WPF中的效果Effect
前言
WPF提供了可应用于任何元素的可视化效果。效果的目标是提供一种简便的声明式方法,从而改进文本、图像、按钮以及其他控件的外观。不是编写自己的绘图代码,而是使用某个继承自Effect的类,以立即获得诸如模糊、光辉以及阴影等效果。
效果类
| 名称 | 说明 | 属性 |
|---|---|---|
| BlurEffect | 模糊元素中的内容 | Radius,KernelType,RenderingBias |
| DropShadowEffect | 在元素背后添加矩形阴影 | BlurRadius,Color,Direction,Opacity,ShadowDepty,RenderingBias |
| ShaderEffect | 应用像素着色器,像素着色器是使用高级着色语言事先制作好的并且已经编译过的效果 | PixelShader |
BlurEffect类
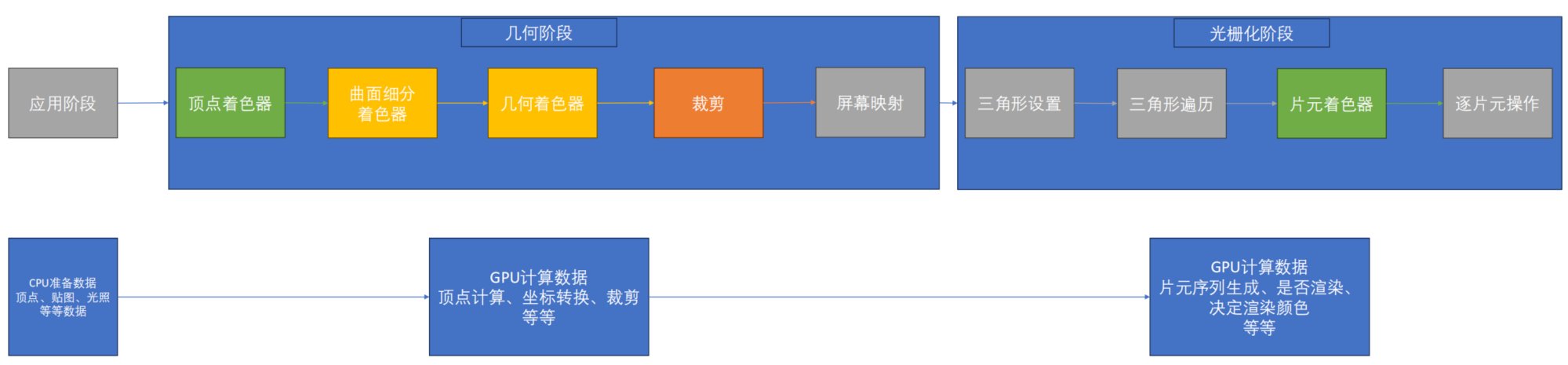
最简单的WPF效果是BlurEffect 类。该类模糊元素的内容,就像通过失焦透镜观察到的效果。通过增加Radius属性的值(默认值是5)可增加模糊程度。
<Button Content="blurred(radius=2)" Padding="5" Margin="3">
<Button.Effect>
<BlurEffect Radius="2"/>
</Button.Effect>
</Button>
<Button Content="blurred(radius=5)" Padding="5" Margin="3">
<Button.Effect>
<BlurEffect Radius="5"/>
</Button.Effect>
</Button>
<Button Content="blurred(radius=20)" Padding="5" Margin="3">
<Button.Effect>
<BlurEffect Radius="20"/>
</Button.Effect>
</Button>

DropShadowEffect类
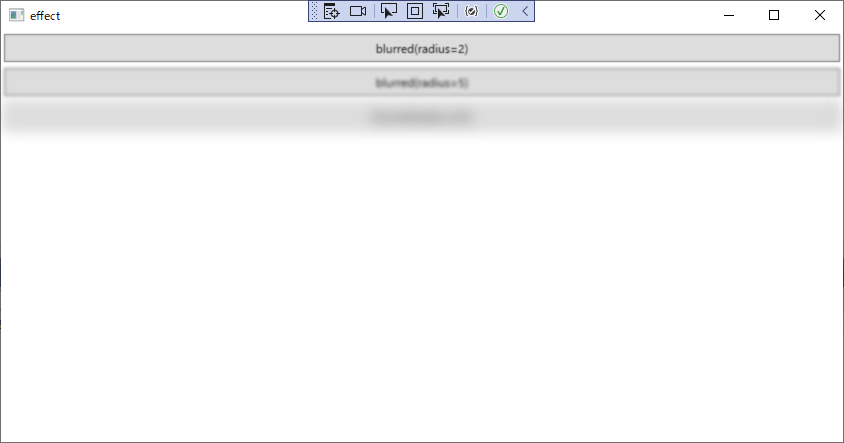
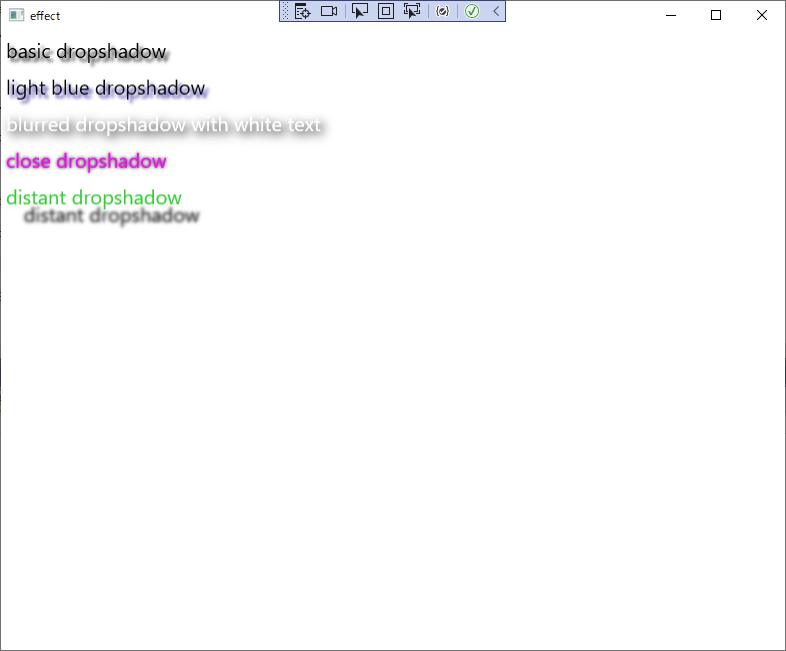
DropShadowEffect类在元素背后添加了轻微的偏移阴影。
DropShadowEffect类的属性
| 名称 | 说明 |
|---|---|
| Color | 设置阴影的颜色(默认黑色) |
| BlurRadius | 确定阴影离开内容多远,单位为像素(默认值为5).将该属性设置为0会创建外侧辉光(outer-glow)效果,该效果会在内容周围添加晕彩(halo of color) |
| Opacity | 使用从1(完全不透明,默认值)到0(完全透明)之间,使阴影部分透明 |
| Direction | 使用从0到360之间的角度值指定阴影相对于内容的位置。将该属性设置为0会将阴影放置到右边,增加该属性的值会逆时针移动阴影,默认值是315,该值会将阴影放置到元素的右下方 |
<TextBlock FontSize="20" Margin="5" >
<TextBlock.Effect>
<DropShadowEffect/>
</TextBlock.Effect>
<TextBlock.Text>basic dropshadow</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Margin="5" >
<TextBlock.Effect>
<DropShadowEffect Color="SlateBlue"/>
</TextBlock.Effect>
<TextBlock.Text>light blue dropshadow</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Foreground="White" Margin="5" >
<TextBlock.Effect>
<DropShadowEffect BlurRadius="15"/>
</TextBlock.Effect>
<TextBlock.Text>blurred dropshadow with white text</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Foreground="Magenta" Margin="5" >
<TextBlock.Effect>
<DropShadowEffect ShadowDepth="0"/>
</TextBlock.Effect>
<TextBlock.Text>close dropshadow</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Foreground="LimeGreen" Margin="5" >
<TextBlock.Effect>
<DropShadowEffect ShadowDepth="25"/>
</TextBlock.Effect>
<TextBlock.Text>distant dropshadow</TextBlock.Text>
</TextBlock>

有时候可通过将元素添加到高层的容器中来模拟多个效果,例如,为TextBlock元素使用阴影效果,然后将其放入使用效果的stackpanel面板中。大多数情况下,应避免这种变通方法,因为这种方法会成倍增加渲染工作量并会降低性能。相反,应当查找能够完成所有内容的单个效果。
ShaderEffect类
ShaderEffect类没有提供就绪的效果。相反,它是一个抽象类,可继承该类以创建自己的自定义像素着色器。通过使用ShaderEffect类(或从该类派生的自定义效果),可实现更多的效果,而不仅局限于模糊和阴影。
可能与你的预期相反,实现像素着色器的逻辑不是直接在效果类中使用C#代码编写的,相反,像素着色器是用高级着色语言编写的,该语言是Microsoft DirectX的一部分。
将HLSL文件编译成.ps文件,就可以在项目中使用它了。需要将文件添加到已有的WPF项目中,在解决方案中选择该文件,并将它的生成方式属性设置为Resource。最后要创建一个继承自ShaderEffect的自定义类并使用该资源。
public class customeEffect : ShaderEffect
{
public customeEffect()
{
Uri uri = new Uri("Effect.ps", UriKind.Relative);
PixelShader = new PixelShader();
PixelShader.UriSource = uri;
}
}
现在创建自定义效果类的一个实例,应用它设置元素的Effect属性:
<Image>
<Image.Effect>
<local:customeEffect></local:customeEffect>
</Image.Effect>
</Image>
除非是非常专业的图形开发人员,否则获取更高级像素着色器的最好方法不是自己编写HLSL代码。相反,应当查找现成的HLSL例子,甚至更好的使用已经提供了自定义效果类的第三方WPF组件。