项目结构介绍
-
vue-cli 脚手架初始化项目
-
node + webpack + 淘宝镜像
-
node_modules文件夹:项目依赖文件夹
-
public文件夹:一般放置静态资源(图片),需要注意:放在public文件夹中的静态资源,webpack进行打包的时候会原封不动打包到dist文件夹中。
-
src文件夹(程序源代码文件夹):
----assets文件夹:一般放置静态资源(多个组件共用的静态资源),需要注意,放置在assets文件夹里面的静态资源,在webpack打包的时候,webpack会把静态资源当作一个模块,打包JS文件里面。
----components文件夹:一般放置的是非路由组件(全局组件)
----App.vue:唯一的跟组件,Vue中的组件(.vue)
----main.js:程序入口文件,也是整个程序最先执行的文件 -
babel.config.js文件:配置文件(babel相关)
-
package.json文件:项目的身份证,记录项目名称、项目依赖、项目如何运行
-
package-lock.json文件:缓存性文件
-
README.md文件:说明性文件
项目其他配置
1.项目运行起来的时候,让浏览器自动打开
----package.json
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},

2.eslink校验功能关闭
----在根目录下,创建vue.config.js文件
比如,声明变量但没使用会报错
module.exports = {
// 关闭eslink
linkOnSave: false
}
3.src文件夹简写方式,配置别名。@
----在根目录下,创建jsconfig.json配置别名@提示
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
项目路由分析
vue-router
前端路由:KV键值对
key:URL(地址栏中路径)
value:相应的路由组件
----路由组件:
Home首页路由组件、Search路由组件、Login登录路由组件、Refister注册路由组件
----非路由组件:
Header【在首页、搜索页有】、Footer【在首页、搜索页有,登陆页面、注册页面没有】
完成非路由组件Header与Footer业务
1.开发项目逻辑:
- 书写静态页面(HTML + CSS)
- 拆分组件
- 获取服务器的数据动态显示
- 完成相应的动态业务逻辑
注意1:组件创建的时候,组件结构 + 组件样式 + 图片资源
注意2:项目采用less样式,浏览器不识别less样式,需要通过less、less-loader进行处理,把less样式变成css样式。
注意3:如果想让组件识别less样式,需要在style标签加上 lang=less
2.使用组件步骤(非路由组件):
-创建或定义
-引入
-注册
-使用
路由组件搭建
vue-router
路由组件有四个:Home,Search,Login,Register
-components文件夹:经常放置非路由组件(共用全局组件)
-pages | views文件夹:经常放置路由组件
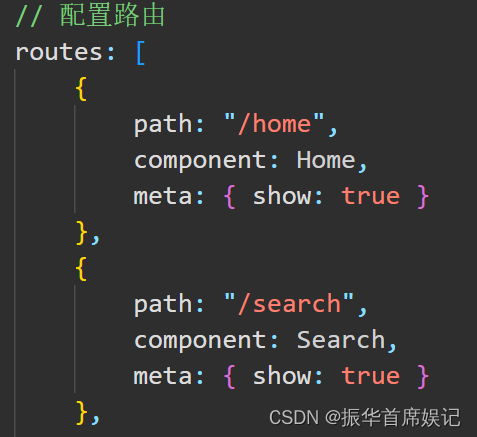
1.配置路由
项目中配置的路由一般放在router文件夹中
2.总结
路由组件与非路由组件区别:
1.路由组件一般放置在pages | views 文件夹,非路由组件一般放置在components文件夹中
2.路由组件一般需要在router文件夹中进行注册(使用的即为组件名字),
非路由组件使用时一般以标签形式使用
3.注册完路由,不管是路由组件还是非路由组件身上都有 r o u t e 、 route、 route、router属性
$route:获取路由信息【路径,query,params】
$router:编程式导航路由跳转【push | replace】
3.路由的跳转
(1)声明式导航router-link,可以进行路由跳转
(2)编程式导航,push | replace,可以进行路由跳转
编程式导航:声明式导航能做的,编程式导航都能做。还可以做一些其他业务逻辑。
Footer组件显示与隐藏
v-show
Footer组件:在Home、Search显示Footer组件
Footer组件:在Login、Register隐藏
1.可以根据组件身上的$route获取当前路由信息,通过路由路径判断Footer显示隐藏。

2.配置路由时,可以给路由添加路由元信息 meta ,路由需要配置对象,他的key不能随便写


路由传参
1.路由跳转有几种方式?
eg:A -> B
声明式导航:router-link(务必有to属性)
编程式导航:利用的是组件实例的$router.push | replace 方法
2.路由传参,参数有几种写法?
params参数:属于路径当中的一部分,需要注意,在配置路由的时候需要展位
query参数:不属于路径当中的一部分,类似于ajax中的queryString /home?k=v&kv=,不需要占位
// 路由传递参数
// 第一种:字符串方式
this.$router.push('/search/' + this.keyword + '?k=' + this.keyword.toUpperCase())
// 第二种:模板字符串
this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`)
// 第三种:对象,要添加name
this.$router.push({name:"search",params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}})
3.相关面试题
1:路由传递参数(对象写法)path是否可以结合params参数一起使用?
不可以:不能这样书写,程序会崩掉
2:如何指定params参数可传可不传?
比如:配置路由的时候,占位了(params参数),但是路由跳转的时候就不传递。
路径会出现问题
解决办法:在配置路由的时候,在占位的后面添加(?代表params参数)
3:params参数可以传递也可以不传递,但是如果传递是空串,如何解决?
使用undefined解决:params参数可以传递、不传递(空的字符串)
this.$router.push({name:"search",params:{keyword:''||undefined},query:{k:this.keyword.toUpperCase()}})
4:如果指定name与params配置, 但params中数据是一个"", 无法跳转,路径会出问题
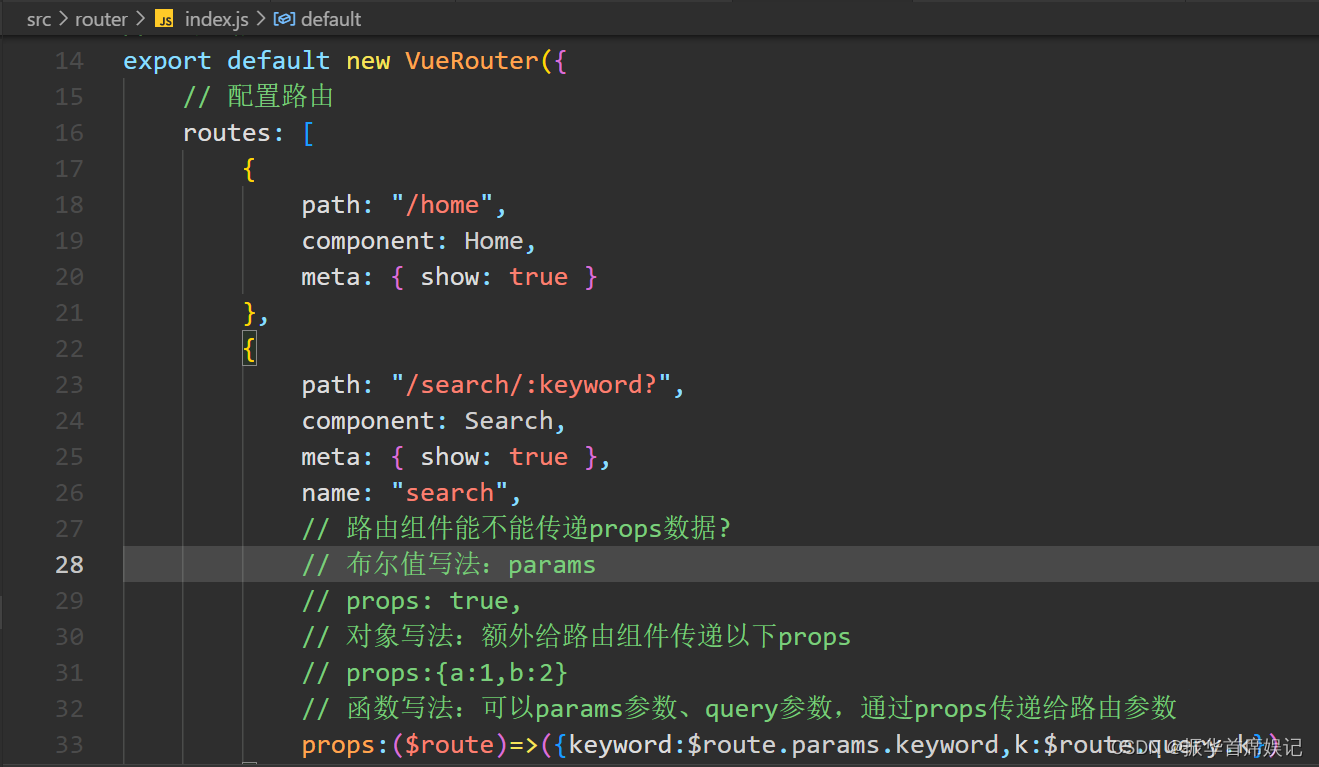
5: 路由组件能不能传递props数据?
可以:三种写法
// 布尔值写法:params
props: true,
对象写法:额外给路由组件传递以下props
props:{a:1,b:2}
// 函数写法:可以params参数、query参数,通过props传递给路由参数
props:($route)=>({keyword:$route.params.keyword,k:$route.query.k})