😀前言
本篇博文是关于Web 开发会话技术 -Cookie的介绍,希望你能够喜欢😊
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Web 开发会话技术 -Cookie😊
- 前言😊
- Cookie介绍:😉
- 使用步骤😉
- 1.创建Cookie对象
- 代码如下(示例):
- 2.读取数据
- Cookie使用方法:😉
- Cookie 注意事项和细节😉
Web 开发会话技术 -Cookie😊
前言😊
浏览器访问服务器的Web资源,然后关闭浏览器会产生一个会话。在会话中我们需要保存一些数据,就可以使用Cookie与Session技术,本章只讲Cookie。
Cookie介绍:😉

- Cookie 是服务器在客户端/浏览器保存用户的信息。
- Cookie 就像是小甜饼(cookie 中文)一样,可存储数据量不大。
- Cookie 有点像一张表(K-V),分两列,一个是名字,一个是值,数据类型都是 String 。
使用步骤😉
1.创建Cookie对象
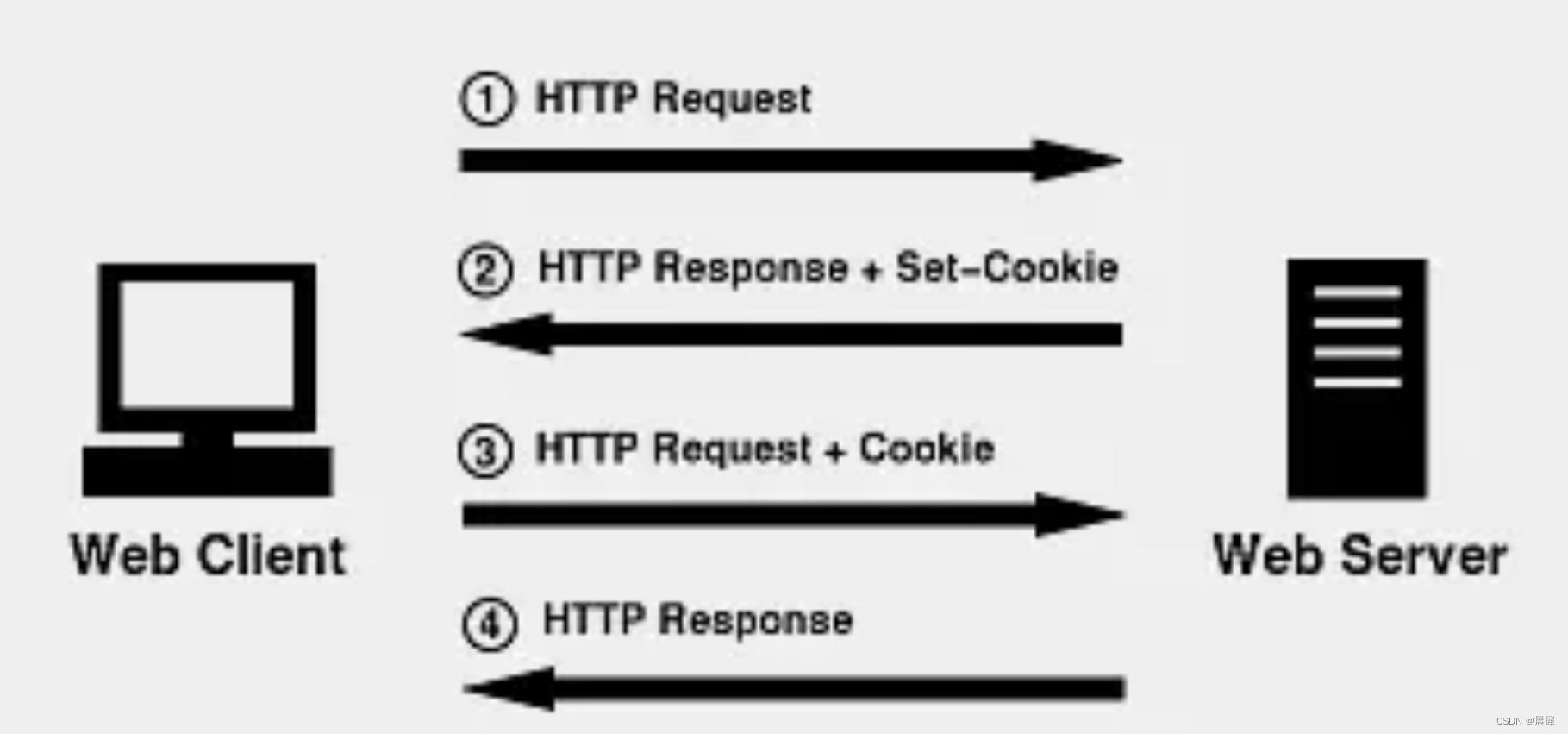
浏览器向服务器发送HTTP请求,服务器监听到请求会创建一个cookie对象,并返回创建的cookie对象和数据:
代码如下(示例):
Cookie cookie = new Cookie("k1","v1");
response.addCookie(cookie);
2.读取数据
在http响应头会产生一个响应字段:Set-Cookie:k1=v1;服务器可以从客户端/浏览器读取(http 响应)信息。
Cookie.getName();
Cookie.getValue();
Cookie使用方法:😉
Cookie:
c.setMaxAge();//保存时间:正数表示在指定的秒数后过期(请求不再携带此cookie信息);负数,浏览器关闭就删除(默认值是-1) ; 0,马上删除 Cooki。
request.getCookies();//在服务器端读取到 cookie 信息
response.addCookie(cookie)//个将Cookie 添加到客户端
response.setContentType("text/html;charset=utf-8")//可设置浏览器显示文本和字符编码,防止出现乱码。即:文本类型的HTML,字符集为utf-8。
Cookie 注意事项和细节😉
-
一个 Cookie 只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值 (VALUE)。
-
一个 WEB 站点可以给一个浏览器发送多个 Cookie,一个浏览器也可以存储多个 WEB 站 点提供的 Cookie。
-
cookie 的总数量没有限制,但是每个域名的 COOKIE 数量和每个 COOKIE 的大小是有限 制的 (不同的浏览器限制不同) , Cookie 不适合存放数据量大的信息。
-
删除 cookie 时,path 必须一致,否则不会删除.
文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞













![[oneAPI] 基于BERT预训练模型的SQuAD问答任务](https://img-blog.csdnimg.cn/329e4dd5873f488ca6ee22c97fefe5b4.png)