layui中的数据表格模块table中的列参数中的基础参数templet支持通过基于laytpl语法的自定义列模板处理或展示单元格数据。本文首先学习layui示例中的表格样式设置示例(参考文献3),然后基于之前的传感器检测数据的表格示例,测试基于laytpl语法的单元格内容及样式设置方式。
layui官网示例(参考文献3)中的数据表格示例中主要是在“加入表单元素”和“设置单元格样式”中展示了templet参数的用法,其中前者将表格中的部分列通过模板设置为表单中开关项的样式,并通过form表单模块设置交互方式,而后者则是将表格中的部分列通过模板设置为超链接,同时根据单元格值设置单元格样式。
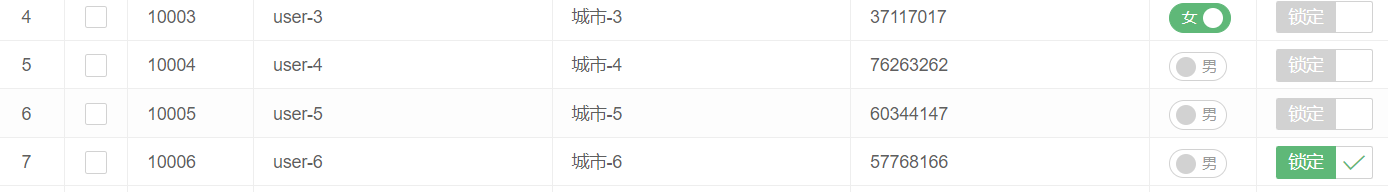
“加入表单元素”示例中通过script标签将模板内置到页面中,然后在数据表格中通过id引用,其模板代码及效果如下所示。模板中都是采用了表单中的开关项的样式,其中的value值和是否添加checked属性是通过laytpl中的输出文本形式,通过直接输出当前行中的指定属性值或者根据属性值进行条件判断设置的。
<script type="text/html" id="switchTpl">
<input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="女|男" lay-filter="sexDemo" {{ d.id == 10003 ? 'checked' : '' }}>
</script>
<script type="text/html" id="checkboxTpl">
<input type="checkbox" name="lock" value="{{d.id}}" title="锁定" lay-filter="lockDemo" {{ d.id == 10006 ? 'checked' : '' }}>
</script>
<script>
...
,{field:'sex', title:'性别', width:85, templet: '#switchTpl', unresize: true}
,{field:'lock', title:'是否锁定', width:110, templet: '#checkboxTpl', unresize: true}
...
</script>

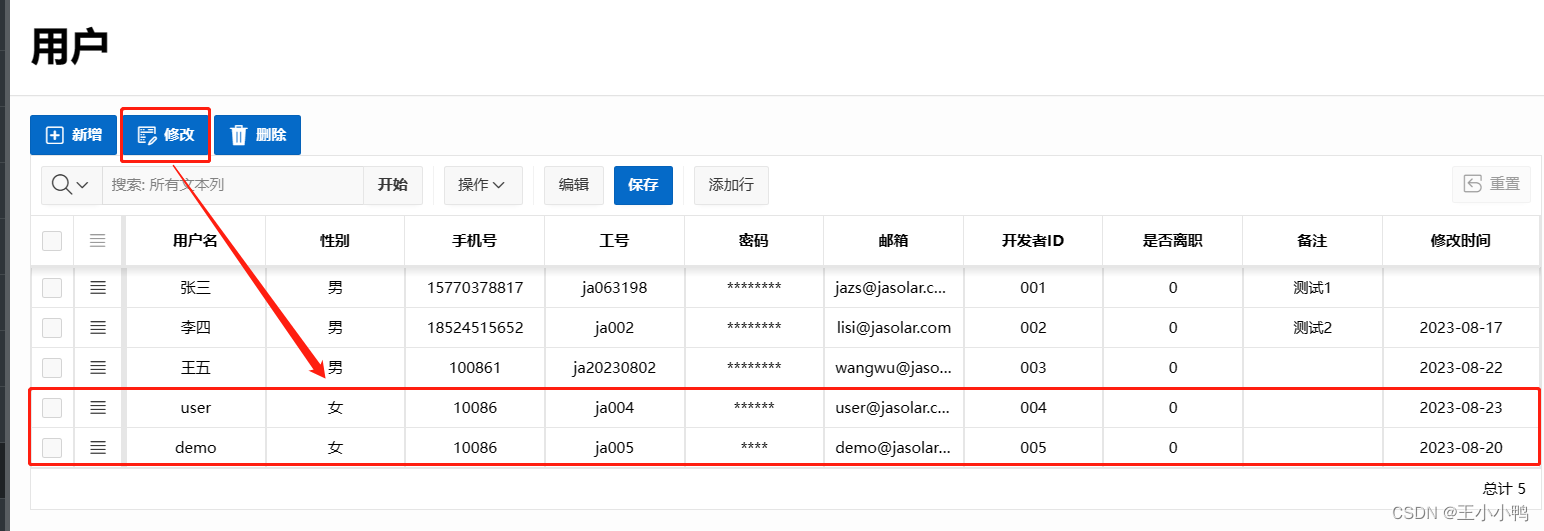
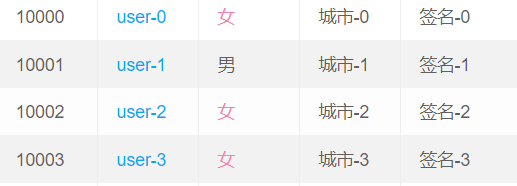
“设置单元格样式”示例中同样是通过script标签将模板内置到页面中,然后在数据表格中通过id引用,其模板代码及效果如下所示。对于用户名列,模板仅是添加了超链接,而对于性别列,模板中通过laytpl中的if else的写法判断如果为女,则设置专门的背景色。
<script type="text/html" id="usernameTpl">
<a href="/?table-demo-id={{d.id}}" class="layui-table-link" target="_blank">{{ d.username }}</a>
</script>
<script type="text/html" id="sexTpl">
{{# if(d.sex === '女'){ }}
<span style="color: #F581B1;">{{ d.sex }}</span>
{{# } else { }}
{{ d.sex }}
{{# } }}
</script>
...
<th lay-data="{field:'username', width:80, templet: '#usernameTpl'}">用户名</th>
<th lay-data="{field:'sex', width:80, sort: true, templet: '#sexTpl'}">性别</th>
...

基于上述示例,对之前的传感器检测数据的数据表格进行处理,表格默认显示的是摄氏温度,新增一列展示相应的华氏温度,另外针对烟雾值,超过600时标红示警(暂时不清楚怎么获取指定单元格,暂时先学上面的示例,加个span,然后设置span的背景色)。,其代码及效果如下所示:
<script type="text/html" id="redalert">
{{# if(d.mqValue > 600){ }}
<span style="background: #ff0000;">{{ d.mqValue }}</span>
{{# } else { }}
{{ d.mqValue }}
{{# } }}
</script>
<table id="demo" lay-filter="test"></table>
<script>
layui.use('table', function(){
var table = layui.table
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList' //数据接口
,page: true//开启分页
,width:800
,cols: [[ //表头
{type:'radio'}
,{type:'checkbox',LAY_CHECKED:true}
,{type:'numbers'}
,{type:'space'}
,{field: 'id', title: 'ID',width:80}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%',sort:true,edit:'textarea'}
,{field: 'temperature', title: '摄氏温度',width:'10%',sort:true}
,{field: 'temperature', title: '华氏温度',width:'10%',sort:true,templet:function(d){ return d.temperature*9/5+32}}
,{field: 'flameValue', title: '火焰检测值'}
,{field: 'mqValue', title: '烟雾检测值',templet:"#redalert"}
]]
});
});
</script>

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/