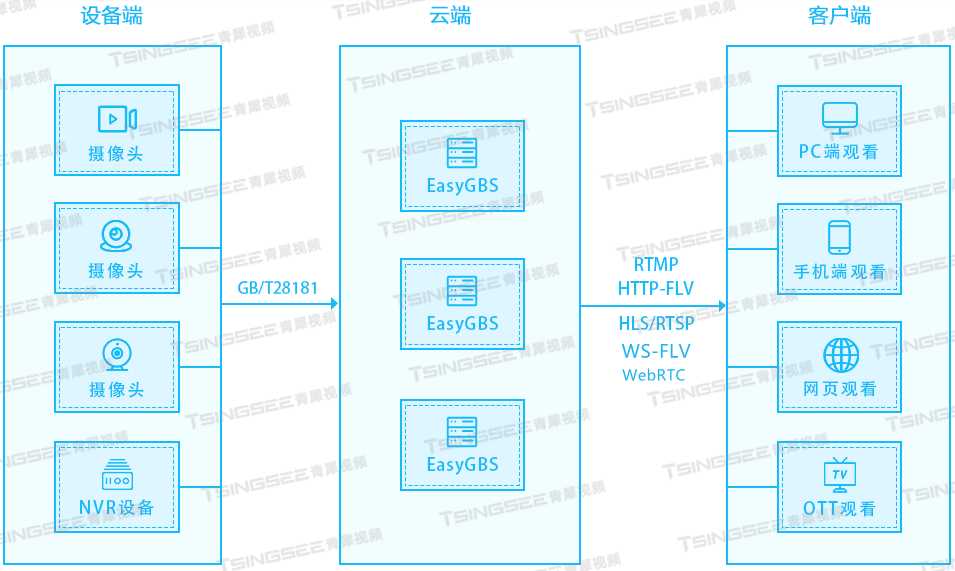
GB28181视频监控国标平台EasyGBS是基于国标GB28181协议、支持多路设备同时接入的视频监控/视频云服务平台,支持对多平台、多终端分发RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。国标GB28181平台EasyGBS可提供视频直播监控、云端录像、云存储、检索回放、智能告警、语音对讲、平台级联等视频能力与服务,可应用在多样化场景中。

在国标视频监控平台EasyGBS中,创建的角色需要绑定设备通道,此前版本中,绑定未采取分页形式来操作,导致数量过大时页面容易崩溃。针对该细节,我们对此进行了优化。现在将分配通道和分配设备分开,并且接口添加分页来进行操作。具体设计逻辑如下:
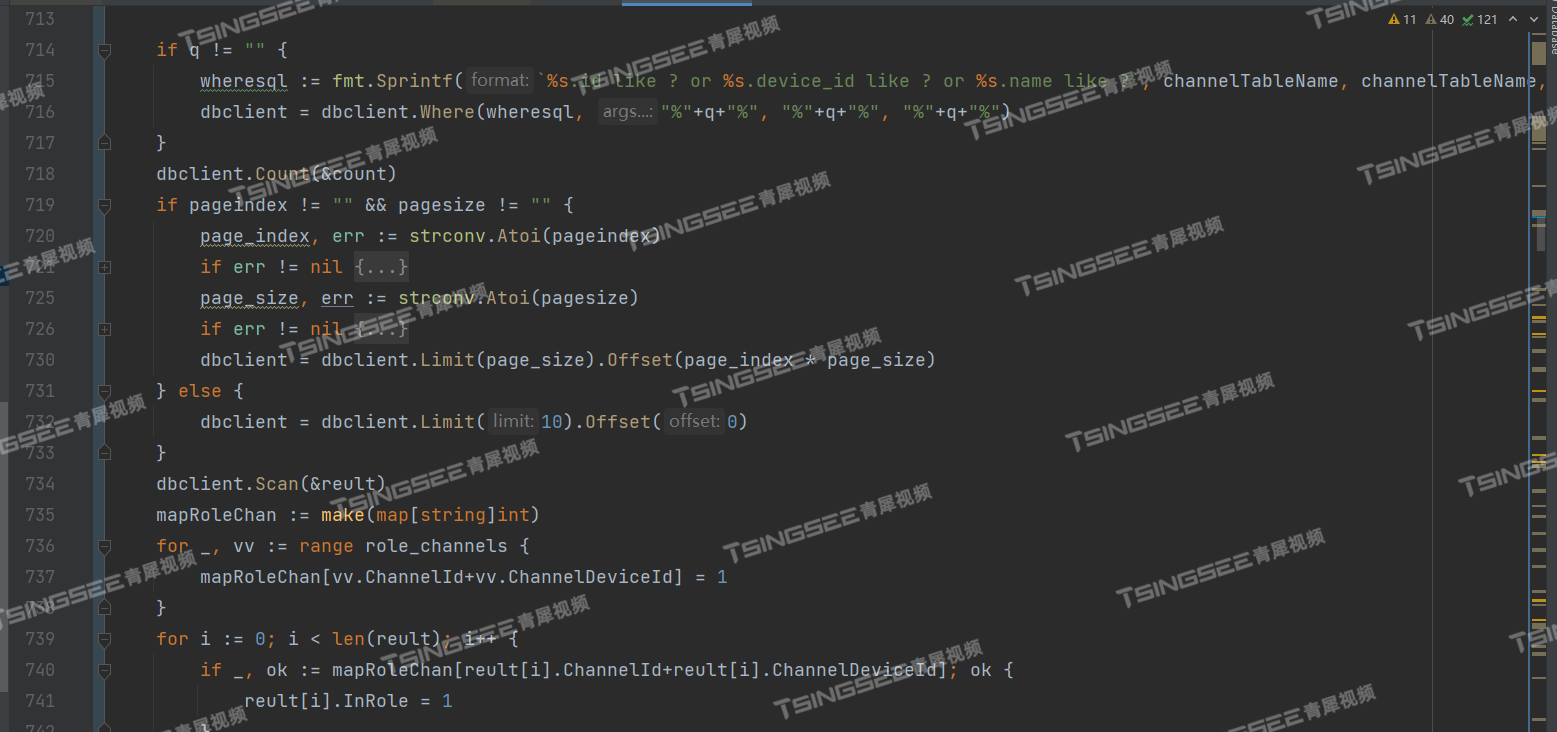
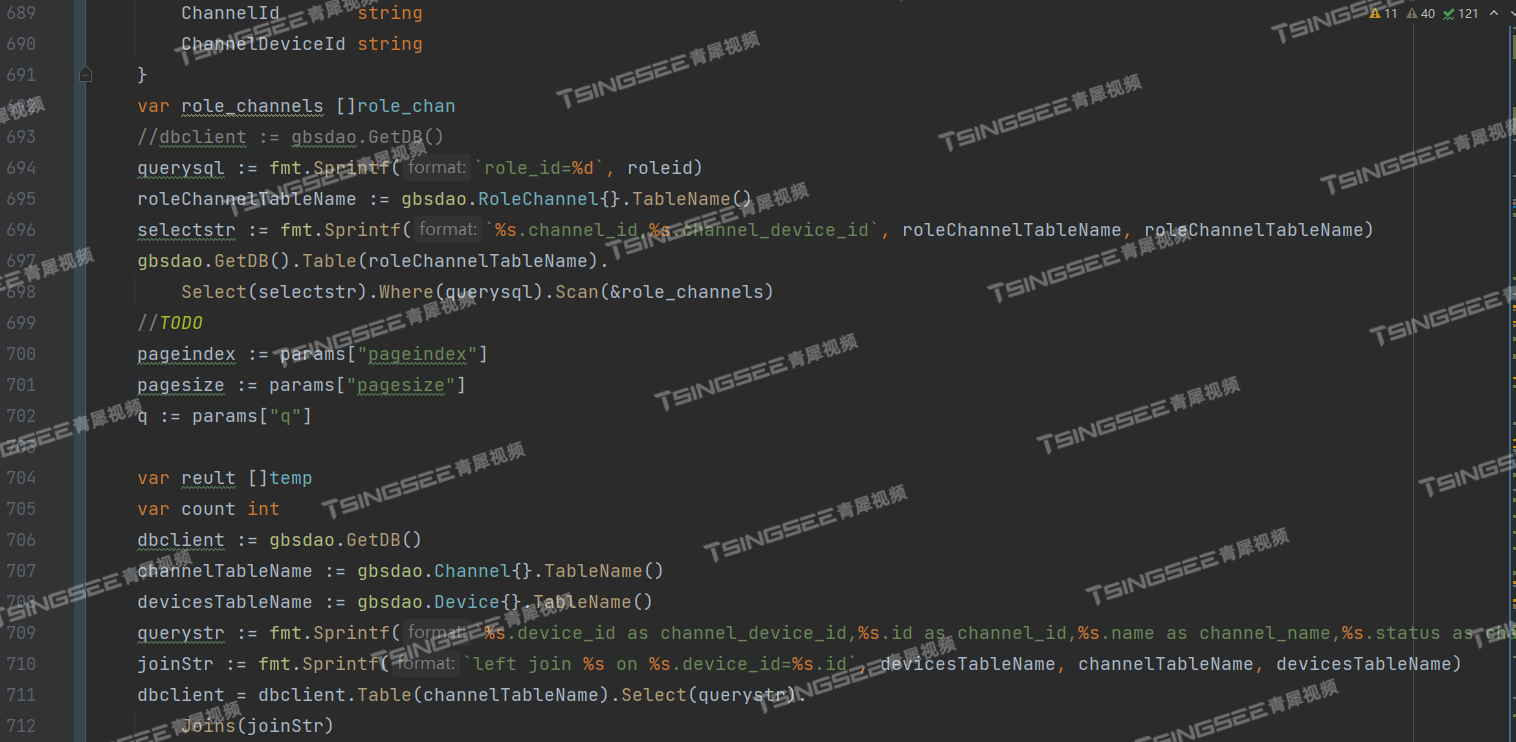
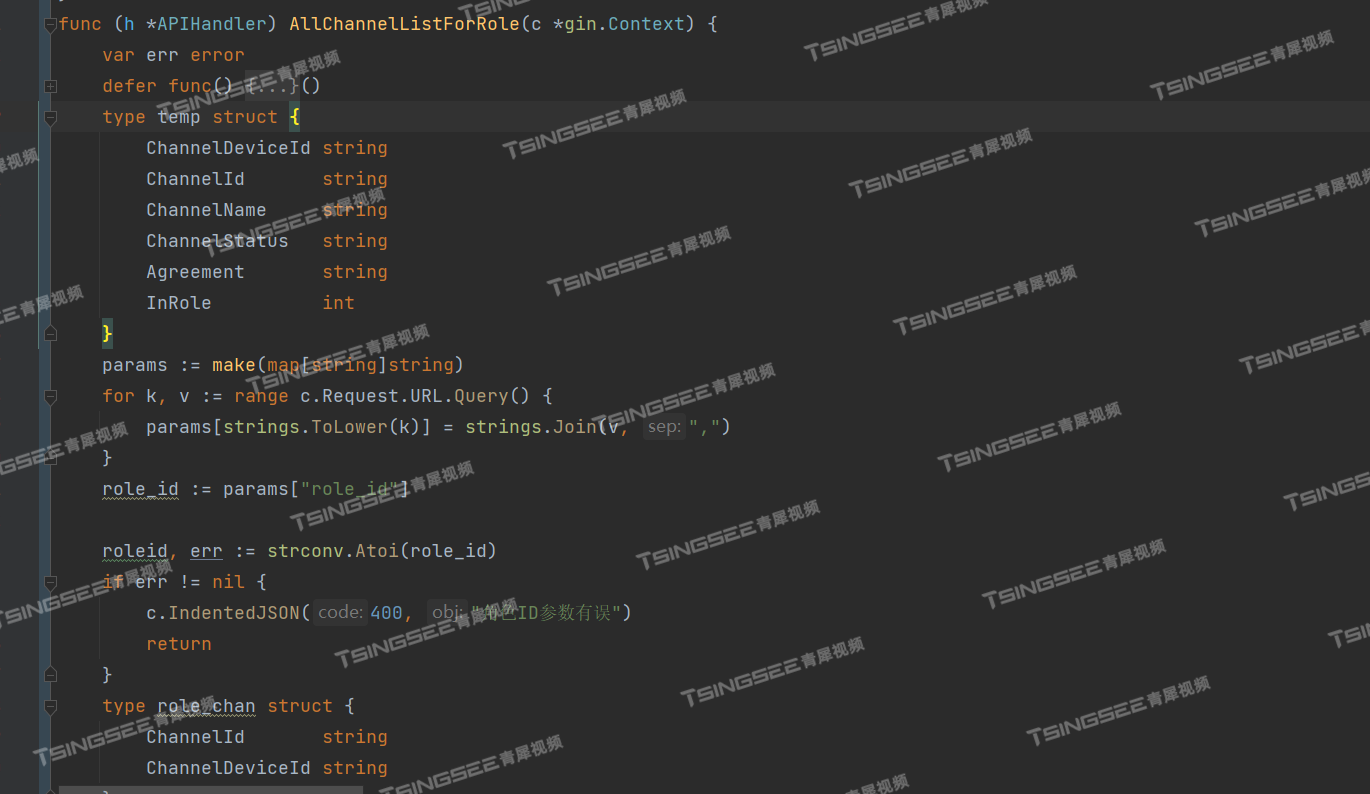
1)根据角色获取所有设备:
后端代码参考:



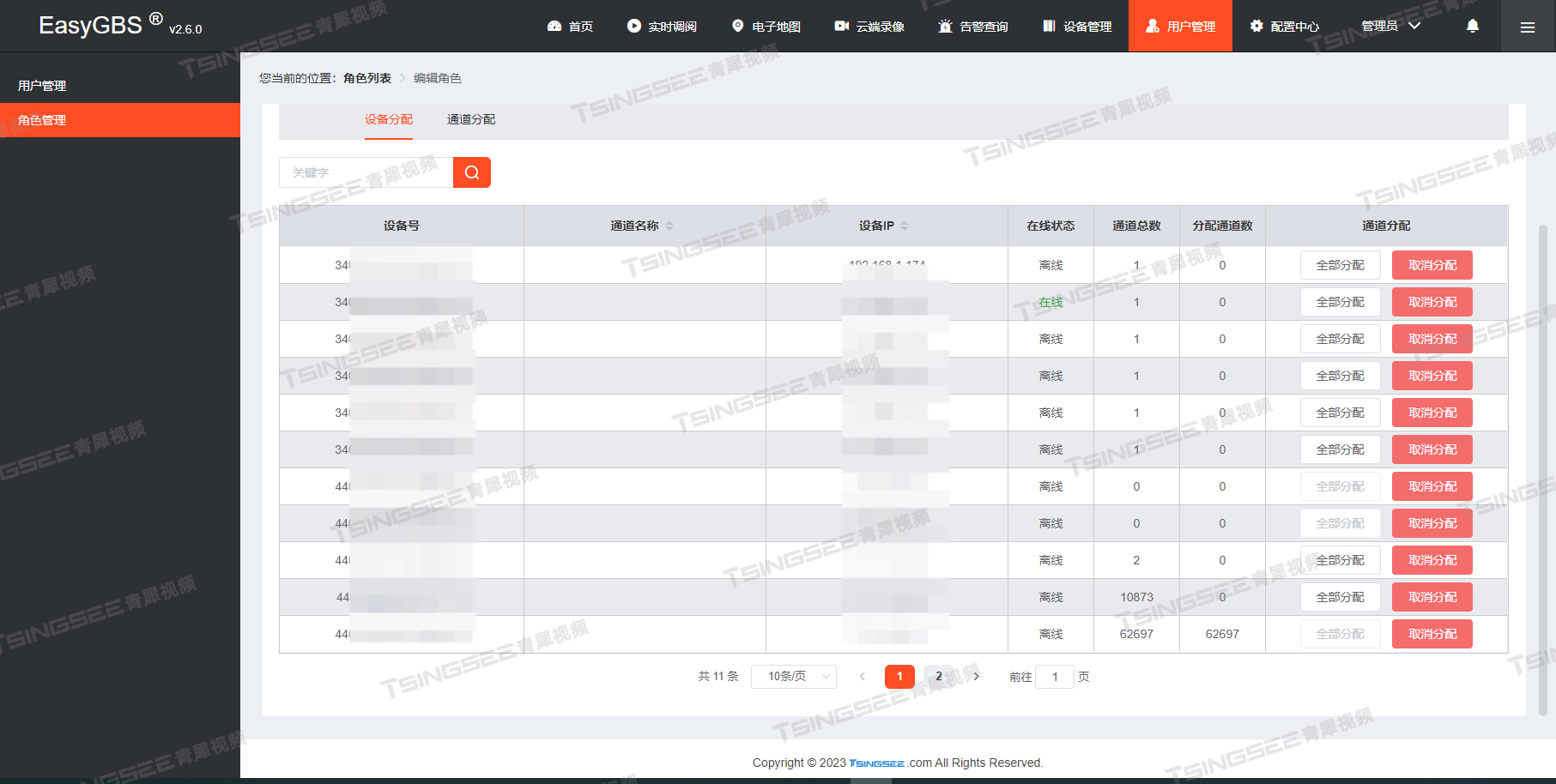
2)前端页面展示如下:

优化后,用户操作起来更加便捷,分配设备也更加精细化,同时也避免了海量设备接入时的调用大量接口导致页面崩溃问题,有效保障系统的正常与稳定运行。

国标GB视频平台EasyGBS灵活且丰富的视频能力,可涵盖所有监控领域的视频接入、处理、分发及数据共享需求。平台既可以作为业务平台直接使用,也能作为视频能力平台进行调用,我们也提供了丰富的API接口供用户调用、集成与二次开发。感兴趣的用户可以前往演示平台进行体验或部署测试。