页面配置文件和常用的配置项
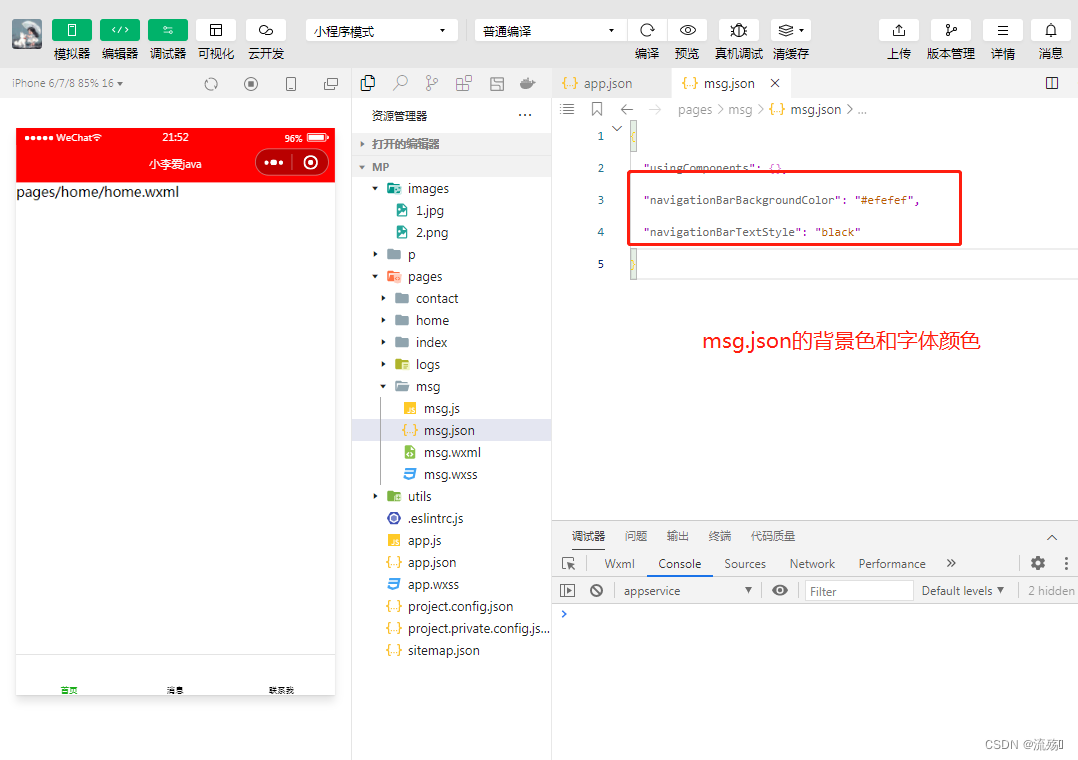
1.在msg.json中配置window中的颜色和背景色
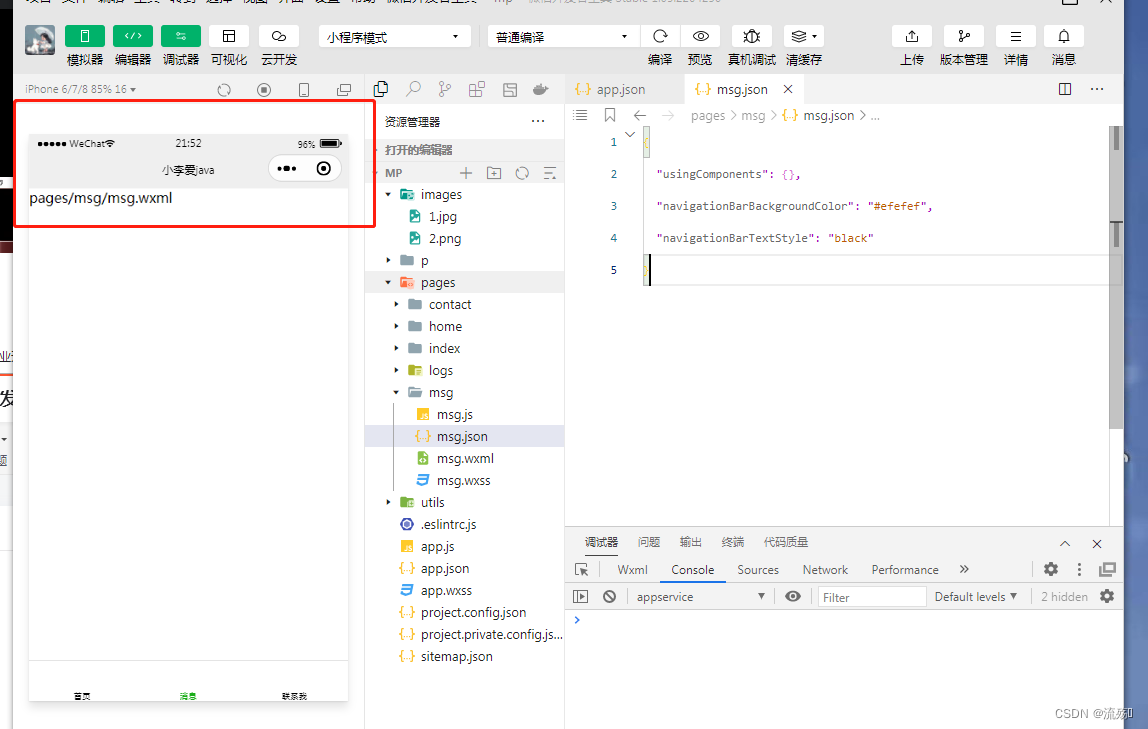
"navigationBarBackgroundColor": "#efefef", "navigationBarTextStyle": "black"2.可以看到home中的没有发生变化但是msg的发生变化了,这个和前面的css一样都是就近原则
3.常用的配置项
属性 默认值 描述 navigationBarBackgroundColor
efefef
导航栏背景色 navigationBarTextStyle
black,
标签颜色(black/white) navigationBarTitleText
文字内容 backgroundColor
ffffff
下拉背景色 backgroundTextStyle
dark
下拉的样式(dark/light) enablePullDownRefresh
false
是否开启下拉刷新 onReachBottomDistance
50
触底刷新的距离
网络数据请求
请求的限制
1.HTTPS请求
2.信任域名
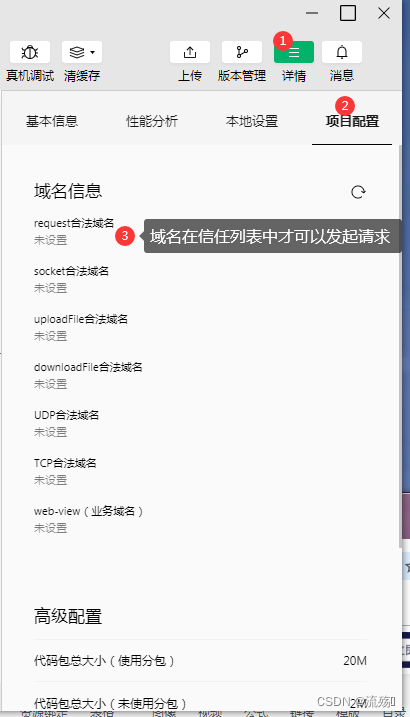
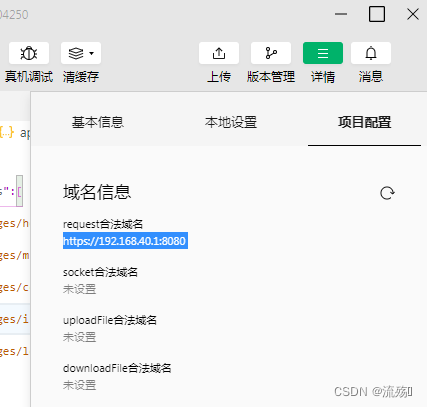
配置域名
1.登录网页微信开发者小程序 小程序
没有账号的可以看这个:快速注册微信小程序
扫码后配置域名即可,可以在详情中看到我们配置的域名
GET请求
1.在wxml中编写一个按钮,并绑定一个事件
<button bindtap="getInfo" type="primary">get请求</button>2.在js中编写事件,通过wx.request来调用
getInfo(){ wx.request({ url: 'https://www.excook.cn', method:'GET', data:{ name:"zs", age:21 }, success:(data)=>{ console.log(data) } }) },3.点击get请求调用
POST请求
1.在wxml中编写一个按钮,并绑定一个事件
<button bindtap="postInfo" type="primary">post请求</button>2.在js中编写事件,通过wx.request来调用
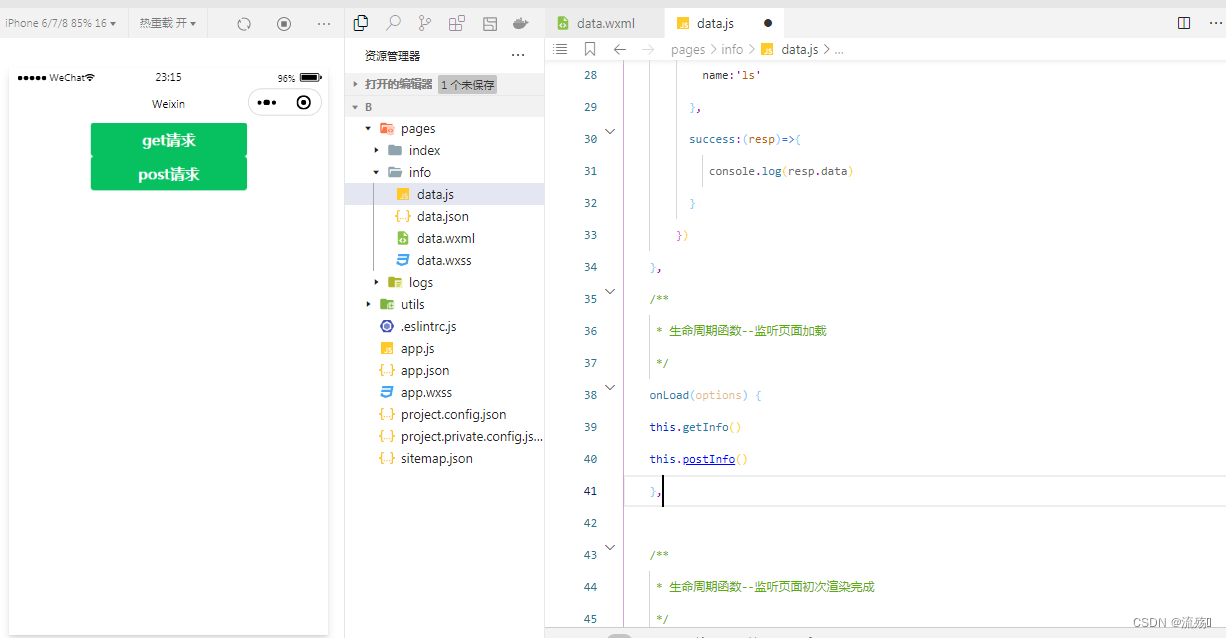
postInfo(){ wx.request({ url: 'https://www.excook.cn', method:'POST', data:{ name:'ls' }, success:(resp)=>{ console.log(resp.data) } }) },3.点击post请求调用
如果想要在页面刚加载完毕的时候就自动调用这个方法,我们可以在js中onload中调用者两个方法
this.getInfo() this.postInfo()可以在页面加载完成后调用者两个方法而不是只有我们点击的时候才会调用