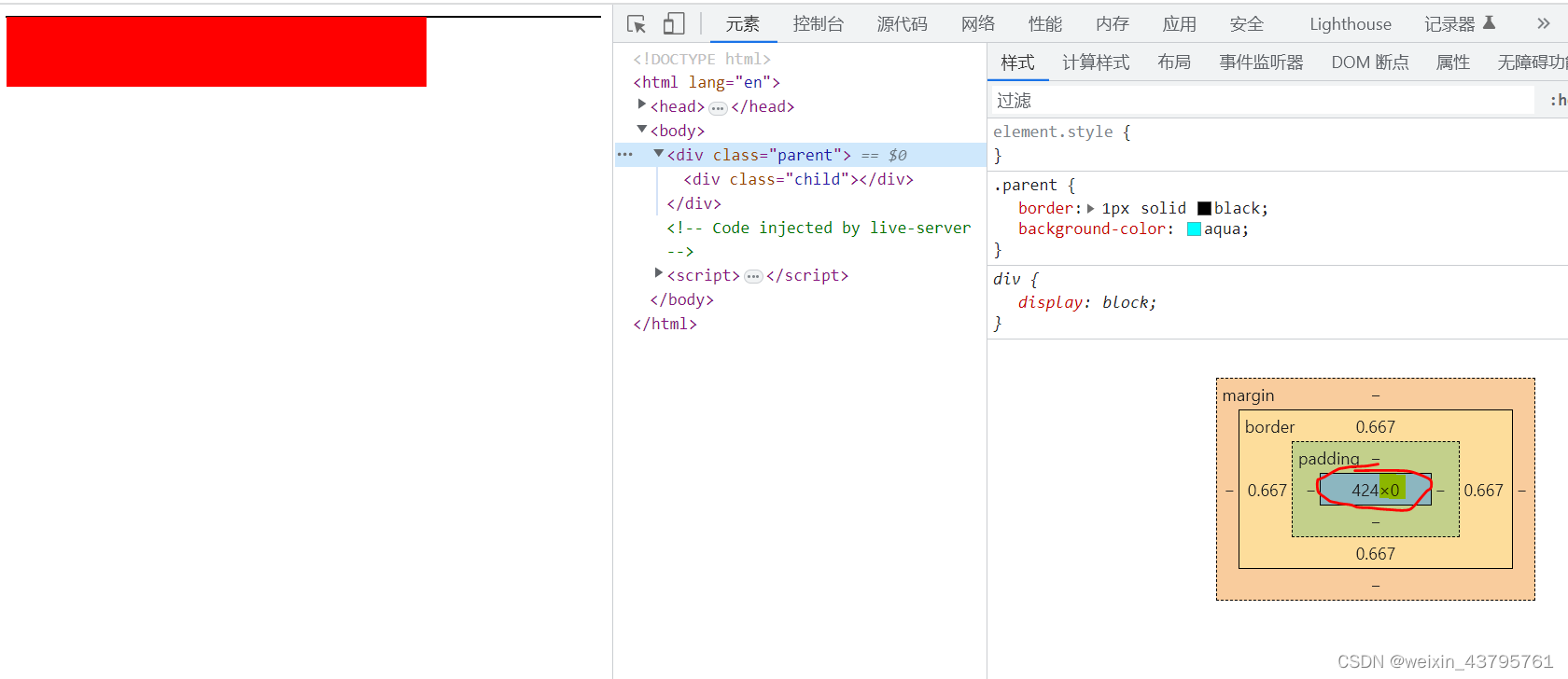
2)如果我们给子元素设置浮动。父元素会出现高度塌陷。
<style>
.parent{
border: 1px solid black;
background-color: aqua;
}
.child{
float: left;
height: 50px;
width: 300px;
background-color: red;
}
</style>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>

这是因为父元素高度计算时,不会加上设置了浮动属性的子元素。
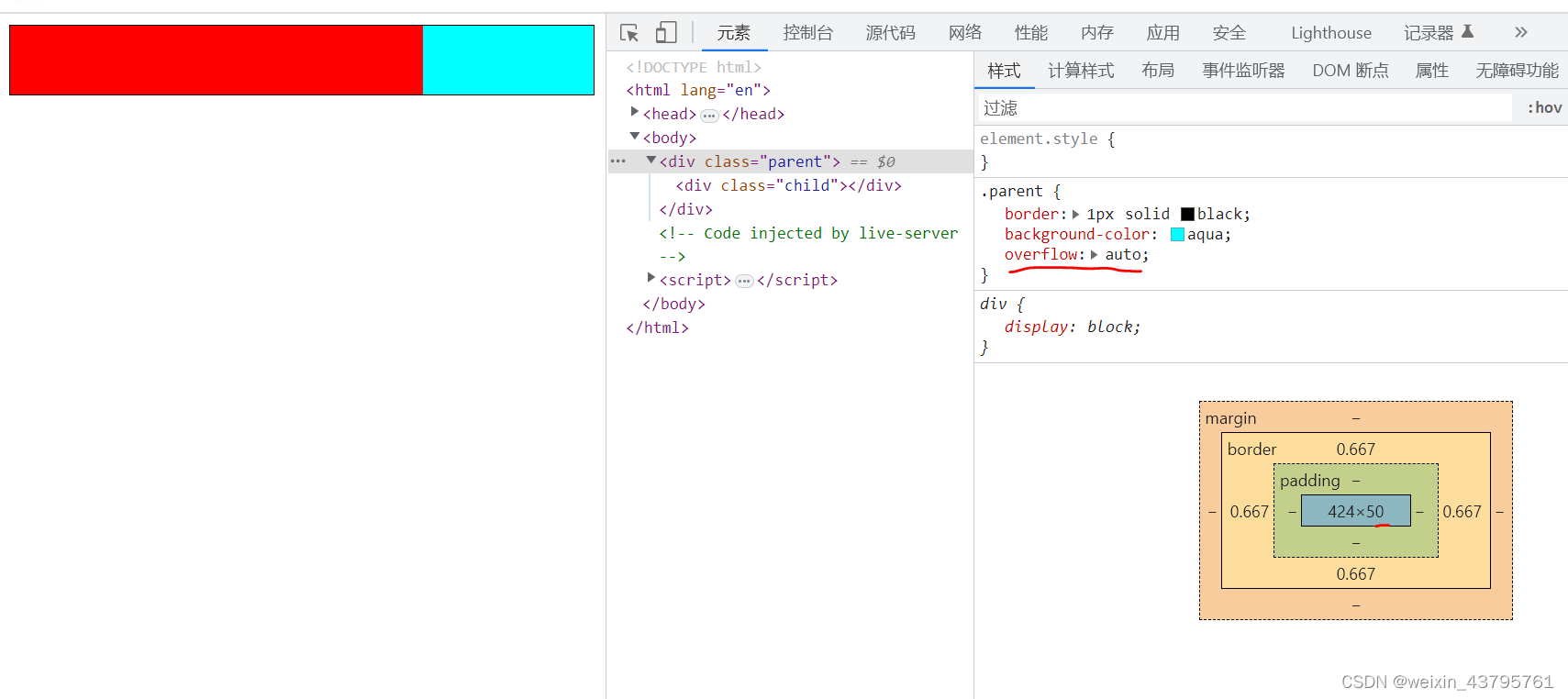
3)解决方案:创建BFC盒子
方案一:给父元素加上overflow:不为visible的属性。这是父元素为BFC,如下所示:

方案二:父元素,display属性为inline-block、table-cell、table-caption、flex、inline-flex。
方案三:父元素,position属性为absolute或fixed的时候。
方案四:父元素,float不为none。