Promise.all( ).then( )适用于处理多个异步任务,且所有的异步任务都得到结果时的情况。
<template>
<div class="box">
<el-button type="primary" plain @click="clickFn">点开弹出框</el-button>
</div>
</template>
<script>
export default {
name: "App",
methods: {
clickFn() {
this.alertMask = true; // 打开弹出框
this.loading = true; // 暂时还没数据,所以就呈现loading加载中效果
// 第一个异步任务
function asyncOne() {
let async1 = new Promise(async (resolve, reject) => {
setTimeout(() => {
// 这里我们用定时器模拟后端发请求的返回的结果,毕竟都是异步的
let apiData1 = "第一个接口返回数据啦";
resolve(apiData1);
}, 800);
});
return async1;
}
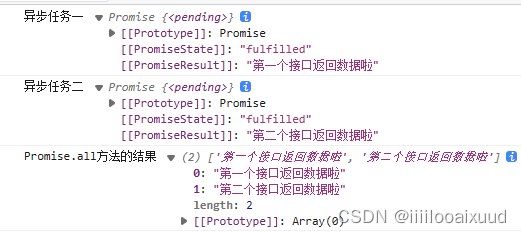
console.log("异步任务一", asyncOne()); // 返回的是一个Promise对象
// 第二个异步任务
function asyncTwo() {
let async2 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData2 = "第二个接口返回数据啦";
resolve(apiData2);
}, 700);
});
return async2;
}
console.log("异步任务二", asyncTwo()); // 返回的是一个Promise对象
let paramsArr = [asyncOne(), asyncTwo()]
// Promise.all方法接收的参数是一个数组,数组中的每一项是一个个的Promise对象
// 我们在 .then方法里面可以取到 .all的结果。这个结果是一个数组,数组中的每一项
// 对应的就是 .all数组中的每一项的请求结果返回的值
Promise
.all(paramsArr)
.then((value) => {
console.log("Promise.all方法的结果", value);
this.loading = true; // 现在有数据了,所以就关闭loading加载中效果
});
},
},
};
</script>
打印的结果

Promise.race赛跑机制,只认第一名
<template>
<div class="box">
<el-button type="primary" plain @click="clickFn">点击测试</el-button>
</div>
</template>
<script>
export default {
name: "App",
methods: {
async clickFn() {
// 第一个异步任务
function asyncOne() {
let async1 = new Promise(async (resolve, reject) => {
setTimeout(() => {
// 这里我们用定时器模拟后端发请求的返回的结果,毕竟都是异步的
let apiData1 = "某个请求";
resolve(apiData1);
}, 4000);
});
return async1;
}
console.log("异步任务一", asyncOne()); // 返回的是pending状态的Promise对象
// 第二个异步任务
function asyncTwo() {
let async2 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData2 = "超时提示";
resolve(apiData2);
}, 3000);
});
return async2;
}
console.log("异步任务二", asyncTwo()); // 返回的是pending状态的Promise对象
// Promise.race接收的参数也是数组,和Promise.all类似。只不过race方法得到的结果只有一个
// 就是谁跑的快,结果就使用谁的值
let paramsArr = [asyncOne(), asyncTwo()]
Promise
.race(paramsArr)
.then((value) => {
console.log("Promise.race方法的结果", value);
if (value == "超时提示") {
this.$message({
type:"warning",
message:"接口请求超时了"
})
}else{
console.log('正常操作即可');
}
})
},
},
};
</script>
补充~使用async、await搭配promise做异步任务的顺序控制
<template>
<div>
<el-button type="primary" @click="look">查看顺序</el-button>
</div>
</template>
<script>
import axios from "axios";
export default {
methods: {
async look() {
await this.first(); // 使用await排队,方法中要使用promise包一层
await this.second();
await this.third();
},
first() {
let p = new Promise((resolve, reject) => {
setTimeout(() => {
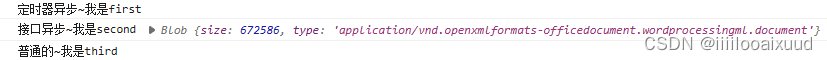
console.log("定时器异步~我是first");
resolve("ok"); // 要有resolve或者reject告知完成哦,否则后续的await不会执行
}, 1200);
});
return p;
},
second() {
let p = new Promise((resolve, reject) => {
axios({
method: "get",
responseType: "blob",
url: "http://ashuai.work:10000/getDoc",
}).then(({ data }) => {
console.log("接口异步~我是second", data);
resolve("ok");
});
});
return p;
},
third() {
console.log("普通的~我是third");
},
},
};
</script>
效果图