【Jenkins】持续集成部署学习
- 【一】安装部署
- 【1】Jenkins所处位置
- 【2】Docker安装Gitlab
- (1)首先准备一台空的虚拟机服务器
- (2)安装服务器所需的依赖
- (3)Docker的安装
- (4)阿里云镜像加速
- (5)安装Gitlab
- 【3】Gitlab使用
- (1)Gitlab创建项目
- (2)Idea工具创建本地仓库
- (3)选择此项目根目录作为发布的仓库
- (4)把项目ADD添加到git缓冲区
- (5)再将项目COMMIT提交到本地仓库
- (6)把项目PUSH推送到远程仓库
- (7)查看commit的几次,就是看版本
- (8)创建分支
- 【4】Docker安装Jenkins
- 【5】Docker安装Maven
- 【6】Jenkins使用
【一】安装部署
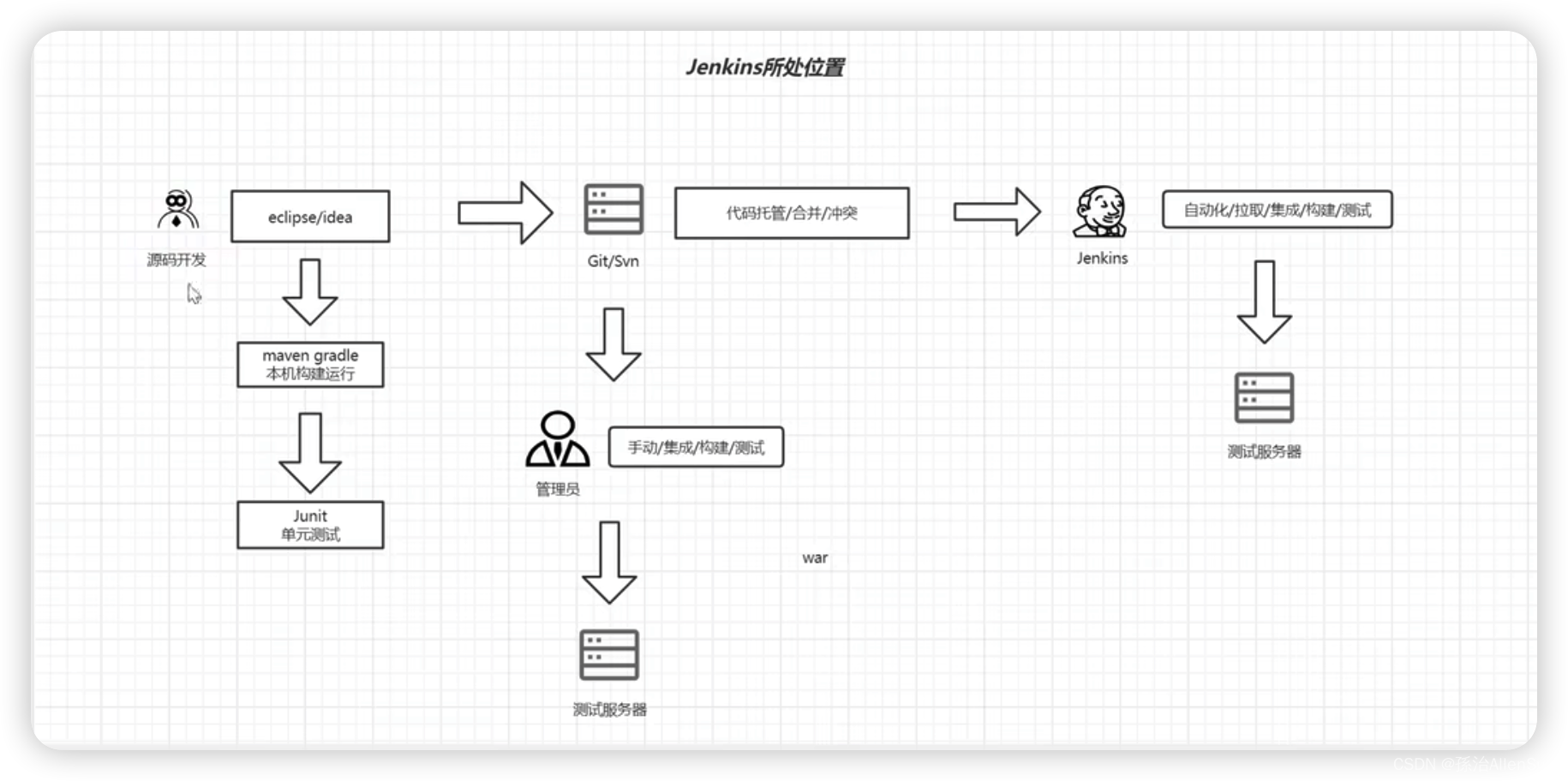
【1】Jenkins所处位置

【2】Docker安装Gitlab
(1)首先准备一台空的虚拟机服务器
Gitlab用的端口是80,可能会跟其它应用冲突,并且Gitlab所需内存也很大,所以还是单独放在一个服务器上比较好。
用原来空的虚拟机服务器克隆一个,注意内存要选大一点,6G左右
(2)安装服务器所需的依赖
(1)ip a / ip addr / ifconfig 不显示ip问题
(3)Docker的安装
(1)查看系统的内核版本
uname -r 4.18.0-80.11.2.el8_0.x86_64
执行命令:uname -r
注意:x86 64位系统,如果是32位是不能安装 docker 的
(2)yum更新到最新版本
sudo yum -y update
执行命令:sudo yum update
注意:看到显示 Complete 就代表完成了,整个过程需要 5-10 分钟左右
更新gcc(C语言的编译环境)
yum -y install gcc
yum -y install gcc-c++
(3)安装Docker所需的依赖包
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
执行命令:sudo yum install -y yum-utils device-mapper-persistent-data lvm2
注意:看到显示 Complete 就代表完成了,整个过程需要 1-3 分钟左右
(4)设置Docker的yum的源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
(5)更新yum软件包索引
yum makecache fast
(6)查看仓库所有Docker版本
yum list docker-ce --showduplicates | sort -r
(7)安装Docker
安装默认最新版本的Docker
yum -y install docker-ce docker-ce-cli containerd.io
(8)启动Docker并添加开机自启动
启动Docker
sudo systemctl start docker
设置开机启动Docker
systemctl enable docker
重启docker
systemctl restart docker
停止docker
systemctl stop docker
(9)查看Docker版本
docker --version
(10)测试
ps -ef|grep docker
docker version
(11)卸载Docker
systemctl stop docker
yum remove docker-ce docker-ce-cli containerd.io
rm -rf /var/lib/docker
rm -rf /var/lib/containerd
(12)Docker常用命令
[root@CodeGuide ~]# docker --help #Docker帮助
[root@CodeGuide ~]# docker --version #查看Docker版本
[root@CodeGuide ~]# docker search <image> #搜索镜像文件,如:docker search mysql
[root@CodeGuide ~]# docker pull <image> #拉取镜像文件, 如:docker pull mysql
[root@CodeGuide ~]# docker images #查看已经拉取下来的所以镜像文件
[root@CodeGuide ~]# docker rmi <image> #删除指定镜像文件
[root@CodeGuide ~]# docker run --name <name> -p 80:8080 -d <image> #发布指定镜像文件
[root@CodeGuide ~]# docker ps #查看正在运行的所有镜像
[root@CodeGuide ~]# docker ps -a #查看所有发布的镜像
[root@CodeGuide ~]# docker rm <image> #删除执行已发布的镜像
(13)如何创建自启动的容器
(1)还没run创建容器的
使用 docker run 命令运行时,增加 --restart=always 参数即可
(2)已运行的容器修改其自启动策略
执行命令:
docker update --restart=always 容器名或容器ID
docker container update --restart=【容器策略】 容器名称
# no 容器退出时不重启容器
# on-failure 只有在非零状态退出时才重新启动容器
--restart=on-failure:【重启次数】
# always 无论退出状态如何都
(4)阿里云镜像加速
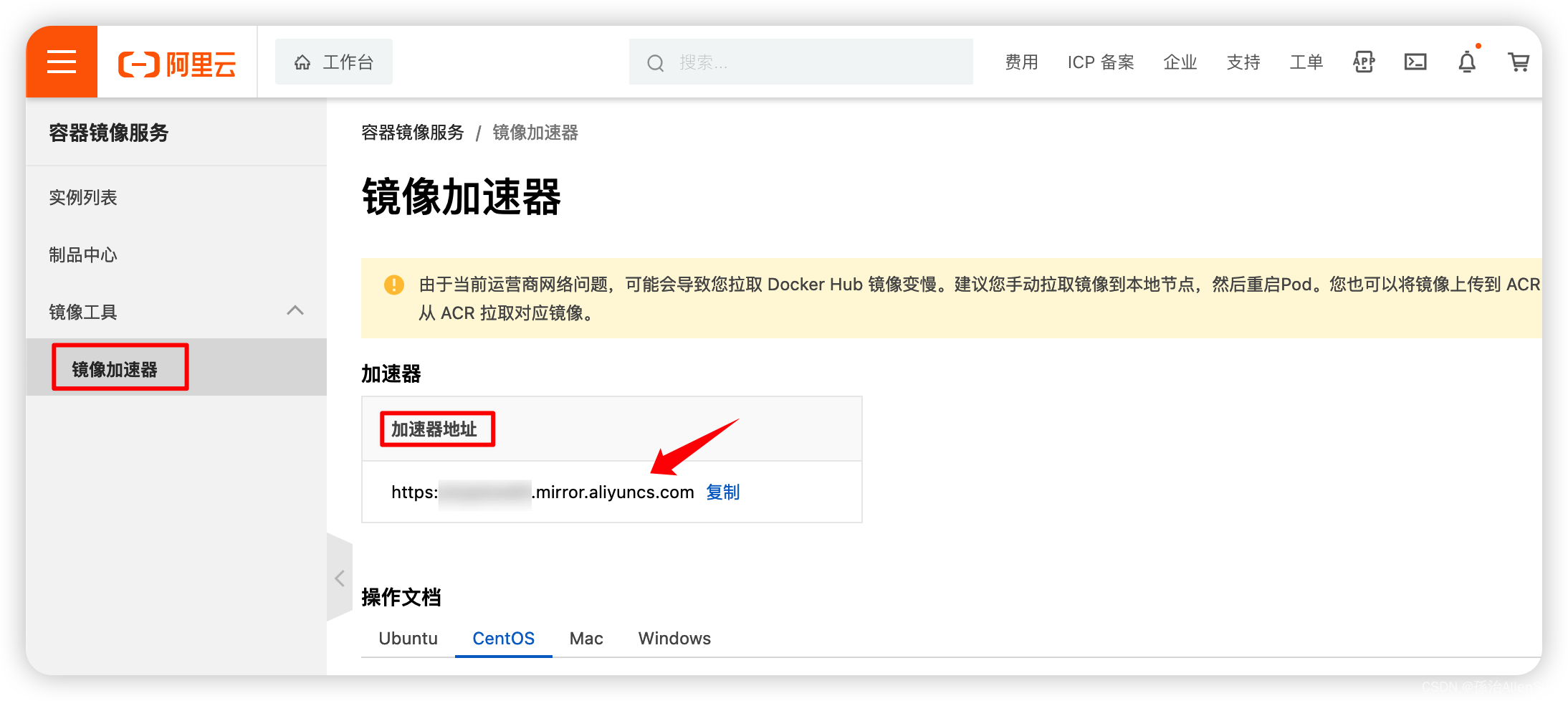
(1)获取阿里云加速器地址
登陆阿里云,点击控制台,然后点击菜单,找到“容器镜像服务”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YRAD3MdN-1672584376343)(evernotecid://9B99E324-7852-4A64-95A3-727CD2F9CB64/appyinxiangcom/12234224/ENResource/p1677)]](https://img-blog.csdnimg.cn/6dbeecf23fb4452d9048579cc5fccf85.png)
创建个人容器镜像托管服务
然后点击镜像工具,进入镜像加速器,即可看到阿里云加速器地址,把这个加速器地址配置到docker容器里

(2)创建文件夹并执行脚本
先创建文件夹
mkdir -p /etc/docker
执行脚本
tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://xqybwad5.mirror.aliyuncs.com"]
}
EOF
(3)重新加载配置文件
systemctl daemon-reload
(4)重新启动docker
systemctl restart docker
(5)查看 daemon.json 是否已经生效了
tail /etc/docker/daemon.json
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w2MT66LX-1672584376344)(evernotecid://9B99E324-7852-4A64-95A3-727CD2F9CB64/appyinxiangcom/12234224/ENResource/p1679)]](https://img-blog.csdnimg.cn/254fdd264b15460b8a72f53898cd0eb7.png)
(5)安装Gitlab
关闭所有防火墙
service firewalld status
service firewalld stop
重启docker:systemctl restart docker
(1)拉取镜像,创建容器
直接使用创建命令,系统会自动进行拉取
# 添加容器
docker run --detach \
--hostname 192.168.19.8 \
--publish 443:443 --publish 80:80 \
--name gitlab \
--restart always \
--volume $GITLAB_HOME/config:/etc/gitlab \
--volume $GITLAB_HOME/logs:/var/log/gitlab \
--volume $GITLAB_HOME/data:/var/opt/gitlab \
--shm-size 256m \
registry.gitlab.cn/omnibus/gitlab-jh:latest
gitlab/gitlab-ce:latest
(2)启动容器
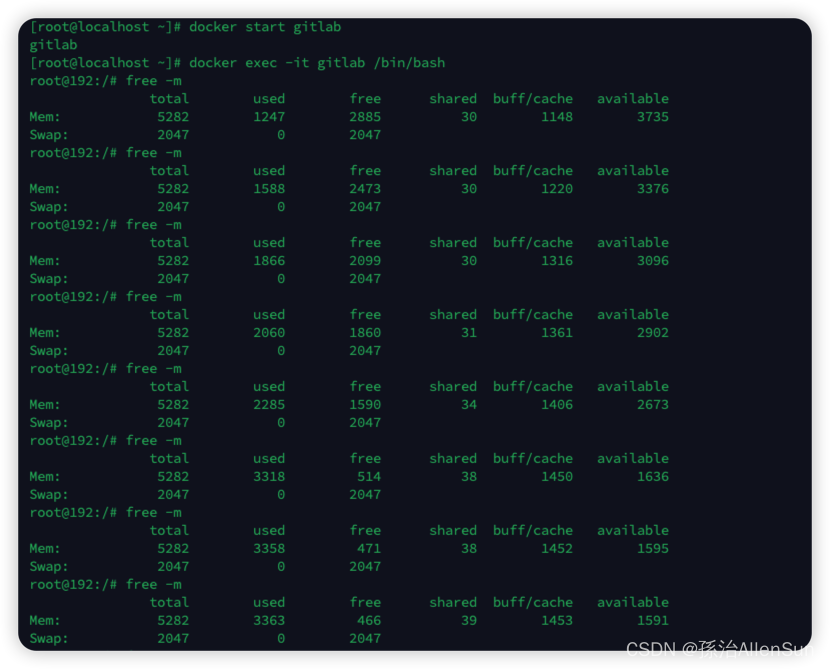
docker start gitlab
查看已经存在的容器
docker ps -a
(3)进入容器
docker exec -it gitlab /bin/bash
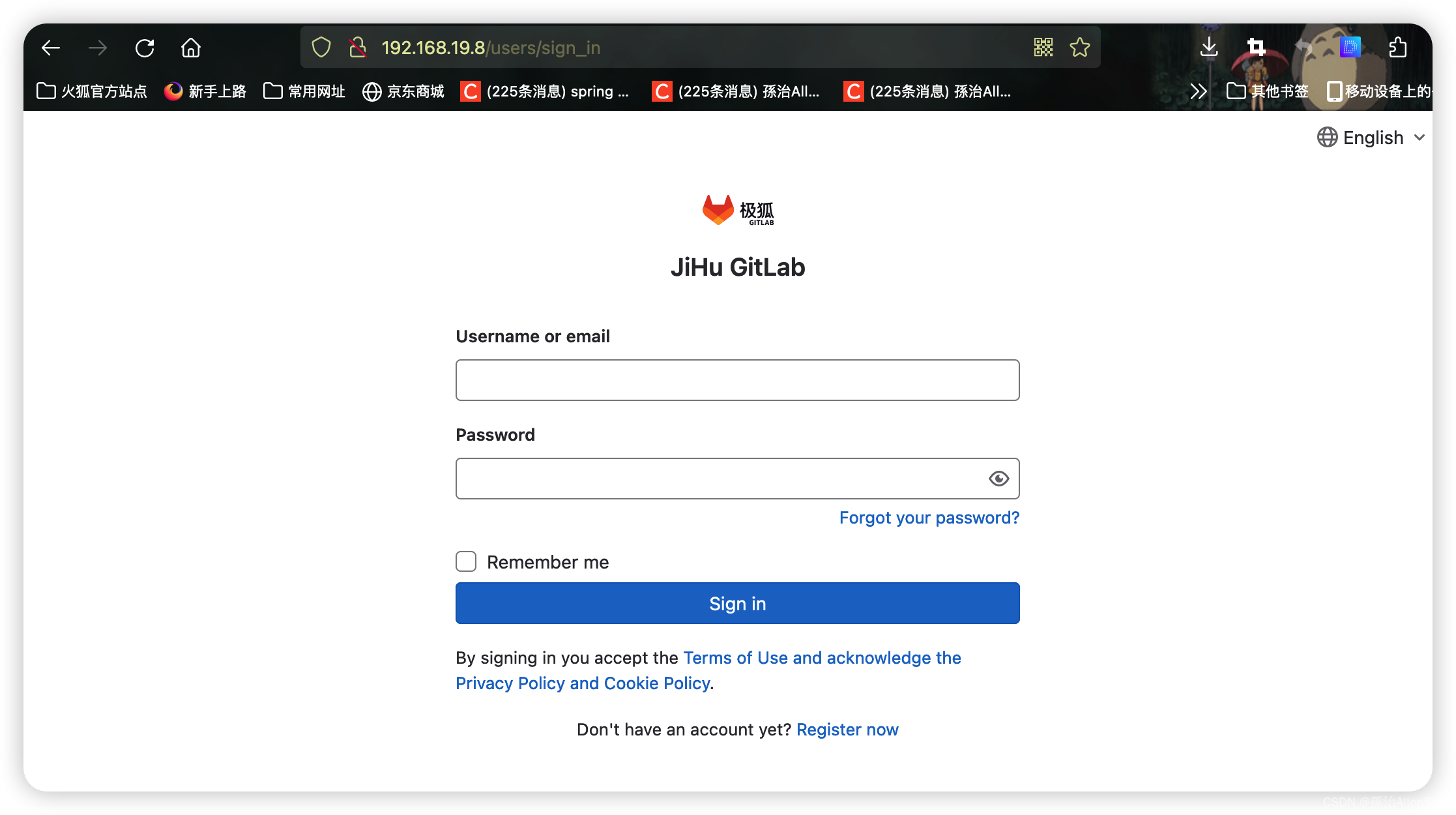
(4)外网访问测试
首先保证前面关闭防火墙
访问下面连接(注意http不加s):http://192.168.19.8/
要稍微等一会
查看内存使用情况
free -m
等内存加载的差不多了,就可以打开网页了


(5)管理员账号密码登录
密码是进入容器后查找的
cat /etc/gitlab/initial_root_password
登录名是root,密码直接复制过来使用

(6)修改默认密码
启动 gitlab-rails console要等一会
进入容器:
~/files/code/gitlab$ docker exec -it gitlab bash
启动 gitlab-rails console:
root@gitlab:/# gitlab-rails console
--------------------------------------------------------------------------------
Ruby: ruby 2.7.5p203 (2021-11-24 revision f69aeb8314) [x86_64-linux]
GitLab: 14.7.2 (89599212ee6) FOSS
GitLab Shell: 13.22.2
PostgreSQL: 12.7
--------------------------------------------------------------------------------
Loading production environment (Rails 6.1.4.4)
irb(main):001:0> user =User.find(1)
=> #<User id:1 @root>
irb(main):002:0> user.password = '111111admin'
=> "111111admin"
irb(main):003:0> user.password_confirmation = '111111admin'
=> "111111admin"
irb(main):004:0> user.send_only_admin_changed_your_password_notification!
=> true
irb(main):005:0> user.save!
=> true
irb(main):006:0> exit
root@gitlab:/# exit
【3】Gitlab使用
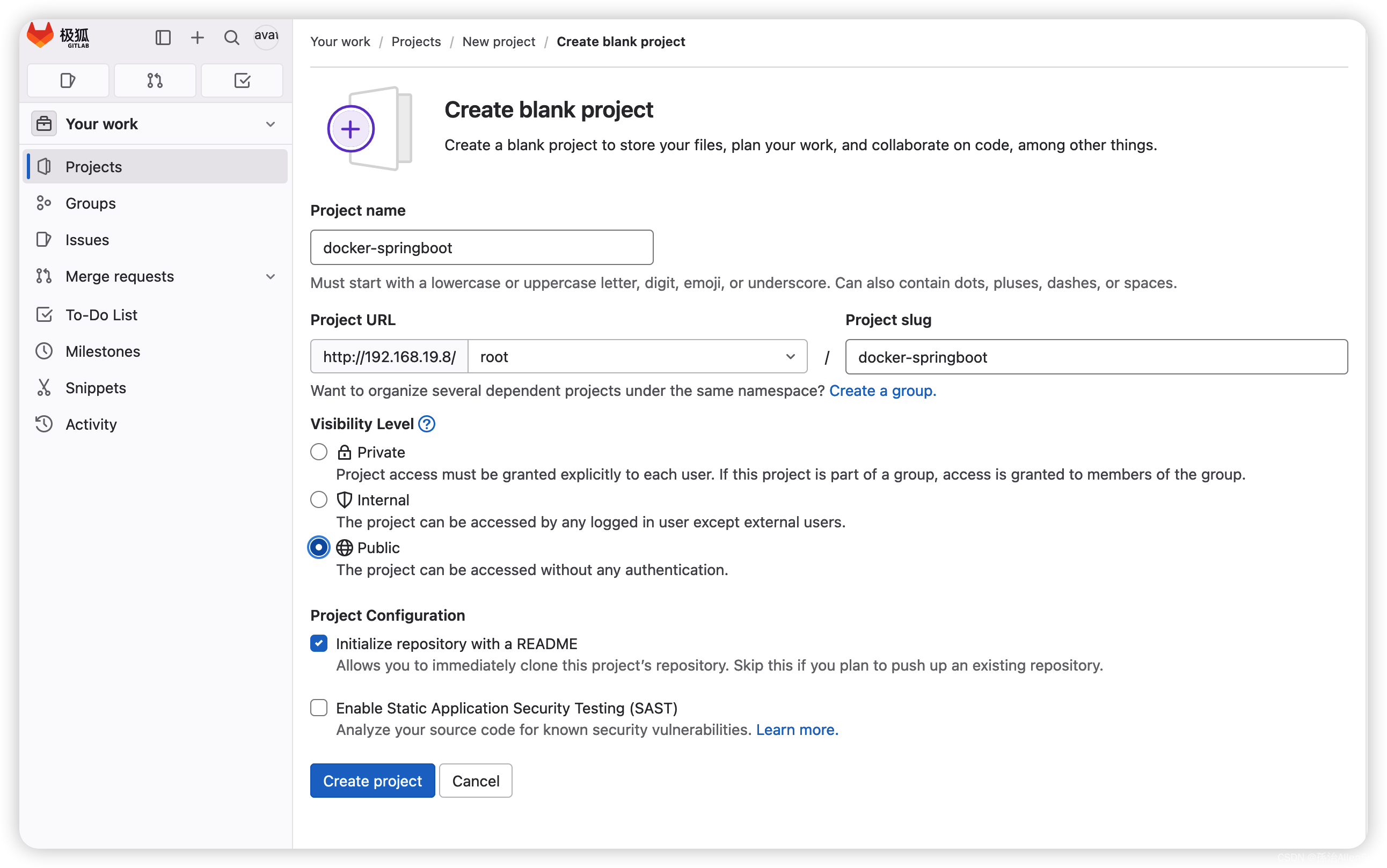
(1)Gitlab创建项目
首先创建一个空白的项目

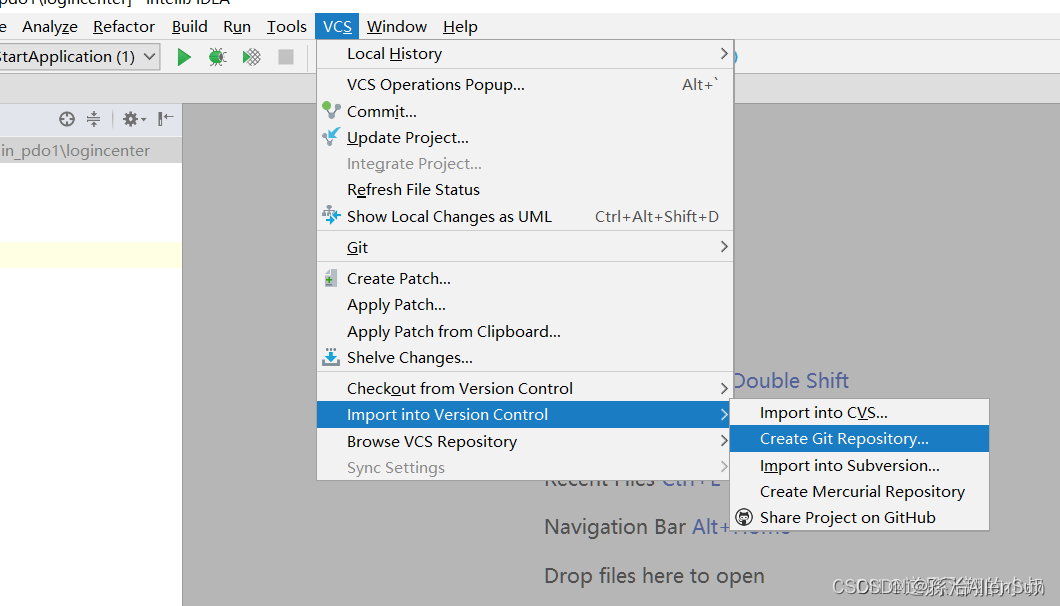
(2)Idea工具创建本地仓库
在IDEA中创建好项目,点击VCS,按照下图指示先给项目创建本地Git仓库

(3)选择此项目根目录作为发布的仓库
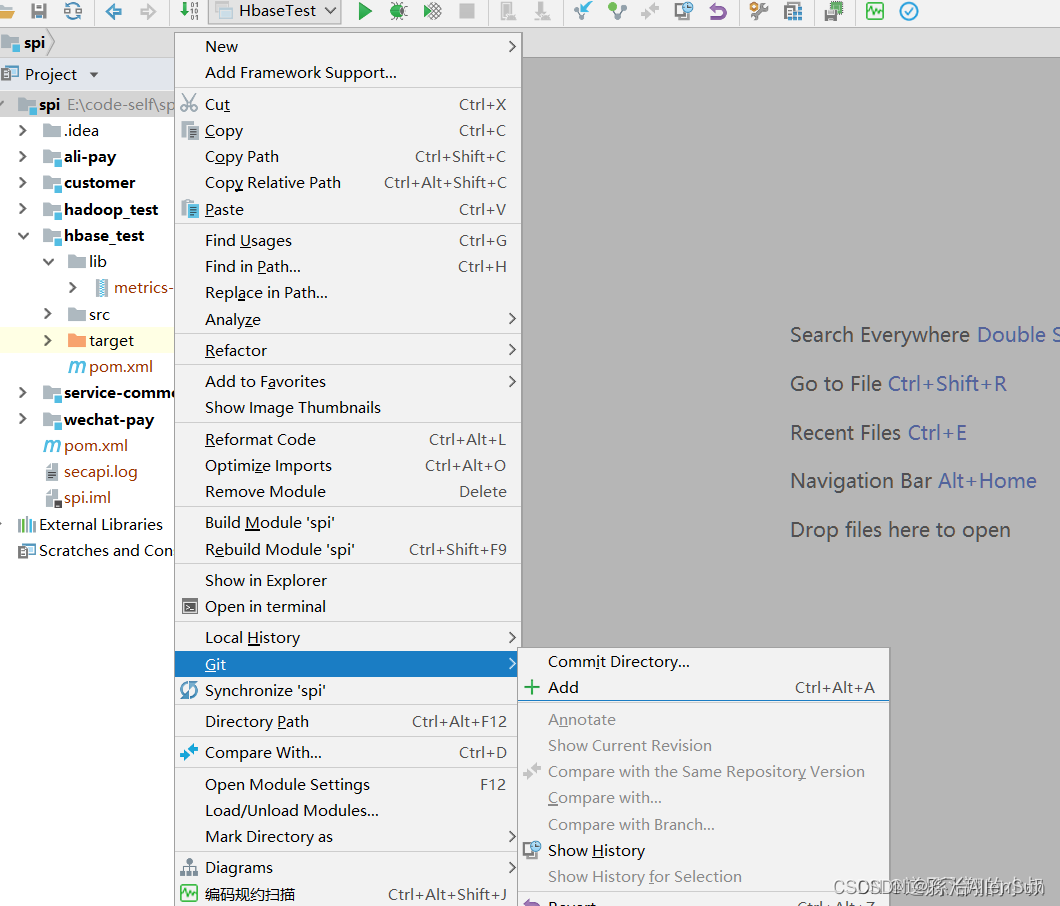
(4)把项目ADD添加到git缓冲区
选择最右侧的 “add”

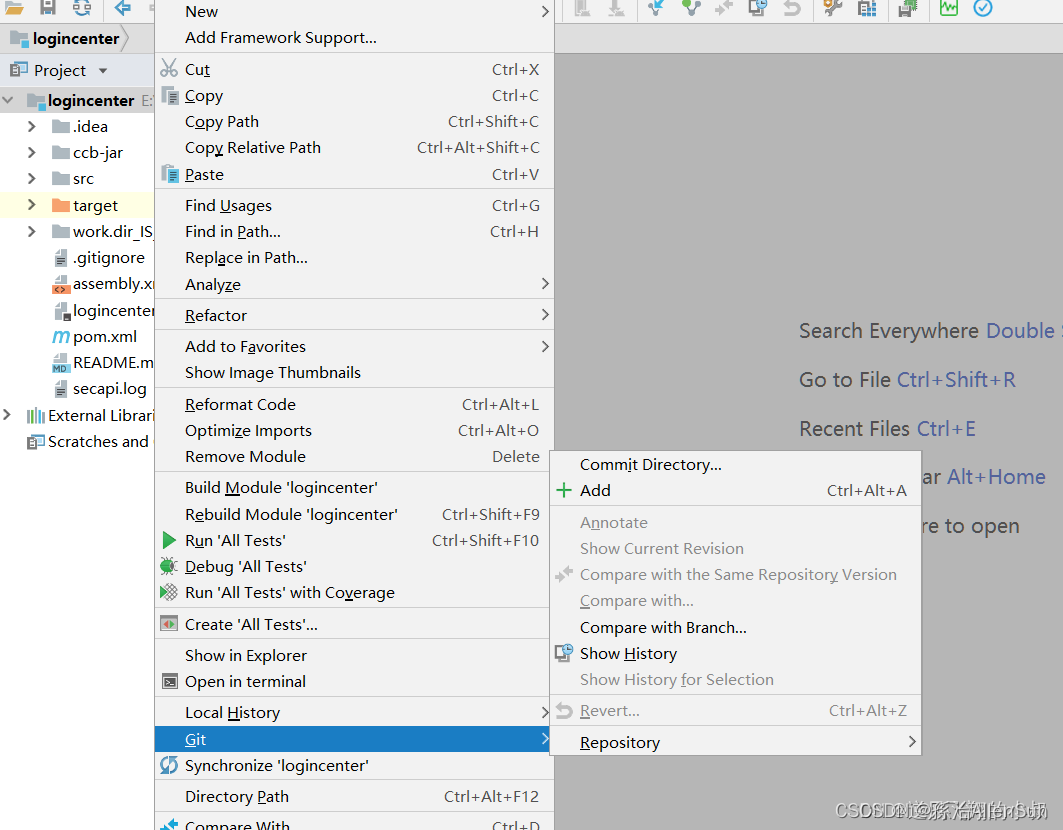
(5)再将项目COMMIT提交到本地仓库
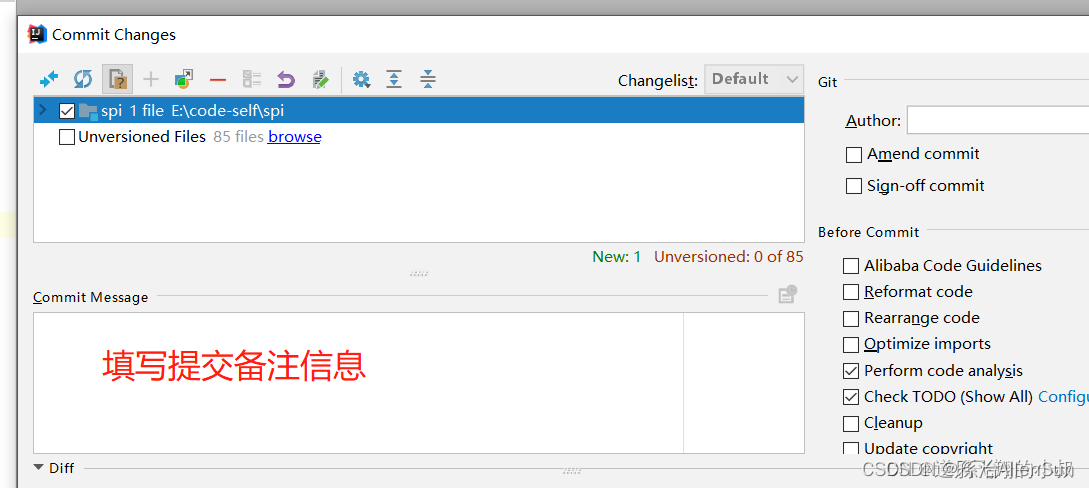
选择最右侧第一个 “Commit Directory…”
 点击之后,在弹窗里填写备注信息
点击之后,在弹窗里填写备注信息

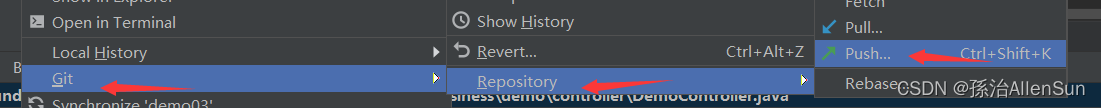
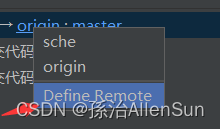
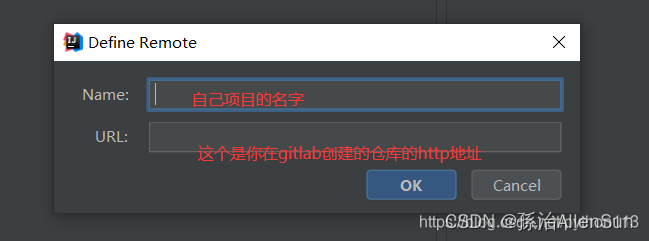
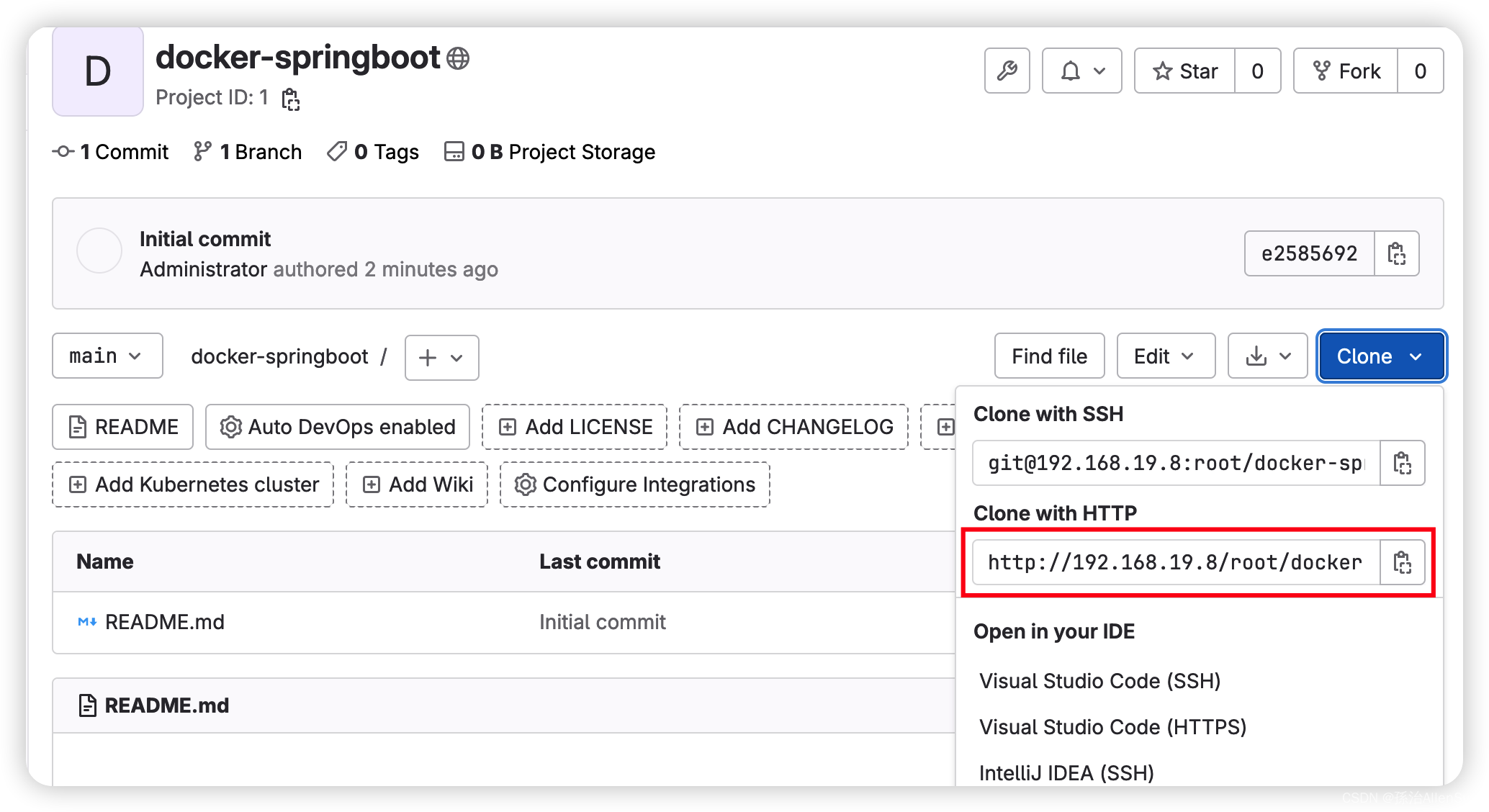
(6)把项目PUSH推送到远程仓库




URL复制下面这个
 连接的时候输入root和对应的密码就行了
连接的时候输入root和对应的密码就行了
这样就可以提交上去了

更新项目的话,commit的时候选择你修改的文件,push的时候,对应的url就是你要更新项目仓库的url。这样,gitlab上面仓库里面的项目就是你选择的文件进行修改了。也就是只是局部进行修改。
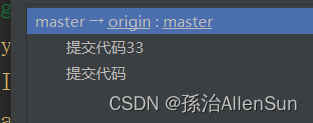
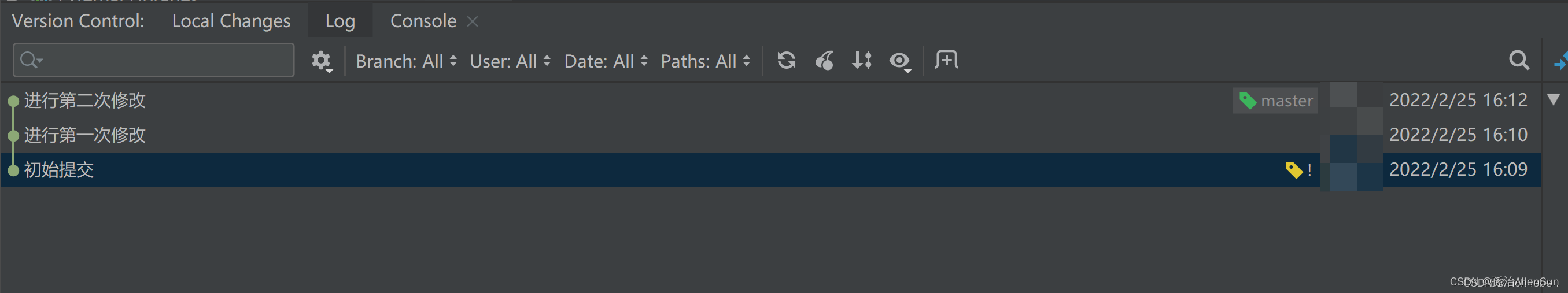
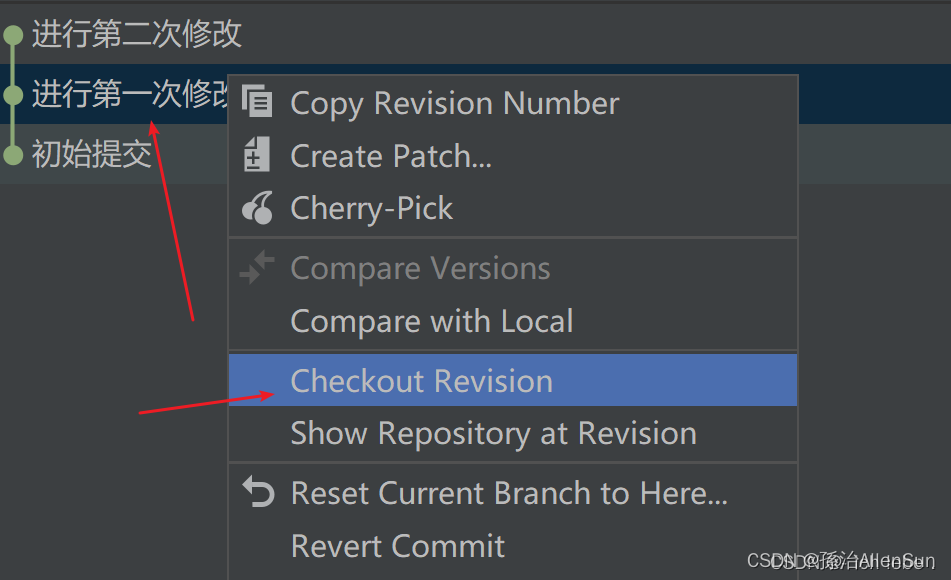
(7)查看commit的几次,就是看版本

看到以上commit了3次;
我们想要回到某一次,我们可以右击想要回到的版本

只要点击了以上的这个,就回去了
【Checkout Revision】和【Reset Current Branch to Here】的区别?
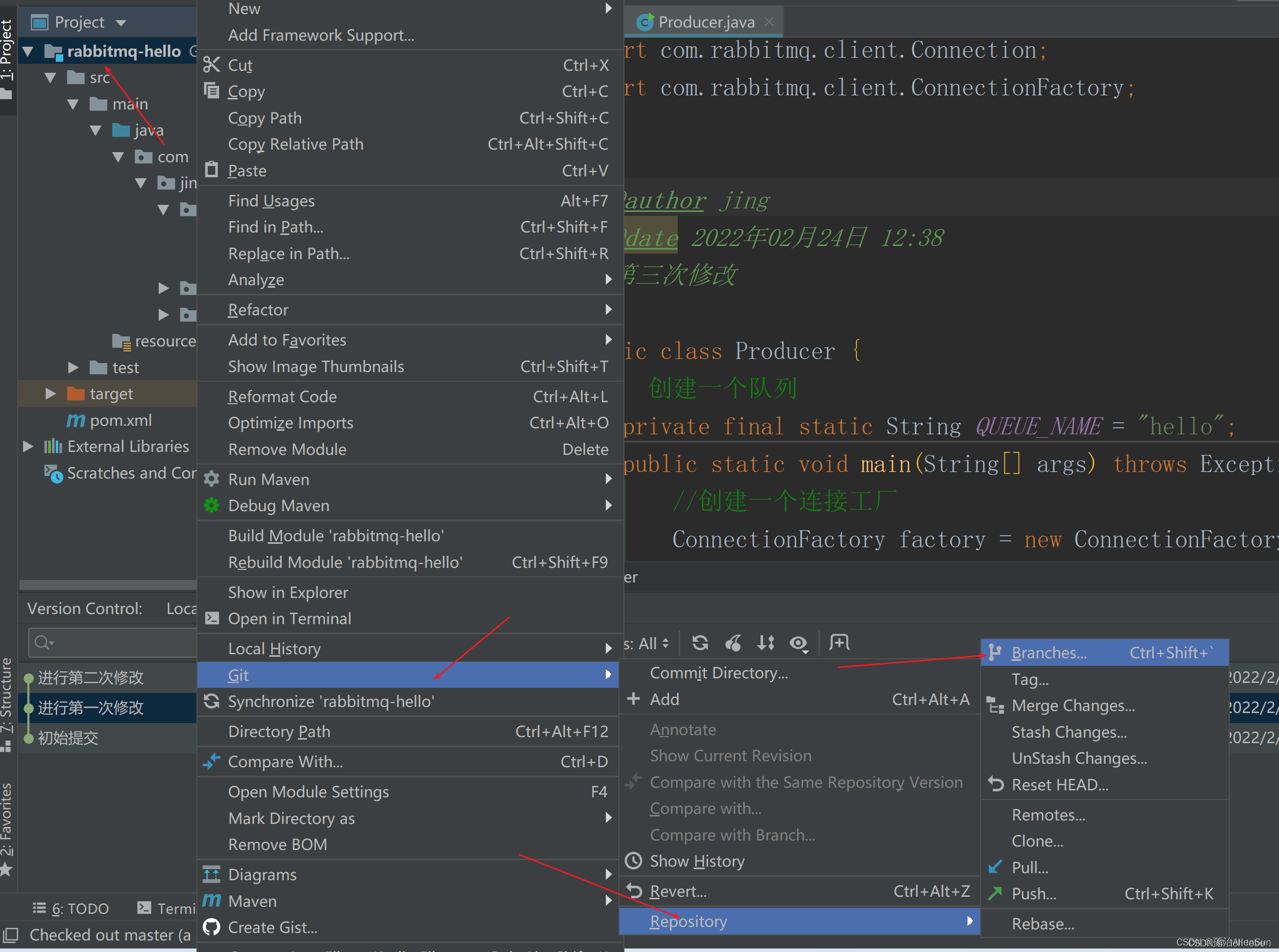
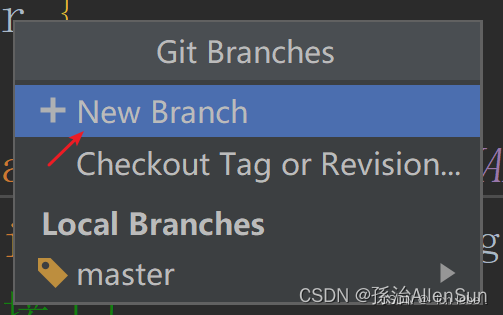
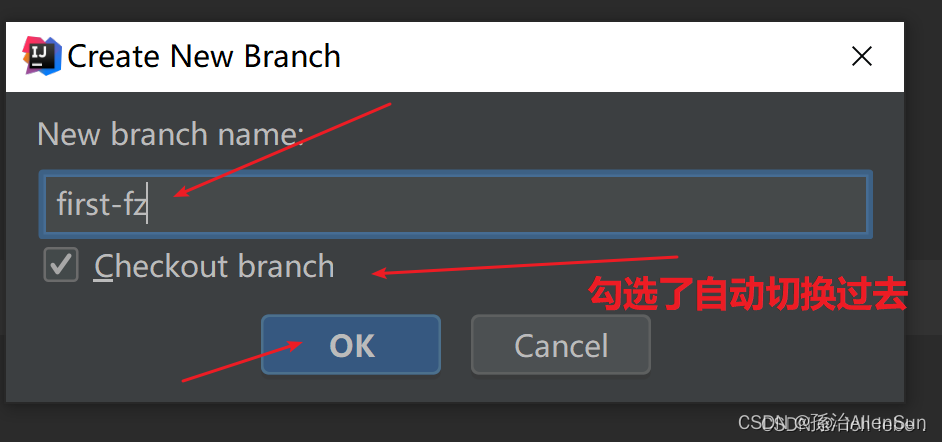
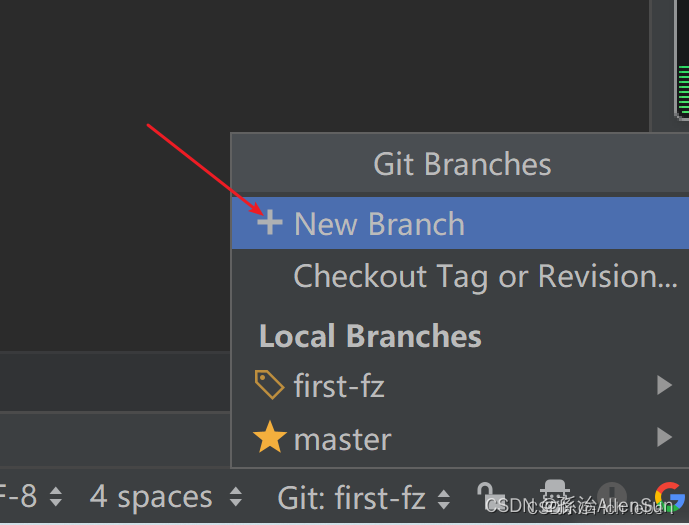
(8)创建分支
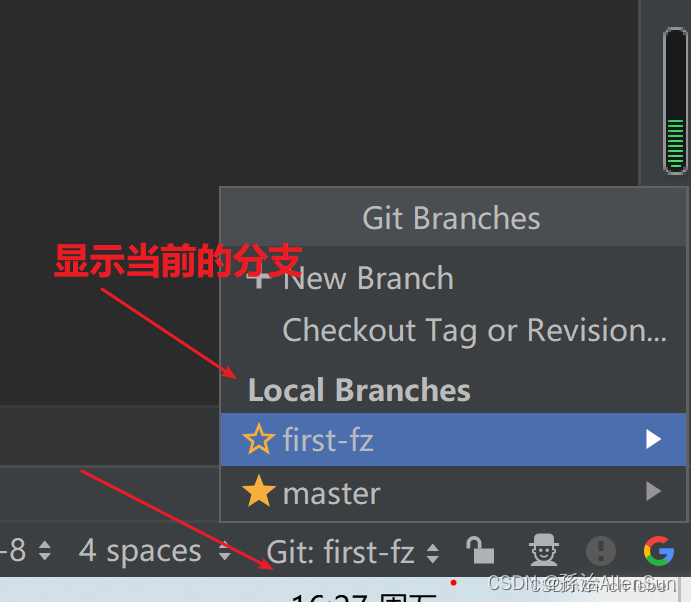
我们想要在当前的项目的基础上面,创建一个分支,相当于对于当前的项目复制一份,变为一个分支



如何查看是不是切换过去了
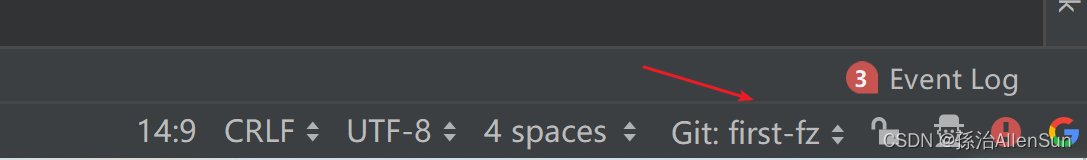
idea右下角,就可以看到当前的项目在哪个分支


也可以直接在右下角进行点击创建

【4】Docker安装Jenkins
(1)拉取镜像
docker pull jenkins/jenkins
(2)修改目录权限
需要修改下目录权限,因为当映射本地数据卷时,/data/jenkins_home/目录的拥有者为root用户,
而容器中jenkins用户的 uid 为 1000。
我们创建一个jenkins目录
# mkdir /var/jenkins_home
# chown -R 1000:1000 /var/jenkins_home/
(3)运行镜像
docker run -d -p 10240:8080 -p 10241:50000 -v /var/jenkins_home:/var/jenkins_home -v /etc/localtime:/etc/localtime --name myjenkins jenkins/jenkins
(4)浏览器访问Jenkins页面
输入http://192.168.XX.XX:10240
IP是服务器IP地址
端口号是我们刚刚设置的端口号

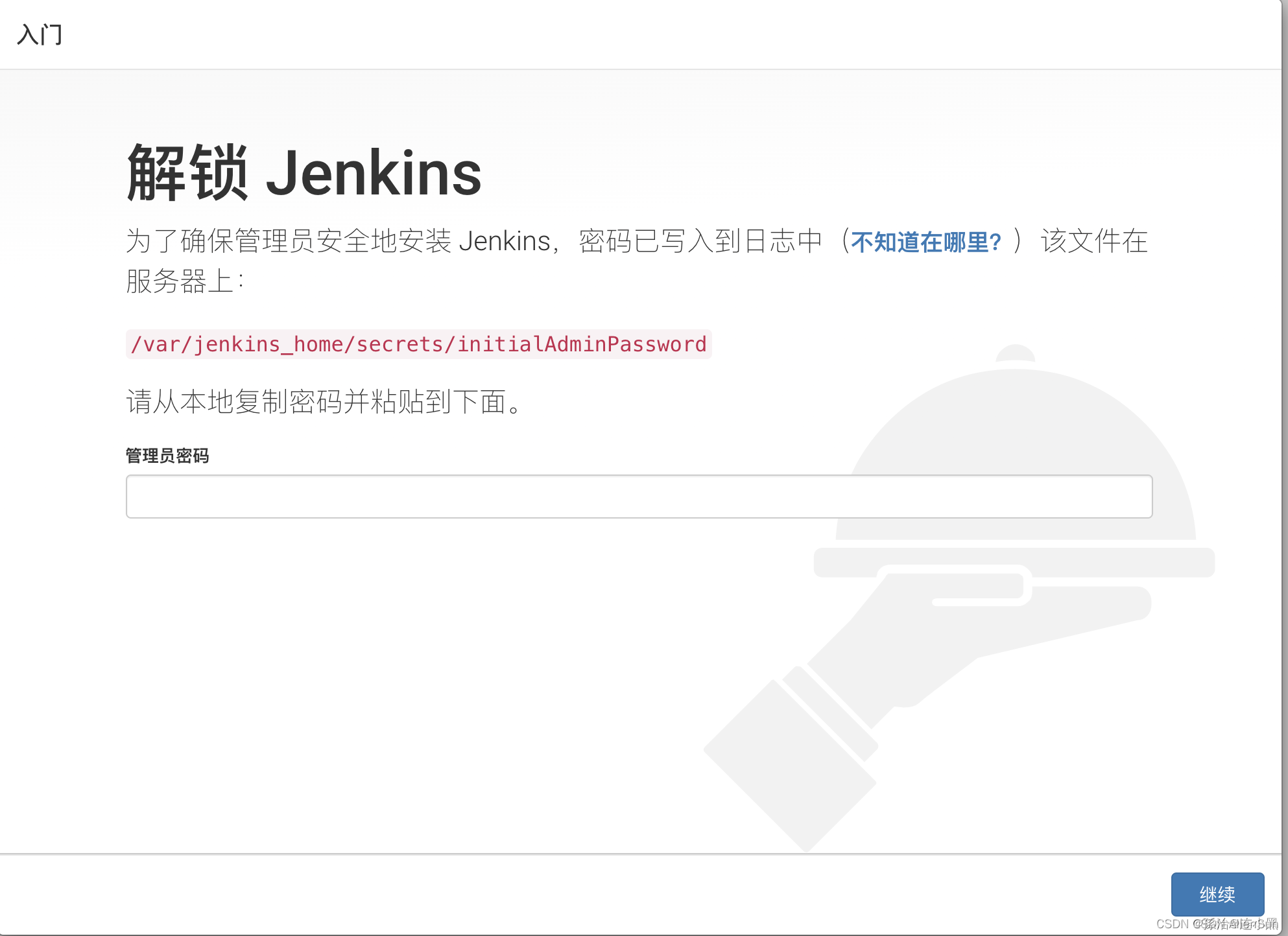
(5)获取管理员密码
vim /var/jenkins_home/secrets/initialAdminPassword
复制密码然后登录
(6)安装插件
选择安装推荐的插件

(7)创建管理员

(8)实例配置

配置完成
 http://192.168.19.7:10240/
http://192.168.19.7:10240/
(9)通过docker安装的jenkins自带git和JDK,就不需要再安装了