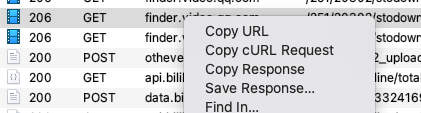
利用charles的Copy URL 和Copy cURL Request 进行抓取喜马拉雅的m4a文件

将抓取的下载链接粘贴进txt,利用如下代码去重,并生成新的sh文件,执行sh文件即可下载
const fs = require("fs");
//need config
const inputFile = "input.txt";
const outputFile = "output.sh"; //终端输入./output.sh即可执行.若出现Permission denied,可执行chmod +x output.sh
var fileNum = 1;
//nedd config end
writeFile(outputFile);
/* 逐行读取,并去重 */
function fileUnique(orignFile) {
//return Array<string>
const allFileContents = fs.readFileSync(orignFile, "utf-8");
var arr_unique = [];
allFileContents.split(/\r?\n/).forEach((line) => {
arr_unique.push(line);
});
const used = process.memoryUsage().heapUsed / 1024 / 1024;
console.log(`======脚本大约消耗内存 ${Math.round(used * 100) / 100} MB`);
arr_unique = [...new Set(arr_unique)];
console.log("======本次去重后个数::", arr_unique.length);
return arr_unique;
}
/* 逐行读取,并去重@end */
/* 将去重后的数组逐一写入文件 */
function writeFile(outFile) {
//return undefined
const writeStream = fs.createWriteStream(outFile);
fileUnique(inputFile).forEach(function (v) {
writeStream.write(
`curl -H "Host: audiopay.cos.tx.xmcdn.com" -H "Accept: */*" -H "Accept-Language: zh-CN" -H "Referer: https://www.ximalaya.com" -H "Sec-Fetch-Dest: audio" -H "Sec-Fetch-Mode: no-cors" -H "Sec-Fetch-Site: cross-site" -H "User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) ????/4.0.0 Chrome/102.0.5005.167 Electron/19.1.1 Safari/537.36 4.0.0" "${v}" -o 明朝那些事${fileNum}.m4a\n`
);
fileNum++;
});
console.log("======文件已全部撰写完毕,done======");
}
/* 将去重后的数组逐一写入文件@end */