当今计算机技术和信息管理技术的迅速发展和广泛应用,为管理相关理论的应用提供了广阔的平台。IT技术和DBT技术(数据库技术)基于《客户信息管理系统》设计的客户信息管理系统正在逐步发展成为管理模式发展的新趋势,企业建立客户信息管理系统,可以适应快速变化的市场形势,全面掌握客户信息,整合用户信息资源,实现企业内部客户信息共享,实现以人为本。避免因偏差导致的信息不准确,从而有利于公司的生产经营过程,提高客户服务部门的效率。
客户是企业最重要的资源之一,随着市场竞争环境的变化,企业面临着越来越复杂的营销环境,每个企业都希望与客户走得更近,以缓解日益增加的竞争压力。客户信息管理是企业通过客户的基本情况有效地调配企业资源。这是一种培养以客户为中心的商业模式,实施以客户为核心的业务流程的战略。为了提高A公司的信息管理能力,实现科学发展,加强市场机制,提高公司业绩,使公司更容易进入竞争激烈的市场经济时代。使用相关开发工具,结合公司客户信息管理系统的实际开发,通过信息管理的方式实现客户的信息管理,改变现有的纸质记录,无需统一存储信息,并在公司建立客户信息数据库,对客户数据进行规范统一的管理。


实现的功能:
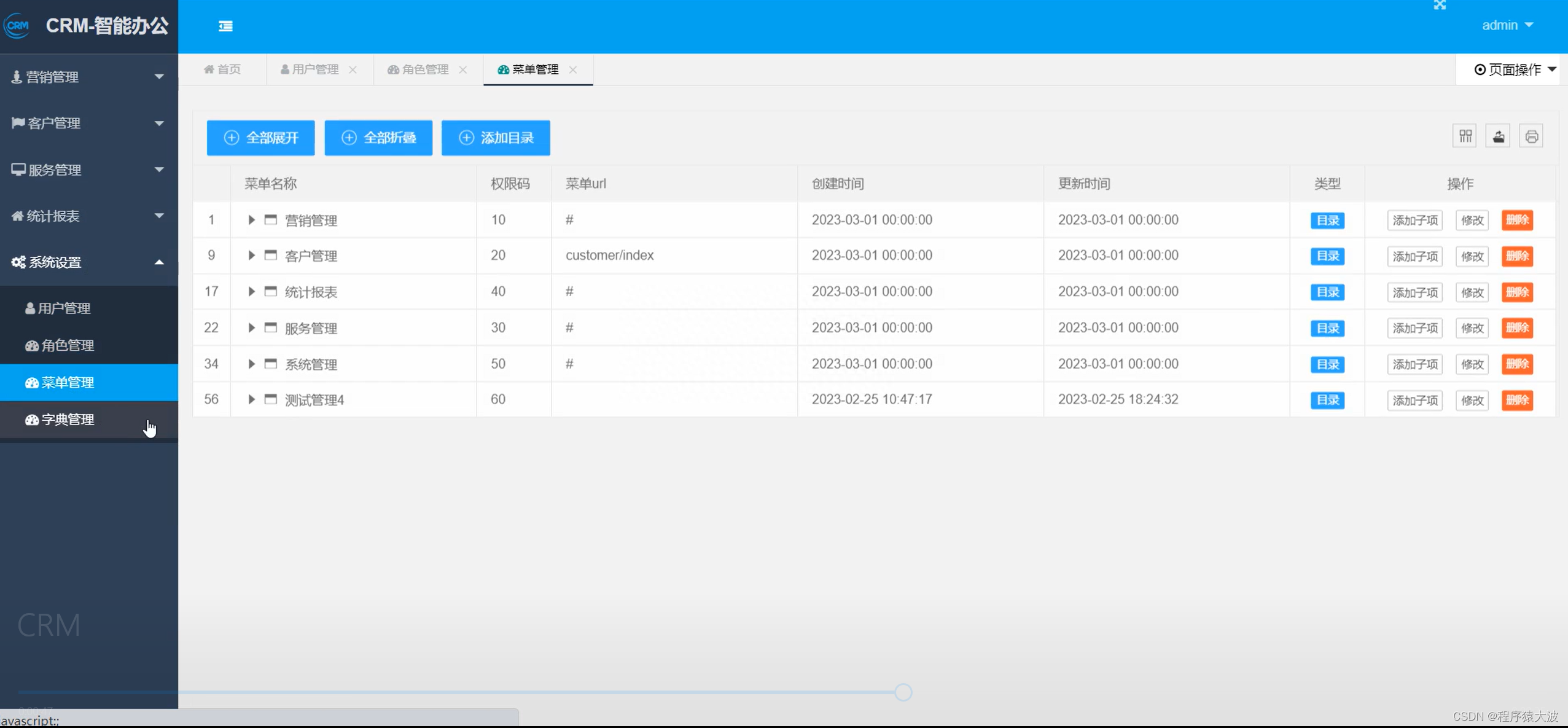
本系统的功能应该包括:用户登录、营销管理、客户管理、服务管理、统计报表等功能。
用户登录:用户使用正确的用户名和密码可以进入系统;
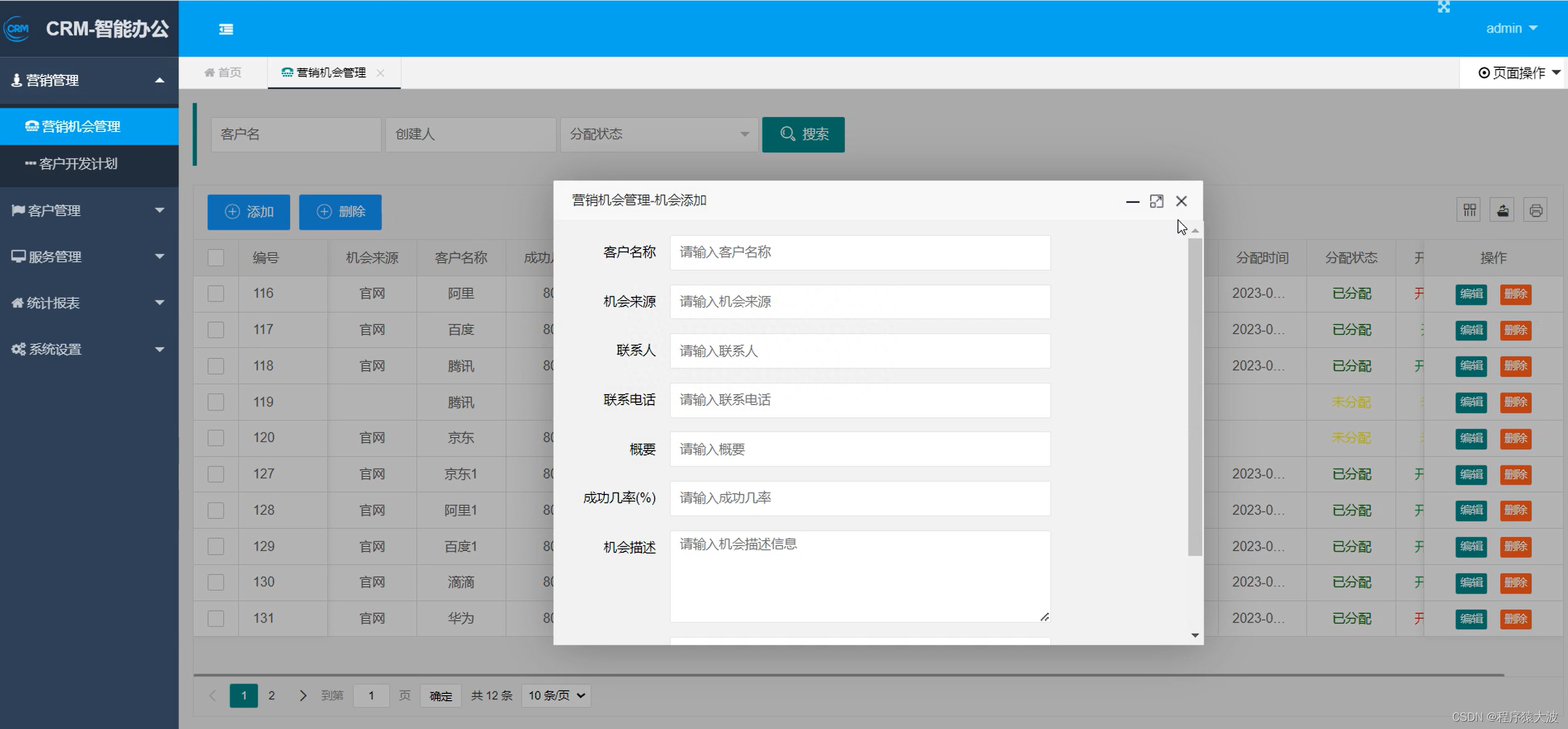
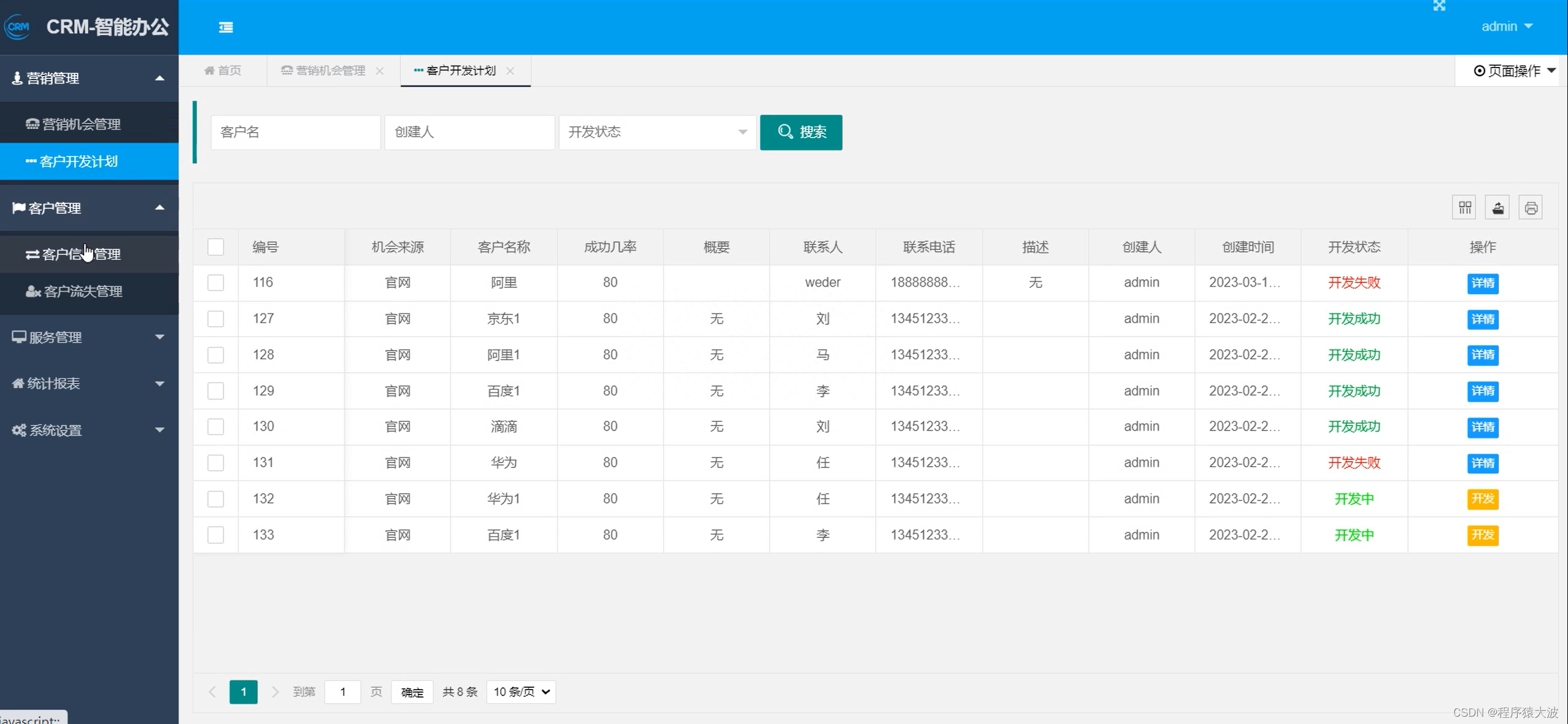
营销管理:包括营销机会管理和客户开发计划;
客户管理:包客户信息管理和客户流失管理;
服务管理:包括服务创建、服务分配、服务处理、服务反馈、服务归档;
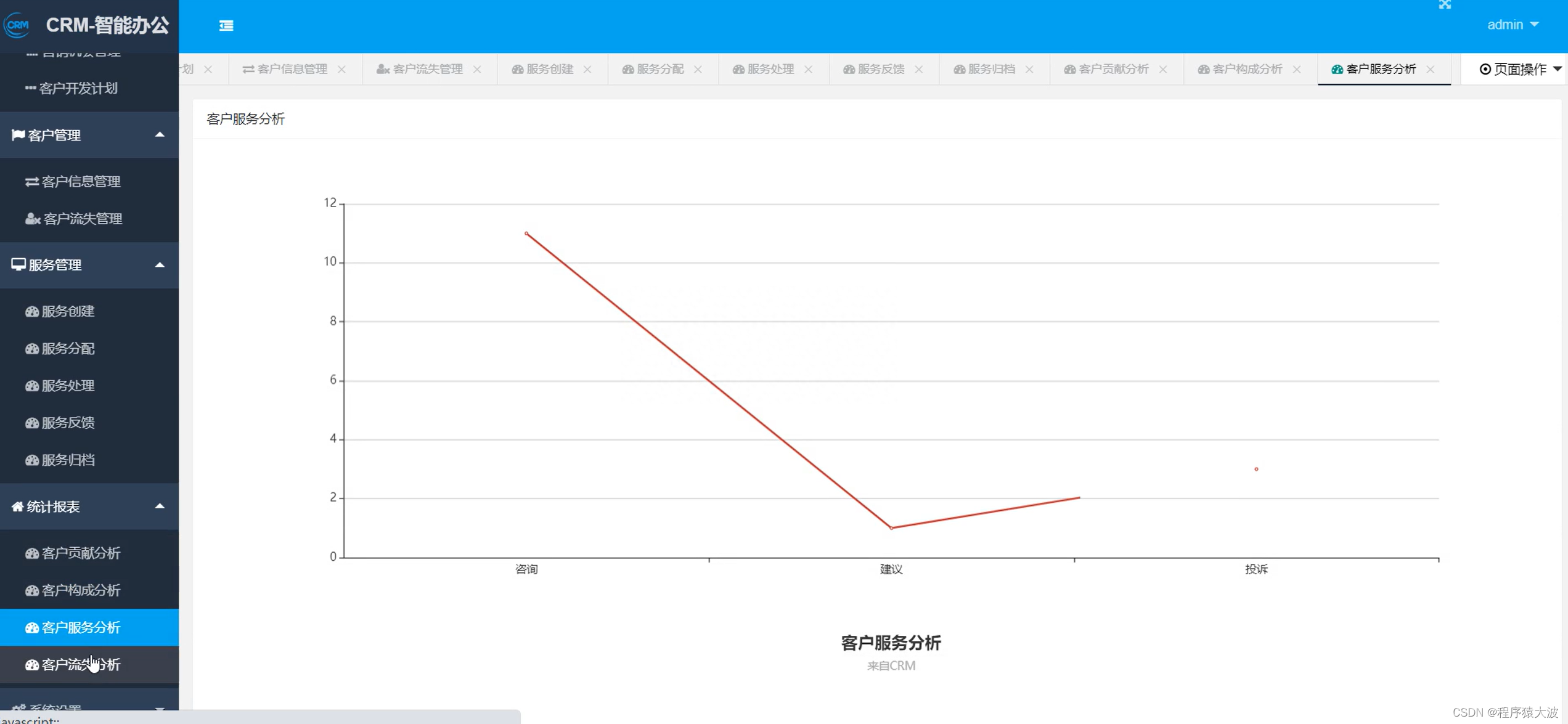
统计报表:使用图表实现客户贡献分析、客户构成分析、客户服务分析、客户流失分析。


用到的技术:
java语言,SpringBoot框架,MySQL数据库,Maven依赖管理,layUI等。

部分代码展示
@Controller
@RequestMapping("user")
public class UserController extends BaseController {
@Autowired
private UserService userService;
/***
* 如果有异常就捕获
* 没有异常就说明登录成功
* 将service生成的userModel赋给resultInfo
* @param userName
* @param userPwd
* @return
*/
@PostMapping("login")
@ResponseBody
public ResultInfo userLogin(String userName,String userPwd){
ResultInfo resultInfo=new ResultInfo();
UserModel userModel=userService.userLogin(userName,userPwd);
resultInfo.setResult(userModel);
return resultInfo;
}
@ResponseBody
@PostMapping("updatePassword")
public ResultInfo updatePassword(HttpServletRequest request,String oldPassword, String newPassword, String repeatPassword){
ResultInfo resultInfo=new ResultInfo();
System.out.println(oldPassword);
Integer userId= LoginUserUtil.releaseUserIdFromCookie(request);
userService.updatePassword(userId,oldPassword,newPassword,repeatPassword);
// try{
return resultInfo;
}
@RequestMapping("toPasswordPage")
public String toPasswordPage(){
return "user/password";
}
@RequestMapping("list")
@ResponseBody
public Map<String,Object> selectByParams(UserQuery userQuery){
return userService.queryByParamsForTable(userQuery);
}
@RequestMapping("index")
public String index(){
return "user/user";
}
@ResponseBody
@PostMapping("add")
public ResultInfo addUser(User user){
userService.addUser(user);
return success("添加用户成功");
}
@RequestMapping("addOrUpdateUserPage")
public String addOrUpdateUserPage(Integer id,HttpServletRequest request){
if(id!=null){
User user=userService.selectByPrimaryKey(id);
request.setAttribute("userInfo",user);
}
return "user/add_update";
}
@PostMapping("update")
@ResponseBody
public ResultInfo updateUser(User user){
userService.updateUser(user);
return success("更新用户成功");
}
@ResponseBody
@PostMapping("delete")
public ResultInfo deleteUser(Integer[] ids){
userService.deleteUser(ids);
return success("删除用户成功");
}
@PostMapping("queryAllCustomerManager")
@ResponseBody
public List<Map<String,Object>> queryAllCustomerManager(){
return userService.queryAllCustomerManager();
}
}<!DOCTYPE html>
<html>
<head>
<title>用户管理</title>
<#include "../common.ftl">
</head>
<body class="childrenBody">
<form class="layui-form" >
<blockquote class="layui-elem-quote quoteBox">
<form class="layui-form">
<div class="layui-inline">
<div class="layui-input-inline">
<input type="text" name="userName"
class="layui-input
searchVal" placeholder="用户名" />
</div>
<div class="layui-input-inline">
<input type="text" name="email" class="layui-input
searchVal" placeholder="邮箱" />
</div>
<div class="layui-input-inline">
<input type="text" name="phone" class="layui-input
searchVal" placeholder="手机号" />
</div>
<a class="layui-btn search_btn" data-type="reload"><i
class="layui-icon"></i> 搜索</a>
</div>
</form>
</blockquote>
<table id="userList" class="layui-table" lay-filter="users"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<a class="layui-btn layui-btn-normal addNews_btn" lay-event="add">
<i class="layui-icon"></i>
添加用户
</a>
<a class="layui-btn layui-btn-normal delNews_btn" lay-event="del">
<i class="layui-icon"></i>
删除用户
</a>
</div>
</script>
<!--操作-->
<script id="userListBar" type="text/html">
<a class="layui-btn layui-btn-xs" id="edit" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del">删除</a>
</script>
</form>
<script type="text/javascript" src="${ctx}/js/user/user.js"></script>
</body>
</html>基于java SpringBoot-CRM客户关系管理系统

![[保研/考研机试] KY207 二叉排序树 清华大学复试上机题 C++实现](https://img-blog.csdnimg.cn/9aceff213b5d4973a7e73264b6517849.png)