根据页面原型,明确需求
页面原型

需求
在员工信息栏的右侧存在一个编辑按钮,点击该按钮可以对员工信息进行修改,但是修改之前,会出现上述页面,将员工原有的信息进行展示回显。
阅读接口文档
接口文档的链接如下:
https://hkm-web.oss-cn-beijing.aliyuncs.com/%E6%8E%A5%E5%8F%A3%E6%96%87%E6%A1%A3
思路分析
实现的编辑窗口回显员工已有信息的操作也比较简单,主要是通过id对员工信息进行查询,具体的要求可以参照接口文档中的具体内容。
接口功能实现
控制层(Controller类)
具体关键代码如下:
@GetMapping("/emps/{id}")
/**
* 根据id查询员工信息
*
* @param id
* @return
*/
public Result SelectByID(@PathVariable Integer id) {
Emp emp = empService.SelectByID(id);
System.out.println(emp);
return Result.success(emp);
}业务层(Service类)
具体关键代码如下
业务类
Emp SelectByID(Integer id);业务实现类
// todo 根据id查询员工信息
@Override
public Emp SelectByID(Integer id) {
Emp emp = empMapper.SelectByID(id);
return emp;
}持久层(Mapper类)
具体代码如下
Emp SelectByID(Integer id);
Mapper接口类的映射文件
具体关键代码
<!-- todo 根据id查询员工信息-->
<select id="SelectByID" resultType="com.example.tlias.pojo.Emp">
select *
from emp
where id = #{id}
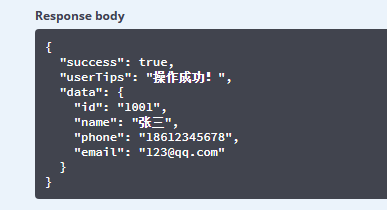
</select>接口测试
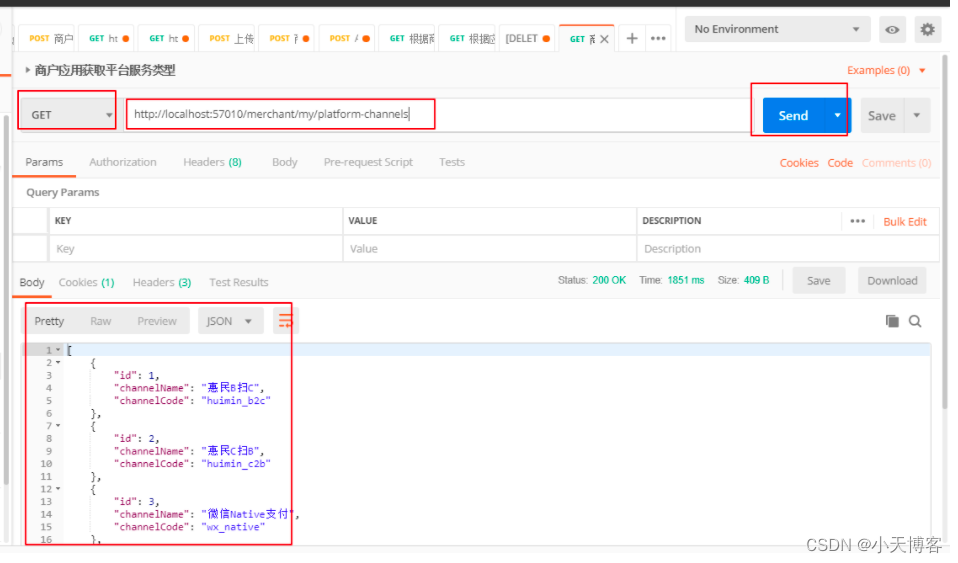
使用postman进行接口调试,具体的请求路径及参数如下:

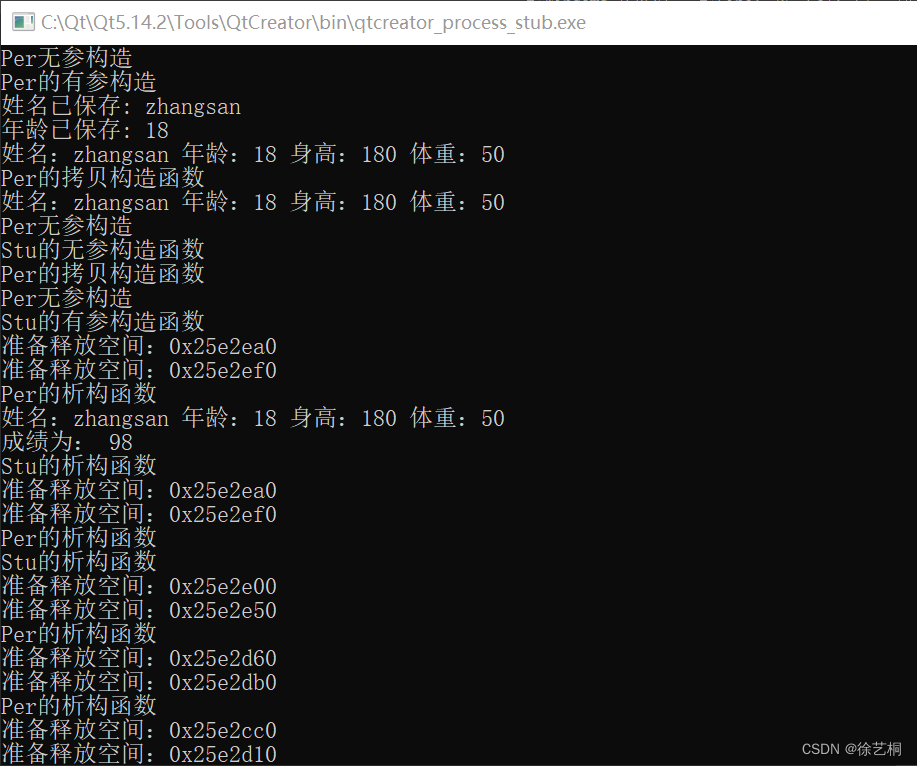
运行结果如下:


前后端联调
运行教程提供的nginx项目,访问前端页面,nginx项目具体文件链接如下:
https://hkm-web.oss-cn-beijing.aliyuncs.com/Nginx
具体运行结果如下:

运行成功












![[JavaWeb]【十】web后端开发-SpringBootWeb案例(配置文件)](https://img-blog.csdnimg.cn/9b1d10ea95b44918aa745ef549aeecef.png)