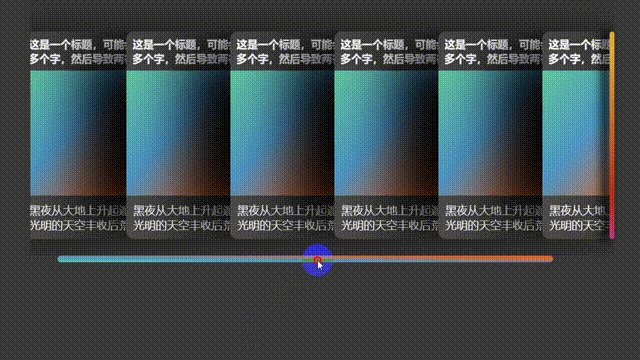
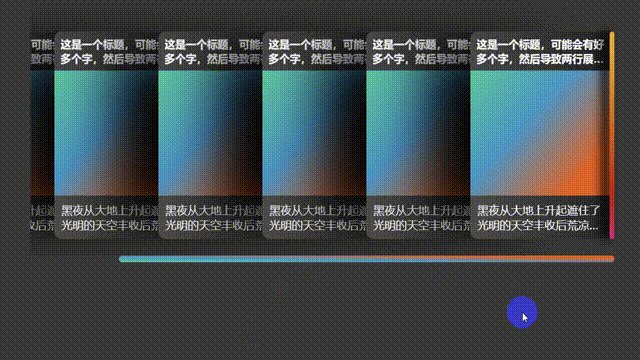
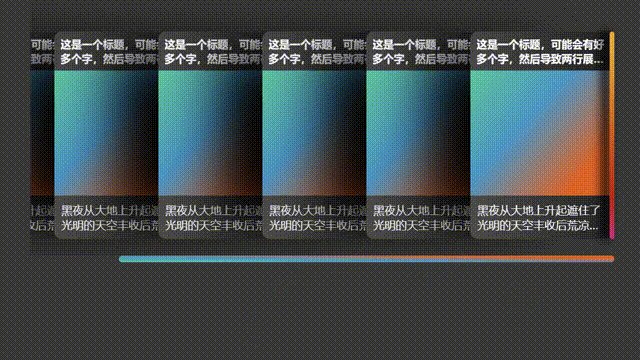
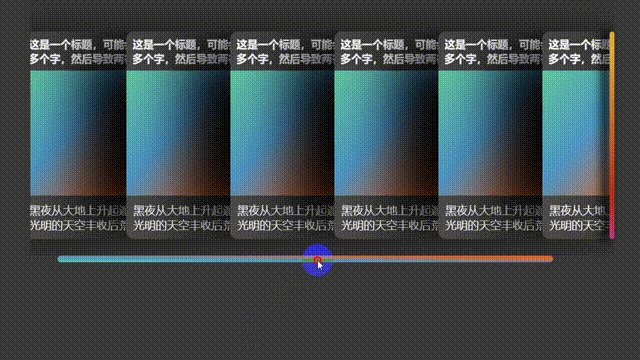
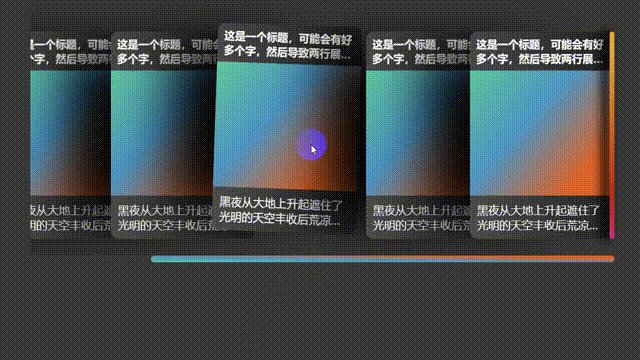
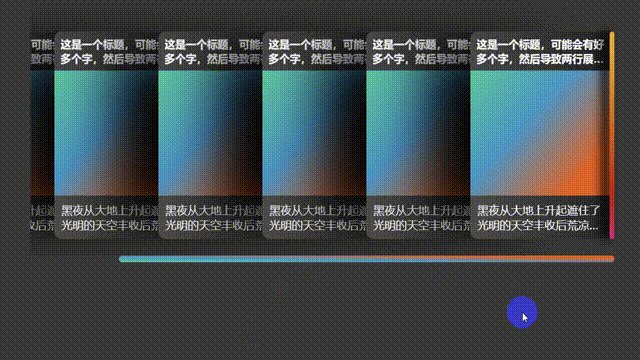
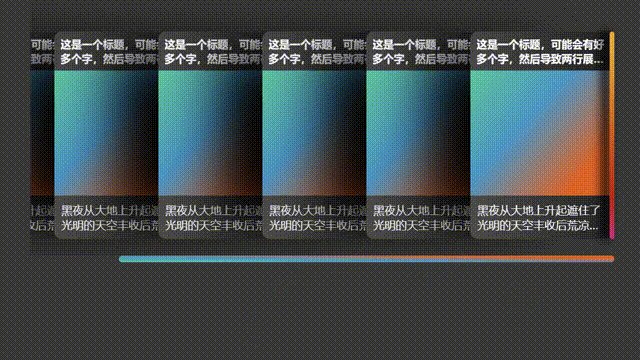
横向滚动 鼠标悬停时突出显示
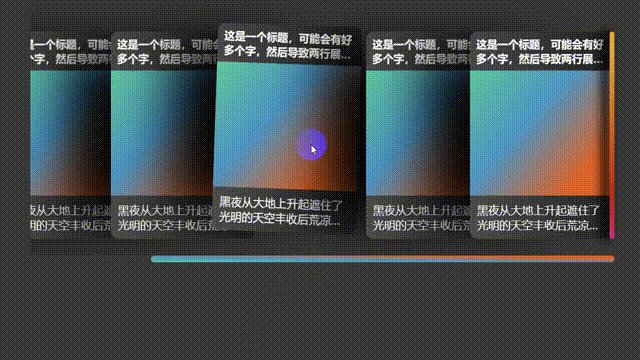
默认堆叠展示 鼠标悬停时,完整展示当前块+适当旋出效果 移动端样式优化、磁吸效果 美化滚动条 flex 布局 css 简单变换+过渡
渐变色函数
伪类、伪元素
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
:root {
--pcWidth : 700px;
--mbWidth : calc ( 100%-30px) ;
}
* {
margin : 0;
padding : 0;
}
body {
background-color : #3a3939;
}
@media ( min-width : 1200px) {
.wrapper {
width : calc ( var ( --pcWidth) + 30px) ;
}
.article-wrapper {
width : var ( --pcWidth) ;
}
}
@media ( max-width : 1200px) {
.wrapper {
width : var ( --mbWidth) ;
}
.article-wrapper {
width : var ( --mbWidth) ;
}
}
.wrapper {
height : fit-content;
position : relative;
margin : 0 auto;
}
.wrapper::after {
content : " " ;
position : absolute;
top : 50px;
bottom : 28px;
right : 0;
width : 6px;
background : linear-gradient ( 45deg, #df0684, #c90700 20%, #f2a500 90%) ;
border-radius : 3px 2px 2px 3px;
z-index : 2;
box-shadow : -8px 0 12px 2px #000;
}
.article-wrapper {
position : relative;
overflow-x : scroll;
scroll-snap-type : x mandatory;
display : flex;
color : white;
padding : 50px 0 20px 30px;
}
.article-wrapper::-webkit-scrollbar {
width : 8px;
height : 8px;
}
.article-wrapper::-webkit-scrollbar-thumb {
height : 5px;
background : linear-gradient ( .8deg, #05CB98, #0098C9 40%, #F25A00 80%) ;
border-radius : 10px;
}
.wrapper .item {
min-width : 180px;
background : linear-gradient ( 85deg, #4e4e4e, #222222) ;
border-radius : 9px;
box-shadow : -73px 0 66px -20px #000000;
transition : .2s;
scroll-snap-align : start;
scroll-snap-stop : always;
}
.wrapper .item:not(:first-child) {
margin-left : -50px;
}
.wrapper .item:hover {
transform : translateY ( -8px) rotate ( 2deg) ;
}
.wrapper .item:hover~.item {
transform : translateX ( 59px) ;
}
.wrapper .item .title {
overflow-y : hidden;
text-overflow : ellipsis;
display : -webkit-box;
-webkit-line-clamp : 2;
-webkit-box-orient : vertical;
margin : 6px 8px;
}
.wrapper .item .cover {
width : 100%;
height : 150px;
background : linear-gradient ( 134deg, #05CB98, #0098C9 40%, #F25A00 80%) ;
}
.wrapper .item .detail {
font-size : 14px;
overflow-y : hidden;
display : -webkit-box;
-webkit-line-clamp : 2;
-webkit-box-orient : vertical;
padding : 0 9px;
margin : 8px 0;
}
</ style> </ head> < body> < divclass = " wrapper" > < divclass = " article-wrapper" > < articleclass = " item" > < h5class = " title" > </ h5> < divclass = " cover" > </ div> < divclass = " detail" > </ div> </ article> < articleclass = " item" > < h5class = " title" > </ h5> < divclass = " cover" > </ div> < divclass = " detail" > </ div> </ article> < articleclass = " item" > < h5class = " title" > </ h5> < divclass = " cover" > </ div> < divclass = " detail" > </ div> </ article> < articleclass = " item" > < h5class = " title" > </ h5> < divclass = " cover" > </ div> < divclass = " detail" > </ div> </ article> < articleclass = " item" > < h5class = " title" > </ h5> < divclass = " cover" > </ div> < divclass = " detail" > </ div> </ article> < articleclass = " item" > < h5class = " title" > </ h5> < divclass = " cover" > </ div> < divclass = " detail" > </ div> </ article> </ div> </ div> </ body> </ html>








![DBeaver 无法执行多行查询,报错[1064]42000](https://img-blog.csdnimg.cn/461a0a38038b484983c731195a134f4f.png)